詳解如何使用Pyecharts制作Map3D
基本設置
class Map3D(
# 初始化配置項,參考 `global_options.InitOpts`
init_opts: opts.InitOpts = opts.InitOpts()
)
def add(
# 系列名稱,用於 tooltip 的顯示,legend 的圖例篩選。
series_name: str,
# 數據項 (坐標點名稱,坐標點值)
data_pair: types.Sequence,
# 疊加圖的類型(目前隻支持 Bar3D,Line3D,Lines3D,Scatter3D)
type_: ChartType = None,
# 地圖類型,具體參考 pyecharts.datasets.map_filenames.json 文件
maptype: str = "china",
# 是否選中圖例
is_selected: bool = True,
# 是否顯示標記圖形
is_map_symbol_show: bool = True,
# 使用的 grid3D 組件的索引。默認使用第一個 grid3D 組件。
grid_3d_index: types.Numeric = 0,
# 坐標軸使用的 geo3D 組件的索引。默認使用第一個 geo3D 組件。
geo_3d_index: types.Numeric = 0,
# 坐標軸使用的 globe 組件的索引。默認使用第一個 globe 組件。
globe_index: types.Numeric = 0,
# 僅在 bar3D 下起作用
# 設置柱子的大小
bar_size: types.Optional[types.Numeric] = None,
# 僅在 bar3D 下起作用
# 柱子的倒角尺寸。支持設置為從 0 到 1 的值。默認為 0,即沒有倒角。
bevel_size: types.Numeric = 0,
# 僅在 bar3D 下起作用
# 柱子倒角的光滑/圓潤度,數值越大越光滑/圓潤。
bevel_smoothness: types.Numeric = 2,
# 僅在 bar3D 下起作用
# 柱狀圖堆疊,相同 stack 值的柱狀圖系列數據會有疊加。
# 註意不同系列需要疊加的數據項在數組中的索引必須是一樣的。
stack: types.Optional[str] = None,
# 僅在 bar3D 下起作用
# 最小柱子高度。
min_height: types.Numeric = 2,
# 僅在 Scatter3D 起作用;
# 散點的形狀。默認為圓形。
# ECharts 提供的標記類型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
# 可以通過 'path://' 將圖標設置為任意的矢量路徑。
# 這種方式相比於使用圖片的方式,不用擔心因為縮放而產生鋸齒或模糊,而且可以設置為任意顏色。
# 路徑圖形會自適應調整為合適(如果是 symbol 的話就是 symbolSize)的大小。
symbol: str = "circle",
# 僅在 Scatter3D 起作用;
# 標記的大小,可以設置成諸如 10 這樣單一的數字,也可以用數組分開表示寬和高,例如 [20, 10] 表示標記寬為20,高為10。
symbol_size: types.Union[types.Numeric, types.Sequence, types.JSFunc] = 10,
# 混合模式,目前支持'source-over','lighter'。
# 默認使用的'source-over'是通過 alpha 混合。
# 而'lighter'是疊加模式,該模式可以讓數據集中的區域因為疊加而產生高亮的效果。
blend_mode: str = "source-over",
# 僅在 Lines3D 起作用
# 是否是多段線。
# 默認為 false,隻能用於繪制隻有兩個端點的線段(表現為被賽爾曲線)。
# 如果該配置項為 true,則可以在 data.coords 中設置多於 2 個的頂點用來繪制多段線,在繪制路線軌跡的時候比較有用。
is_polyline: bool = False,
# 僅在 Lines3D 起作用
# 飛線的尾跡特效,參考 `series_options.Line3DEffectOpts`
effect: types.Lines3DEffect = None,
# 僅在 Line3D,Lines3D 起作用
# 飛線的線條樣式,參考 `series_options.LineStyleOpts`
linestyle_opts: types.LineStyle = opts.LineStyleOpts(),
# 僅在 Scatter3D,Bar3D,Map3D 起作用
# 標簽配置項,參考 `series_options.LabelOpts`
label_opts: types.Label = opts.LabelOpts(),
# 提示框組件配置項,參考 `series_options.TooltipOpts`
tooltip_opts: types.Tooltip = None,
# 僅在 Scatter3D,Bar3D,Map3D 起作用
# 圖元樣式配置項,參考 `series_options.ItemStyleOpts`
itemstyle_opts: types.ItemStyle = None,
# 僅在 Scatter3D,Bar3D,Map3D 起作用
# 高亮標簽配置項,參考 `series_options.LabelOpts`
emphasis_label_opts: types.Label = None,
# 僅在 Scatter3D,Bar3D,Map3D 起作用
# 高亮圖元樣式配置項,參考 `series_options.ItemStyleOpts`
emphasis_itemstyle_opts: types.ItemStyle = None,
# 三維地圖中三維圖形的著色效果。echarts-gl 中支持下面三種著色方式:
# color: 隻顯示顏色,不受光照等其它因素的影響。
# lambert: 通過經典的 lambert 著色表現光照帶來的明暗。
# realistic: 真實感渲染,配合 light.ambientCubemap 和 postEffect 使用可以讓展示的畫面效果和質感有質的提升。
# ECharts GL 中使用瞭基於物理的渲染(PBR) 來表現真實感材質。
shading: types.Optional[str] = None,
# 真實感材質相關的配置項,在 shading 為'realistic'時有效。
realistic_material_opts: types.Optional[types.Map3DRealisticMaterial] = None,
# lambert 材質相關的配置項,在 shading 為'lambert'時有效。
lambert_material_opts: types.Optional[types.Map3DLambertMaterial] = None,
# color 材質相關的配置項,在 shading 為'color'時有效。
color_material_opts: types.Optional[types.Map3DColorMaterial] = None,
# 組件所在的層。
zlevel: types.Numeric = -10,
# 圖形是否不響應和觸發鼠標事件,默認為 false,即響應和觸發鼠標事件。
is_silent: bool = False,
# 是否開啟動畫。
is_animation: bool = True,
# 過渡動畫的時長。
animation_duration_update: types.Numeric = 100,
# 過渡動畫的緩動效果。
animation_easing_update: types.Numeric = "cubicOut",
)
def add_schema(
# 地圖類型,具體參考 pyecharts.datasets.map_filenames.json 文件
maptype: str = "china",
# 名稱
name: types.Optional[str] = None,
# 三維地理坐標系組件在三維場景中的寬度。
# 具體圖示在此: https://www.echartsjs.com/zh/documents/asset/gl/img/geo-size.png
box_width: types.Optional[types.Numeric] = 100,
# 三維地理坐標系組件在三維場景中的高度。
# 組件高度。這個高度包含三維地圖上的柱狀圖、散點圖的高度。
box_height: types.Optional[types.Numeric] = 10,
# 三維地理坐標系組件在三維場景中的深度。
# 組件深度默認自動,保證三維組件的顯示比例跟輸入的 GeoJSON 的比例相同。
box_depth: types.Optional[types.Numeric] = None,
# 三維地圖每個區域的高度。這個高度是模型的高度,小於 boxHeight。
# boxHeight - regionHeight 這一片區域會被用於三維柱狀圖,散點圖等的展示。
region_height: types.Optional[types.Numeric] = 3,
# 環境貼圖。支持純色、漸變色、全景貼圖的 url。
# 默認為 'auto',在配置有 light.ambientCubemap.texture 的時候會使用該紋理作為環境貼圖。
# 否則則不顯示環境貼圖。
# 示例:
# // 配置為全景貼圖
# environment: 'asset/starfield.jpg'
# // 配置為純黑色的背景
# environment: '#000'
# // 配置為垂直漸變的背景
# environment: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
# offset: 0, color: '#00aaff' // 天空顏色
# }, {
# offset: 0.7, color: '#998866' // 地面顏色
# }, {
# offset: 1, color: '#998866' // 地面顏色
# }], false)
environment: types.Optional[types.JSFunc] = None,
# 是否顯示地面。
# 地面可以讓整個組件有個“擺放”的地方,從而使整個場景看起來更真實,更有模型感。
is_show_ground: bool = False,
# 地面顏色。
ground_color: str = "#aaa",
# instancing會將 GeoJSON 中所有的 geometry 合並成一個
# 在 GeoJSON 擁有特別多(上千)的 geometry 時可以有效提升繪制效率。
is_instancing: bool = False,
# Map3D 的 Label 設置
map3d_label: types.Map3DLabel = None,
# 圖元樣式配置項,參考 `series_options.ItemStyleOpts`
itemstyle_opts: types.ItemStyle = None,
# 高亮標簽配置項,參考 `series_options.LabelOpts`
emphasis_label_opts: types.Label = None,
# 高亮圖元樣式配置項,參考 `series_options.ItemStyleOpts`
emphasis_itemstyle_opts: types.ItemStyle = None,
# 三維地理坐標系組件中三維圖形的著色效果。echarts-gl 中支持下面三種著色方式:
# color: 隻顯示顏色,不受光照等其它因素的影響。
# lambert: 通過經典的 lambert 著色表現光照帶來的明暗。
# realistic: 真實感渲染,配合 light.ambientCubemap 和 postEffect 使用可以讓展示的畫面效果和質感有質的提升。
# ECharts GL 中使用瞭基於物理的渲染(PBR) 來表現真實感材質。
shading: types.Optional[str] = None,
# 真實感材質相關的配置項,在 shading 為'realistic'時有效。
realistic_material_opts: types.Optional[types.Map3DRealisticMaterial] = None,
# lambert 材質相關的配置項,在 shading 為'lambert'時有效。
lambert_material_opts: types.Optional[types.Map3DLambertMaterial] = None,
# color 材質相關的配置項,在 shading 為'color'時有效。
color_material_opts: types.Optional[types.Map3DColorMaterial] = None,
# 光照相關的設置。在 shading 為 'color' 的時候無效。
# 光照的設置會影響到組件以及組件所在坐標系上的所有圖表。
# 合理的光照設置能夠讓整個場景的明暗變得更豐富,更有層次。
light_opts: types.Optional[types.Map3DLight] = None,
# 後處理特效的相關配置。後處理特效可以為畫面添加高光、景深、環境光遮蔽(SSAO)、調色等效果。可以讓整個畫面更富有質感。
post_effect_opts: types.Optional[types.Map3DPostEffect] = None,
# 是否開啟分幀超采樣。默認在開啟 postEffect 後也會同步開啟。
is_enable_super_sampling: types.Union[str, bool] = "auto",
# viewControl用於鼠標的旋轉,縮放等視角控制。
view_control_opts: types.Optional[types.Map3DViewControl] = None,
# 組件所在的層。
zlevel: types.Optional[types.Numeric] = -10,
# 組件的視圖離容器左側的距離。
# left 的值可以是像 20 這樣的具體像素值,可以是像 '20%' 這樣相對於容器高寬的百分比,
# 也可以是 'left', 'center', 'right'。
# 如果 left 的值為'left', 'center', 'right',組件會根據相應的位置自動對齊。
pos_left: types.Union[types.Numeric, str] = "auto",
# 組件的視圖離容器上側的距離。
pos_top: types.Union[types.Numeric, str] = "auto",
# 組件的視圖離容器右側的距離。
pos_right: types.Union[types.Numeric, str] = "auto",
# 組件的視圖離容器下側的距離。
pos_bottom: types.Union[types.Numeric, str] = "auto",
# 組件的視圖寬度。
pos_width: types.Union[types.Numeric, str] = "auto",
# 組件的視圖高度。
pos_height: types.Union[types.Numeric, str] = "auto",
)
class Map3DLabelOpts(
# 是否顯示標簽。
is_show: bool = True,
# 標簽距離圖形的距離,在三維的散點圖中這個距離是屏幕空間的像素值,其它圖中這個距離是相對的三維距離。
distance: Numeric = None,
# 標簽內容格式器,支持字符串模板和回調函數兩種形式,字符串模板與回調函數返回的字符串均支持用 \n 換行。
# 模板變量有:
# {a}:系列名。
# {b}:數據名。
# {c}:數據值。
formatter: Optional[JSFunc] = None,
# 標簽的字體樣式。
text_style: Union[TextStyleOpts, dict, None] = None,
)
class Map3DRealisticMaterialOpts(
# 材質細節的紋理貼圖。
detail_texture: Optional[JSFunc] = None,
# 材質細節紋理的平鋪。默認為1,也就是拉伸填滿。大於 1 的時候,數字表示紋理平鋪重復的次數。
# 註: 使用平鋪需要 detailTexture 的高寬是 2 的 n 次方。例如 512x512,如果是 200x200 的紋理無法使用平鋪。
texture_tiling: Numeric = 1,
# 材質細節紋理的位移。
texture_offset: Numeric = 0,
# roughness 屬性用於表示材質的粗糙度,0為完全光滑,1完全粗糙,中間的值則是介於這兩者之間。
roughness: Numeric = 0.5,
# metalness屬性用於表示材質是金屬還是非金屬,0為非金屬,1為金屬,中間的值則是介於這兩者之間。
# 通常設成0和1就能滿足大部分場景瞭。
metalness: Numeric = 0,
# 粗糙度調整,在使用粗糙度貼圖的時候有用。可以對貼圖整體的粗糙度進行調整。
# 默認為 0.5,0的時候為完全光滑,1的時候為完全粗糙。
roughness_adjust: Numeric = 0.5,
# 金屬度調整,在使用金屬度貼圖的時候有用。可以對貼圖整體的金屬度進行調整。
# 默認為 0.5,0的時候為非金屬,1的時候為金屬。
metalness_adjust: Numeric = 0.5,
# 材質細節的法線貼圖。
# 使用法線貼圖可以在較少的頂點下依然表現出物體表面豐富的明暗細節。
normal_texture: Optional[JSFunc] = None,
)
class Map3DLambertMaterialOpts(
# 材質細節的紋理貼圖。
detail_texture: Optional[JSFunc] = None,
# 材質細節紋理的平鋪。默認為1,也就是拉伸填滿。大於 1 的時候,數字表示紋理平鋪重復的次數。
# 註: 使用平鋪需要 detailTexture 的高寬是 2 的 n 次方。例如 512x512,如果是 200x200 的紋理無法使用平鋪。
texture_tiling: Numeric = 1,
# 材質細節紋理的位移。
texture_offset: Numeric = 0,
)
class Map3DColorMaterialOpts(
# 材質細節的紋理貼圖。
detail_texture: Optional[JSFunc] = None,
# 材質細節紋理的平鋪。默認為1,也就是拉伸填滿。大於 1 的時候,數字表示紋理平鋪重復的次數。
# 註: 使用平鋪需要 detailTexture 的高寬是 2 的 n 次方。例如 512x512,如果是 200x200 的紋理無法使用平鋪。
texture_tiling: Numeric = 1,
# 材質細節紋理的位移。
texture_offset: Numeric = 0,
)
class Map3DLightOpts(
# 主光源的顏色。
main_color: str = "#fff",
# 主光源的強度。
main_intensity: Numeric = 1,
# 主光源是否投射陰影。默認為關閉。
# 開啟陰影可以給場景帶來更真實和有層次的光照效果。但是同時也會增加程序的運行開銷。
is_main_shadow: bool = False,
# 陰影的質量。可選'low', 'medium', 'high', 'ultra'
main_shadow_quality: str = "medium",
# 主光源繞 x 軸,即上下旋轉的角度。配合 beta 控制光源的方向。
# 圖示: https://www.echartsjs.com/zh/documents/asset/gl/img/light-alpha-beta.png
main_alpha: Numeric = 40,
# 主光源繞 y 軸,即左右旋轉的角度。
main_beta: Numeric = 40,
# 環境光的顏色。
ambient_color: str = "#fff",
# 環境光的強度。
ambient_intensity: Numeric = 0.2,
# 環境光貼圖的 url,支持使用.hdr格式的 HDR 圖片。
# 可以從 http://www.hdrlabs.com/sibl/archive.html 等網站獲取 .hdr 的資源。
ambient_cubemap_texture: Optional[str] = None,
# 漫反射的強度。
ambient_cubemap_diffuse_intensity: Numeric = 0.5,
# 高光反射的強度。
ambient_cubemap_specular_intensity: Numeric = 0.5,
)
class Map3DPostEffectOpts(
# 是否開啟後處理特效。默認關閉。
is_enable: bool = False,
# 是否開啟光暈特效。
is_bloom_enable: bool = False,
# 光暈的強度,默認為 0.1
bloom_intensity: Numeric = 0.1,
# 是否開啟景深。
is_depth_field_enable: bool = False,
# 初始的焦距,用戶可以點擊區域自動聚焦。
depth_field_focal_distance: Numeric = 50,
# 完全聚焦的區域范圍,在此范圍內的物體時完全清晰的,不會有模糊
depth_field_focal_range: Numeric = 20,
# 鏡頭的F值,值越小景深越淺。
depth_field_fstop: Numeric = 2.8,
# 焦外的模糊半徑
depth_field_blur_radius: Numeric = 10,
# 是否開啟環境光遮蔽。默認不開啟。
is_ssao_enable: bool = False,
# 環境光遮蔽的質量。支持'low', 'medium', 'high', 'ultra'。
ssao_quality: str = "medium",
# 環境光遮蔽的采樣半徑。半徑越大效果越自然,但是需要設置較高的'quality'。
ssao_radius: Numeric = 2,
# 環境光遮蔽的強度。值越大顏色越深。
ssao_intensity: Numeric = 1,
# 是否開啟顏色糾正。
is_color_correction_enable: bool = False,
# 參考 Echarts 官方解釋。
# 地址:https://www.echartsjs.com/zh/option-gl.html#geo3D.postEffect.colorCorrection.lookupTexture
color_correction_lookup_texture: Optional[JSFunc] = None,
# 畫面的曝光。
color_correction_exposure: Numeric = 0,
# 畫面的亮度。
color_correction_brightness: Numeric = 0,
# 畫面的對比度。
color_correction_contrast: Numeric = 1,
# 畫面的飽和度。
color_correction_saturation: Numeric = 1,
# 是否開啟 FXAA。默認為不開啟。
is_fxaa_enable: bool = False,
)
class Map3DViewControlOpts(
# 投影方式,默認為透視投影'perspective',也支持設置為正交投影'orthographic'。
projection: str = "perspective",
# 是否開啟視角繞物體的自動旋轉查看。
auto_rotate: bool = False,
# 物體自轉的方向。默認是 'cw' 也就是從上往下看是順時針方向,也可以取 'ccw',既從上往下看為逆時針方向。
auto_rotate_direction: str = "cw",
# 物體自轉的速度。單位為角度 / 秒,默認為10 ,也就是36秒轉一圈。
auto_rotate_speed: Numeric = 10,
# 在鼠標靜止操作後恢復自動旋轉的時間間隔。在開啟 autoRotate 後有效。
auto_rotate_after_still: Numeric = 3,
# 鼠標進行旋轉,縮放等操作時的遲滯因子,在大於 0 的時候鼠標在停止操作後,視角仍會因為一定的慣性繼續運動(旋轉和縮放)。
damping: Numeric = 0.8,
# 旋轉操作的靈敏度,值越大越靈敏。支持使用數組分別設置橫向和縱向的旋轉靈敏度。
# 默認為1。
# 設置為0後無法旋轉。
# // 無法旋轉
# rotateSensitivity: 0
# // 隻能橫向旋轉
# rotateSensitivity: [1, 0]
# // 隻能縱向旋轉
# rotateSensitivity: [0, 1]
rotate_sensitivity: Union[Numeric, Sequence] = 1,
# 縮放操作的靈敏度,值越大越靈敏。默認為1。
# 設置為0後無法縮放。
zoom_sensitivity: Numeric = 1,
# 平移操作的靈敏度,值越大越靈敏。支持使用數組分別設置橫向和縱向的平移靈敏度
# 默認為1。
# 設置為0後無法平移。
pan_sensitivity: Numeric = 1,
# 平移操作使用的鼠標按鍵,支持:
# 'left' 鼠標左鍵(默認)
# 'middle' 鼠標中鍵
# 'right' 鼠標右鍵
# 註意:如果設置為鼠標右鍵則會阻止默認的右鍵菜單。
pan_mouse_button: str = "left",
# 旋轉操作使用的鼠標按鍵,支持:
# 'left' 鼠標左鍵(默認)
# 'middle' 鼠標中鍵
# 'right' 鼠標右鍵
# 註意:如果設置為鼠標右鍵則會阻止默認的右鍵菜單。
rotate_mouse_button: str = "middle",
# 默認視角距離主體的距離,對於 globe 來說是距離地球表面的距離
# 對於 grid3D 和 geo3D 等其它組件來說是距離中心原點的距離。
# 在 projection 為'perspective'的時候有效。
distance: Numeric = 100,
# 視角通過鼠標控制能拉近到主體的最小距離。在 projection 為'perspective'的時候有效。
min_distance: Numeric = 40,
# 視角通過鼠標控制能拉遠到主體的最大距離。在 projection 為'perspective'的時候有效。
max_distance: Numeric = 400,
# 正交投影的大小。在 projection 為'orthographic'的時候有效。
orthographic_size: Numeric = 100,
# 正交投影縮放的最大值。在 projection 為'orthographic'的時候有效。
min_orthographic_size: Numeric = 20,
# 正交投影縮放的最小值。在 projection 為'orthographic'的時候有效。
max_orthographic_size: Numeric = 400,
# 視角繞 x 軸,即上下旋轉的角度。配合 beta 可以控制視角的方向。
alpha: Numeric = 40,
# 視角繞 y 軸,即左右旋轉的角度。
beta: Numeric = 0,
# 視角中心點,旋轉也會圍繞這個中心點旋轉,默認為[0,0,0]。
center: Optional[Sequence] = None,
# 上下旋轉的最小 alpha 值。即視角能旋轉到達最上面的角度。
min_alpha: Numeric = 5,
# 上下旋轉的最大 alpha 值。即視角能旋轉到達最下面的角度。
max_alpha: Numeric = 90,
# 左右旋轉的最小 beta 值。即視角能旋轉到達最左的角度。
min_beta: Numeric = -80,
# 左右旋轉的最大 beta 值。即視角能旋轉到達最右的角度。
max_beta: Numeric = 80,
# 是否開啟動畫。
animation: bool = True,
# 過渡動畫的時長。
animation_duration_update: Numeric = 1000,
# 過渡動畫的緩動效果。
animation_easing_update: str = "cubicInOut",
)
Demo 舉例
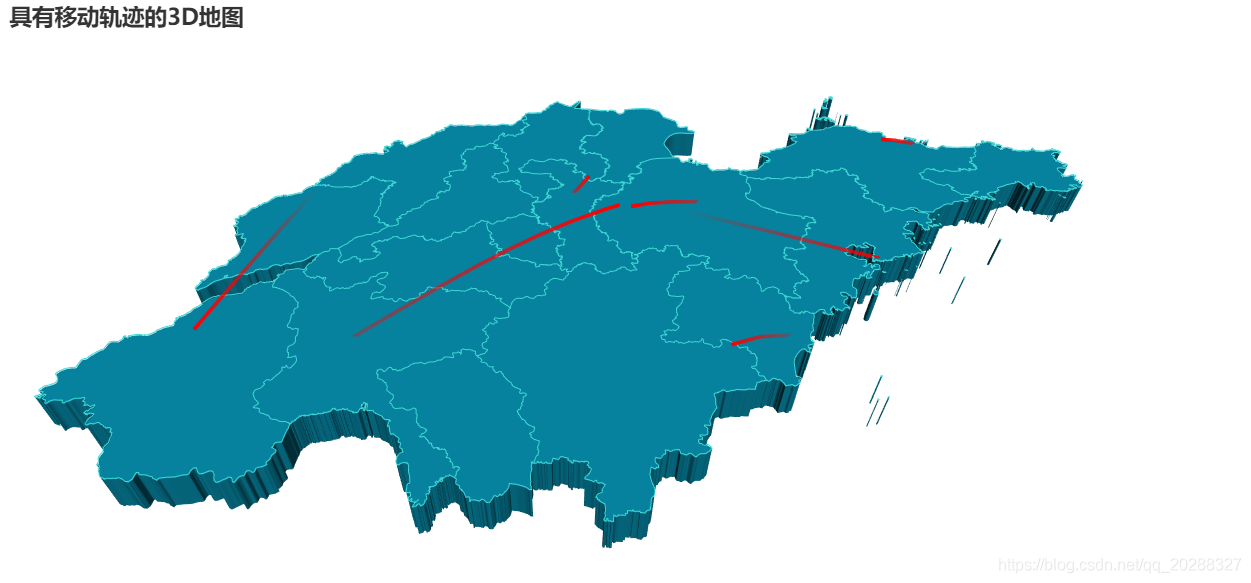
1.具有移動軌跡的3D地圖
example_data = [
[[119.107078, 36.70925, 1000], [116.587245, 35.415393, 1000]],
[[117.000923, 36.675807], [120.355173, 36.082982]],
[[118.047648, 36.814939], [118.66471, 37.434564]],
[[121.391382, 37.539297], [119.107078, 36.70925]],
[[116.587245, 35.415393], [122.116394, 37.509691]],
[[119.461208, 35.428588], [118.326443, 35.065282]],
[[116.307428, 37.453968], [115.469381, 35.246531]],
]
from pyecharts import options as opts
from pyecharts.charts import Map3D
from pyecharts.globals import ChartType
c = (
Map3D()
.add_schema(
maptype="山東",
itemstyle_opts=opts.ItemStyleOpts(
color="rgb(5,101,123)",
opacity=1,
border_width=0.8,
border_color="rgb(62,215,213)",
),
light_opts=opts.Map3DLightOpts(
main_color="#fff",
main_intensity=1.2,
is_main_shadow=False,
main_alpha=55,
main_beta=10,
ambient_intensity=0.3,
),
view_control_opts=opts.Map3DViewControlOpts(center=[-10, 0, 10]),
post_effect_opts=opts.Map3DPostEffectOpts(is_enable=False),
)
.add(
series_name="",
data_pair=example_data,
type_=ChartType.LINES3D,
effect=opts.Lines3DEffectOpts(
is_show=True,
period=4,
trail_width=3,
trail_length=0.5,
trail_color="#f00",
trail_opacity=1,
),
linestyle_opts=opts.LineStyleOpts(is_show=False, color="#fff", opacity=0),
)
.set_global_opts(title_opts=opts.TitleOpts(title="具有移動軌跡的3D地圖"))
# .render("具有移動軌跡的3D地圖.html")
)
c.render_notebook()

2.數據標記點的3D地圖
example_data = [
("黑龍江", [127.9688, 45.368, 100]),
("內蒙古", [110.3467, 41.4899, 100]),
("吉林", [125.8154, 44.2584, 100]),
("遼寧", [123.1238, 42.1216, 100]),
("河北", [114.4995, 38.1006, 100]),
("天津", [117.4219, 39.4189, 100]),
("山西", [112.3352, 37.9413, 100]),
("陜西", [109.1162, 34.2004, 100]),
("甘肅", [103.5901, 36.3043, 100]),
("寧夏", [106.3586, 38.1775, 100]),
("青海", [101.4038, 36.8207, 100]),
("新疆", [87.9236, 43.5883, 100]),
("西藏", [91.11, 29.97, 100]),
("四川", [103.9526, 30.7617, 100]),
("重慶", [108.384366, 30.439702, 100]),
("山東", [117.1582, 36.8701, 100]),
("河南", [113.4668, 34.6234, 100]),
("江蘇", [118.8062, 31.9208, 100]),
("安徽", [117.29, 32.0581, 100]),
("湖北", [114.3896, 30.6628, 100]),
("浙江", [119.5313, 29.8773, 100]),
("福建", [119.4543, 25.9222, 100]),
("江西", [116.0046, 28.6633, 100]),
("湖南", [113.0823, 28.2568, 100]),
("貴州", [106.6992, 26.7682, 100]),
("廣西", [108.479, 23.1152, 100]),
("海南", [110.3893, 19.8516, 100]),
("上海", [121.4648, 31.2891, 100]),
]
from pyecharts import options as opts
from pyecharts.charts import Map3D
from pyecharts.globals import ChartType
from pyecharts.commons.utils import JsCode
c = (
Map3D()
.add_schema(
itemstyle_opts=opts.ItemStyleOpts(
color="rgb(5,101,123)",
opacity=1,
border_width=0.8,
border_color="rgb(62,215,213)",
),
map3d_label=opts.Map3DLabelOpts(
is_show=False,
formatter=JsCode("function(data){return data.name + " " + data.value[2];}"),
),
emphasis_label_opts=opts.LabelOpts(
is_show=False,
color="#fff",
font_size=10,
background_color="rgba(0,23,11,0)",
),
light_opts=opts.Map3DLightOpts(
main_color="#fff",
main_intensity=1.2,
main_shadow_quality="high",
is_main_shadow=False,
main_beta=10,
ambient_intensity=0.3,
),
)
.add(
series_name="Scatter3D",
data_pair=example_data,
type_=ChartType.SCATTER3D,
bar_size=1,
shading="lambert",
label_opts=opts.LabelOpts(
is_show=False,
formatter=JsCode("function(data){return data.name + ' ' + data.value[2];}"),
),
)
.set_global_opts(title_opts=opts.TitleOpts(title="數據標記點的3D地圖"))
# .render("數據標記點的3D地圖.html")
)
c.render_notebook()
3.3D柱狀圖的3D地圖
example_data = [
("黑龍江", [127.9688, 45.368, 100]),
("內蒙古", [110.3467, 41.4899, 300]),
("吉林", [125.8154, 44.2584, 300]),
("遼寧", [123.1238, 42.1216, 300]),
("河北", [114.4995, 38.1006, 300]),
("天津", [117.4219, 39.4189, 300]),
("山西", [112.3352, 37.9413, 300]),
("陜西", [109.1162, 34.2004, 300]),
("甘肅", [103.5901, 36.3043, 300]),
("寧夏", [106.3586, 38.1775, 300]),
("青海", [101.4038, 36.8207, 300]),
("新疆", [87.9236, 43.5883, 300]),
("西藏", [91.11, 29.97, 300]),
("四川", [103.9526, 30.7617, 300]),
("重慶", [108.384366, 30.439702, 300]),
("山東", [117.1582, 36.8701, 300]),
("河南", [113.4668, 34.6234, 300]),
("江蘇", [118.8062, 31.9208, 300]),
("安徽", [117.29, 32.0581, 300]),
("湖北", [114.3896, 30.6628, 300]),
("浙江", [119.5313, 29.8773, 300]),
("福建", [119.4543, 25.9222, 300]),
("江西", [116.0046, 28.6633, 300]),
("湖南", [113.0823, 28.2568, 300]),
("貴州", [106.6992, 26.7682, 300]),
("廣西", [108.479, 23.1152, 300]),
("海南", [110.3893, 19.8516, 300]),
("上海", [121.4648, 31.2891, 1300]),
]
from pyecharts import options as opts
from pyecharts.charts import Map3D
from pyecharts.globals import ChartType
from pyecharts.commons.utils import JsCode
c = (
Map3D()
.add_schema(
itemstyle_opts=opts.ItemStyleOpts(
color="rgb(5,101,123)",
opacity=1,
border_width=0.8,
border_color="rgb(62,215,213)",
),
map3d_label=opts.Map3DLabelOpts(
is_show=False,
formatter=JsCode("function(data){return data.name + " " + data.value[2];}"),
),
emphasis_label_opts=opts.LabelOpts(
is_show=False,
color="#fff",
font_size=10,
background_color="rgba(0,23,11,0)",
),
light_opts=opts.Map3DLightOpts(
main_color="#fff",
main_intensity=1.2,
main_shadow_quality="high",
is_main_shadow=False,
main_beta=10,
ambient_intensity=0.3,
),
)
.add(
series_name="bar3D",
data_pair=example_data,
type_=ChartType.BAR3D,
bar_size=1,
shading="lambert",
label_opts=opts.LabelOpts(
is_show=False,
formatter=JsCode("function(data){return data.name + ' ' + data.value[2];}"),
),
)
.set_global_opts(title_opts=opts.TitleOpts(title="3D柱狀圖的3D地圖"))
# .render("3D柱狀圖的3D地圖.html")
)
c.render_notebook()
4.全國行政區劃地圖
from pyecharts import options as opts
from pyecharts.charts import Map3D
from pyecharts.globals import ChartType
c = (
Map3D()
.add_schema(
itemstyle_opts=opts.ItemStyleOpts(
color="rgb(5,101,123)",
opacity=1,
border_width=0.8,
border_color="rgb(62,215,213)",
),
map3d_label=opts.Map3DLabelOpts(
is_show=True,
text_style=opts.TextStyleOpts(
color="#fff", font_size=16, background_color="rgba(0,0,0,0)"
),
),
emphasis_label_opts=opts.LabelOpts(is_show=True),
light_opts=opts.Map3DLightOpts(
main_color="#fff",
main_intensity=1.2,
is_main_shadow=False,
main_alpha=55,
main_beta=10,
ambient_intensity=0.3,
),
)
.add(series_name="", data_pair="", maptype=ChartType.MAP3D)
.set_global_opts(
title_opts=opts.TitleOpts(title="China 3D Map-Base"),
visualmap_opts=opts.VisualMapOpts(is_show=False),
tooltip_opts=opts.TooltipOpts(is_show=True),
)
# .render("全國行政區劃地圖.html")
)
c.render_notebook()
5.世界人口分佈地圖
import pyecharts.options as opts
from pyecharts.charts import MapGlobe
from pyecharts.faker import POPULATION
data = [x for _, x in POPULATION[1:]]
low, high = min(data), max(data)
c = (
MapGlobe()
.add_schema()
.add(
maptype="world",
series_name="世界人口分佈地圖",
data_pair=POPULATION[1:],
is_map_symbol_show=False,
label_opts=opts.LabelOpts(is_show=False),
)
.set_global_opts(
visualmap_opts=opts.VisualMapOpts(
min_=low,
max_=high,
range_text=["max", "min"],
is_calculable=True,
range_color=["lightskyblue", "yellow", "orangered"],
)
)
# .render("世界人口分佈地圖.html")
)
c.render_notebook()

到此這篇關於詳解如何使用Pyecharts制作Map3D的文章就介紹到這瞭,更多相關Pyecharts制作Map3D內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Python可視化神器pyecharts之繪制地理圖表練習
- 利用Python繪制酷炫的3D地圖
- Python可視化神器pyecharts繪制柱狀圖
- Python可視化神器pyecharts繪制地理圖表
- pyecharts實現數據可視化