小程序wx.getUserProfile接口的具體使用
最近微信小程序對於審核小程序提出瞭帶有wx.login、wx.getUserInfo接口的調整,並提出瞭一個新的接口供開發者調用
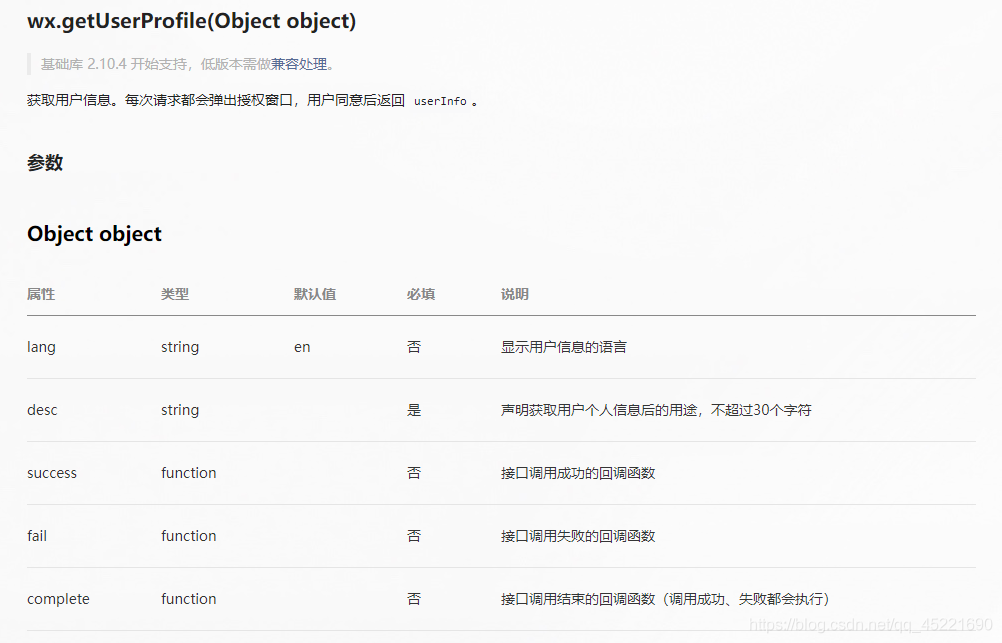
下圖是對於新的接口的官方文檔詳情
點擊前往官網查看更多詳細信息


值得註意的是新的接口wx.getUserProfile,隻能使用catchtap或者bindtap進行調用(ps:可以再wx.showmodel中使用),並不能再onload、onshow等位置直接調用,並且返回參數有所改變
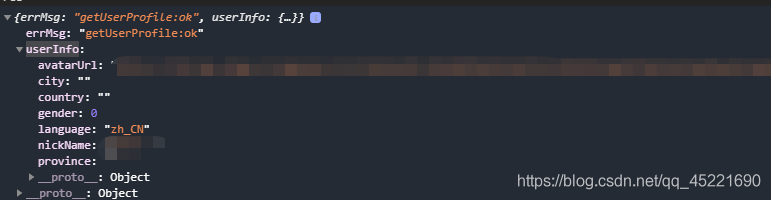
下圖是新的接口wx.getUserProfile返回的數據類型
// An highlighted block
wx.showModal({
title: '溫馨提示',
content: '正在請求您的個人信息',
success(res) {
if (res.confirm) {
wx.getUserProfile({
desc: "獲取你的昵稱、頭像、地區及性別",
success: res => {
console.log(res)
let wxUserInfo = res.userInfo;
},
fail: res => {
//拒絕授權
that.showErrorModal('您拒絕瞭請求');
return;
}
})} else if (res.cancel) {
//拒絕授權 showErrorModal是自定義的提示
that.showErrorModal('您拒絕瞭請求');
return;
}
}
})

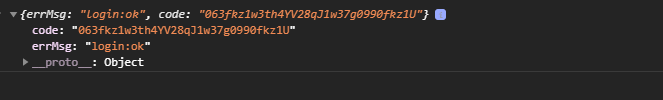
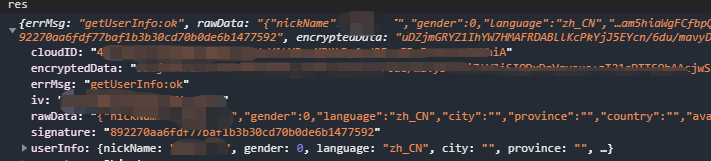
新版的wx.login接口返回,暫時wx.getUserInfo的接口返回不變,之後就不能直接獲取用戶信息瞭
wx.login

wx.getUserInfo

為瞭這個新接口搞瞭一段時間,可能咱比較菜吧(不是,ヽ(≧□≦)ノ)。總之,這件事總得是有瞭一個頭緒不是嗎?希望這些能幫助更多的小夥伴!<( ̄︶ ̄)>
到此這篇關於小程序wx.getUserProfile接口的具體使用的文章就介紹到這瞭,更多相關小程序wx.getUserProfile接口內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 微信小程序實現授權登錄之獲取用戶信息
- uni-app 微信小程序授權登錄的實現步驟
- 一文教會你微信小程序如何實現登錄
- 小程序獲取用戶信息的兩種方法詳解(getUserProfile和頭像昵稱填寫)
- 微信小程序實現登錄頁面