詳解如何在Flutter中集成華為認證服務
最近發現華為AGC認證服務支持Flutter框架瞭,期待這個平臺的支持已經很久瞭,所以迫不及待接入瞭,關聯瞭自己的郵箱等賬號。
集成步驟
安裝flutter環境
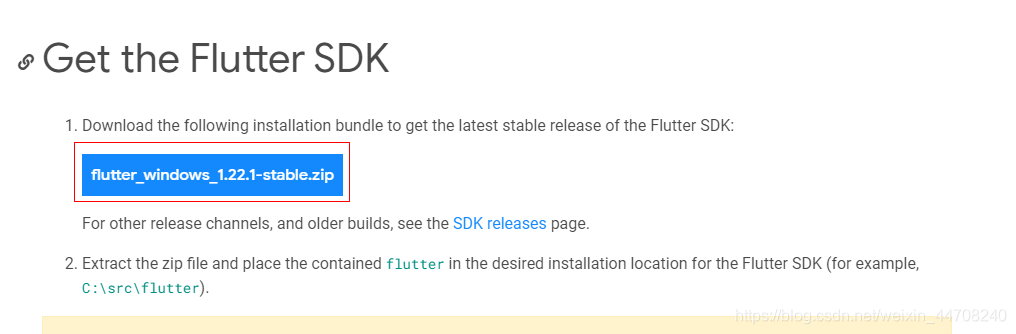
a) 下載Flutter sdk包,地址:https://flutter.dev/docs/get-started/install/windows

將壓縮包解壓到任意文件夾,例如D:\Flutter
b) 將flutter命令文件添加到環境變量中,此處我添加的Path為D:\Flutter\flutter_windows_1.22.2-stable\flutter\bin。
c) 在Android Studio中點擊“File-Settings-Plugins”,下載Flutter和Dart插件,重啟Android Studio使插件生效。

開通服務&創建工程
a) 在AGC創建Android應用並開通認證服務
b) 開啟認證服務中的匿名帳號,手機帳號,郵箱帳號

c) 在Android Studio中新建Flutter工程

d) 將agconnect-services.json文件放入Android/app目錄下

e) 配置Maven倉地址和AGC插件地址。
a. 打開Flutter項目android文件夾下的build.gradle文件。
b. 在allprojects ->repositories裡面配置maven倉地址。
c. 在buildscript->repositories中配置maven倉地址。
d. 在buildscript->dependencies中配置AppGallery Connect插件地址。

添加編譯依賴和AGC插件地址。
a. 打開Flutter項目android/app文件夾下的build.gradle文件。
b. 在文件中添加如下配置。

集成SDK
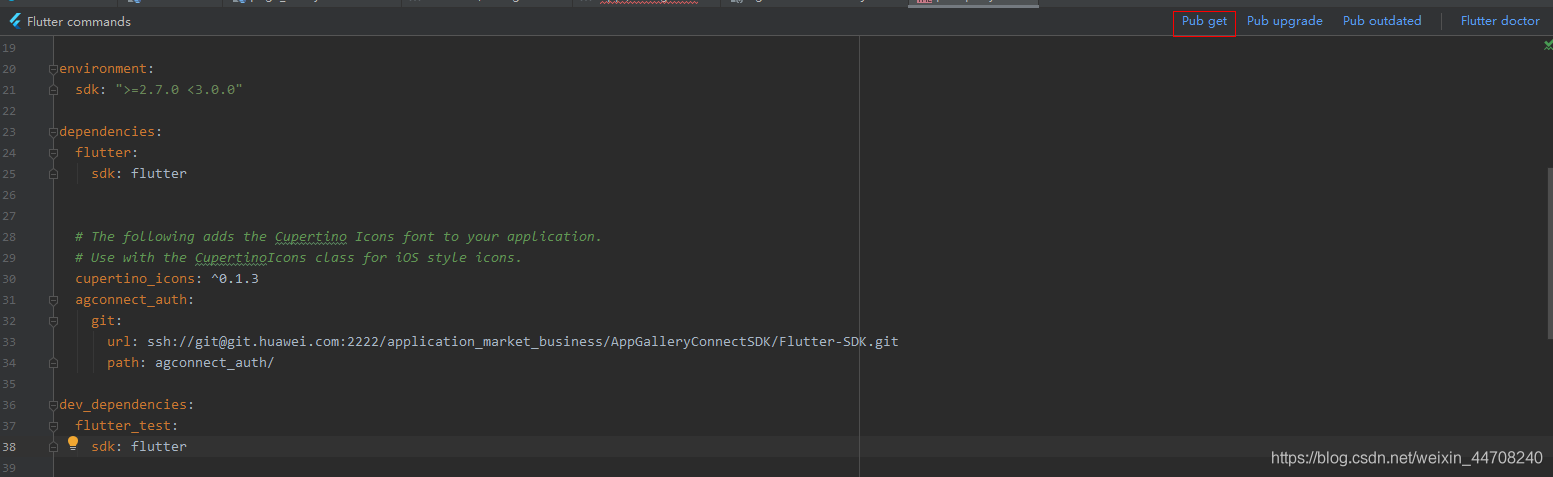
在Flutter項目的pubspec.yaml文件中添加依賴:
dependencies: flutter: sdk: flutter # Add the following line: agconnect_auth: ^1.1.0
然後點擊Pub get進行同步

接入功能
匿名帳號登錄
匿名帳號隻需要調用signInAnonymously接口進行登錄
_signIn() async {
AGCAuth.instance.signInAnonymously().then((value) {
setState(() {
_log =
'signInAnonymously = ${value.user.uid} , ${value.user.providerId}';
});
});
}
通過value,我們可以獲取到用戶信息,例如這裡我們獲取到瞭user的id。
手機號&郵箱認證
手機號郵箱賬號認證首先需要發送驗證碼,
手機號請求驗證碼,即調用requestVerifyCode方法,傳入手機號、國傢碼、設置項作為參數:
_requestPhoneVerifyCode(VerifyCodeAction action) {
String countryCode = _countryCodeController.text;
String phoneNumber = _phoneNumberController.text;
VerifyCodeSettings settings = VerifyCodeSettings(action, sendInterval: 30);
PhoneAuthProvider.requestVerifyCode(countryCode, phoneNumber, settings).then((value) => print(value.validityPeriod));
}
郵箱請求驗證碼,即調用requestVerifyCode方法,傳入郵箱、設置項作為參數:
_requestEmailVerifyCode(VerifyCodeAction action) {
String email = _emailController.text;
VerifyCodeSettings settings = VerifyCodeSettings(action, sendInterval: 30);
EmailAuthProvider.requestVerifyCode(email, settings)
.then((value) => print(value.validityPeriod));
}
而後是創建用戶的操作:
創建手機賬號用戶,需要調用createPhoneUser方法,傳入封裝好的PhoneUser對象
_createPhoneUser() async {
bool result = await _showPhoneDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String countryCode = _countryCodeController.text;
String phoneNumber = _phoneNumberController.text;
String verifyCode = _verifyCodeController.text;
String password = _passwordController.text;
AGCAuth.instance.createPhoneUser(PhoneUser(countryCode, phoneNumber, verifyCode, password: password)) .then((value) {
setState(() {
_log = 'createPhoneUser = ${value.user.uid} , ${value.user.providerId}';
});
}).catchError((error)=>print(error));
}
創建郵箱賬號用戶,需要調用createEmailUser方法,傳入封裝好的EmailUser對象。
_createEmailUser() async {
bool result = await _showEmailDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String email = _emailController.text;
String verifyCode = _verifyCodeController.text;
String password = _passwordController.text;
AGCAuth.instance
.createEmailUser(EmailUser(email, verifyCode, password: password))
.then((value) {
setState(() {
_log = 'createEmailUser = ${value.user.uid} , ${value.user.providerId}';
});
}).catchError((error) => print(error));
}
最後是登錄功能,有兩種登錄模式,一種是密碼登錄方式:
手機賬號,調用signIn方法,傳入使用手機號等生成的認證憑據。
_signInWithPassword() async {
bool result = await _showPhoneDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String countryCode = _countryCodeController.text;
String phoneNumber = _phoneNumberController.text;
String password = _passwordController.text;
AGCAuthCredential credential = PhoneAuthProvider.credentialWithPassword(countryCode, phoneNumber, password);
AGCAuth.instance.signIn(credential).then((value) {
setState(() {
_log = 'signInWithPassword = ${value.user.uid} , ${value.user.providerId}';
});
});
}
郵箱賬號:調用signIn方法,傳入通過郵箱和密碼生成的認證憑據。
_signInWithPassword() async {
bool result = await _showEmailDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String email = _emailController.text;
String password = _passwordController.text;
AGCAuthCredential credential =
EmailAuthProvider.credentialWithPassword(email, password);
AGCAuth.instance.signIn(credential).then((value) {
setState(() {
_log =
'signInWithPassword = ${value.user.uid} , ${value.user.providerId}';
});
});
}
另一種是驗證碼登錄方式:
手機賬號:調用signIn方法,傳入通過手機、驗證碼和密碼生成的認證憑據。
_signInWithVerifyCode() async {
bool result = await _showPhoneDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String countryCode = _countryCodeController.text;
String phoneNumber = _phoneNumberController.text;
String verifyCode = _verifyCodeController.text;
String password = _passwordController.text;
AGCAuthCredential credential = PhoneAuthProvider.credentialWithVerifyCode(countryCode, phoneNumber, verifyCode, password: password);
AGCAuth.instance.signIn(credential).then((value) {
setState(() {
_log = 'signInWithVerifyCode = ${value.user.uid} , ${value.user.providerId}';
});
});
}
郵箱賬號:調用signIn方法,傳入通過郵箱、驗證碼和密碼生成的認證憑據。
_signInWithVerifyCode() async {
bool result = await _showEmailDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String email = _emailController.text;
String verifyCode = _verifyCodeController.text;
String password = _passwordController.text;
AGCAuthCredential credential = EmailAuthProvider.credentialWithVerifyCode(
email, verifyCode,
password: password);
AGCAuth.instance.signIn(credential).then((value) {
setState(() {
_log =
'signInWithVerifyCode = ${value.user.uid} , ${value.user.providerId}';
});
});
}
自有賬號
自有賬號創建jwt獲取token等步驟為server端步驟,端側隻需要取到token進行登錄即可。
_signIn() async {
bool result = await _showSelfBuildDialog(VerifyCodeAction.registerLogin);
if (result == null) {
print("cancel");
return;
}
String token = _selfBuildController.text;
AGCAuthCredential credential = SelfBuildAuthProvider.credentialWithToken(token);
AGCAuth.instance.signIn(credential).then((value) {
setState(() {
_log = 'signIn = ${value.user.uid} , ${value.user.providerId}';
});
});
}
打包
與Android相同,隻需要在Android Studio中點擊運行即可
欲瞭解更多詳情請參見:
認證服務開發指南:
https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-auth-introduction-0000001053732605
認證服務codelab(Android):
https://developer.huawei.com/consumer/cn/codelab/AuthenticationService/index.html#0
原文鏈接:https://developer.huawei.com/consumer/cn/forum/topic/0201436847294530241?fid=0101271690375130218
原作者:Mayism
到此這篇關於詳解如何在Flutter中集成華為認證服務的文章就介紹到這瞭,更多相關Flutter集成華為認證服務內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 為什麼不要在 Flutter 中使用全局變量
- Flutter學習筆記(一)配置環境
- Flutter如何保證數據操作原子性詳解
- 詳解Flutter 調用 Android Native 的方法
- 大型項目裡Flutter測試應用實例集成測試深度使用詳解