SpringBoot實現api加密的示例代碼
SpringBoot的API加密對接
在項目中,為瞭保證數據的安全,我們常常會對傳遞的數據進行加密。常用的加密算法包括對稱加密(AES)和非對稱加密(RSA),博主選取碼雲上最簡單的API加密項目進行下面的講解。
下面請出我們的最亮的項目
rsa-encrypt-body-spring-boot
項目介紹
該項目使用RSA加密方式對API接口返回的數據加密,讓API數據更加安全。別人無法對提供的數據進行破解。Spring Boot接口加密,可以對返回值、參數值通過註解的方式自動加解密 。
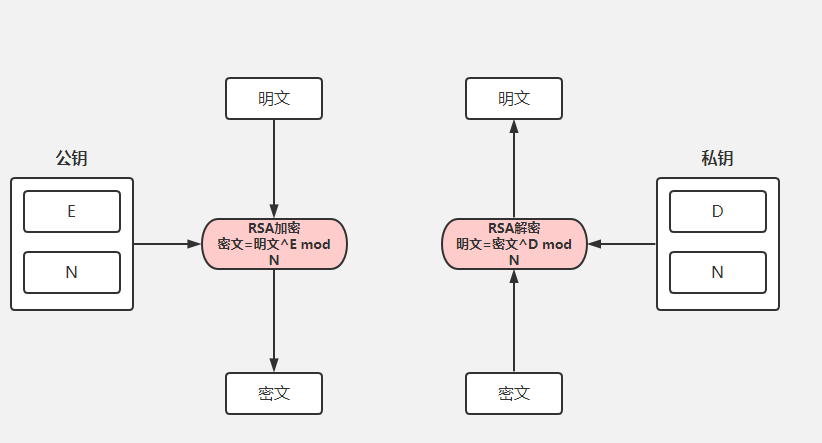
什麼是RSA加密
首先我們當然是瞭解RSA加密
RSA加密是一種非對稱加密。可以在不直接傳遞密鑰的情況下,完成解密。這能夠確保信息的安全性,避免瞭直接傳遞密鑰所造成的被破解的風險。是由一對密鑰來進行加解密的過程,分別稱為公鑰和私鑰。兩者之間有數學相關,該加密算法的原理就是對一極大整數做因數分解的困難性來保證安全性。通常個人保存私鑰,公鑰是公開的(可能同時多人持有)。

舉例子大法
加密和簽名都是為瞭安全性考慮,但略有不同。常有人問加密和簽名是用私鑰還是公鑰?其實都是對加密和簽名的作用有所混淆。簡單的說,加密是為瞭防止信息被泄露,而簽名是為瞭防止信息被篡改。這裡舉2個例子說明。
第一個場景:戰場上,B要給A傳遞一條消息,內容為某一指令。
RSA的加密過程如下:
(1)A生成一對密鑰(公鑰和私鑰),私鑰不公開,A自己保留。公鑰為公開的,任何人可以獲取。
(2)A傳遞自己的公鑰給B,B用A的公鑰對消息進行加密。
(3)A接收到B加密的消息,利用A自己的私鑰對消息進行解密。
在這個過程中,隻有2次傳遞過程,第一次是A傳遞公鑰給B,第二次是B傳遞加密消息給A,即使都被敵方截獲,也沒有危險性,因為隻有A的私鑰才能對消息進行解密,防止瞭消息內容的泄露。
**第二個場景:**A收到B發的消息後,需要進行回復“收到”。
RSA簽名的過程如下:
(1)A生成一對密鑰(公鑰和私鑰),私鑰不公開,A自己保留。公鑰為公開的,任何人可以獲取。
(2)A用自己的私鑰對消息加簽,形成簽名,並將加簽的消息和消息本身一起傳遞給B。
(3)B收到消息後,在獲取A的公鑰進行驗簽,如果驗簽出來的內容與消息本身一致,證明消息是A回復的。
在這個過程中,隻有2次傳遞過程,第一次是A傳遞加簽的消息和消息本身給B,第二次是B獲取A的公鑰,即使都被敵方截獲,也沒有危險性,因為隻有A的私鑰才能對消息進行簽名,即使知道瞭消息內容,也無法偽造帶簽名的回復給B,防止瞭消息內容的篡改。
但是,綜合兩個場景你會發現,第一個場景雖然被截獲的消息沒有泄露,但是可以利用截獲的公鑰,將假指令進行加密,然後傳遞給A。第二個場景雖然截獲的消息不能被篡改,但是消息的內容可以利用公鑰驗簽來獲得,並不能防止泄露。所以在實際應用中,要根據情況使用,也可以同時使用加密和簽名,比如A和B都有一套自己的公鑰和私鑰,當A要給B發送消息時,先用B的公鑰對消息加密,再對加密的消息使用A的私鑰加簽名,達到既不泄露也不被篡改,更能保證消息的安全性。
加密實戰
博主你嗶哩嗶哩這麼多,我已經知道瞭RSA是幹什麼瞭。不就是 公鑰加密、私鑰解密、私鑰簽名、公鑰驗簽
實戰準備
1、新建一個springboot項目
springboot_api_encryption
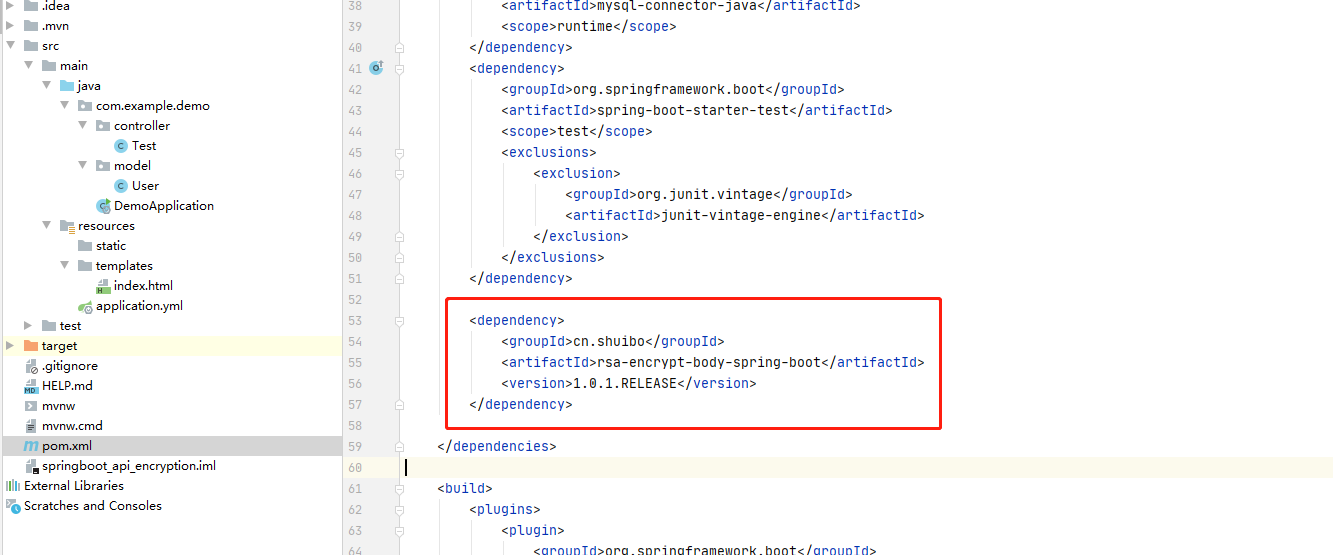
2、引入maven依來
<dependency>
<groupId>cn.shuibo</groupId>
<artifactId>rsa-encrypt-body-spring-boot</artifactId>
<version>1.0.1.RELEASE</version>
</dependency>
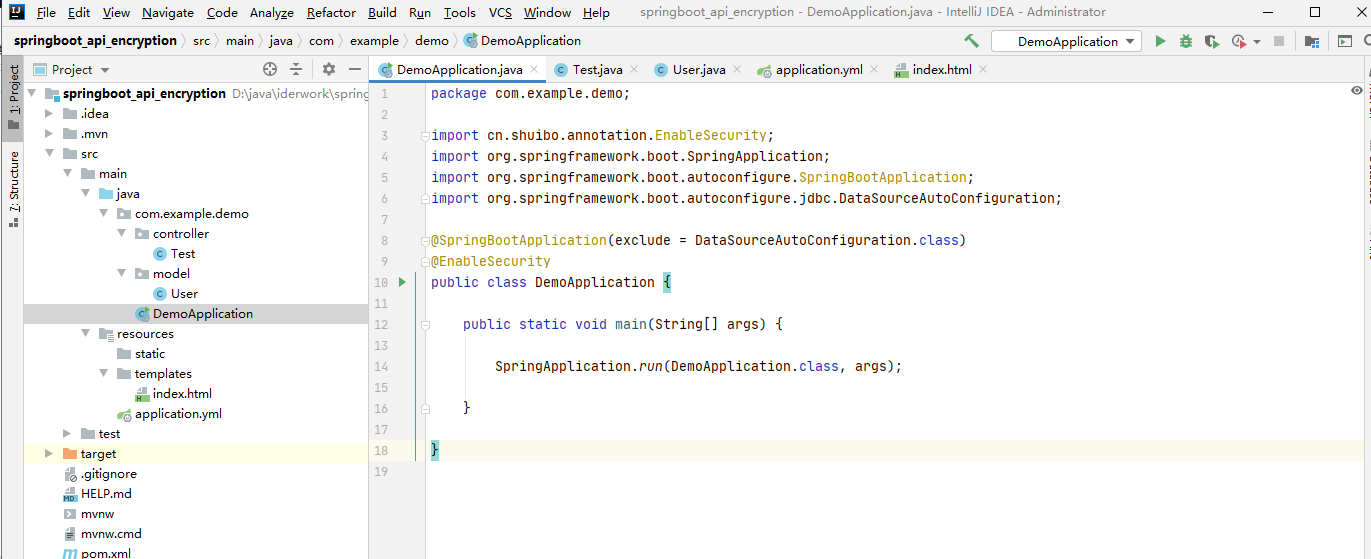
3、啟動類Application中添加@EnableSecurity註解
@SpringBootApplication
@EnableSecurity
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}
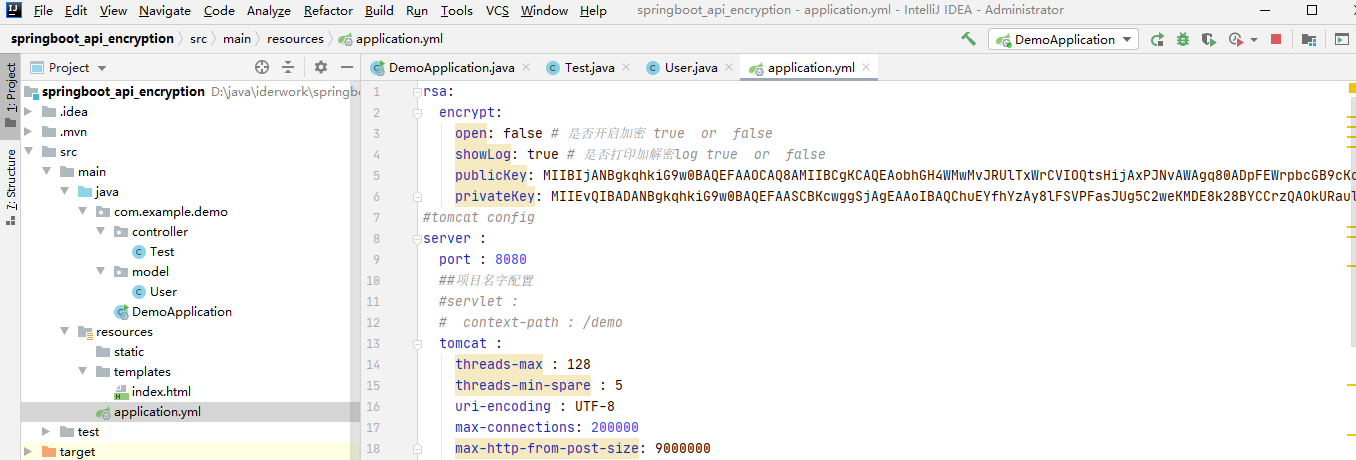
4、在application.yml或者application.properties中添加RSA公鑰及私鑰
公鑰私鑰的生成文章後面會放出生成工具
rsa:
encrypt:
open: false # 是否開啟加密 true or false
showLog: true # 是否打印加解密log true or false
publicKey: # RSA公鑰 軟件生成
privateKey: # RSA私鑰 軟件生成
5、對Controller 裡面的API方法進行加密
@Encrypt
@GetMapping("/encryption")
public TestBean encryption(){
TestBean testBean = new TestBean();
testBean.setName("shuibo.cn");
testBean.setAge(18);
return testBean;
}
6、對傳過來的加密參數解密
其他java端程序可以用註解,如果是vue,請用RSA密鑰解密
@Decrypt
@PostMapping("/decryption")
public String Decryption(@RequestBody TestBean testBean){
return testBean.toString();
}
真刀真槍
1、引入maven

2、啟動類添加註解

3、YML添加配置密鑰

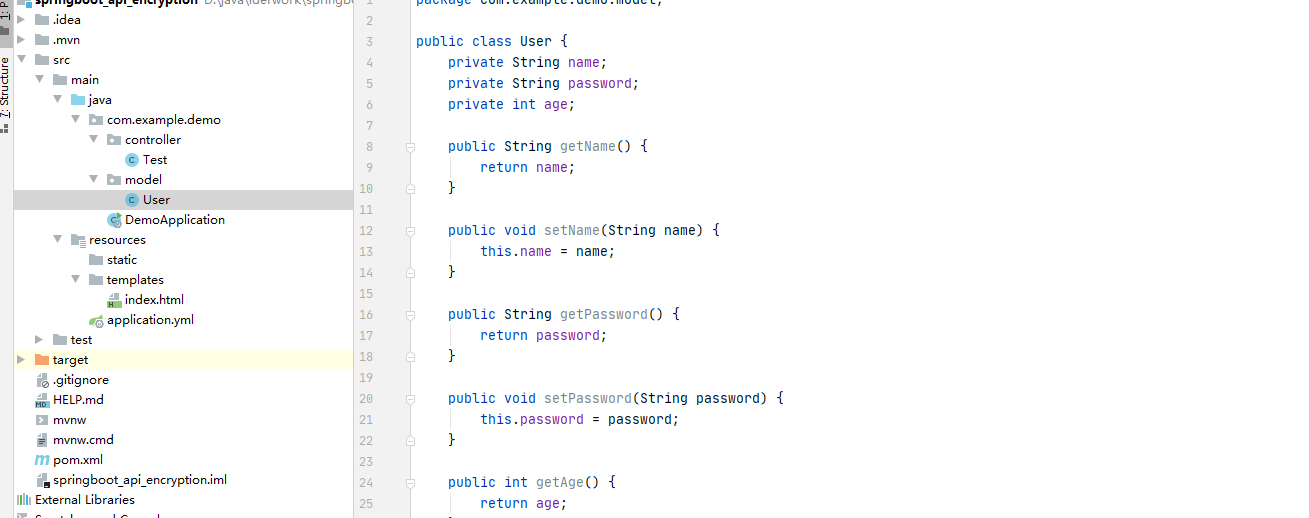
4、創建一個實體類

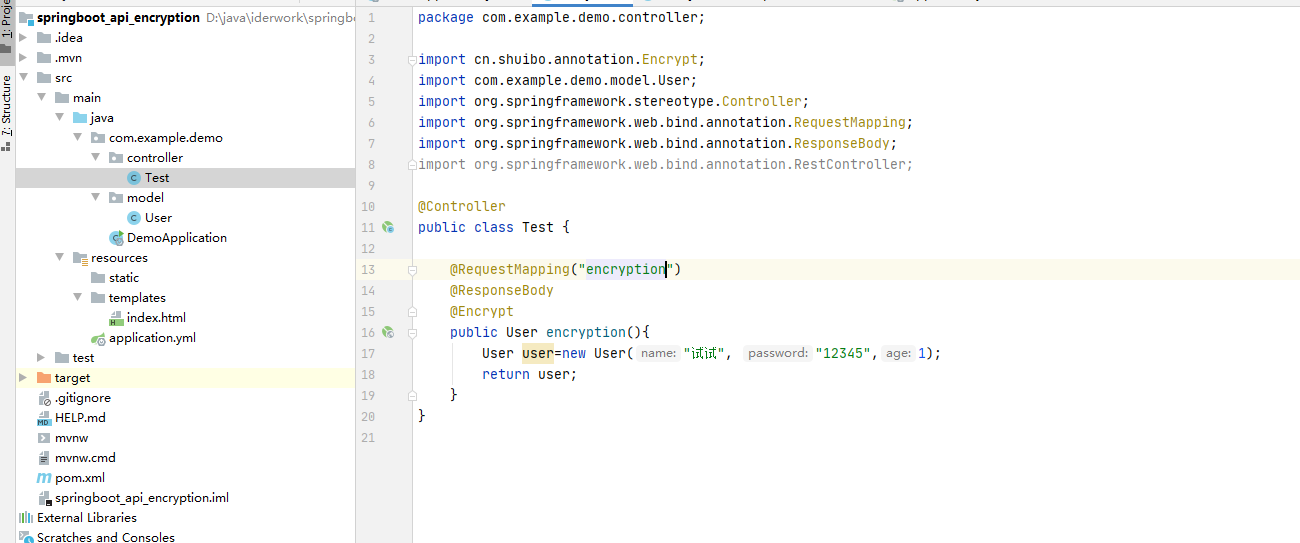
5、寫一個對外API接口

6、啟動項目
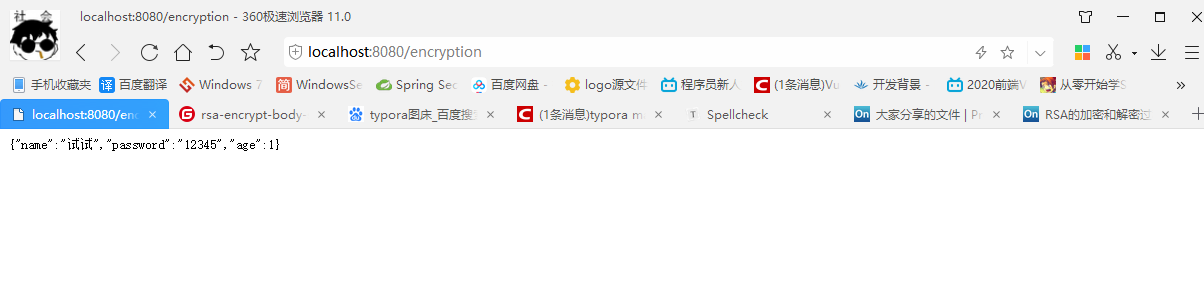
請求地址: http://localhost:8080/encryption
我們看到返回的數據未加密

7、修改
修改open為true 打開加密
rsa:
encrypt:
open: true # 是否開啟加密 true or false
showLog: true # 是否打印加解密log true or false
publicKey: # RSA公鑰 軟件生成
privateKey: # RSA私鑰 軟件生成
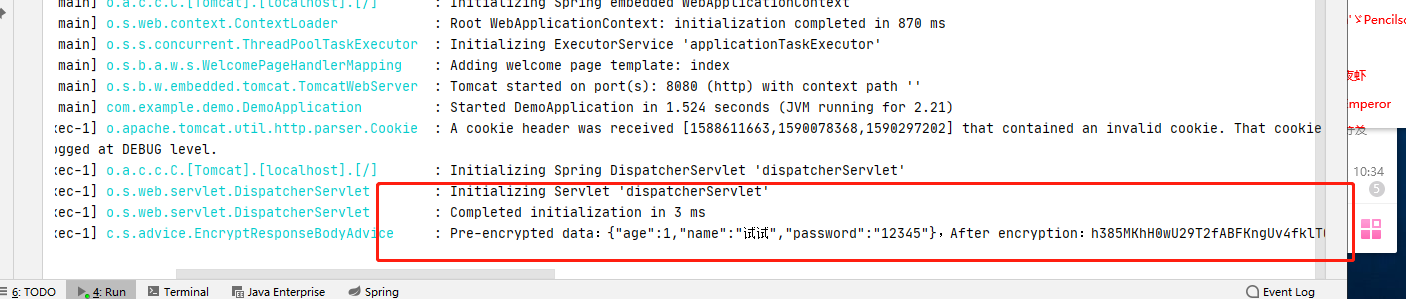
8、再次重啟項目
請求地址: http://localhost:8080/encryption
我們看到返回的數據已加密
9、加密日志

解密實戰
如果是其他springboot項目,跟前面一樣。我們這兒就當客戶端是springboot項目,其他的請使用RSA解密協議解密!
服務端有私密鑰、跟公密鑰
前端隻需要公密鑰就可以
實戰準備
在原來的springboot基礎上寫一份解密方法
1、前端js解密方法
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/jsencrypt/3.0.0-rc.1/jsencrypt.js"></script>
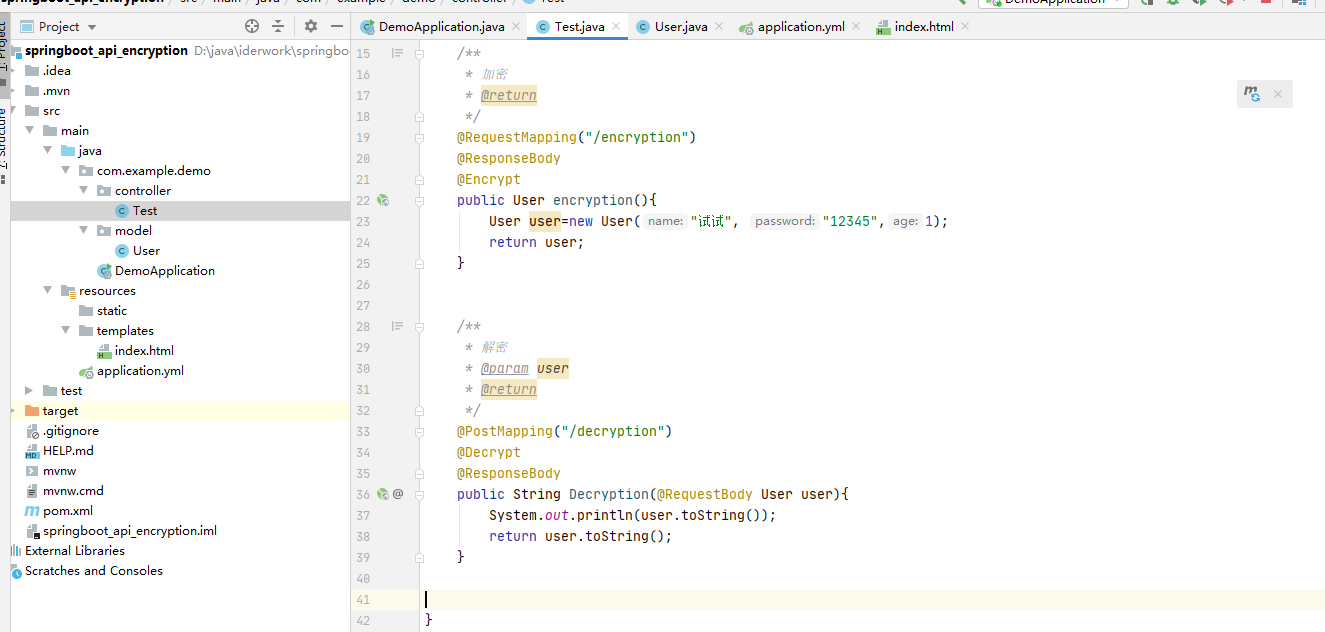
2、後臺增加解密方法
/**
* 解密
* @param user
* @return
*/
@PostMapping("/decryption")
@Decrypt
@ResponseBody
public String Decryption(@RequestBody User user){
System.out.println(user.toString());
return user.toString();
}
3、js方法
#公鑰
var PUBLIC_KEY = 'MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAobhGH4WMwMvJRUlTxWrCVIOQtsHijAxPJNvAWAgq80ADpFEWrpbcGB9cKqp6XHRH4k/CVtCUZ7jm9UKwhaeAm18sKtcwe+M8JFNX6FSHpgde0o8C9S/QpcmLxf4iN7nGZ7P3ZTvMdmKUcdRMsVQnsydG2Bj6gRxP2+kexEebTeODbdM7dHlkxAL0RxGWmX/ZOBzsoWZw2gKcC0vxwyIZBGHUdImG2T3nEA+VMfK2Yqv3uSYukmlKP+0mjfhrTtLFDuTV1VER9BfryBMvpQCxLO4pqgZnXPd+SOQcZHZ2OL0wqo5OX1+GPYx7TNxz5Qi76pK//T2mH7s6X/BuyT21HQIDAQAB';
/**
* 加密方法
* @returns {PromiseLike<ArrayBuffer>}
* @constructor
*/
function RSA_encryption(jsonData) {
var encrypt = new JSEncrypt();
encrypt.setPublicKey('-----BEGIN PUBLIC KEY-----' + PUBLIC_KEY + '-----END PUBLIC KEY-----');
var encrypted = encrypt.encrypt(JSON.stringify(jsonData));
console.log('加密前數據:%o', str);
console.log('加密後數據:%o', encrypted);
return encrypted;
}
/**
* 提交方法
*/
function tijiao() {
var str = {
"name":"1223334",
"password":"asd",
age:1
};
$.ajax({
url: "/decryption",
type : "POST",
contentType: "application/json;charset=utf-8",
data : RSA_encryption(str) ,
success : function(data) {
alert(data);
}
})
}
真刀真槍
1、 Controller添加解密方法接口

2、前端頁面引入js以及方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
加密傳後端,後端解密
<button id="jiami" onclick="tijiao()">加密傳後端</button>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jsencrypt/3.0.0-rc.1/jsencrypt.js"></script>
<script>
var PUBLIC_KEY = 'MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAobhGH4WMwMvJRUlTxWrCVIOQtsHijAxPJNvAWAgq80ADpFEWrpbcGB9cKqp6XHRH4k/CVtCUZ7jm9UKwhaeAm18sKtcwe+M8JFNX6FSHpgde0o8C9S/QpcmLxf4iN7nGZ7P3ZTvMdmKUcdRMsVQnsydG2Bj6gRxP2+kexEebTeODbdM7dHlkxAL0RxGWmX/ZOBzsoWZw2gKcC0vxwyIZBGHUdImG2T3nEA+VMfK2Yqv3uSYukmlKP+0mjfhrTtLFDuTV1VER9BfryBMvpQCxLO4pqgZnXPd+SOQcZHZ2OL0wqo5OX1+GPYx7TNxz5Qi76pK//T2mH7s6X/BuyT21HQIDAQAB';
/**
* 加密方法
* @returns {PromiseLike<ArrayBuffer>}
* @constructor
*/
function RSA_encryption(jsonData) {
var encrypt = new JSEncrypt();
encrypt.setPublicKey('-----BEGIN PUBLIC KEY-----' + PUBLIC_KEY + '-----END PUBLIC KEY-----');
var encrypted = encrypt.encrypt(JSON.stringify(jsonData));
console.log('加密前數據:%o', jsonData);
console.log('加密後數據:%o', encrypted);
return encrypted;
}
/**
* 提交方法
*/
function tijiao() {
var str = {
"name":"1223334",
"password":"asd",
age:1
};
$.ajax({
url: "/decryption",
type : "POST",
contentType: "application/json;charset=utf-8",
data : RSA_encryption(str) ,
success : function(data) {
alert(data);
}
})
}
</script>
</body>
</html>
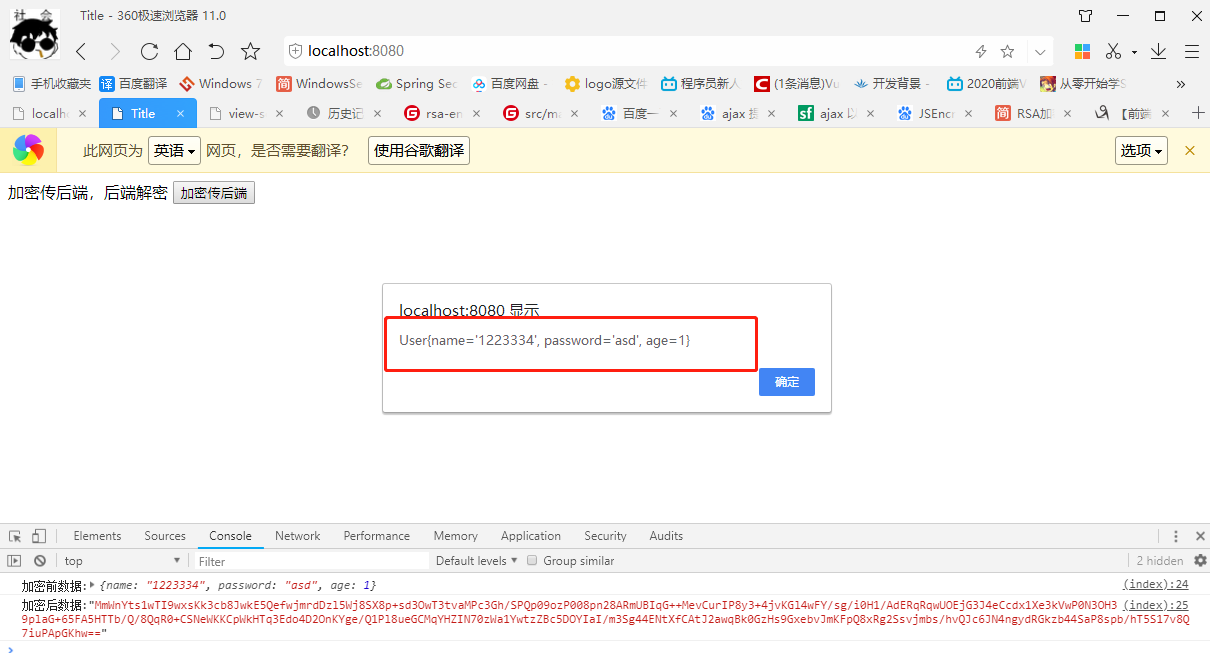
3、啟動訪問
http://localhost:8080

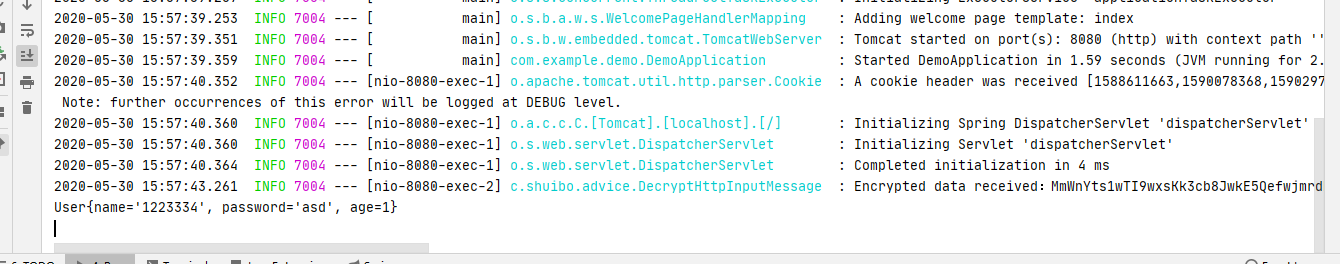
4、後臺解密日志

總結
經過上面的接口加密解密操作。可以看出我們的接口如果沒有公鑰、或者私鑰別人根本無法解密!這樣就對API接口起到瞭很好的保護作用,防止別人抓包!
祝大傢:每天學習一點,技術成長飛快
項目坑點
此項目的demo無法訪問,難點就在前端如何加密回傳到後臺解密,此坑我帶大傢爬出來瞭!
以下是主意事項:
1、主意ajax的 contentType: “application/json;charset=utf-8”
$.ajax({
url: "/decryption",
type : "POST",
contentType: "application/json;charset=utf-8",
data : RSA_encryption(str) ,
success : function(data) {
alert(data);
}
})
2、解密方法必須 @RequestBody
@PostMapping("/decryption")
@Decrypt
@ResponseBody
public String Decryption(@RequestBody User user){
System.out.println(user.toString());
return user.toString();
}
源代碼獲取:
https://github.com/pengziliu/GitHub-code-practice
到此這篇關於SpringBoot實現api加密的示例代碼的文章就介紹到這瞭,更多相關SpringBoot api加密內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 前端加密cryptojs與JSEncrypt使實例詳解
- python+JS 實現逆向 SMZDM 的登錄加密
- 詳解PHP接口簽名驗證
- SpringBoot安全策略開發之集成數據傳輸加密
- JavaScript實現加密與解密詳解