NodeJS和瀏覽器中this關鍵字的不同之處
前言
學習過JavaScript的人肯定清楚 處在不同環境下this的指向問題。那麼看下面的代碼
var type = 1
function toWhere(){
this.type = 2;
}
toWhere();
console.log(type)
你們肯定會這樣想:
這裡聲明瞭一個全局變量type,當執行type=1的時候,賦值為1。之後toWhere函數調用,看到函數中有this 就去判斷this的指向,這裡很清楚,this指向瞭window,this.type=2執行後,全局變量type就賦值為2瞭。
最後打印全局變量type 結果很明顯是2。

打開瀏覽器驗證一下,沒問題 一個2明晃晃的在那裡。
那麼就這樣結束瞭嗎?
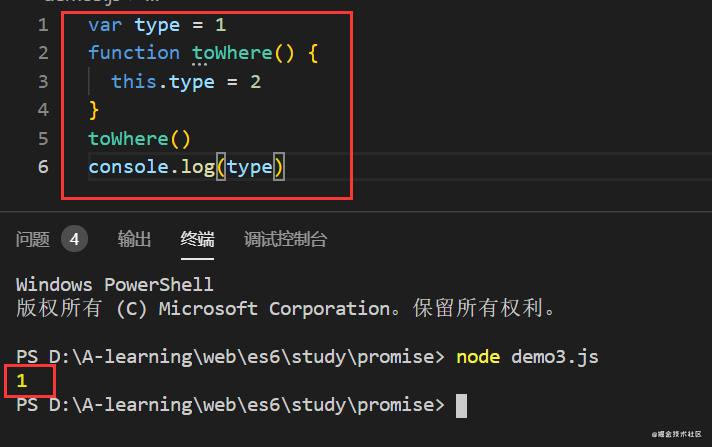
如果你學過node,現在用nodejs重新執行一下以上代碼,你就發現瞭不一樣的地方。

你現在發現 那個1怎麼這麼不對勁呢,不是等於2嗎?
相關調試
從以上的例子可以看到,相同的js代碼在瀏覽器中運行和在nodejs中運行結果變得不一樣瞭。
這其實是因為this指向問題,但是這個指向和我們通常認知中的指向是不一樣的。這個指向問題是由於node工作原理造成的
var type = 1
function toWhere() {
this.type = 2
console.log("函數中this指向",this)
}
toWhere()
console.log(type)
console.log("全局中this",this)
1、打印瀏覽器中的this

函數中this指向瞭window,而全局的this也是指向瞭window
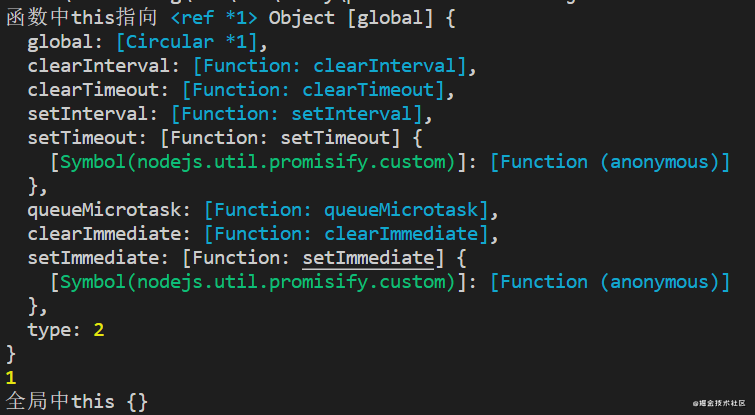
2、打印nodeJs中的this

發現瞭吧。函數中的this指向瞭Object [global]。
當我們給函數this賦值時,其實它掛靠在global對象上。所以它不會去改變全局中this的值
Node原理解析
那麼看看為什麼會這樣
首先我們得去瞭解nodeJs的工作原理
瀏覽器直接在全局范圍執行的腳本文件
而在Node中,Node將代碼隱藏在一個立即被調用的匿名函數,你可以使用global來訪問全局范圍
在之前的解釋中,我們會發現在外部打印的一個this,它指向瞭一個空對象{},其實在node中運行的任何文件其實都被包裹在一個{}中,所以腳本文件都在自己的閉包中執行, 類似於下面這樣
{
(function(){
//腳本文件
})()
}
在之前的例子中,函數的外面this指向的是一個空對象{},而在函數內部的this沒有指定的執行上下文,所以它指向瞭global對象-(可以訪問該匿名函數執行上下文的全局范圍)
總結
到此這篇關於NodeJS和瀏覽器中this關鍵字不同之處的文章就介紹到這瞭,更多相關NodeJS 瀏覽器中this關鍵字內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- nodejs 中的讀取文件fs模塊示例詳解
- nodejs 全局變量和全局對象知識點及用法詳解
- nodejs中的讀取文件fs與文件路徑path解析
- JavaScript進階知識點作用域詳解
- nodejs與瀏覽器中全局對象區別點總結