微信小程序picker多列選擇器(mode = multiSelector)
vue-next-admin,這是基於 vue3.x + CompositionAPI + typescript + vite + element plus + vue-router-next + next.vuex,適配手機、平板、pc 的後臺開源免費模板庫
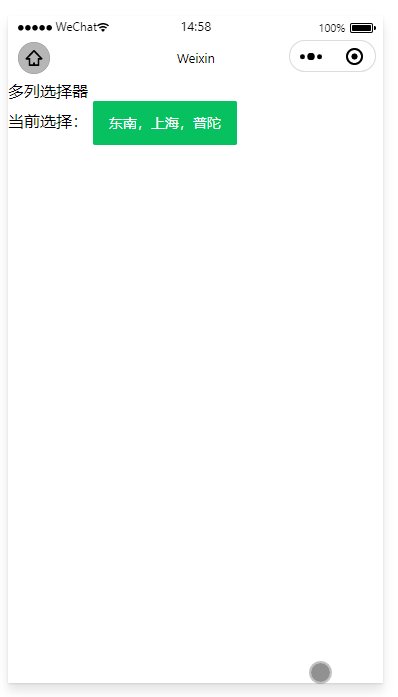
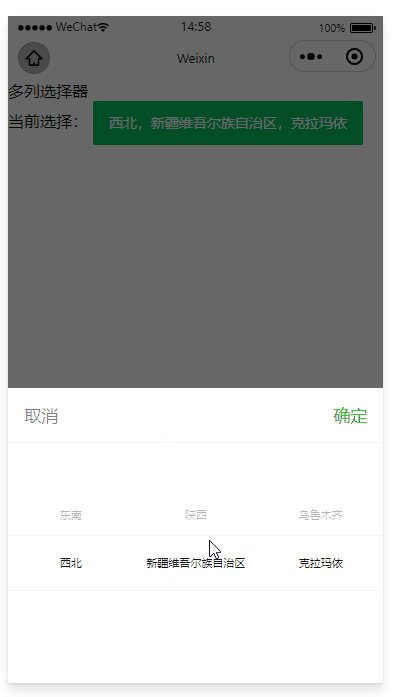
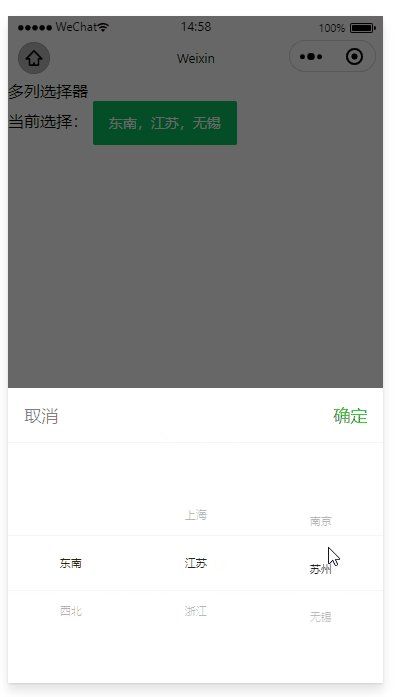
一、效果圖(多列)

二、普通選擇器:mode = selector、多列選擇器:mode = multiSelector
文檔地址:微信開發文檔 picker選擇器
- 普通選擇器:mode = selector,
一維數組:array: ['美國', '中國', '巴西', '日本'] - 多列選擇器:mode = multiSelector,
二維數組:multiArray: [['無脊柱動物', '脊柱動物'], ['扁性動物', '線形動物', '環節動物', '軟體動物', '節肢動物'], ['豬肉絳蟲', '吸血蟲']]
格式不對,要處理成對應數組格式,占坑圖:

三、app.json
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/picker/picker"
],
"entryPagePath": "pages/picker/picker",
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json",
"usingComponents": {
"van-button": "@vant/weapp/button/index",
"van-area": "@vant/weapp/area/index"
}
}
四、picker.wxml
<!--pages/picker/picker.wxml-->
<view>
<view class="section__title">多列選擇器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange"
value="{{multiIndex}}" range="{{newArr}}">
<view class="picker">
當前選擇: <van-button type="primary">
{{newArr[0][multiIndex[0]]}},{{newArr[1][multiIndex[1]]}},{{newArr[2][multiIndex[2]]}}</van-button>
</view>
</picker>
</view>
五、picker.js
多列選擇器:mode = multiSelector
註意看數組格式:multiArray數組 有 children,要處理二維數組:
// pages/picker/picker.js
Page({
/**
* 頁面的初始數據
*/
data: {
multiArray: [{
id: 1,
label: "東南",
children: [{
id: 2,
label: "上海",
children: [{
id: 3,
label: "普陀",
},
{
id: 4,
label: "黃埔",
},
{
id: 5,
label: "徐匯",
},
],
},
{
id: 7,
label: "江蘇",
children: [{
id: 8,
label: "南京",
},
{
id: 9,
label: "蘇州",
},
{
id: 10,
label: "無錫",
},
],
},
{
id: 12,
label: "浙江",
children: [{
id: 13,
label: "杭州",
},
{
id: 14,
label: "寧波",
},
{
id: 15,
label: "嘉興",
},
],
},
],
},
{
id: 17,
label: "西北",
children: [{
id: 18,
label: "陜西",
children: [{
id: 19,
label: "西安",
},
{
id: 20,
label: "延安",
},
],
},
{
id: 21,
label: "新疆維吾爾族自治區",
children: [{
id: 22,
label: "烏魯木齊",
},
{
id: 23,
label: "克拉瑪依",
},
],
},
],
},
],
multiIndex: [0, 0, 0],
multiIds: [],
newArr: [],
},
bindMultiPickerChange(e) {
console.log(this.data.multiIds);
},
bindMultiPickerColumnChange(e) {
let data = {
newArr: this.data.newArr,
multiIndex: this.data.multiIndex,
multiIds: this.data.multiIds,
};
data.multiIndex[e.detail.column] = e.detail.value;
let searchColumn = () => {
let arr1 = [];
let arr2 = [];
this.data.multiArray.map((v, vk) => {
if (data.multiIndex[0] === vk) {
data.multiIds[0] = {
...v,
};
v.children.map((c, ck) => {
arr1.push(c.label);
if (data.multiIndex[1] === ck) {
data.multiIds[1] = {
...c,
};
c.children.map((t, vt) => {
arr2.push(t.label);
if (data.multiIndex[2] === vt) {
data.multiIds[2] = {
...t,
};
}
});
}
});
}
});
data.newArr[1] = arr1;
data.newArr[2] = arr2;
};
switch (e.detail.column) {
case 0:
// 每次切換還原初始值
data.multiIndex[1] = 0;
data.multiIndex[2] = 0;
// 執行函數處理
searchColumn();
break;
case 1:
data.multiIndex[2] = 0;
searchColumn();
break;
}
this.setData(data);
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
let state = {
arr: [],
arr1: [],
arr2: [],
arr3: [],
multiIds: []
}
this.data.multiArray.map((v, vk) => {
state.arr1.push(v.label);
if (this.data.multiIndex[0] === vk) {
state.multiIds[0] = v;
}
if (state.arr2.length <= 0) {
v.children.map((c, ck) => {
state.arr2.push(c.label);
if (this.data.multiIndex[1] === ck) {
state.multiIds[1] = c;
}
if (state.arr3.length <= 0) {
c.children.map((t, tk) => {
state.arr3.push(t.label);
if (this.data.multiIndex[2] === tk) {
state.multiIds[2] = t;
}
});
}
});
}
});
state.arr[0] = state.arr1;
state.arr[1] = state.arr2;
state.arr[2] = state.arr3;
this.setData({
newArr: state.arr,
multiIds: state.multiIds,
});
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function () {},
});
到此這篇關於微信小程序picker多列選擇器(mode = multiSelector)的文章就介紹到這瞭,更多相關小程序picker多列選擇器內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- uniapp Android解決 APP菜單、按鈕權限控制方法
- JavaScript數組去重的幾種方法詳談
- 微信小程序實現獲取用戶信息替換用戶名和頭像到首頁
- 微信小程序自定義滾動選擇器
- vue深度優先遍歷多層數組對象方式(相當於多棵樹、三級樹)