vsCode一鍵生成vue模板
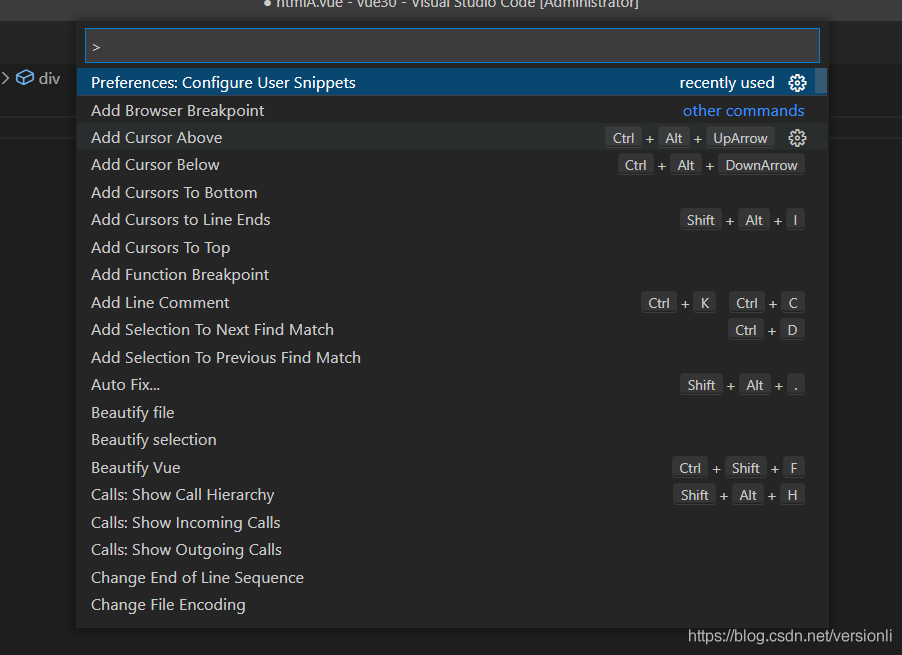
1.使用快捷Ctrl + Shift + P喚出控制臺

2,然後輸入“snippets”並選擇

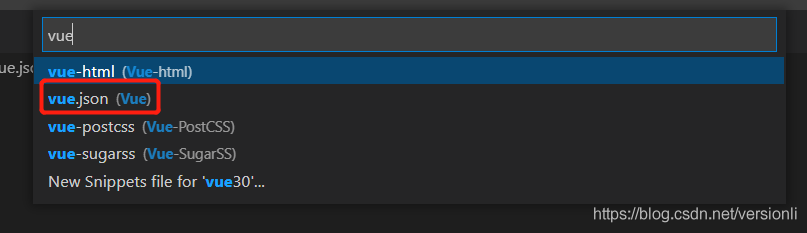
2.接著輸入vue,

vs code自動生成vue.json文件。

3. 將vue.json文件改為下面得模板(可以根據個人需求修改當中的模板內容)
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div">$0</div>",
"</template>",
"",
"<script>",
"export default {",
" components: {},",
" props: {},",
" data() {",
" return {",
" };",
" },",
" watch: {},",
" computed: {},",
" methods: {},",
" created() {},",
" mounted() {}",
"};",
"</script>",
"<style lang=\"scss\" scoped>",
"</style>"
],
"description": "A vue file template"
}
}
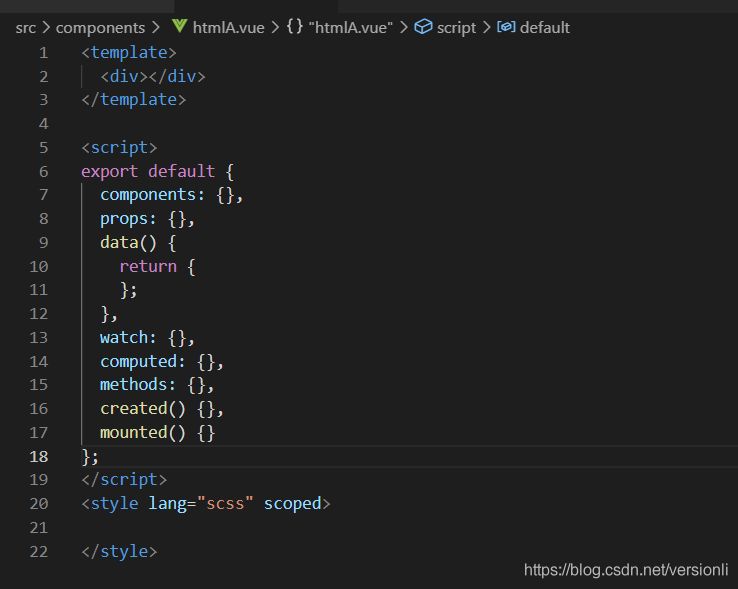
然後新建一個 vue 文件,輸入“vue”,按下回車鍵或者Tab鍵,模板就自動生成瞭:

到此這篇關於vsCode一鍵生成vue模板 的文章就介紹到這瞭,更多相關vsCode生成vue模板 內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 使用vscode添加vue模板步驟示例
- vscode自定義vue模板的實現
- Vscode常用快捷鍵列表、插件安裝、console.log詳解
- 詳解vue之mixin的使用
- 八種vue實現組建通信的方式