Python3+Flask安裝使用教程詳解
一、Flask安裝環境配置
當前我的開發環境是Miniconda3+PyCharm。開發環境其實無所謂,自己使用Python3+Nodepad都可以。安裝Flask庫:
pip install Flask
二、第一個Flask應用程序
將以下內容保存為helloworld.py:
# 導入Flask類
from flask import Flask
# 實例化,可視為固定格式
app = Flask(__name__)
# route()方法用於設定路由;類似spring路由配置
@app.route('/helloworld')
def hello_world():
return 'Hello, World!'
if __name__ == '__main__':
# app.run(host, port, debug, options)
# 默認值:host="127.0.0.1", port=5000, debug=False
app.run(host="0.0.0.0", port=5000)
直接運行該文件,然後訪問:http://127.0.0.1:5000/helloworld。結果如下圖:

三、get和post實現
3.1 創建用到的模板文件
Flask默認到templates目錄下查找模板文件,在上邊helloworld.py同級目錄下創建templates文件夾。
在templates文件夾下創建get.html,寫入以下內容:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>get請求示例</title> </head> <body> <form action="/deal_request" method="get"> <input type="text" name="q" /> <input type="submit" value="搜索" /> </form> </body> </html>
再在templates文件夾下創建post.html,寫入以下內容:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>post請求示例</title> </head> <body> <form action="/deal_request" method="post"> <input type="text" name="q" /> <input type="submit" value="搜索" /> </form> </body> </html>
最後在templates文件夾下創建result.html,寫入以下內容:
<!-- Flask 使用Jinja2模板引擎,Jinja2模板引擎源於Django板模所以很多語法和Django是類似的 -->
<h1>{{ result }}</h1>
3.2 編寫相關的處理方法
在helloworld.py中添加get_html()、post_html()和deal_request()三個方法,更多說明見註釋。當前helloworld.py內容如下:
# 導入Flask類
from flask import Flask
from flask import render_template
from flask import request
# 實例化,可視為固定格式
app = Flask(__name__)
# route()方法用於設定路由;類似spring路由配置
#等價於在方法後寫:app.add_url_rule('/', 'helloworld', hello_world)
@app.route('/helloworld')
def hello_world():
return 'Hello, World!'
# 配置路由,當請求get.html時交由get_html()處理
@app.route('/get.html')
def get_html():
# 使用render_template()方法重定向到templates文件夾下查找get.html文件
return render_template('get.html')
# 配置路由,當請求post.html時交由post_html()處理
@app.route('/post.html')
def post_html():
# 使用render_template()方法重定向到templates文件夾下查找post.html文件
return render_template('post.html')
# 配置路由,當請求deal_request時交由deal_request()處理
# 默認處理get請求,我們通過methods參數指明也處理post請求
# 當然還可以直接指定methods = ['POST']隻處理post請求, 這樣下面就不需要if瞭
@app.route('/deal_request', methods = ['GET', 'POST'])
def deal_request():
if request.method == "GET":
# get通過request.args.get("param_name","")形式獲取參數值
get_q = request.args.get("q","")
return render_template("result.html", result=get_q)
elif request.method == "POST":
# post通過request.form["param_name"]形式獲取參數值
post_q = request.form["q"]
return render_template("result.html", result=post_q)
if __name__ == '__main__':
# app.run(host, port, debug, options)
# 默認值:host=127.0.0.1, port=5000, debug=false
app.run()
3.3 查看運行效果
重新運行helloworld.py。
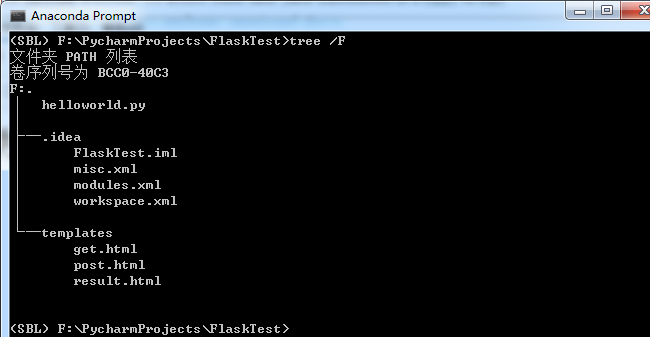
當前目錄結構如下(.idea目錄不用管):

get.html如下:

get查詢結果如下:

post.html如下:

post查詢結果如下:

四、restful
所謂restful簡單理解就是以json等格式(而非以前的表單格式)發起請求,及以json等格式(而非以前的html)進行響應。
等下我們通過curl模擬rest請求,然後使用jsonify實現rest響應。
4.1 服務端實現代碼
# 導入Flask類
from flask import Flask, jsonify
from flask import render_template
from flask import request
# 實例化,可視為固定格式
app = Flask(__name__)
# route()方法用於設定路由;類似spring路由配置
#等價於在方法後寫:app.add_url_rule('/', 'helloworld', hello_world)
@app.route('/helloworld')
def hello_world():
return 'Hello, World!'
# 配置路由,當請求get.html時交由get_html()處理
@app.route('/get.html')
def get_html():
# 使用render_template()方法重定向到templates文件夾下查找get.html文件
return render_template('get.html')
# 配置路由,當請求post.html時交由post_html()處理
@app.route('/post.html')
def post_html():
# 使用render_template()方法重定向到templates文件夾下查找post.html文件
return render_template('post.html')
# 配置路由,當請求deal_request時交由deal_request()處理
# 默認處理get請求,我們通過methods參數指明也處理post請求
# 當然還可以直接指定methods = ['POST']隻處理post請求, 這樣下面就不需要if瞭
@app.route('/deal_request', methods=['GET', 'POST'])
def deal_request():
if request.method == "GET":
# get通過request.args.get("param_name","")形式獲取參數值
get_q = request.args.get("q","")
return render_template("result.html", result=get_q)
elif request.method == "POST":
# post通過request.form["param_name"]形式獲取參數值
post_q = request.form["q"]
return render_template("result.html", result=post_q)
@app.route('/rest_test',methods=['POST'])
def hello_world1():
"""
通過request.json以字典格式獲取post的內容
通過jsonify實現返回json格式
"""
post_param = request.json
result_dict = {
"result_code": 2000,
"post_param": post_param
}
return jsonify(result_dict)
if __name__ == '__main__':
# app.run(host, port, debug, options)
# 默認值:host=127.0.0.1, port=5000, debug=false
app.run()
4.2 請求模擬
curl -H "Content-Type:application/json" -X POST --data '{"username": "ls","password":"toor"}' http://127.0.0.1:5000/rest_test
4.3 效果截圖

五、Flask與Django比較
5.1 Django配置復雜
如果對Django不是很瞭解,可以參看
Python3+PyCharm+Django+Django REST framework開發教程詳解
Python3+Django get/post請求實現教程詳解
僅從文章長度看就比這篇長很多,所以Django比Flask復雜(得多)是肯定的。更具體比較如下:
| 比較項 | Django | Flask | 復雜度比較 | 說明 |
| 項目創建 | Django需要用命令創建項目 | Flask直接編寫文件就可運行 | Django復雜 | Django需要用命令創建項目是因為要創建出整個項目框架 |
| 路由 | Django使用專門的urls.py文件 | Flask直接使用@app.route() | Django笨重 | Django類似Strut2的配置Flask類似Spring的配置,Flask感覺更好 |
| get和post | request.GET[‘name’]和request.POST[“name”] | request.args.get(“name”,””)和request.form[“q”] | 差不多 | Flask格式上不統一 |
| restful | 使用django-resful框架 | 使用jsonify | 差不多 | Flask不需要單建一個app,更直觀一些 |
| 數據庫操作 | django集成瞭對數據庫的操作 | Flask沒集成對數據庫的操作要另行直連或使用sqlalchemy | 差不多 | django復雜很大程度來源於對數據庫的集成。 |
5.2 Flask和Django各自適合使用場景
我們經常會聽說這樣的一個近乎共識的觀點:Django是Python最流行的Web框架但配置比較復雜,Flask是一個輕量級的框架配置比較簡單如果項目比較小推薦使用Flask。
進一步來說,Flask的輕量來源其“暫時不用的功能都先不做處理”,Django復雜來源於其“可能用到的功能都先集成”;隨著項目規模的擴大最終Django有的東西Flask也都需要有。
所以,如果平時你用python是東用一個庫西用一個庫,東寫一個場景西寫一個場景,而不是專門開發web,那麼你適合使用Flask,因為這樣你的學習成本低及以前的知識都能用上去。
本文主要講解瞭Python3+Flask安裝使用教程如果想查看更多關於Python3+Flask的知識文章請點擊下面相關文章
推薦閱讀:
- Python的flask常用函數route()
- 利用python實現後端寫網頁(flask框架)
- Python Flask 請求數據獲取響應詳解
- python的簡單web框架flask快速實現詳解
- Python3+Django get/post請求實現教程詳解