js實現簡單放大鏡特效
本文實例為大傢分享瞭js實現簡單放大鏡特效的具體代碼,供大傢參考,具體內容如下
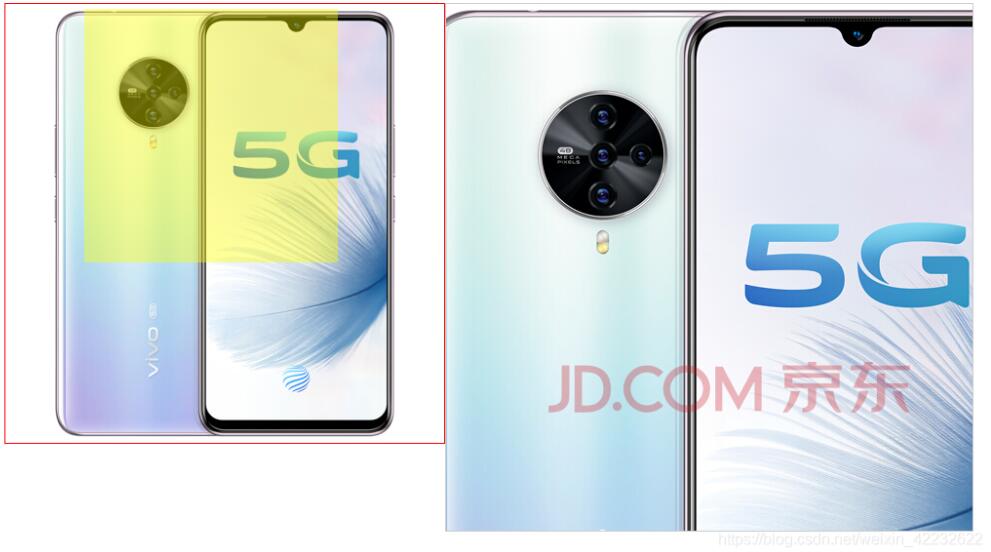
先來看看效果:

寫放大鏡之前我們先來瞭解一下定位:
通常子絕父相 (父元素相對定位,子元素絕對定位)
元素的定位方式:
1、static 靜態定位,所有元素,不添加任何定位方式時的默認狀態
2、relative 相對定位,不脫離文檔流,可以相對於自身的原始位置,位移
3、fixed 固定定位,完全脫離文檔流,相對於瀏覽器的空白區域來位移, 且不會因為瀏覽器的滾動而滾動
4、absolute 絕對定位,完全脫離文檔流,相對於上N級元素來定位, 如果父級元素沒有相對、絕對或固定定位方式時,絕對定位的元素會向更上層查找。
我們先定位盒子和放大盒子的位置然後隱藏放大盒子
.box {
width: 450px;
height: 450px;
margin: 100px 0 0 100px;
border: 1px solid red;
position: relative;
}
/* 右邊大盒子 */
.bigBox{
width: 540px;
height: 540px;
position: absolute;
top: 100px;
left: 560px;
border: 1px solid #ccc;
overflow: hidden;
display: none;
}
.bigBox img {
position: absolute;
left: 0;
top: 0;
}
/* 覆蓋物 */
.box .mask{
width: 260px;
height: 260px;
background-color: yellow;
/*調整透明度 */
opacity: .4;
position: absolute;
left: 0;
top: 0;
/* 默認消失 */
display: none;
}
寫js時我們要註意:
當頁面加載完畢後,給box綁定鼠標進入和移出事件
<script>
window.onload = function (){
var box = document.querySelector(".box");
var mask = document.querySelector(".mask");
var bigBox = document.querySelector(".bigBox");
var bigImg = document.querySelector(".bigBox > img");
console.log(bigImg);
// 鼠標移入
box.onmouseover = function (){
document.querySelector(".mask").style.display = "block";
document.querySelector(".bigBox").style.display = "block";
}
// 移出
box.onmouseout = function (){
document.querySelector(".mask").style.display = "none";
document.querySelector(".bigBox").style.display = "none";
}
// 讓覆蓋物跟隨鼠標移動
box.onmousemove = function (){
// 因為box有100像素的外邊距,我們需要減掉,否則會錯位
var left = event.pageX - 100 - 130;
var top = event.pageY - 100 - 130;
// 覆蓋物不能超出box范圍,就需要判坐標的取值范圍瞭
// 得到覆蓋物在box中可移動的最大距離
var maskMax = this.offsetWidth - mask.offsetWidth;
// 判斷left
if(left <= 0){
left = 0;
}else if(left >= maskMax){
left = maskMax;
}
// top
if(top <= 0){
top = 0;
}else if(top >= maskMax){
top = maskMax;
}
// 將設置好的left,top值設置給樣式
mask.style.left = left + "px";
mask.style.top = top + "px";
mask.style.cursor = "move";
註意:
①根據移動的比例,設置大圖的移動坐標
②大圖的移動坐標 = 覆蓋物的偏移量 * 大圖片的最大可移動距離 / 覆蓋物的最大可移動距離
③ ? = 偏移量 *( 圖片的寬度 – bigBox的寬度 ) / maskMax
// 大圖在大盒子中的最大位移距離 var bigImgMax = bigImg.offsetWidth - bigBox.offsetWidth; // 大圖片的left值 var bigImgX = mask.offsetLeft * bigImgMax / maskMax; // 大圖的top值 var bigImgY = mask.offsetTop * bigImgMax / maskMax; // 覆蓋物與大圖片的移動方向是反的,所以這裡要給負值 bigImg.style.left = -bigImgX + "px"; bigImg.style.top = -bigImgY + "px"; } }
mark為放大鏡(黃色部分)
<div class="box"> <img src="../img/small.jpg" alt=""> <div class="mask"> </div> <div class="bigBox"> <img src="../img/big.jpg" alt=""> </div>
以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。