vue+elementui 實現新增和修改共用一個彈框的完整代碼
element-ui是由餓瞭麼前端團隊推出的一套為開發者、設計師和產品經理準備的基於Vue.js 2.0的桌面組件庫,而手機端有對應框架是 Mint UI 。整個ui風格簡約,很實用,同時也極大的提高瞭開發者的效率,是一個非常受歡迎的組件庫。
一、新增
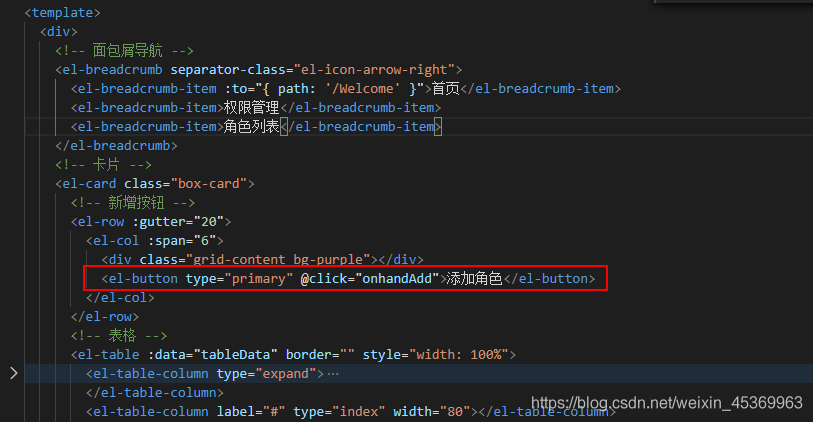
1、新增按鈕

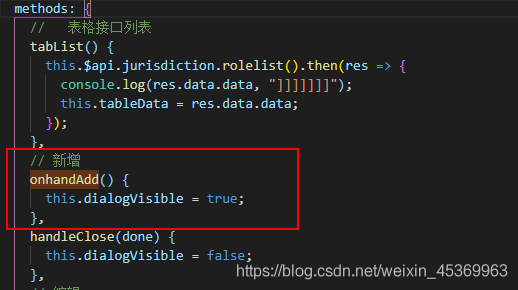
2、新增事件 在methods中,用來打開彈窗,
dialogVisible在data中定義使用有true或false來控制顯示彈框

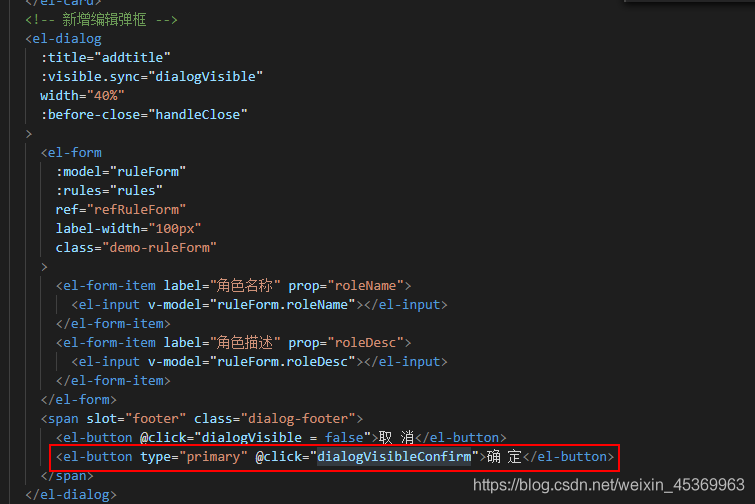
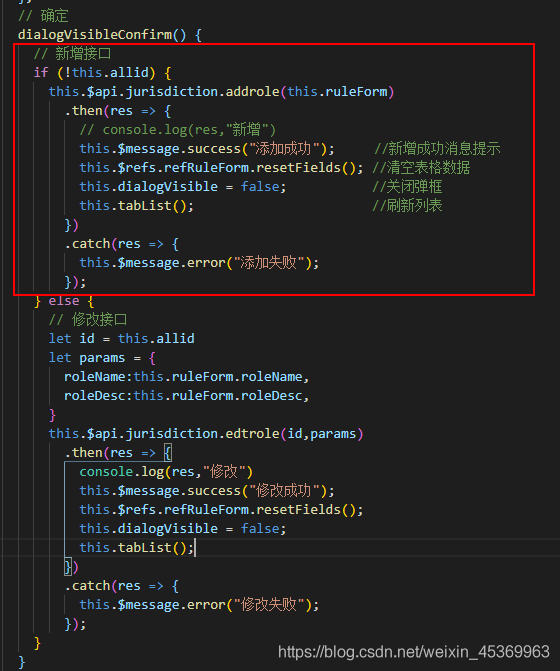
**3、新增確定,彈框確定事件 ,新增和修改共用一個確定事件,使用id區別

**3、新增事件
調新增接口,判斷是否有id,沒有就調新增接口

二、修改
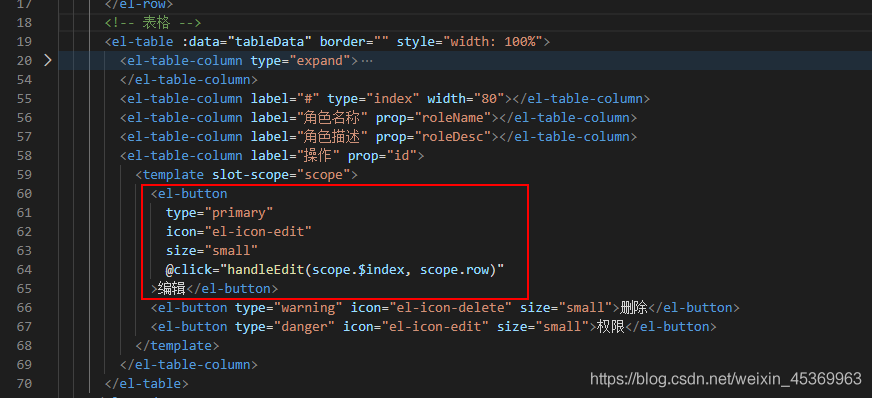
2-1、修改按鈕 ,表格行編輯按鈕使用scope.row拿到當前行的數據

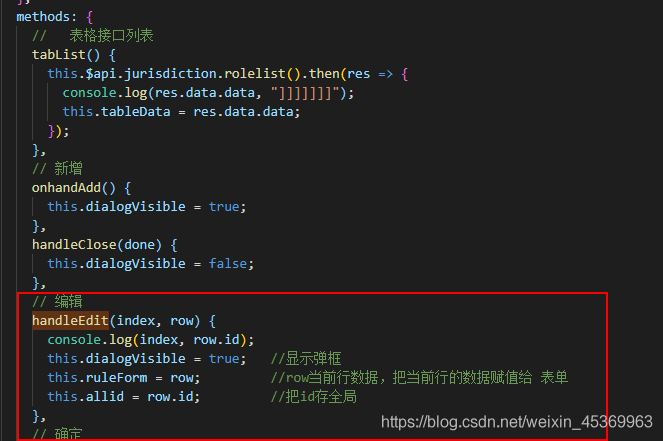
2-2、修改事件, 把當前行數據賦值給表單,就把當前行數據回顯出來瞭

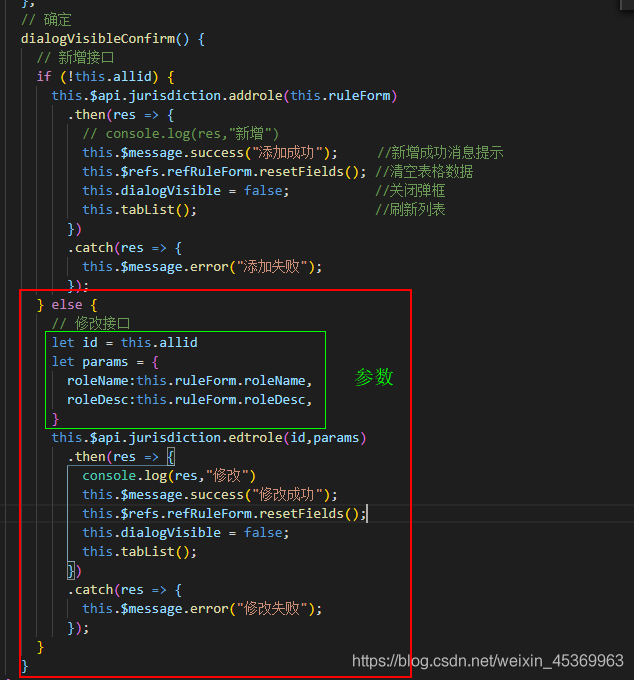
2-3、修改事件
修改接口,判斷是否有id,有就調修改接口**

下面直接上代碼瞭
<template>
<div>
<!-- 面包屑導航 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/Welcome' }">首頁</el-breadcrumb-item>
<el-breadcrumb-item>權限管理</el-breadcrumb-item>
<el-breadcrumb-item>角色列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片 -->
<el-card class="box-card">
<!-- 新增按鈕 -->
<el-row :gutter="20">
<el-col :span="6">
<div class="grid-content bg-purple"></div>
<el-button type="primary" @click="onhandAdd">添加角色</el-button>
</el-col>
</el-row>
<!-- 表格 -->
<el-table :data="tableData" border="" style="width: 100%">
<el-table-column type="expand">
<template slot-scope="scope">
<el-row
:class="['bdbottom',i1 === 0? 'bdtop' : '', 'vcenter'] "
:gutter="20"
:span="6"
v-for="(item_ong,i1) in scope.row.children"
:key="item_ong.id"
>
<!-- 一級 -->
<el-col :span="5">
<el-tag>{{item_ong.authName}}</el-tag>
<i class="el-icon-caret-right"></i>
</el-col>
<!-- 二級和三級 -->
<el-col :span="19">
<!-- 二級權限 -->
<el-row v-for="(item_two,i2) in item_ong.children" :key="i2">
<el-col :span="6">
<el-tag type="success">{{item_two.authName}}</el-tag>
<i class="el-icon-caret-right"></i>
</el-col>
<el-col :span="18">
<el-tag
type="warning"
v-for="(item_three,i3) in item_two.children"
:key="i3"
>{{item_three.authName}}</el-tag>
<i class="el-icon-caret-right"></i>
</el-col>
</el-row>
</el-col>
</el-row>
</template>
</el-table-column>
<el-table-column label="#" type="index" width="80"></el-table-column>
<el-table-column label="角色名稱" prop="roleName"></el-table-column>
<el-table-column label="角色描述" prop="roleDesc"></el-table-column>
<el-table-column label="操作" prop="id">
<template slot-scope="scope">
<el-button
type="primary"
icon="el-icon-edit"
size="small"
@click="handleEdit(scope.$index, scope.row)"
>編輯</el-button>
<el-button type="warning" icon="el-icon-delete" size="small">刪除</el-button>
<el-button type="danger" icon="el-icon-edit" size="small">權限</el-button>
</template>
</el-table-column>
</el-table>
</el-card>
<!-- 新增編輯彈框 -->
<el-dialog
:title="addtitle"
:visible.sync="dialogVisible"
width="40%"
:before-close="handleClose"
>
<el-form
:model="ruleForm"
:rules="rules"
ref="refRuleForm"
label-width="100px"
class="demo-ruleForm"
>
<el-form-item label="角色名稱" prop="roleName">
<el-input v-model="ruleForm.roleName"></el-input>
</el-form-item>
<el-form-item label="角色描述" prop="roleDesc">
<el-input v-model="ruleForm.roleDesc"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisibleConfirm">確 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [],
dialogVisible: false,
addtitle: "添加角色",
ruleForm: {
roleName: "",
roleDesc: ""
},
allid: "",
// 驗證規則
rules: {
roleName: [
{ required: true, message: "請輸入角色名稱", trigger: "blur" },
{ min: 3, max: 5, message: "長度在 3 到 5 個字符", trigger: "blur" }
],
roleDesc: [{ required: true, message: "角色描述", trigger: "blur" }]
}
};
},
created() {
this.tabList();
},
methods: {
// 表格接口列表
tabList() {
this.$api.jurisdiction.rolelist().then(res => {
console.log(res.data.data, "]]]]]]]");
this.tableData = res.data.data;
});
},
// 新增
onhandAdd() {
this.dialogVisible = true;
},
handleClose(done) {
this.dialogVisible = false;
},
// 編輯
handleEdit(index, row) {
console.log(index, row.id);
this.dialogVisible = true; //顯示彈框
this.ruleForm = row; //row當前行數據,把當前行的數據賦值給 表單
this.allid = row.id; //把id存全局
},
// 確定
dialogVisibleConfirm() {
// 新增接口
if (!this.allid) {
this.$api.jurisdiction.addrole(this.ruleForm)
.then(res => {
// console.log(res,"新增")
this.$message.success("添加成功"); //新增成功消息提示
this.$refs.refRuleForm.resetFields(); //清空表格數據
this.dialogVisible = false; //關閉彈框
this.tabList(); //刷新列表
})
.catch(res => {
this.$message.error("添加失敗");
});
} else {
// 修改接口
let id = this.allid
let params = {
roleName:this.ruleForm.roleName,
roleDesc:this.ruleForm.roleDesc,
}
this.$api.jurisdiction.edtrole(id,params)
.then(res => {
console.log(res,"修改")
this.$message.success("修改成功");
this.$refs.refRuleForm.resetFields();
this.dialogVisible = false;
this.tabList();
})
.catch(res => {
this.$message.error("修改失敗");
});
}
}
}
};
</script>
<style scoped>
.bdtop {
border-top: 1px solid #eee;
padding-top: 10px;
}
.bdbottom {
border-bottom: 1px solid #eee;
padding-bottom: 10px;
padding-top: 10px;
}
.el-tag {
margin: 10px 0px;
}
.vcenter {
display: flex;
align-items: center;
}
</style>
以上就是vue+elementui 實現新增和修改共用一個彈框的完整代碼的詳細內容,更多關於vue elementui彈框的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- vue中實現可編輯table及其中加入下拉選項
- vue+elementui實現動態添加行/可編輯的table
- vue+element ui實現錨點定位
- 關於el-table表格組件中插槽scope.row的使用方式
- elementui中樹形表格切換展開不同層級的示例代碼