js數據類型以及其判斷方法實例
js的數據類型
基本數據類型:number , string , boolean , undefined , null , Symbol,
引用數據類型:object
NaN 屬於 number;
Function, Array, Date 都屬於 object;
基本數據類型除 null 都可以通過 typeof 判斷,引用數據類型除 Function 外都返回 Ojbect
let a = 1,
b = '2',
c = true,
d = undefined,
e = null,
f = Symbol('f'),
g = function () {},
h = [],
i = new Date()
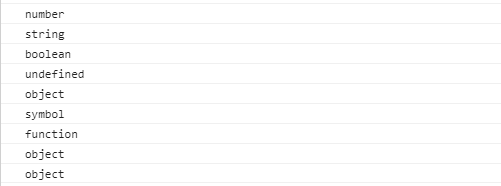
console.log(typeof a)
console.log(typeof b)
console.log(typeof c)
console.log(typeof d)
console.log(typeof e)
console.log(typeof f)
console.log(typeof g)
console.log(typeof h)
console.log(typeof i)
查看輸出結果

可以看到 null 的 typeof 是 object , 這屬於歷史bug ,有興趣可以參考《The history of “typeof null” 》
可通過以下方法判斷 null
function checkNull(num) {
return num === null
}
object 的詳細類型可通過 Object.prototype.toString.call() 判斷
function checkObject(obj) {
return Object.prototype.toString.call(obj)
}
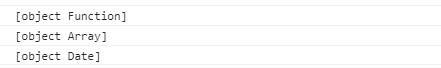
console.log(checkObject(g))
console.log(checkObject(h))
console.log(checkObject(i))
可看到輸出結果

也可通過構造函數 constructor() 判斷
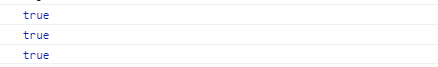
console.log(g.constructor === Function) console.log(h.constructor === Array) console.log(i.constructor === Date)
可看到輸出結果

總結
到此這篇關於js數據類型以及其判斷方法的文章就介紹到這瞭,更多相關js數據類型及判斷內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 分享JavaScript 類型判斷的幾種方法
- JavaScript中檢測數據類型的四種方法
- 一篇文章讓你輕松記住js的隱式轉化
- JS疑惑的數據類型及類型判斷方法詳解
- JavaScript數據結構常見面試問題整理