短視頻(douyin)去水印工具的實現代碼
現在視頻號非常火熱,之前在做抖音和快手的人就直接把之前的視頻直接搬運過來瞭。但是從抖音app下載的視頻都是帶官方水印的?這個是怎麼去掉的?哦,不對,他們應該都有保留原視頻的吧。但是還有很多人是直接搬運別人的視頻的,那他們是怎麼去水印的呢?
其實早就有很多現成的工具,如小程序、去水印app都能直接去水印,甚至還有收費的。
趕緊研究研究,說不準咱也能搞一個比他們更好的工具出來。
一頓操作猛如虎,各種抓包看數據,結果簡單的不得瞭,分分鐘內就能給一坨視頻去水印。
其實這些去水印的工具都太誇張(忽悠)瞭,完全不是真的去水印,小白都以為是對視頻做瞭什麼牛逼的後處理,把水印幹掉瞭。
其實是直接下載的無水印的視頻而已。因為你在抖音和快手等app上,看到的視頻都是不帶官方水印,所以這個無水印視頻肯定是存在的。
下面就把本人破解的過程一一說下(以douyin為例)。
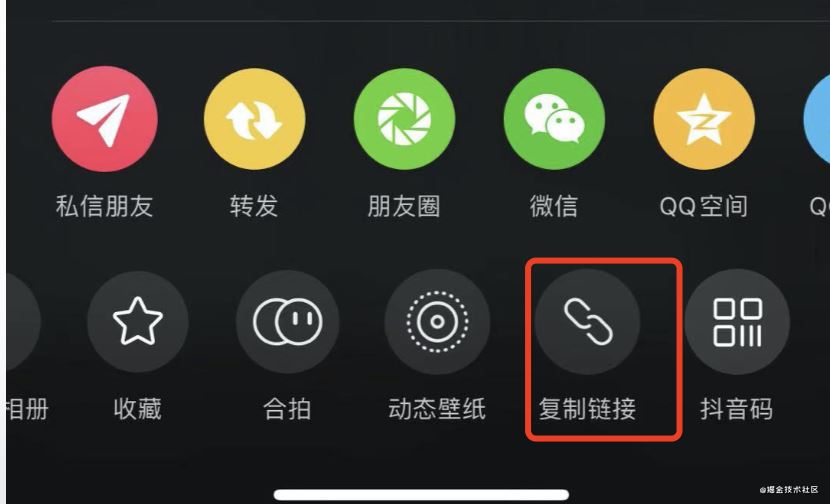
1.先拿到第一個鏈接

2.嗯,在瀏覽器打開這個鏈接
然後打開剛才復制過來的地址,https://v.douyin.com/e1MMESR/ 。
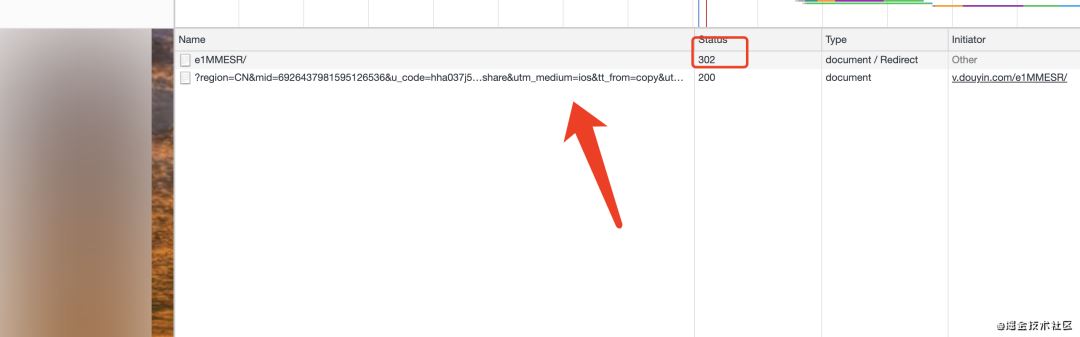
3. 打開地址發現有302跳轉

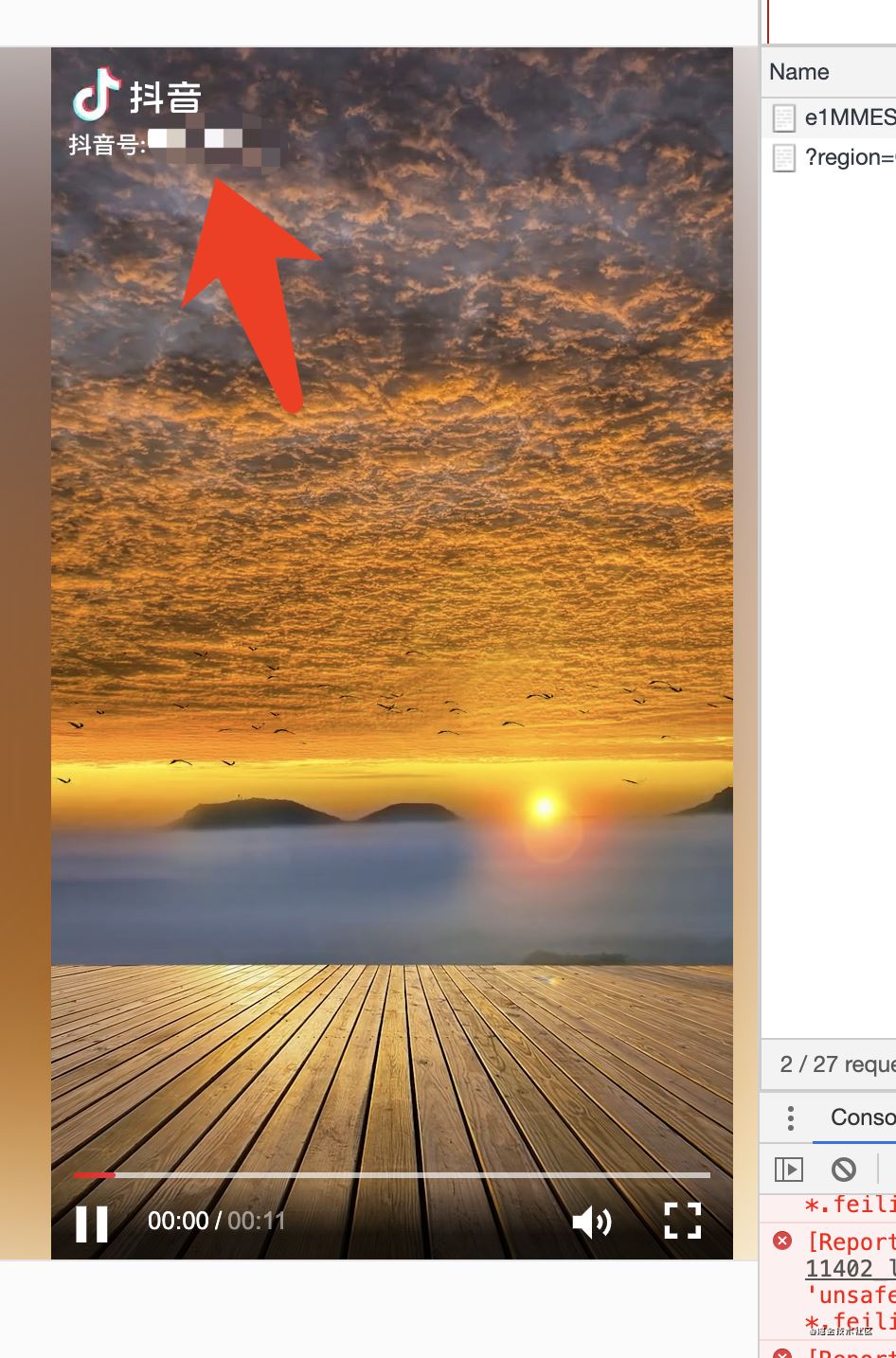
4.然後播放左側的視頻,竟然變成瞭帶水印的視頻。
我們在app裡播放的看不到水印的,但是在瀏覽器打開就是有水印的。

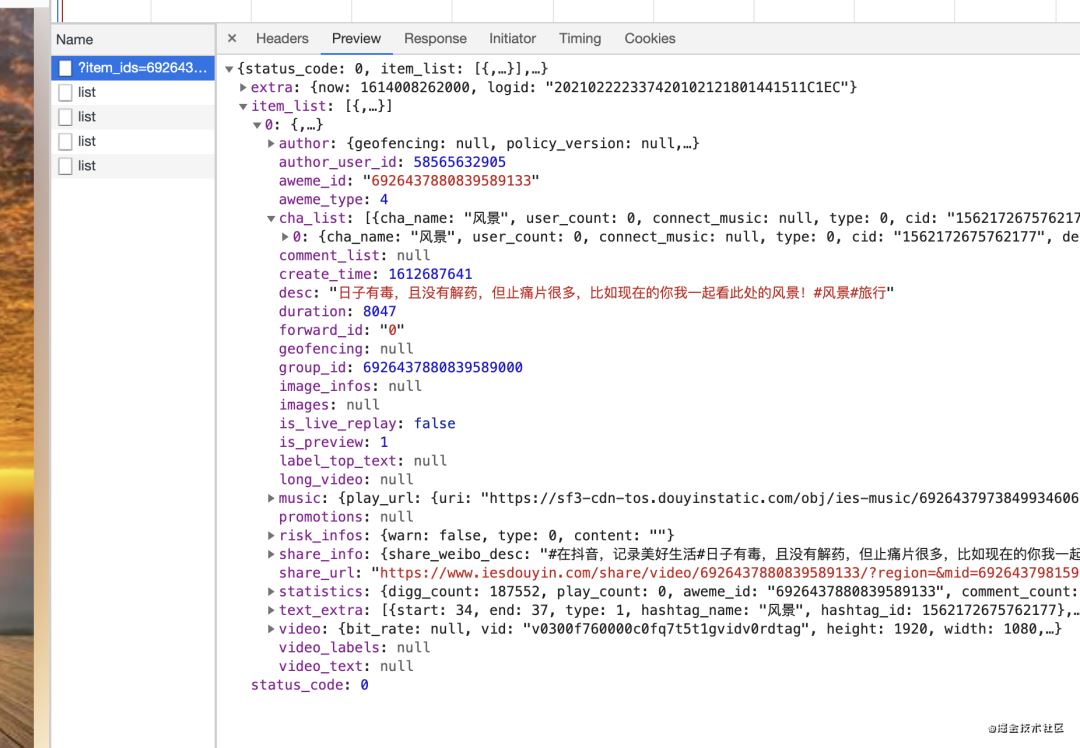
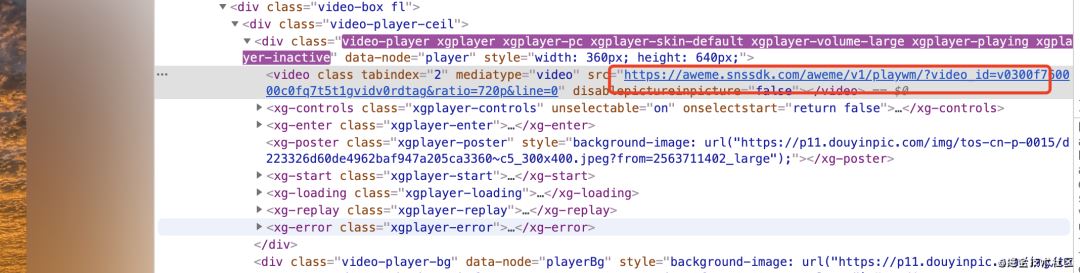
5.在控制臺發現有ajax請求,返回瞭該視頻的全部信息,當然也包括視頻地址

6.找到視頻播放地址video.play_addr.url_list[0]
https://aweme.snssdk.com/aweme/v1/playwm/?video_id=v0300f760000c0fq7t5t1gvidv0rdtag&ratio=720p&line=0
上面這個地址和我們在控制臺審查元素看到的video播放的是一個地址,但是都是帶水印的地址。

起碼是一個信息,先把這個地址記錄下來。
https://aweme.snssdk.com/aweme/v1/playwm/?video_id=v0300f760000c0fq7t5t1gvidv0rdtag&ratio=720p&line=0
7.另尋他路,從個人中心的視頻列表入手
拿到個人的視頻列表地址(進入個人中心點擊分享,有復制鏈接)https://v.douyin.com/e1MCMaT/。
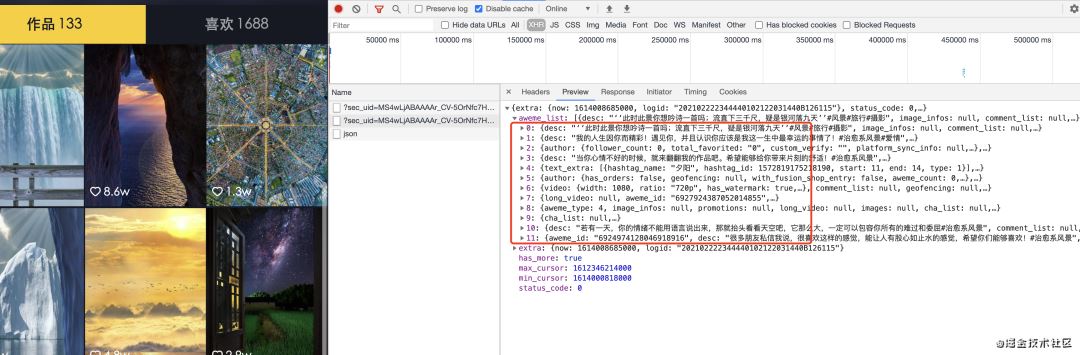
8.瀏覽器打開,從控制臺分析接口數據
這個就是接口返回的視頻列表數據,不過也就是前幾條,暫時還沒看怎麼拿到全部。

9.列表數據分析,發現新大陸
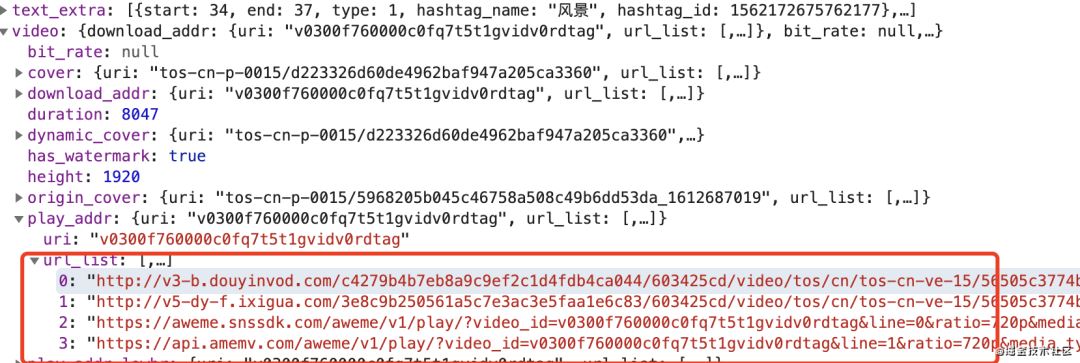
上面接口返回瞭視頻列表數據,這裡每條數據的信息更豐富,而且發現瞭無水印地址。
每一個視頻都有4個播放地址,估計是cdn,用來分流的,其實這就是無水印的播放地址。

10.停止搜索,終點已到
上面的地址看上去內容差別挺大,依次打開後發現前兩個都直接播放,後兩個都有302跳轉後播放。
再看下第三條地址,好像有點面熟
//第三條地址 https://aweme.snssdk.com/aweme/v1/play/?video_id=v0300f760000c0fq7t5t1gvidv0rdtag&line=0&ratio=720p&media_type=4&vr_type=0&improve_bitrate=0&is_play_url=1&source=PackSourceEnum_DOUYIN_REFLOW //上面保存的 https://aweme.snssdk.com/aweme/v1/playwm/?video_id=v0300f760000c0fq7t5t1gvidv0rdtag&ratio=720p&line=0
很明顯,地址一樣幾乎一模一樣,隻是參數不同。
參數可以忽略,就看地址差別在於/playwm/和/play/,差瞭個wm。
到這裡,咱們算是大功告成瞭,去掉wm的就是無水印播放地址。wm是個啥?就是水印的英文簡寫watermark。
11.下載就完瞭
直接打開播放,在播放的視頻上右鍵保存,完事兒。

本人後面也做很多測試,以上路子ok。
12.快手的怎麼搞?
快手的就更簡單瞭,完全沒有隱藏,直接瀏覽器打開就是無水印的視頻。明顯抖音多做瞭一些。
搞個下載工具?
現在我們兩步就可以下載到無水印視頻瞭,但都是手動下載。所以我們要做成工具,直接輸入視頻地址就可以一鍵下載。
如何實現?手動下載很容易,但如果搞成自動的,就沒那麼順利,因為平臺早就意識到這個問題,也是做瞭防禦的瞭。
下面有兩個方案,最終的目標都是拿到視頻的播放地址,然後下載視頻。
實現方案A
走平臺的api接口,拿到播放地址。不過很可能會遇到坑,平臺應該早就對這種操作有方案,會被拒。
方案B
這個應該更簡單,更有效,使用無頭瀏覽器來拿到視頻的地址,接口請求省瞭。
部分代碼
代碼還麼有寫完整,隻寫瞭一個下視頻和拿到api請求地址。
//下載視頻
const path = require('path')
const fs = require('fs')
const request = require('request')
/**
* 下載視頻
*/
function downVideo(url) {
var fileName = `${+new Date()}.mp4`
var fullPath = path.resolve('./videos/' + fileName);
console.log('開始下載視頻:', fileName);
request(encodeURI(url)).on('error', function (err) {
console.log(error)
}).pipe(fs.createWriteStream(fullPath)).on('finish', () => {
console.log('視頻下載成功');
})
}
const url = 'http://v6-z.douyinvod.com/719423c89357069fffd503a6698436f9/60342b2c/video/tos/cn/tos-cn-ve-15/56505c3774bd46de98d6a49e2315e292/?a=1128&br=4996&bt=1249&cd=0%7C0%7C0&ch=0&cr=0&cs=0&cv=1&dr=0&ds=3&er=&l=2021022300074001020410813542130635&lr=&mime_type=video_mp4&pl=0&qs=0&rc=and1eWxqd3d0MzMzOWkzM0ApZTw2NWhoZGRpNzs7ZTc4OWcpaGRqbGRoaGRmXmEtYXMuMjRjYC0tNC0wc3MzLjY1XzMxNjE2Ly4xMDFhOmNwb2wrbStqdDo%3D&vl=&vr='
downVideo(url)
//獲取api地址
function getApiUrl(url){
//前端傳過來的地址 進行重定向拿到 item_ids 並且返回
return new Promise(resolve => {
request(url, (error, response) => {
if (!error && response.statusCode == 200) {
let href = response.request.href;
let id = '';
id = href.match(/video\/(\S*)\/\?region/)[1];
resolve(`https://www.iesdouyin.com/web/api/v2/aweme/iteminfo/?item_ids=${id}`);
} else {
resolve(false)
}
})
});
}
getApiUrl('xxx').then(api=>{
//xxx
})
後面會把代碼補全,寫一個完整的”去水印”工具,掛到我自己的站上。
最後
整個過程沒什麼難度,不過挺好玩。而且發現瞭很多有意思的東西,就上面那個視頻列表內的信息很多很多,還可以挖掘一下。
到此這篇關於市面上短視頻(douyin)”去水印”的工具原來是這樣實現的的文章就介紹到這瞭,更多相關短視頻去水印工具內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- None Found