詳細HTTP協議的前世今生
一、前言
你知道當我們在網頁瀏覽器的地址欄中輸入 URL 時,Web 頁面是如何呈現的嗎?

Web 界面當然不會憑空出來,根據 Web 瀏覽器地址欄中指定的 URL,Web 使用一種名為 HTTP 的協議作為規范,完成從客戶端到服務端的一些流程。可以說,Web 是建立在 HTTP 協議上進行通信的。
二、HTTP 的誕生
其實,在 1983 年 3 月之前,互聯網還隻屬於少數人,全世界的網民之間的信息是無法共享的。在這一互聯網的黎明時期,HTTP 應運而生。
歐洲核子研究組織的 Tim Berners-Lee 博士提出瞭一種能夠讓遠隔兩地的網民共享知識的設想,最初的理念是:借助多文檔之間相互關聯的超文本(HyperTest),連成可相互參閱的 WWW(World Wide Web,萬維網)。
現在已提出瞭 3 項 WWW 構建技術,分別是:
- 把 SGML(標準通用標記語言)作為頁面的文本標記語言 HTML
- 作為文檔傳遞協議的 HTTP
- 指定文檔所在地址的 URL
WWW 這一名稱,是 Web 瀏覽器當年用來瀏覽超文本的客戶端應用程序的名稱,現在用來表示這一系列的集合,也可簡稱為 Web。
三、什麼是 HTTP
說瞭這麼多,大傢隻知道 HTTP 很牛逼,對 HTTP 是什麼仍然沒有很直觀的概念。別急,在瞭解什麼是 HTTP 之前,我們有必要知道超文本是什麼。
HTTP 傳輸的內容就是超文本:
- 我們先來理解「文本」:在互聯網早期的時候隻是簡單的字符文字,但隨著技術的發展,現在「文本」的涵義已經可以擴展為圖片、視頻、壓縮包等,在 HTTP 眼裡這些都算做「文本」。
- 再來理解「超文本」:它就是超越瞭普通文本的文本,它是文字、圖片、視頻等的混合體。最關鍵有超鏈接,能從一個超文本跳轉到另外一個超文本。
HTML 就是最常見的超文本瞭,它本身隻是純文字文件,但內部用很多標簽定義瞭圖片、視頻等的鏈接,在經過瀏覽器的解析,呈現給我們的就是一個文字、有畫面的網頁瞭。
OK,下面我們正式介紹什麼是 HTTP?
HTTP:超文本傳輸協議(HyperText Transfer Protocol)是當今互聯網上應用最為廣泛的一種網絡協議。所有的 WWW(萬維網) 文件都必須遵守這個標準。HTTP 和 TCP/IP 協議簇中的眾多協議一樣,用於客戶端和服務器端之間的通信。

四、駐足不前的 HTTP
至今被世人廣泛使用的 HTTP 協議,仍然是 20 多年前的版本。也就是說,作為 Web 文檔傳輸協議的 HTTP,它的版本幾乎沒有更新,從另一方面來說,前人的智慧真的牛逼 👍
HTTP/0.9:HTTP 於 1990 年問世,功能簡陋,僅支持 GET 請求方式,並且僅能訪問 HTML 格式的資源。那時的 HTTP 並沒有作為正式的標準被建立,因此被被稱為 HTTP 0.9。
HTTP/1.0:1996 年 5 月 HTTP 正式作為標準被公佈,版本號為 HTTP 1.0。在 0.9 版本上做瞭進步,增加瞭請求方式 POST 和 HEAD;不再局限於 0.9 版本的 HTML 格式,根據 Content-Type 可以支持多種數據格式…… 需要註意的是:1.0 版本的工作方式是短連接。雖說 HTTP/1.0 是初期標準,但該協議標準至今仍然在被廣泛使用。
HTTP/1.1:1997 年公佈的 HTTP 1.1 是目前主流的 HTTP 協議版本。當年的 HTTP 協議的出現主要是為瞭解決文本傳輸的難題,現在的 HTTP 早已超出瞭 Web 這個框架的局限,被運用到瞭各種場景裡。當然,1.1 版本的最大變化,就是引入瞭長連接以及流水線機制(管道機制)。
這裡面出現的各種專有名詞大傢留個印象就行,下文會逐漸講解。
五、區分 URL 和 URI
與 URI(統一資源標識符) 相比,大傢應該更熟悉 URL(Uniform Resource Location,統一資源定位符),URL 就是我們使用 Web 瀏覽器訪問 Web 頁面時需要輸入的網頁地址。比如 http://baidu.com。
URI 是 Uniform Resource Identifier 的縮寫,RFC 2386 分別對這三個單詞進行如下定義:
- Uniform:統一規定的格式可方便處理多種不同類型的資源
- Resource:資源的定義是可標識的任何東西。不僅可以是單一的,也可以是一個集合
- Identifier:標識可標識的對象。也稱為標識符
綜上,URI 就是由某個協議方法表示的資源的定位標識符。比如說,采用 HTTP 協議時,協議方案就是 http,除此之外,還有 ftp、telnet 等,標準的 URI 協議方法有 30 種左右。
URI 有兩種格式,相對 URI 和絕對 URI。
- 相對 URI:指從瀏覽器中基本 URI 處指定的 URL,形如
/user/logo.jpg - 絕對 URI:使用涵蓋全部必要信息

總結來說:URI 用字符串標識某一處互聯網資源,而 URL 標識資源的地點(互聯網上所處的位置),可見 URL 是 URI 的子集。
六、HTTP 請求和響應
HTTP 協議規定,在兩臺計算機之間使用 HTTP 協議進行通信時,在一條通信線路上必定有一端是客戶端,另一端則是服務端。當在瀏覽器中輸入網址訪問某個網站時, 你的瀏覽器(客戶端)會將你的請求封裝成一個 HTTP 請求發送給服務器站點,服務器接收到請求後會組織響應數據封裝成一個 HTTP 響應返回給瀏覽器。換句話說,肯定是先從客戶端開始建立通信的,服務器端在沒有接收到請求之前不會發送響應。

下面我們詳細分析一下 HTTP 的請求報文和響應報文
① HTTP 請求報文
HTTP 請求報文由 3 大部分組成:
1)請求行(必須在 HTTP 請求報文的第一行)
2)請求頭(從第二行開始,到第一個空行結束。請求頭和請求體之間存在一個空行)
3)請求體(通常以鍵值對 {key:value}方式傳遞數據)
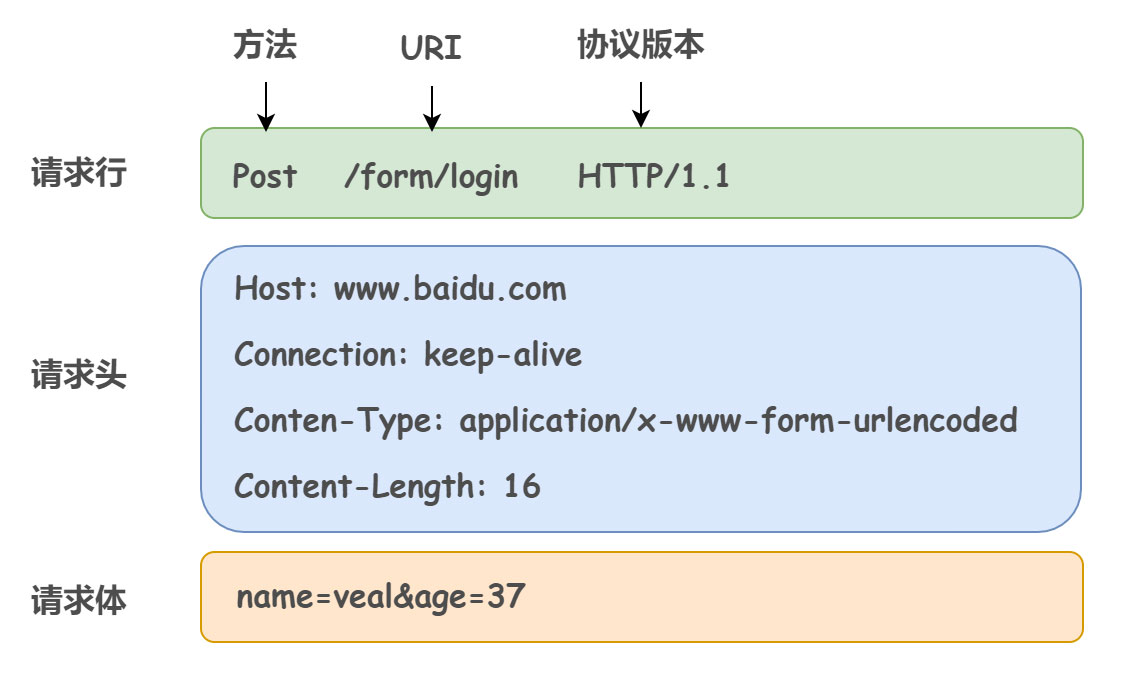
舉個請求報文的例子:

請求行開頭的 POST 表示請求訪問服務器的類型,稱為方法(method)。隨後的字符串 /form/login 指明瞭請求訪問的資源對象,也叫做請求 URI(request-URI)。最後的 HTTP/1.1 即 HTTP 的版本號,用來提示客戶端使用的 HTTP 協議功能。
綜上來看,這段請求的意思就是:請求訪問某臺 HTTP 服務器上的 /form/login 頁面資源,並附帶參數 name = veal、age = 37。
註意,無論是 HTTP 請求報文還是 HTTP 響應報文,請求頭/響應頭和請求體/響應體之間都會有一個空行,且請求體/響應體並不是必須的。
HTTP 請求方法
請求行中的方法的作用在於可以指定請求的資源按照期望產生某種行為,即使用方法給服務器下命令。
包括(HTTP 1.1):GET、POST、PUT、HEAD、DELETE、OPTIONS、CONNECT、TRACE。當然,我們在開發中最常見也最常使用的就隻有前面三個。
1)GET 獲取資源
GET 方法用來請求訪問已被 URI 識別的資源。指定的資源經服務器端解析後返回響應內容

使用 GET 方法請求-響應的例子:

2)POST 傳輸實體主體
POST 主要用來傳輸數據,而 GET 主要用來獲取資源。

使用 POST 方法請求-響應的例子:

3)PUT 傳輸文件
PUT 方法用來傳輸文件,由於自身不帶驗證機制,任何人都可以上傳文件,因此存在安全性問題,一般不使用該方法。

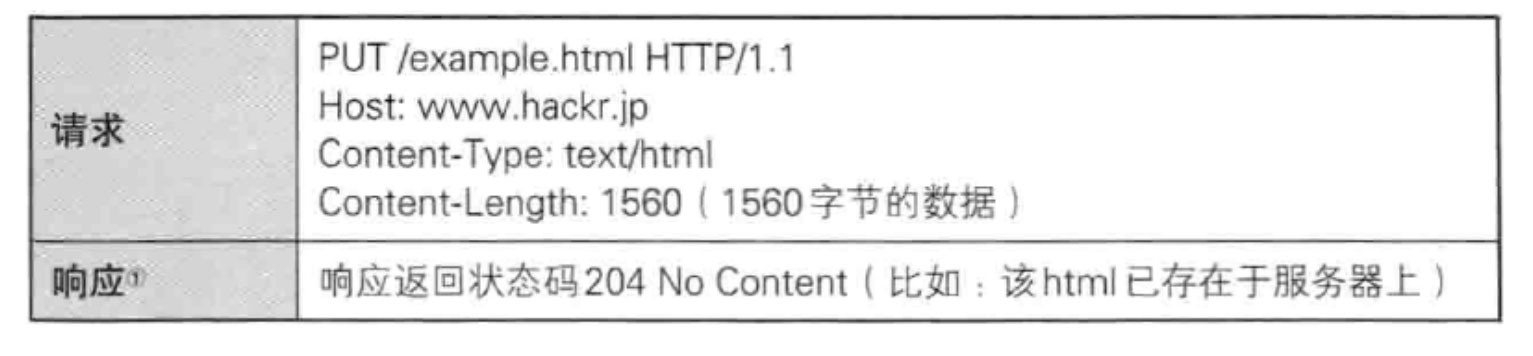
使用 PUT 方法請求-響應的例子:

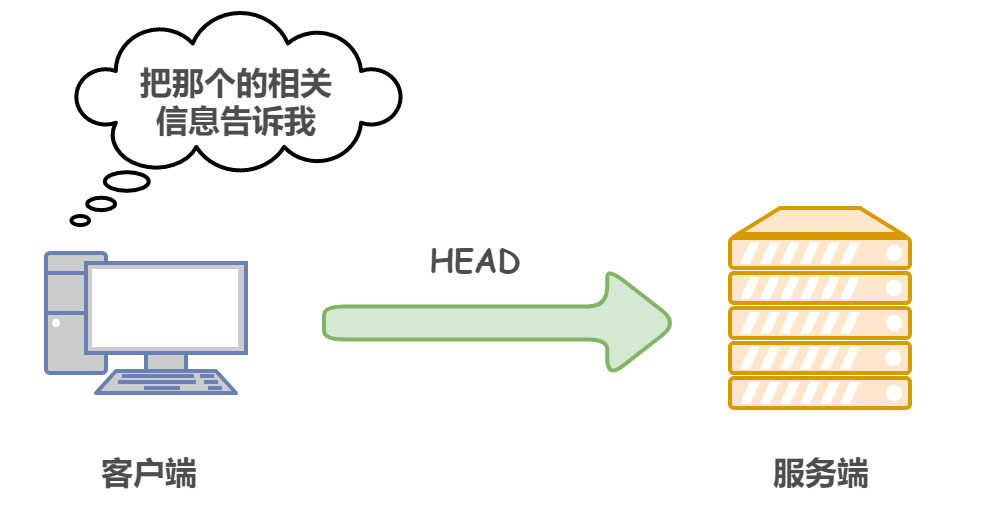
4)HEAD 獲取報文首部
和 GET 方法類似,但是不返回報文實體主體部分。主要用於確認 URI 的有效性以及資源更新的日期時間等。

使用 HEAD 方法請求-響應的例子:

5)DELETE 刪除文件
與 PUT 功能相反,用來刪除文件,並且同樣不帶驗證機制,按照請求 URI 刪除指定的資源。

使用 DEELTE 方法請求-響應的例子:

6)OPTIONS 查詢支持的方法
用於獲取當前 URI 所支持的方法。若請求成功,會在 HTTP 響應頭中包含一個名為 “Allow” 的字段,值是所支持的方法,如 “GET, POST”。

使用 OPTIONS 方法請求-響應的例子:

7)……….
HTTP 請求頭
請求頭用於補充請求的附加信息、客戶端信息、對響應內容相關的優先級等內容。以下列出常見請求頭:
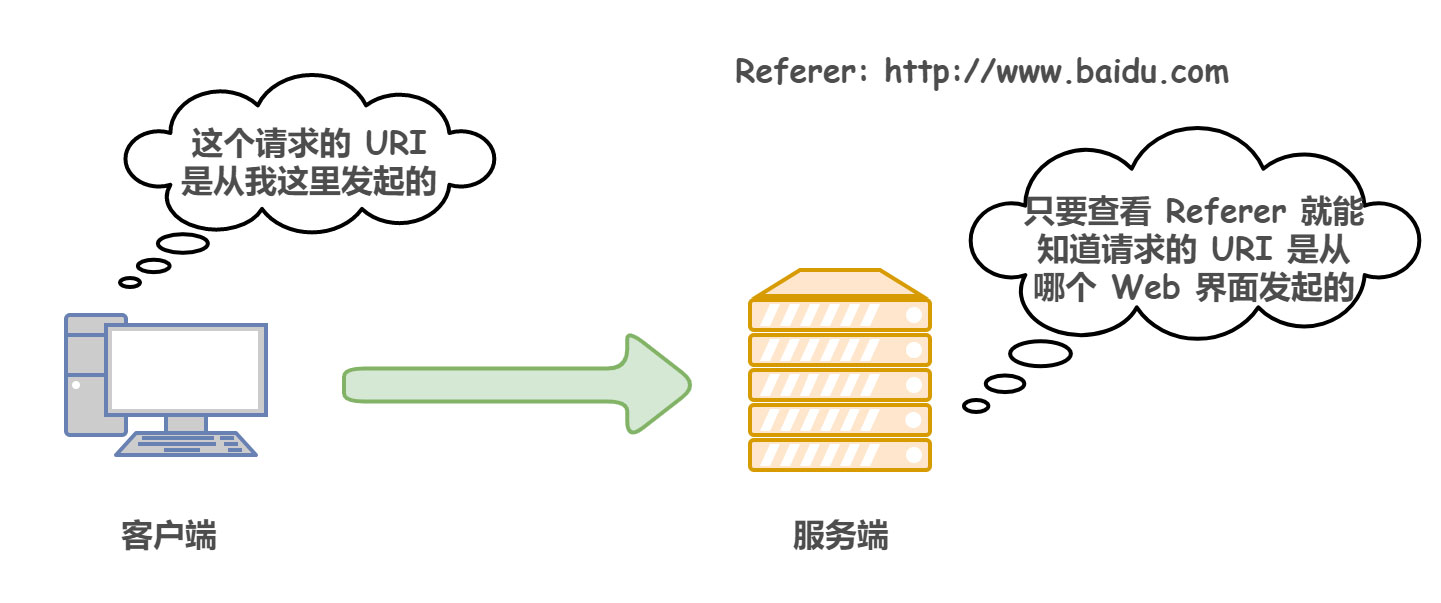
1)Referer:表示這個請求是從哪個 URI 跳過來的。。如果是直接訪問就不會有這個頭。這個字段通常用於防盜鏈。

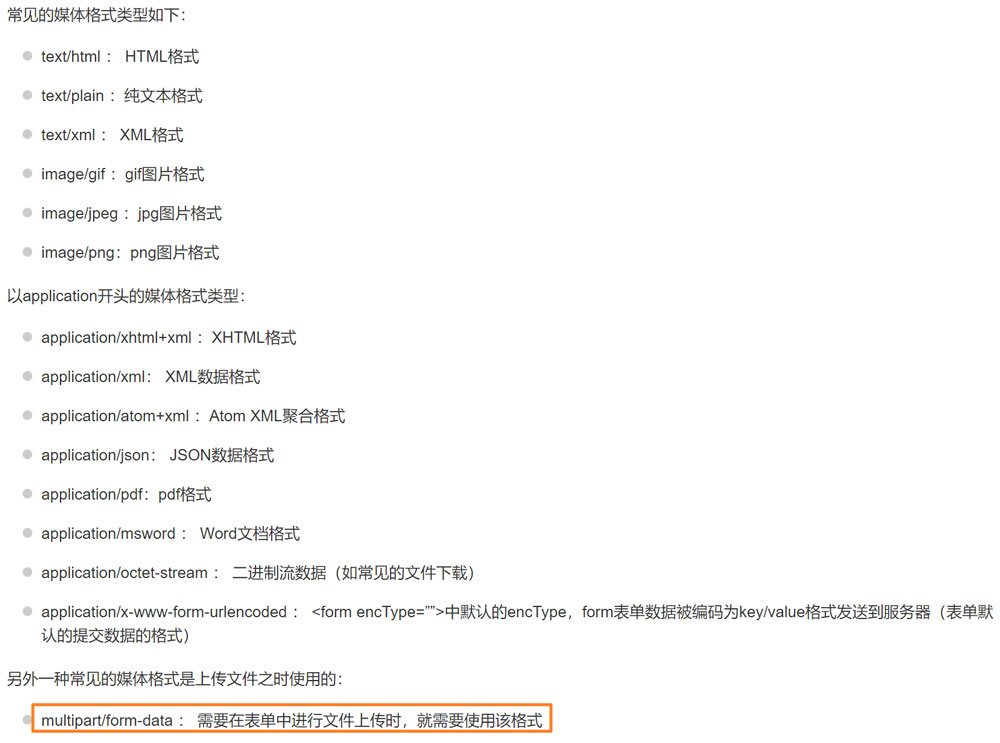
2)Accept:告訴服務端,該請求所能支持的響應數據類型。(對應的,HTTP 響應報文中也有這樣一個類似的字段 Content-Type,用於表示服務端發送的數據類型,如果 Accept 指定的類型和服務端返回的類型不一致,就會報錯)

上圖中的 text/plain;q = 0.3 表示對於 text/plain 媒體類型的數據優先級/權重為 0.3(q 的范圍 0 ~ 1)。不指定權重的,默認為 1.0。
數據格式類型如下圖:

3)Host:告知服務器請求的資源所處的互聯網主機名和端口號。該字段是 HTTP/1.1 規范中唯一一個必須被 包含在請求頭中的字段。
4)Cookie:客戶端的 Cookie 就是通過這個報文頭屬性傳給服務端的!
Cookie: JSESSIONID=15982C27F7507C7FDAF0F97161F634B5
5)Connection:表示客戶端與服務連接類型;Keep-Alive 表示持久連接,close 已關閉
6)Content-Length:請求體的長度
7)Accept-Language:瀏覽器通知服務器,瀏覽器支持的語言
8)Range:對於隻需獲取部分資源的范圍請求,包含首部字段 Range 即可告知服務器資源的指定范圍
9)……
② HTTP響應報文
HTTP的響應報文也由三部分組成:
- 響應行(必須在 HTTP 響應報文的第一行)
- 響應頭(從第二行開始,到第一個空行結束。響應頭和響應體之間存在一個空行)
- 響應體

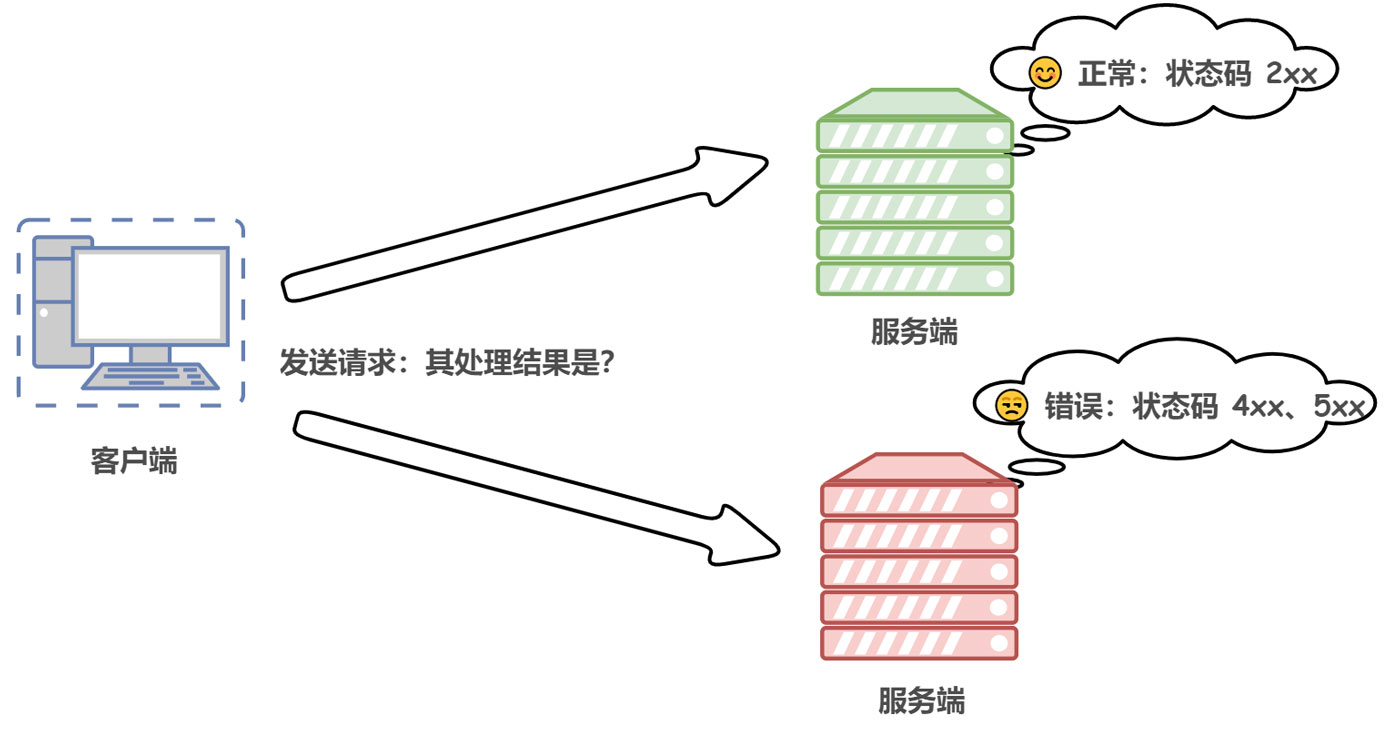
在響應行開頭的 HTTP 1.1 表示服務器對應的 HTTP 版本。緊隨的 200 OK 表示請求的處理結果的狀態碼和原因短語。
HTTP 狀態碼
HTTP 狀態碼負責表示客戶端 HTTP 請求的的返回結果、標記服務器端處理是否正常、通知出現的錯誤等工作。(重中之重!!!,和我們日常開發息息相關)

狀態碼由 3 位數字組成,第一個數字定義瞭響應的類別:
| 類別 | 原因短語 | |
|---|---|---|
| 1xx | Informational 信息性狀態碼 | 接收的請求正在處理 |
| 2xx | Success 成功狀態碼 | 請求正常處理完畢 |
| 3xx | Redirection 重定向狀態碼 | 需要進行附加操作以完成請求 |
| 4xx | Client Error 客戶端錯誤狀態碼 | 服務器無法處理請求 |
| 5xx | Server Error 服務器錯誤狀態碼 | 服務器處理請求出錯 |
2xx:請求正常處理完畢
200 OK:客戶端請求成功

204 No Content:無內容。服務器成功處理,但未返回內容。一般用在隻是客戶端向服務器發送信息,而服務器不用向客戶端返回什麼信息的情況。不會刷新頁面。

206 Partial Content:服務器已經完成瞭部分 GET 請求(客戶端進行瞭范圍請求)。響應報文中包含 Content-Range 指定范圍的實體內容

3xx:需要進行附加操作以完成請求(重定向)
301 Moved Permanently:永久重定向,表示請求的資源已經永久的搬到瞭其他位置。302 Found:臨時重定向,表示請求的資源臨時搬到瞭其他位置303 See Other:臨時重定向,應使用GET定向獲取請求資源。303功能與302一樣,區別隻是303明確客戶端應該使用GET訪問304 Not Modified:表示客戶端發送附帶條件的請求(GET方法請求報文中的IF…)時,條件不滿足。返回304時,不包含任何響應主體。雖然304被劃分在3XX,但和重定向一毛錢關系都沒有307 Temporary Redirect:臨時重定向,和302有著相同含義。POST不會變成GET
4xx:客戶端錯誤
400 Bad Request:客戶端請求有語法錯誤,服務器無法理解。401 Unauthorized:請求未經授權,這個狀態代碼必須和 WWW-Authenticate 報頭域一起使用。403 Forbidden:服務器收到請求,但是拒絕提供服務404 Not Found:請求資源不存在。比如,輸入瞭錯誤的 URL415 Unsupported media type:不支持的媒體類型
5xx:服務器端錯誤,服務器未能實現合法的請求。
500 Internal Server Error:服務器發生不可預期的錯誤。503 Server Unavailable:服務器當前處於超負載或正在停機維護,暫時不能處理客戶端的請求,一段時間後可能恢復正常
HTTP 響應頭
響應頭也是用鍵值對 k:v,用於補充響應的附加信息、服務器信息,以及對客戶端的附加要求等。

這裡著重說明一下 Location 這個字段,可以將響應接收方引導至與某個 URI 位置不同的資源。通常來說,該字段會配合 3xx:Redirection 的響應,提供重定向的 URI。

七、HTTP 連接管理
① 短連接(非持久連接)
在 HTTP 協議的初始版本(HTTP/1.0)中,客戶端和服務器每進行一次 HTTP 會話,就建立一次連接,任務結束就中斷連接。當客戶端瀏覽器訪問的某個 HTML 或其他類型的 Web 頁中包含有其他的 Web 資源(如JavaScript 文件、圖像文件、CSS文件等),每遇到這樣一個 Web 資源,瀏覽器就會重新建立一個 HTTP 會話。這種方式稱為短連接(也稱非持久連接)。
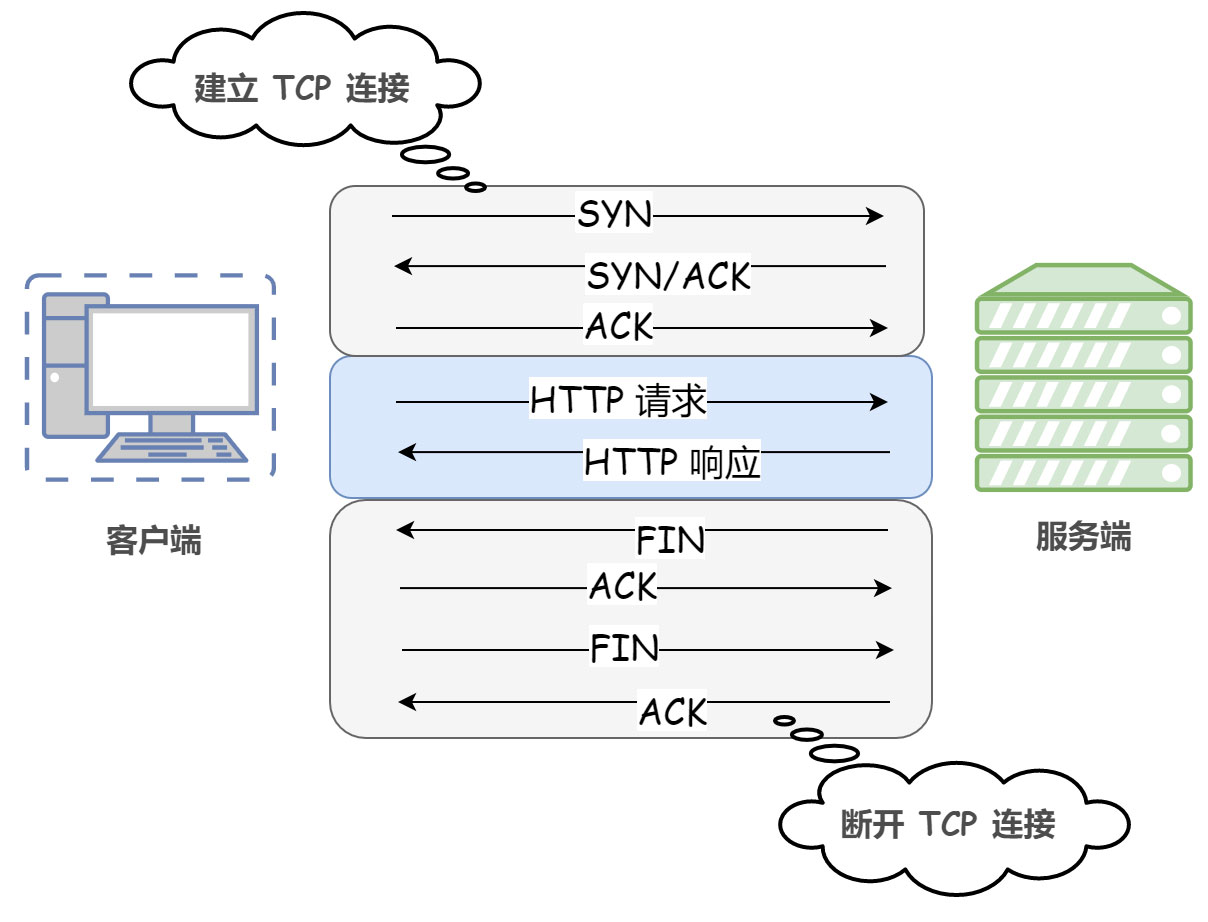
也就是說每次 HTTP 請求都要重新建立一次連接。由於 HTTP 是基於 TCP/IP 協議的,所以連接的每一次建立或者斷開都需要 TCP 三次握手或者 TCP 四次揮手的開銷。

顯然,這種方式存在巨大的弊端。比如訪問一個包含多張圖片的 HTML 頁面,每請求一張圖片資源就會造成無謂的 TCP 連接的建立和斷開,大大增加瞭通信量的開銷

② 長連接(持久連接)
從 HTTP/1.1 起,默認使用長連接也稱持久連接 keep-alive。使用長連接的 HTTP 協議,會在響應頭加入這行代碼:Connection:keep-alive
在使用長連接的情況下,當一個網頁打開完成後,客戶端和服務器之間用於傳輸 HTTP 數據的 TCP 連接不會關閉,客戶端再次訪問這個服務器時,會繼續使用這一條已經建立的連接。Keep-Alive 不會永久保持連接,它有一個保持時間,可以在不同的服務器軟件(如 Apache)中設定這個時間。實現長連接需要客戶端和服務端都支持長連接。

HTTP 協議的長連接和短連接,實質上是 TCP 協議的長連接和短連接。
③ 流水線(管線化)
默認情況下,HTTP 請求是按順序發出的,下一個請求隻有在當前請求收到響應之後才會被發出。由於受到網絡延遲和帶寬的限制,在下一個請求被發送到服務器之前,可能需要等待很長時間。
持久連接使得多數請求以流水線(管線化 pipeline)方式發送成為可能,即在同一條持久連接上連續發出請求,而不用等待響應返回後再發送,這樣就可以做到同時並行發送多個請求,而不需要一個接一個地等待響應瞭。

八、無狀態的 HTTP
HTTP 協議是無狀態協議。也就是說他不對之前發生過的請求和響應的狀態進行管理,即無法根據之前的狀態進行本次的請求處理。
這樣就會帶來一個明顯的問題,如果 HTTP 無法記住用戶登錄的狀態,那豈不是每次頁面的跳轉都會導致用戶需要再次重新登錄?
當然,不可否認,無狀態的優點也很顯著,由於不必保存狀態,自然就減少瞭服務器的 CPU 及內存資源的消耗。另一方面,正式由於 HTTP 簡單,所以才會被如此廣泛應用。

這樣,在保留無狀態協議這個特征的同時,又要解決無狀態導致的問題。方案有很多種,其中比較簡單的方式就是使用 Cookie 技術。
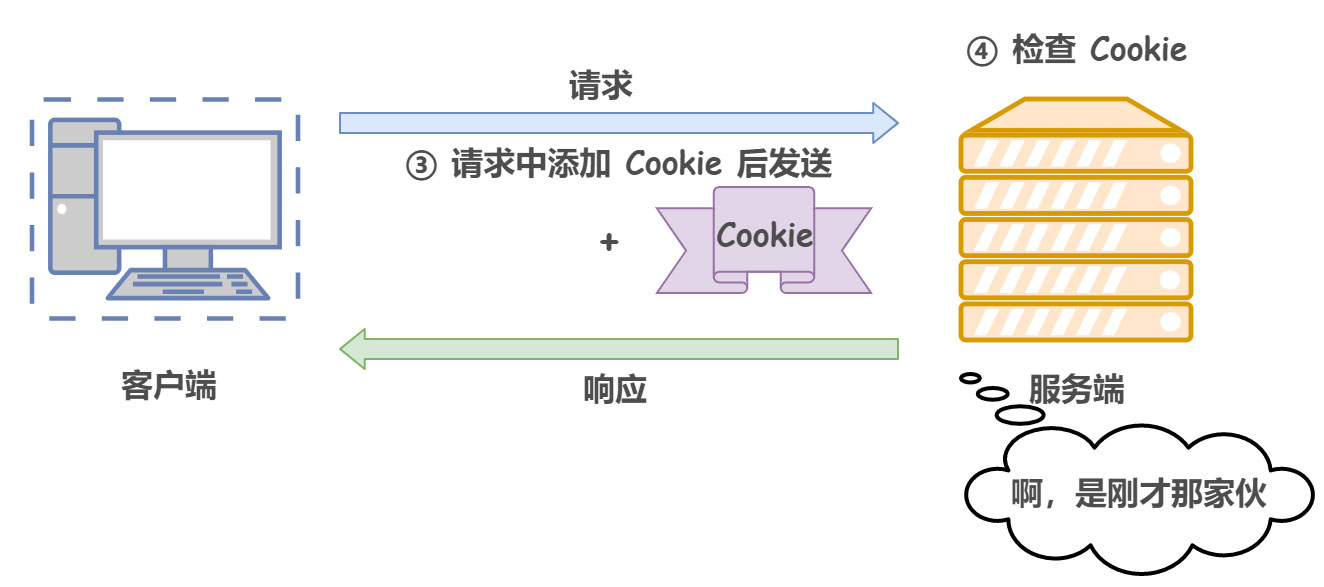
Cookie 通過在請求和響應報文中寫入 Cookie 信息來控制客戶端的狀態。具體來說,Cookie 會根據從服務器端發送的響應報文中的一個叫作 Set-Cookie 的首部字段信息,通知客戶端保存 Cookie。當下次客戶端再往服務器發送請求時,客戶端會自動在請求報文中加入 Cookie 值發送出去。服務器端收到客戶端發來的 Cookie 後,會去檢查究竟是哪一個客戶端發來的連接請求,然後對比服務器上的記錄,最後得到之前的狀態信息。
形象來說,在客戶端第一次請求後,服務器會下發一個裝有客戶信息的身份證,後續客戶端請求服務器的時候,帶上身份證,服務器就能認得瞭。
下圖展示瞭發生 Cookie 交互的情景:
1)沒有 Cookie 信息狀態下的請求:

對應的 HTTP 請求報文(沒有 Cookie 信息的狀態)
GET /reader/ HTTP/1.1
Host: baidu.com
* 首部字段沒有 Cookie 的相關信息
對應的 HTTP 響應報文(服務端生成 Cookie 信息)
HTTP/1.1 200 OK
Date: Thu, 12 Jul 2020 15:12:20 GMT
Server: Apache
<Set-Cookie: sid=1342077140226; path=/; expires=Wed, 10-Oct-12 15:12:20 GMT>
Content-Type: text/plain; charset=UTF-8
2)第 2 次以後的請求(存有 Cookie 信息狀態)

對應的 HTTP 請求報文(自動發送保存著的 Cookie 信息)
GET /image/ HTTP/1.1
Host: baidu.com
Cookie: sid=1342077140226
九、HTTP 斷點續傳
所謂斷點續傳指的是下載傳輸文件可以中斷,之後重新下載時可以接著中斷的地方開始下載,而不必從頭開始下載。斷點續傳需要客戶端和服務端都支持。
這是一個非常常見的功能,原理很簡單,其實就是 HTTP 請求頭中的字段 Range 和響應頭中的字段 Content-Range 的簡單使用。客戶端一塊一塊的請求數據,最後將下載回來的數據塊拼接成完整的數據。打個比方,瀏覽器請求服務器上的一個服務,所發出的請求如下:
假設服務器域名為www.baidu.com,文件名為 down.zip。
GET /down.zip HTTP/1.1
Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/vnd.ms-
excel, application/msword, application/vnd.ms-powerpoint, */*
Accept-Language: zh-cn
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 5.01; Windows NT 5.0)
Connection: Keep-Alive
服務器收到請求後,按要求尋找請求的文件,提取文件的信息,然後返回給瀏覽器,返回信息如下:
200
Content-Length=106786028
Accept-Ranges=bytes
Date=Mon, 30 Apr 2001 12:56:11 GMT
ETag=W/”02ca57e173c11:95b”
Content-Type=application/octet-stream
Server=Microsoft-IIS/5.0
Last-Modified=Mon, 30 Apr 2001 12:56:11 GMT
OK,那麼既然要斷點續傳,客戶端瀏覽器請求服務器的時候要多加一條信息 — 從哪裡開始請求數據。 比如要求從 2000070 字節開始:
GET /down.zip HTTP/1.0
User-Agent: NetFox
RANGE: bytes=2000070-
Accept: text/html, image/gif, image/jpeg, *; q=.2, */*; q=.2
仔細看一下就會發現多瞭一行 RANGE: bytes=2000070-。這一行的意思就是告訴服務器 down.zip 這個文件從 2000070 字節開始傳,前面的字節不用傳瞭。
服務器收到這個請求以後,返回的信息如下:
206
Content-Length=106786028
Content-Range=bytes 2000070-106786027/106786028
Date=Mon, 30 Apr 2001 12:55:20 GMT
ETag=W/”02ca57e173c11:95b”
Content-Type=application/octet-stream
Server=Microsoft-IIS/5.0
Last-Modified=Mon, 30 Apr 2001 12:55:20 GMT
和前面服務器返回的信息比較一下,就會發現增加瞭一行: Content-Range=bytes 2000070-106786027/106786028。返回的代碼也改為 206 瞭,而不再是 200 瞭。
十、HTTP 的缺點
到現在為止,我們已經瞭解到瞭 HTTP 具有相當優秀和方便的一面,然後,事務皆有兩面性,他也是有不足之處的:
通信使用明文(不加密),內容可能被竊聽
不驗證通信對方的身份,因此有可能遭遇偽裝
無法證明報文的完整性,所以有可能被篡改
這些問題不僅在 HTTP 上出現,其他未加密的協議中也存在類似問題,為瞭解決 HTTP 的痛點,HTTPS 應用而生,說白瞭 HTTP + 加密 + 認證 + 完整性保護就是 HTTPS 協議,關於 HTTPS 協議的內容也非常之多且重要,後續會單開一篇文章進行講解。
以上就是詳細HTTP協議的前世今生的詳細內容,更多關於HTTP協議的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- HTTP協議詳細介紹
- 前端面試必會網絡跨域問題解決方法
- python中response.text 和response.content的區別詳解
- 一篇文章讀懂nginx的gzip_static模塊
- python通過http上傳文件思路詳解