vue cli3 實現分環境打包的步驟
用cli3搭建的vue項目號稱零配置文件,為瞭方便打包(不用手動來回改不同環境進行打包)那麼我們在需要打包的時候分不同環境打包怎麼辦呢
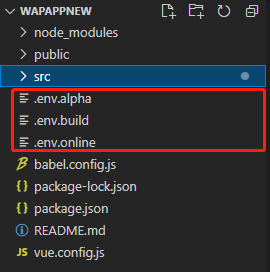
1.在根目錄下創建三個配置文件,如下圖

這裡我創建瞭三個,這三個分別是我的 本地;離線;線上環境 ,三個文件的內容依次為下VUE_APP_TITLE要對應當前文件後綴,build 對應的production
NODE_ENV = 'production' VUE_APP_TITLE = 'alpha' ==================================================================== NODE_ENV = 'production' VUE_APP_TITLE = 'production' ==================================================================== NODE_ENV = 'production' VUE_APP_TITLE = 'online'
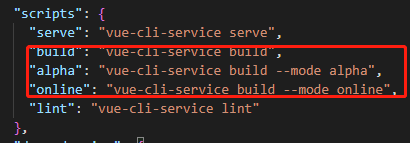
2.package.json配置對應環境打包名稱,如圖所示:

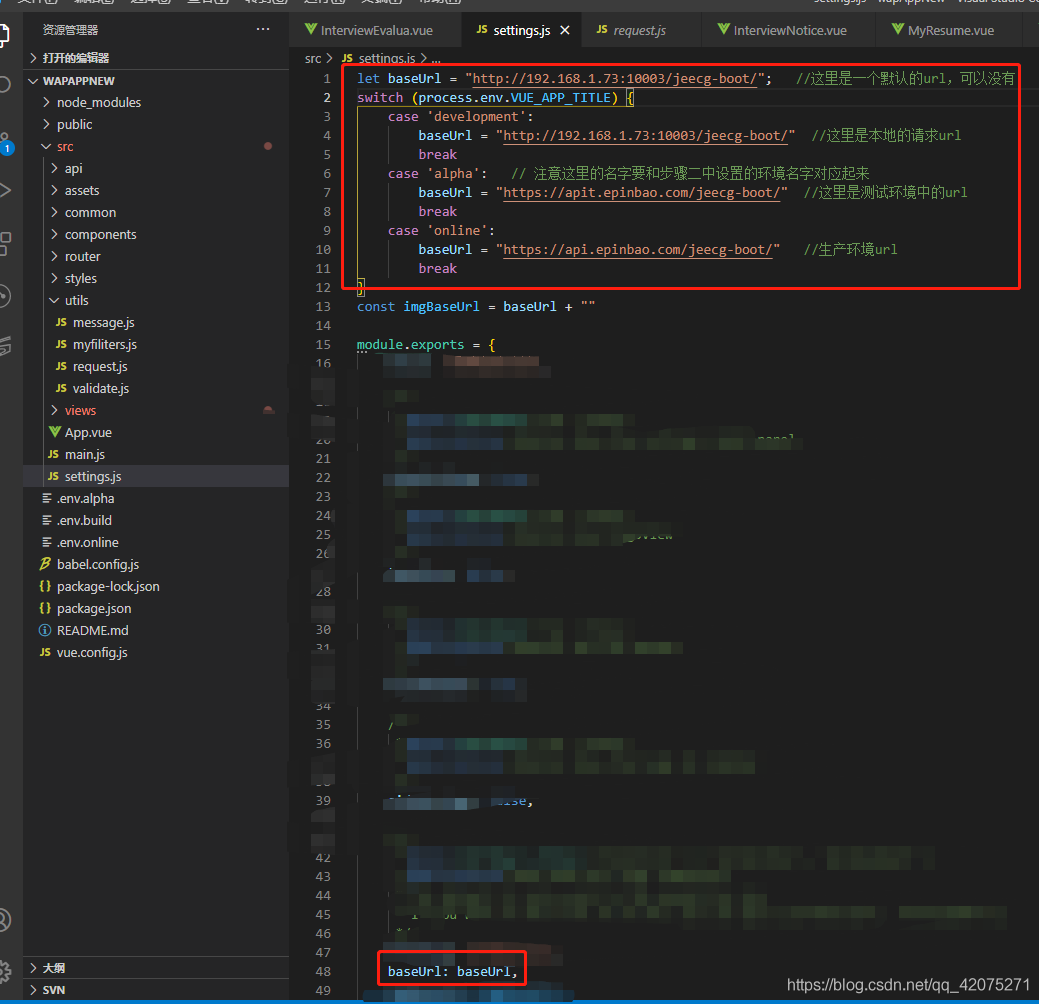
3.如圖所示

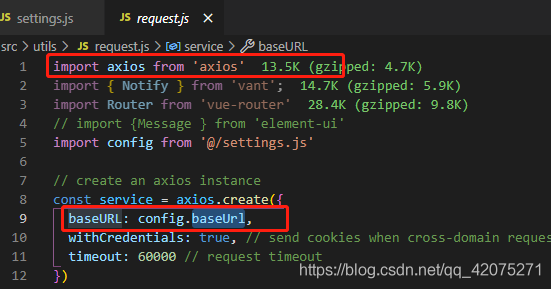
4.在接口攔截文件,如圖所示:

5.配置完以後三個環境打打包方式分別如下:
app打包離線環境:npm run alpha
app打包本地環境:npm run build
app打包正式環境:npm run online
到此這篇關於vue cli3 實現分環境打包的步驟的文章就介紹到這瞭,更多相關vue cli3 分環境打包內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 如何設置process.env.NODE_ENV生產環境模式
- Vue配置環境變量的正確打開方式
- vue中環境變量的使用與配置講解
- vue多環境配置之 .env配置文件詳解
- npm install –save 、–save-dev 、-D、-S 的區別與NODE_ENV的配置方法