微信小程序引入Vant框架的全過程記錄
前言
有時候會覺得微信小程序原生的ui差瞭那麼一點點感覺,那麼能不能引入三方框架呢?本文以引入Vant來進行舉例,共包含8個步驟。不管是不是雲開發項目都一樣使用。
實現步驟
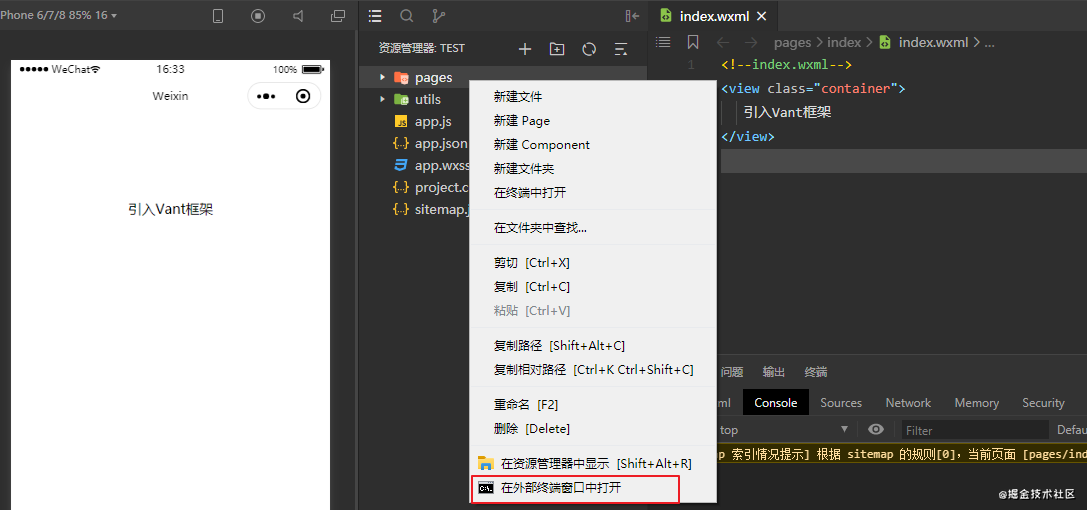
1. 打開微信小程序的開發工具,進入項目。在項目的根目錄文件上點擊右鍵。選擇在終端中打開。(註意是根目錄)

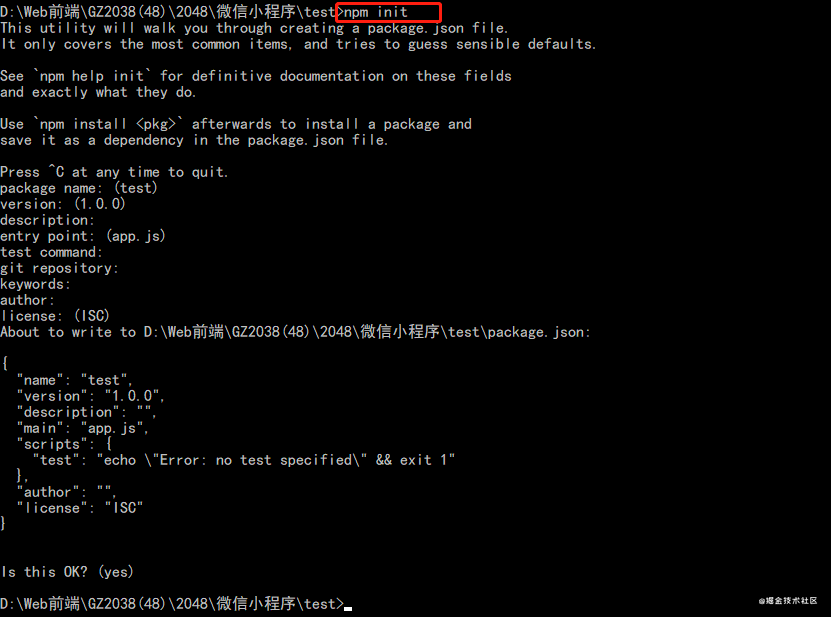
2. 在命令窗口中鍵入npm init。然後所有配置都按默認配置進行,隻需點擊回車鍵即可。

3. 在命令窗口中鍵入npm install進行構建,成功之後會在根目錄下生成 package.json 和 package-lock.json 文件

4. 接下來繼續安裝 Vant框架 ,步驟可根據官網進行操作vant-contrib.gitee.io/vant-weapp/…
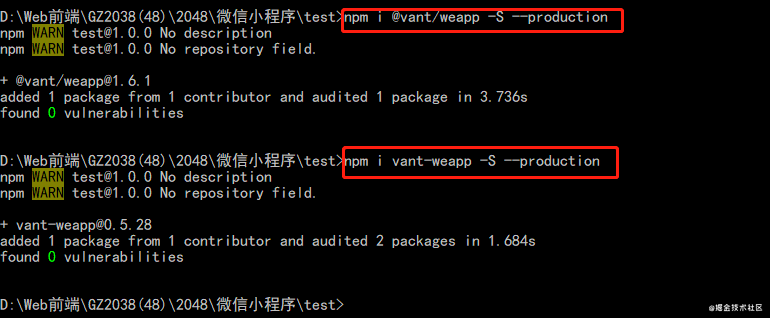
4.1 npm i @vant/weapp -S –production
4.2 npm i vant-weapp -S –production

4.3 修改 app.json

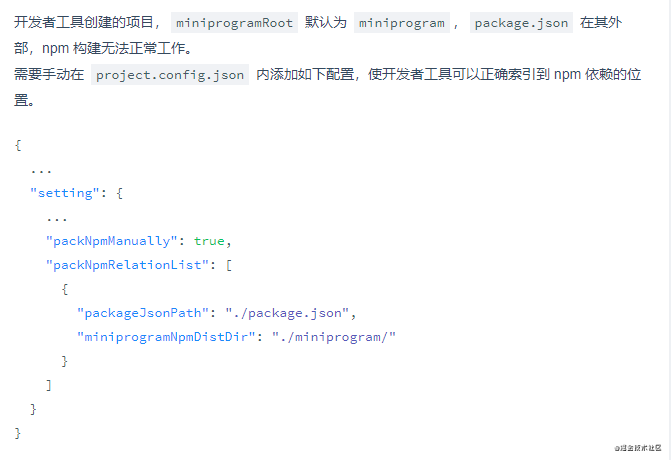
4.4 修改 project.config.json

5. 回到微信開發者工具,在“工具”一欄中找到“構建npm”。等待構建成功即可。

6. 最後我們要使用 npm 模塊, 在”詳情”中找到使用 “npm 模塊” 勾選即可

7. 使用Vant組件, 在app.json或index.json中引入組件,詳細介紹見 Vant官網快速上手

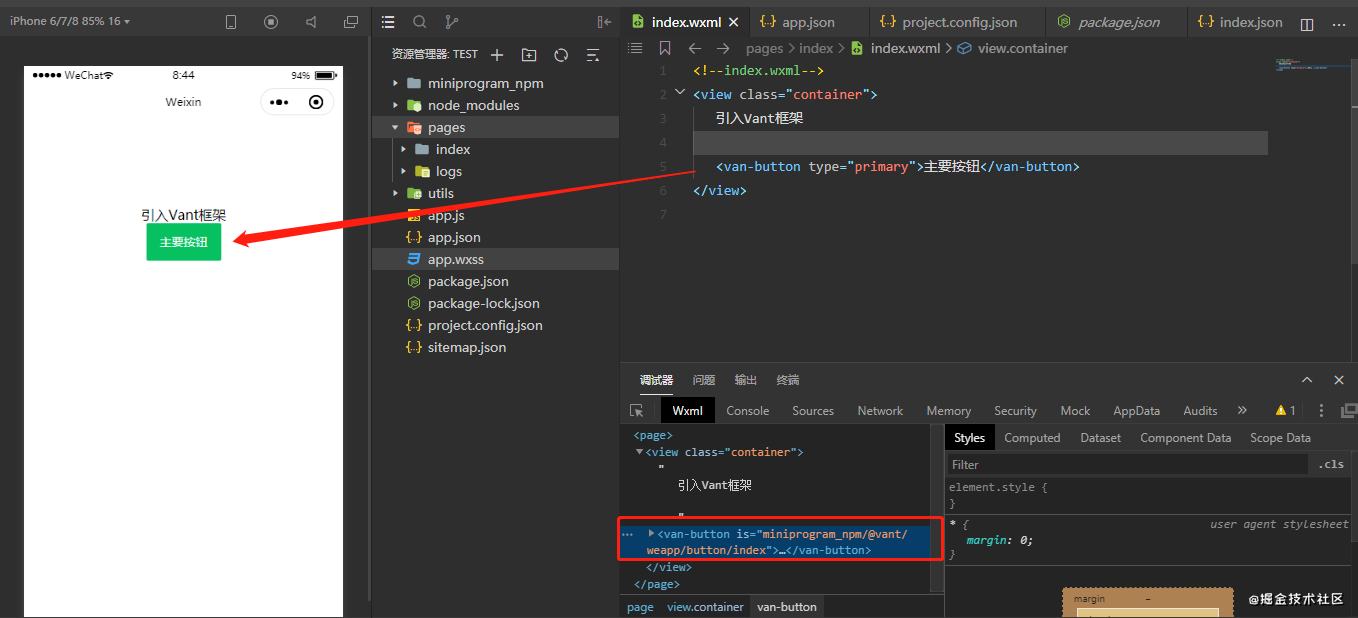
8. 在頁面中使用,直接引入組件即可。

··· 小插曲 ···
由於我這個是測試號AppId建的項目,是沒有使用雲開發的。導致到後面步驟操作完之後就報錯瞭!報錯信息如下圖(1);這時候我才發現這項目目錄跟我另外一個雲開發的項目的文件目錄不一樣,導致文件找不到,具體啥原因我也不曉得。但是我在雲開發項目上是成功的瞭,如下圖(2);步驟是和以上寫的步驟一模一樣。
由此得出結論,大傢盡量使用正式的AppId(即小程序公共平臺中註冊成功後的AppId)。避免越到後面麻煩越大。
原本想著用雲開發項目再操作一遍,把最後成功的效果放上來,而不是記錄一篇有問題的筆記。但是想瞭想這樣也還不錯,警醒自己下次不要再犯這個錯誤。所以最終還是以這篇博客呈現給大傢。希望也可以起到一個提醒大傢的作用,註意細節,不要粗心大意。
··· 神奇的一幕 ···
第二天我打開微信開發者工具發現,測試號AppId的項目又可以瞭,控制臺報錯信息也沒有瞭。這個就很尷尬瞭呀!不太瞭解是咋回事(如果有大佬知道,請直接拿答案丟我吧!不敢說話…)。直接上圖,如下圖(3);
圖(1): 報錯信息

圖(2):含雲開發項目成功使用Vant組件

圖(3):測試號AppId成功使用Vant框架

總結
到此這篇關於微信小程序引入Vant框架的文章就介紹到這瞭,更多相關微信小程序引入Vant框架內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 微信小程序中使用vant框架的具體步驟
- vant toast 關閉棧溢出問題及解決
- 在vant中如何使用dialog彈窗
- vant/vue跨域請求解決方案
- vant/vue手機端長按事件以及禁止長按彈出菜單實現方法詳解