50行代碼實現Webpack組件使用次數統計
背景
最近有個領導想讓我們搭組件庫,然後我就想知道目前項目中使用的三方組件庫哪些組件使用頻率最高。本來想去咨詢小夥伴,但是小夥伴太忙瞭,隻能自己弄瞭。我就想能不能通過 webpack 來實現我的想法
效果
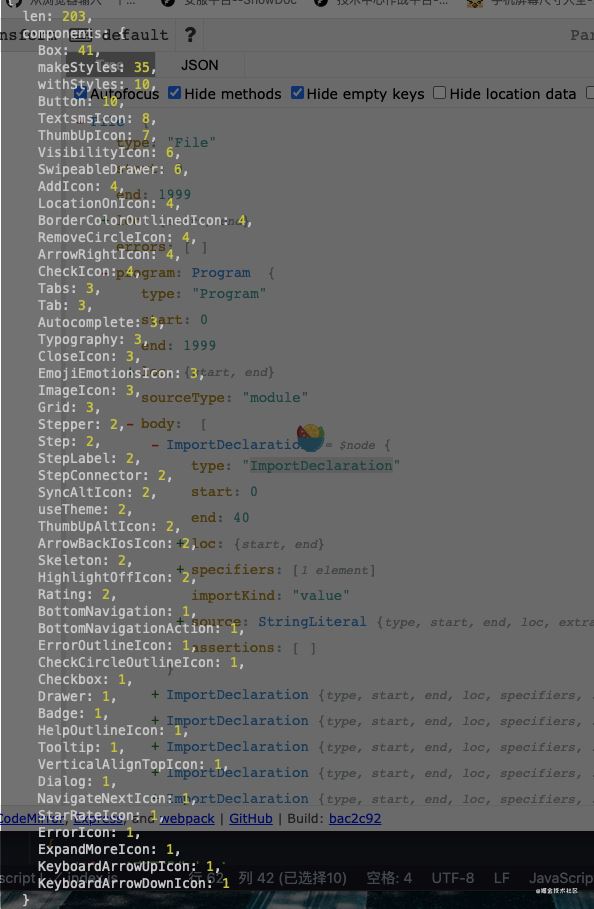
我們是用的 @material-ui,下面是組件使用情況

實現
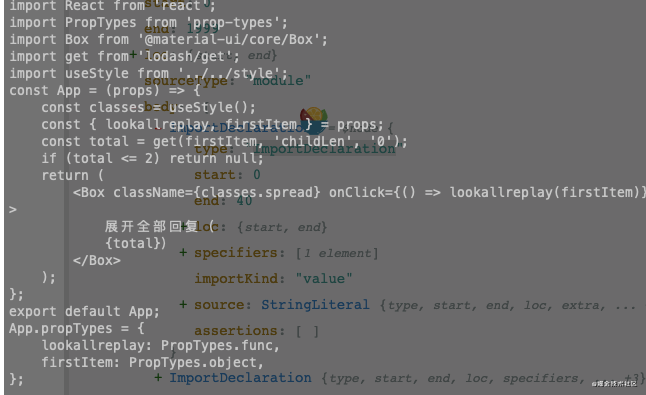
我們知道 loader 的 source是文件的靜態字符串如下圖

最快的方案通過字符串統計用正則的方式一把梭,但是這樣會有問題就是如果註釋部分有的話也會被統計進去就不準確,所以我們可以通過 AST 的方式來實現,關於 ast 的概念有很多大佬都講過瞭我就不囉嗦瞭
分析 AST
我這邊是通過 @babel/parser 來分析的,我們先看下面這段代碼在網站上的構成
import { Box } from '@material-ui/core';
import Autocomplete from '@material-ui/lab/Autocomplete';

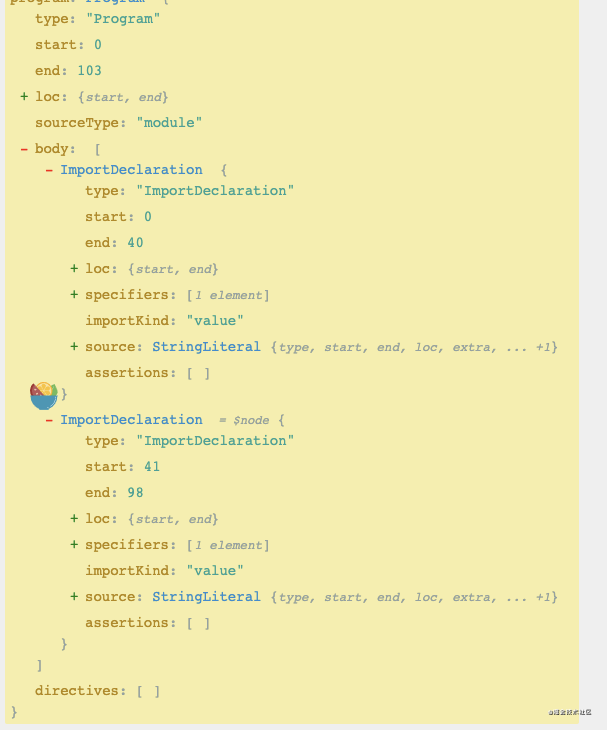
我們可以看出路徑 program => body ,然後聲明類型是 type: ImportDeclaration,繼續看如下構成
"source": {
"type": "StringLiteral",
"value": "@material-ui/core"
},
// 第二段
"source": {
type": "StringLiteral",
"value": "@material-ui/lab/Autocomplete"
},
我們發下這個字段裡面的 value 有我們想要的包名所以第一段代碼就是
const ast = parser.parse(source, {
sourceType: 'module',
plugins: ['jsx'],
});
const getImport = 'ImportDeclaration';
const getMaterialImport = packageName || '@material-ui';
const importAst = ast.program.body.filter(
// type 節點類型,這裡我們去過濾 import 聲明類型 同時去過濾
(i) => i.type === getImport && i.source.value.includes(getMaterialImport),
);
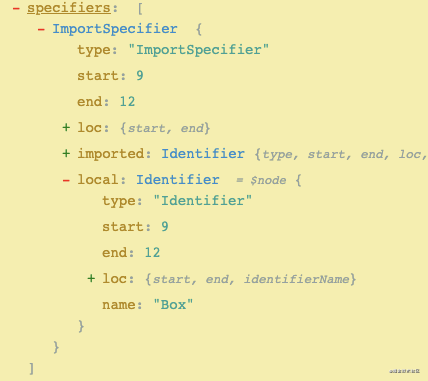
拿到相關的 ast 數組下一步就要去拿到組件名字瞭, 通過觀察我們發現 specifiers 標識符這個字段裡面有兩個字段包含組件名:imported、local

- imported 表示從導出模塊導出的變量
- local 表示導入後當前模塊的變量
這裡我取的 local, 因為下面這種方式並不會出現 imported 這個字段
import Autocomplete from '@material-ui/lab/Autocomplete';
這個時候包的名字也拿到瞭後面就簡單瞭直奔主題貼完整代碼瞭
demo
const parser = require('@babel/parser');
const loaderUtils = require('loader-utils');
const total = {
len: 0,
components: {},
};
// 對象排序
const sortable = (obj) => Object.fromEntries(Object.entries(obj).sort(([, a], [, b]) => b - a));
module.exports = function(source) {
console.log(source, '--');
const options = loaderUtils.getOptions(this);
const { packageName = '' } = options;
const callback = this.async();
if (!packageName) return callback(null, source);
try {
// 解析成 ast
const ast = parser.parse(source, {
sourceType: 'module',
plugins: ['jsx'],
});
if (ast) {
setTimeout(() => {
const getImport = 'ImportDeclaration';
const getMaterialImport = packageName;
const importAst = ast.program.body.filter(
// type 節點類型,這裡我們去過濾 import 聲明類型 同時去過濾
(i) => i.type === getImport && i.source.value.includes(getMaterialImport),
);
total.len = total.len + importAst.length;
for (let i of importAst) {
const { specifiers = [] } = i;
for (let s of specifiers) {
if (s.local) {
const { name } = s.local;
total.components[name] = total.components[name] ? total.components[name] + 1 : 1;
}
}
}
total.components = sortable(total.components);
console.log(total, 'total');
callback(null, source);
}, 0);
} else callback(null, source);
} catch (error) {
callback(null, source);
}
};
調用 loader
{
test: /\.(jsx|)$/,
exclude: /node_modules/,
include: [appConfig.eslintEntry],
use: [
{
loader: path.resolve(__dirname, './loader/total.js'),
options: {
packageName: '@material-ui',
},
},
],
},
一個簡單的統計功能就完成瞭,當然可能還有其他更好的方式我隻是提供這個想法,歡迎大傢討論
最後
做這個的意義是什麼呢,比如是我們自己的組件庫上線以後可以統計組件引用次數,並且以某個時間為維度比如說周。通過數據來分析我們組件庫下個版本的優化方向,而且也可以做 kpi 匯報手段畢竟有數據支撐
到此這篇關於50行代碼實現Webpack組件使用次數統計的文章就介紹到這瞭,更多相關Webpack組件次數統計內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- python開發實時可視化儀表盤的示例
- webpack DefinePlugin源碼入口解析
- 一文搞懂Vue3中的異步組件defineAsyncComponentAPI的用法
- style-loader為什麼要使用pitch方法原理解析
- 前端Vue中常用rules校驗規則詳解