教你一招調試chrome斷點的小技能【圖文】
js前端必不可少的需要用到瀏覽器調試,而chrome是前端開發者們較常用的瀏覽器,而且chrome斷點調試技能的掌握必不可少。那麼怎麼調試chrome斷點?小編和大傢說說具體操作方法。

chrome87正式版64位官方下載
chrome87正式版64位是Google最新發佈的在windows x64系統上使用的谷歌瀏覽器,chrome87是一個大版本更新,在性能上做瞭前所有未的優化。通過對不活動標簽的凍結,降低內存資源的占用,從而降低對系統的負擔,因此也提升瞭電腦的續航能力。下面為大傢分享谷歌瀏覽器87穩定版64位離線安裝包官方下載地址,有需要的用戶可以來下載安裝。
具體方法如下:
1、首先我們在需要調試的界面按 F12 打開開發者工具。

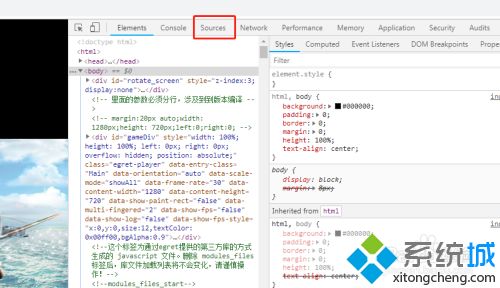
2、打開成功可以看到上圖所示的彈出工具。本經驗是如何調試,所以直接進入正題,點擊 Sources 標簽。

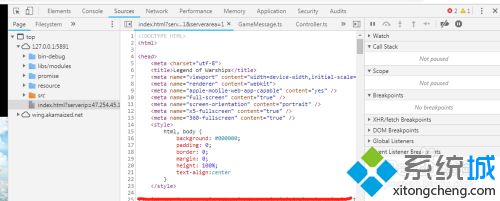
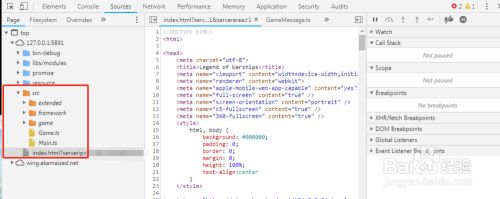
3、左邊 Page 標簽下顯示的就是項目目錄。

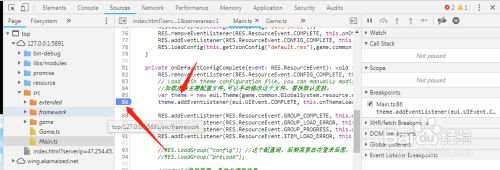
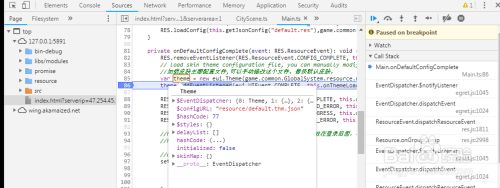
4、假設對 Main.ts 進行調試,需要在調試代碼行前,點擊行數字位置所在,出現如圖所示的藍色標志,表示定位成功。

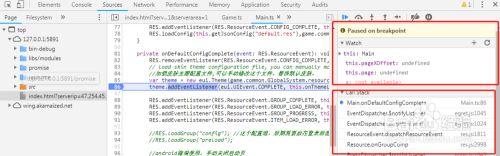
5、接下來運行頁面,運行到腳本所在就會在斷點的位置,出現暫停,將鼠標移到指定變量,就會顯示出相關數據。

6、配合右邊 watch 跟 調用堆棧的使用,可以跳出該函數,查看上一步函數等等。通過查看這些數據得到調試結果。

以上教大傢一招調試chrome斷點的小技能,掌握此方法能幫助大傢更好的使用瀏覽器,希望對大傢有所幫助!
推薦閱讀:
- chrome瀏覽器打不開怎麼回事 chrome瀏覽器打不開的處理方法
- 如何添加chrome迅雷擴展程序 添加chrome迅雷擴展程序的方法
- 中國十大瀏覽器排名 電腦瀏覽器排行榜前十名
- Windows 10改進Chromium防病毒和深色模式
- chrome截屏快捷鍵怎麼用 教你使用chrome截屏快捷鍵