webpack幾種手動實現HMR的方式
1.前言
眾所周知,在webpack中使用模塊熱替換(HMR),能夠使得應用在運行時,無需開發者重新npm run dev、刷新頁面,便能更新更改的模塊,並且將效果及時展示出來,這無疑極大的改善瞭前端同學們的生活。
當然,目前有許多腳手架——比如vue-cli、create-react-app等,通過這些腳手架,我們可以很輕松的搭建項目,而且這些腳手架自動為我們配置好瞭熱更新功能,從此,我們再也不需要webpack配置工程師瞭【逃】
但在某些情況下,我們依然需要手動配置熱更新,這篇博客主要分享幾種手動配置熱更新的方法。
2.GitHub
GitHub
3.基本配置
因為我們使用瞭vue框架來進行開發(當然也可以使用其他框架),所以,需要先進行一些配置。
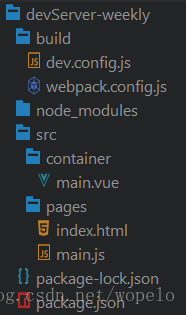
項目目錄

build目錄下是webpack的配置文件
src下面是項目代碼
package.json
不用說,第一步肯定是安裝各種依賴,基本的依賴如下
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.4",
"babel-preset-env": "^1.7.0",
"cross-env": "^5.1.6",
"css-loader": "^0.28.11",
"html-webpack-plugin": "^3.2.0",
"moment": "^2.22.2",
"vue-loader": "^15.2.4",
"vue-template-compiler": "^2.5.16",
"webpack": "^4.11.1",
"webpack-cli": "^3.0.3",
"webpack-merge": "^4.1.2"
},
"dependencies": {
"babel-polyfill": "^6.26.0",
"vue": "^2.5.16"
}
webpack.config.js
在build目錄下新建webpack.config.js備用,這個文件主要是作為webpack的基礎配置文件,一般我們會區分dev(development)與build(production)兩種情況,但兩種情況的某些配置是一樣的,所以建立一個公共配置文件可以減少代碼量。webpack.conf.js中代碼如下
const path = require('path');
const webpack = require('webpack');
const package = require('./../package.json');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const moment = require('moment');
// 設置版本號
const buildVersion = moment().format('YYYY-MM-DD_HH_mm_ss');
module.exports = {
entry: path.join(__dirname, '../src/pages/main.js'),
output: {
path: path.resolve(__dirname, '../dist'),
publicPath: '/',
filename: package.name + '.js'
},
module: {
rules:[
{
test: /\.vue$/,
loader: 'vue-loader',
options: {}
},
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
}
]
},
plugins: [
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
version: buildVersion,
filename: 'index.html',
template: path.join(__dirname, '../src/pages/index.html'),
inject: 'body'
})
],
externals: {
'babel-polyfill': 'window'
},
devtool: 'source-map'
}
代碼很簡單,不難理解
main.js
這個文件主要就是創建vue實例
import 'babel-polyfill'
import Vue from 'vue'
import App from '../container/main.vue'
new Vue({
el: '#app',
render: h => h(App)
})
index.html
發揮模板作用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>dev-server HRM</title>
<meta name="robots" content="all" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0, viewport-fit=cover"
/>
<!-- 顯示工具欄和菜單欄 -->
<meta name="apple-mobile-web-app-capable" content="yes" />
<!-- 工具欄和菜單欄樣式 -->
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<!-- 針對手持設備優化,主要是針對一些老的不識別viewport的瀏覽器,比如黑莓 -->
<meta name="HandheldFriendly" content="true" />
<!-- 忽略頁面中的數字識別為電話 -->
<meta name="format-detection" content="telephone=no" />
</head>
<body>
<div id="app"></div>
</body>
</html>
main.vue
主要用於測試熱加載是否成功
4.webpack-dev-server
webpack通過使用webpack-dev-server可以構建本地服務器,相當於一個小型express,我們可以用它來實現熱加載
package.json
在安裝webpack-dev-server之後我們需要在package.json中配置script字段
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --config build/dev.config.js",
"build": "cross-env NODE_ENV=production webpack-dev-server --config build/build.config.js",
"test": "echo \"Error: no test specified\" && exit 1"
}
需要說明的是,我們通過cross-env能跨平臺地設置及使用環境變量,我們通過它來設置是development還是production
dev.config.js
在build目錄下新建dev.config.js作為dev情況下webpack的配置文件
const webpack = require('webpack')
const config = require('./webpack.config.js')
// webpack4開始需要配置的變量
config.mode = "development";
config.devServer = {
historyApiFallback:true,
// hot參數控制更新是刷新整個頁面還是局部刷新
hot: true,
// inline是熱更新的一種模式,另一種是iframe
inline: true,
port: 80
}
// 也一定要加上HotModuleReplacementPlugin
config.plugins.push(
new webpack.HotModuleReplacementPlugin()
)
// 需要導出
module.exports = config;
完成
運行npm run dev,修改main.vue,不用刷新瀏覽器,webapck為我們自動打包並更新。
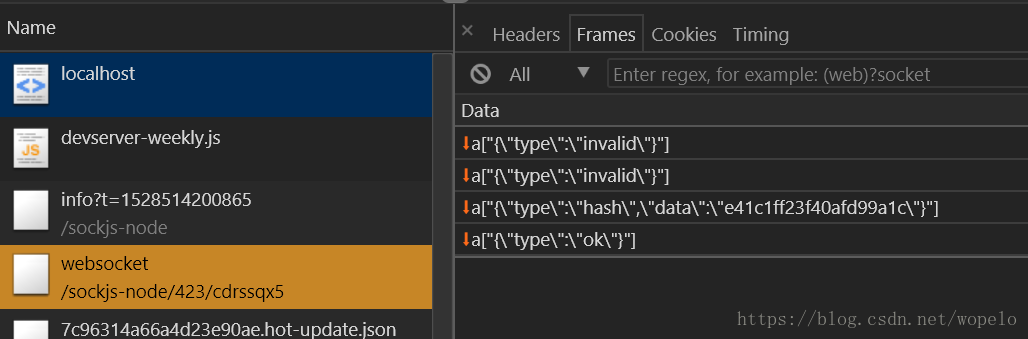
其實可以直接在控制臺network中判斷是否啟動熱重載

webpack-dev-server使用websocket向瀏覽器發送更新信息
5.webpack-dev-middleware + webpack-hot-middleware
除瞭使用webpack-dev-server,我們還可以使用webpack-dev-middleware + webpack-hot-middleware來實現熱重載,不過這兩個模塊都不具有服務器的功能,我們還需要安裝express
package.json
同樣,在依賴都安裝好之後,需要配置package.json的script字段
"scripts": {
"dev": "cross-env NODE_ENV=development node ./build/dev.config.js",
"build": "cross-env NODE_ENV=production node ./build/build.config.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
dev.config.js
采用這種方案,dev.config.js需要寫的代碼就比較多瞭
const app = require('express')();
const webpack = require("webpack");
const webpackDevMiddleware = require("webpack-dev-middleware");
const webpackHotMiddleware = require("webpack-hot-middleware");
const path = require("path");
let config = require("./webpack.config")
config.mode = "development";
// 灰常重要
config.entry = [config.entry,'webpack-hot-middleware/client'];
config.plugins.push(
new webpack.HotModuleReplacementPlugin(),
// 當開啟 HMR 的時候使用該插件會顯示模塊的相對路徑,建議用於開發環境
new webpack.NamedModulesPlugin()
)
const compiler = webpack(config);
// 使用dev-middleware與hot-middleware
const devMiddleware = webpackDevMiddleware(compiler, {
publicPath: config.output.publicPath,
quiet: true
})
const hotMiddleware = webpackHotMiddleware(compiler, {
log: false,
heartbeat: 2000
})
app.use(devMiddleware);
app.use(hotMiddleware);
app.listen(80);
與webpack-dev-server不同,因為這裡使用的兩個模塊都沒有服務器的功能,所以我們隻能用express來開啟服務
完成
運行npm run dev,修改main.vue,不用刷新瀏覽器,webapck為我們自動打包並更新。
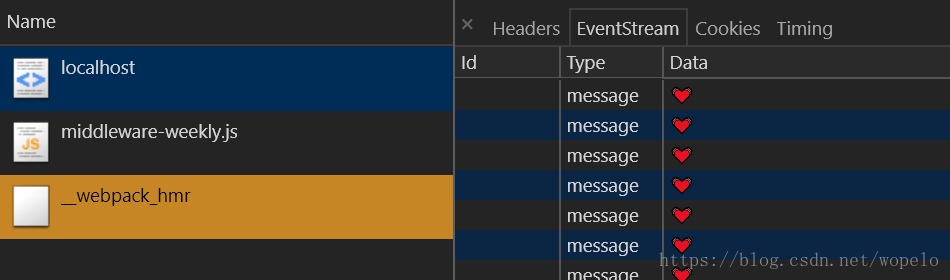
也可以直接在控制臺network中判斷是否啟動熱重載

在這種情況下,webpack使用eventSource與瀏覽器溝通,與websocket雙向通信不同的是,eventsource隻能從服務器到客戶端
到此這篇關於webpack幾種手動實現HMR的方式的文章就介紹到這瞭,更多相關webpack HMR內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- webpack-dev-server的安裝使用教程
- NodeJs使用webpack打包項目的方法詳解
- 'webpack-dev-server' 不是內部或外部命令也不是可運行的程序 或批處理文件的最新解決方法
- 如何設置process.env.NODE_ENV生產環境模式
- webpack搭建vue環境時報錯異常解決