vscode安裝git及項目開發過程
項目開發
項目創建和github托管
1.下載git鏈接
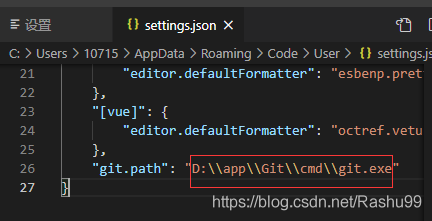
2.next完後,打開vscode,文件->首選項->設置->用戶配置下加上git安裝路徑下的Git文件夾下的cmd的git.exe

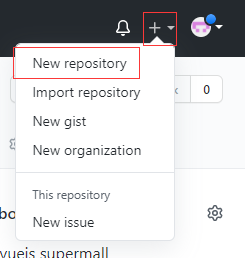
3.去github.com上註冊一個賬號,並且創建一個新項目,寫個項目名稱其他默認就好瞭

4.重啟vscode,就可以使用git clone ,比如
git clone https://github.com/cnhkkat/vuedemomall.git
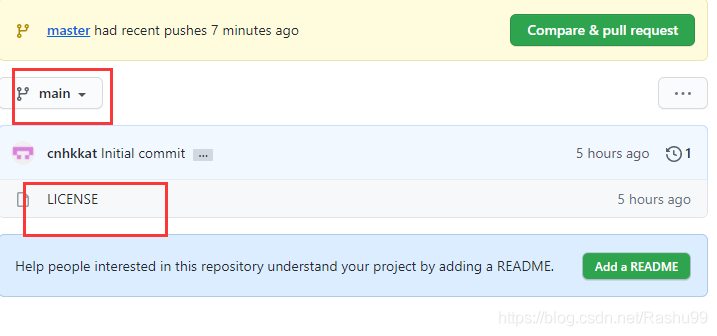
然後vscode上就會出現這個文件夾 因為這個項目是空的 所以隻有一個license

!!!現在默認的vue cli 是 4.0.5 版本 後續發現有些問題解決不瞭
比如 “export ‘default’ (imported as ‘Vue’) was not found in ‘vue’
類似的 ,可以解決終端不報錯,但是網頁打開還是說 cannot find 。。。。。
所以為瞭完成這個項目
還是回退到3的版本
所以先
npm install -g @vue/cli@3.0.4

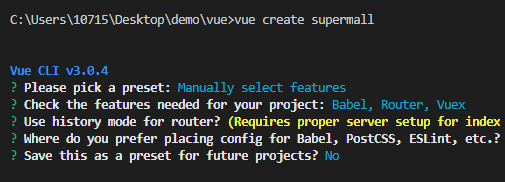
5.然後再用vue create supermall 創建一個項目
6.然後在supermall的終端下
先進行git init 生成.git 文件夾
git init
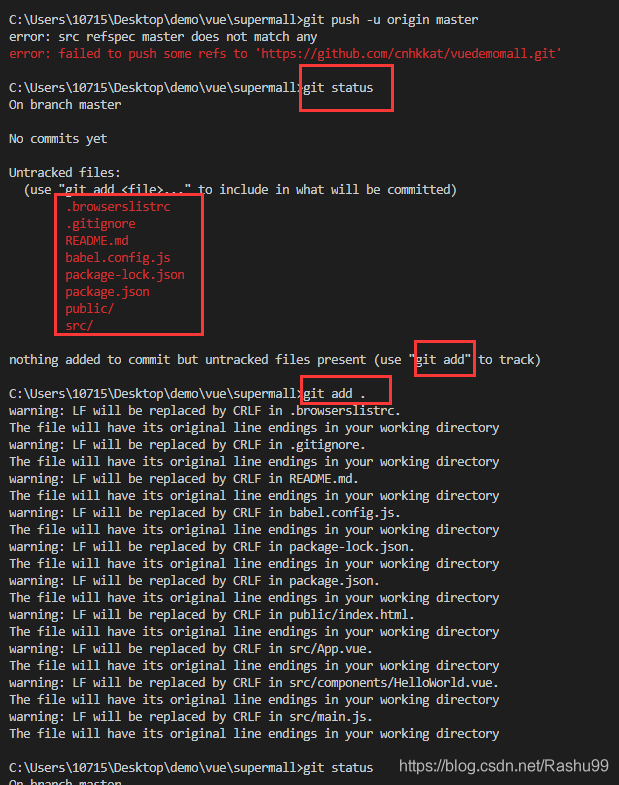
然後這時候有的文件夾就會變紅 如下
用git status 查看

根據提示 用 git add . 添加所有的 .文件
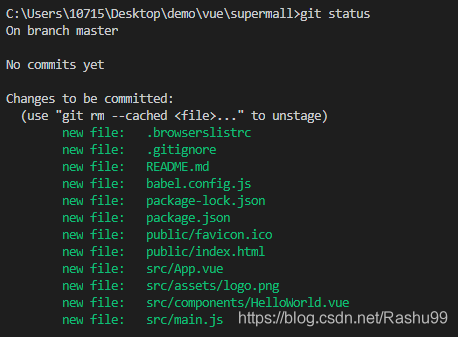
再次查看 變綠瞭

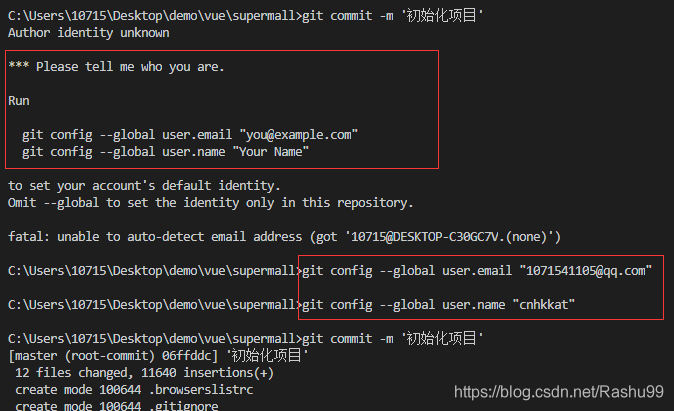
因為裝完git 沒配置 所以在這裡配置下全局默認ID
git config --global user.email "you@example.com" git config --global user.name "Your Name"

然後接著
git commit -m '初始化項目' git remote add origin https://github.com/cnhkkat/vuedemomall.git git push -u origin master


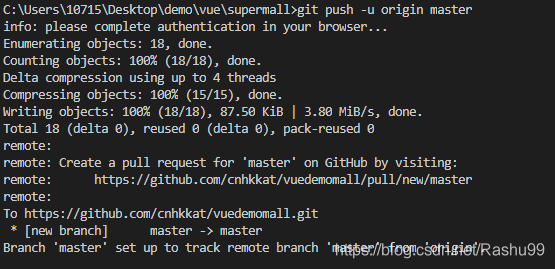
他會跳出登錄github 登錄就可以瞭

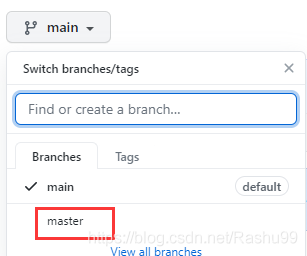
push 到master裡瞭
所以在master裡view code就能看到瞭


劃分目錄結構
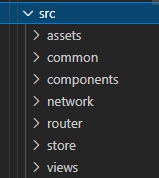
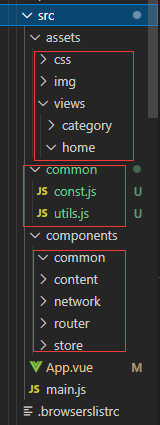
新建一些文件夾
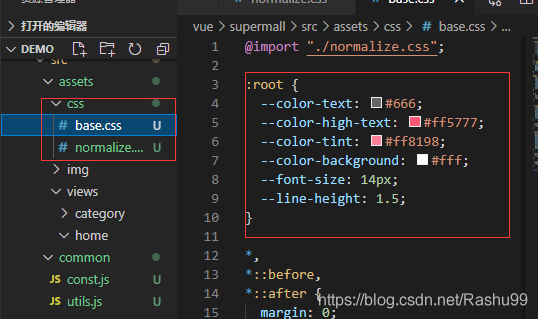
assets 放資源樣式 比如 img css 而css文件下 normalize.css 初始化 基礎樣式
common 是公共的 比如一些js代碼
components 放組件 再分成common文件夾和content文件夾 content主要是業務相關的代碼 比如MainTabBar 需要經常更改代碼的
network 放網絡相關
router 放路由
store 放vuex
views 放視圖 比如說 我的/分類/購物車/首頁


引入CSS文件
css裡也可以定義變量 –

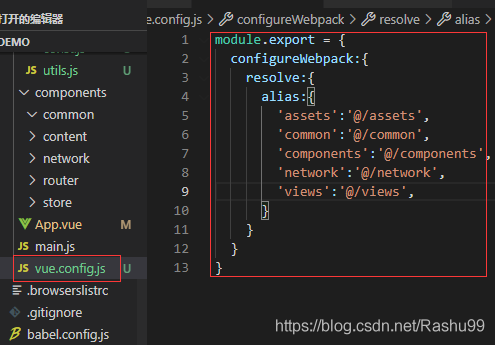
配置別名
@相當於src

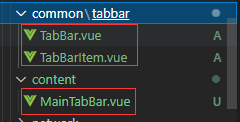
tabbar組件
從之前寫的tabbar 文件夾 復制過來

content放的是業務相關的,也就是說 圖標文字可以在這裡改,所以放MainTabBar.vue
而common 是公共普通文件 放組件
然後復制之前寫的views 裡面放 首頁/分類/購物車/我的 隻是創建一個vue文件 並沒有寫什麼
接著要router-view 渲染出來 所以得安裝router
npm install vue-router –save
然後在router文件下創建index.js
在這裡配置相關代碼
導入vue 導入vue-router
使用VuerRouter
創建VueRouter的實例 router 在這裡放routes 順便改下mode為history
把routes抽出來 所以定義一下routers = [] 路由就是放路徑和組件
復制之前寫的

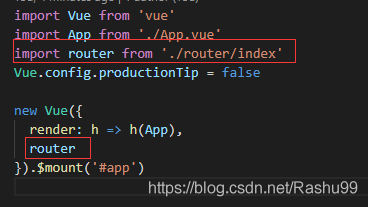
最後一步在main.js裡掛載router

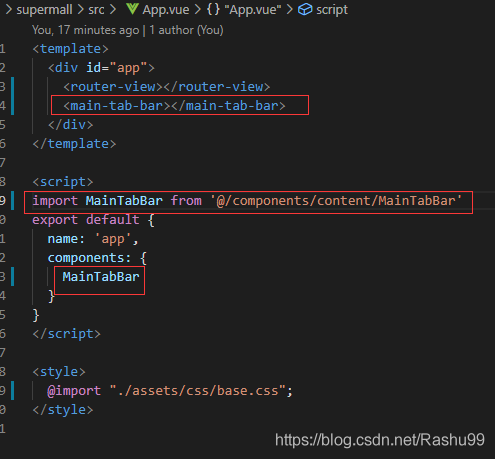
這樣就能在App.vue裡使用router-view瞭
在這裡導入MainTabBar 以及註冊MainTabBar 以及使用main-tab-bar
註意路徑問題

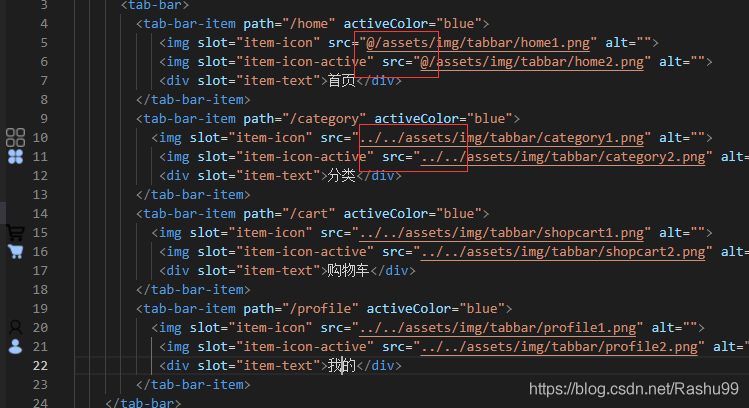
在MainTabBar裡 因為是復制過來所以也要註意路徑問題!

這裡使用瞭兩種路徑 一種是別名 @/
一種是絕對路徑 可能是因為安裝瞭插件 會有提示所以感覺兩者沒有很大差別
可能在大項目裡有很多文件夾 如果一直…/…/…/ 不優雅 所以會使用別名
另外使用別名這裡沒顯示圖標 總感覺怪怪的 這裡安裝瞭image view 這樣就能顯示圖標
同樣註意導入的路徑問題

然後復制一下ico logo圖標

首頁開發
首頁導航欄
因為每個頁面都有導航欄 所以在common文件夾下創建navbar文件夾
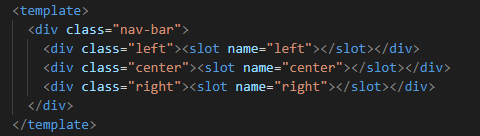
然後再創建NavBar.vue (一般文件夾小寫 vue文件大寫)
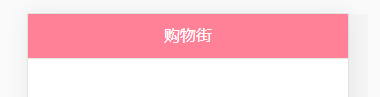
想要實現以下這種樣式

一般都是分左中右
所以 在插槽外包個div 設置樣式 使用具名插槽

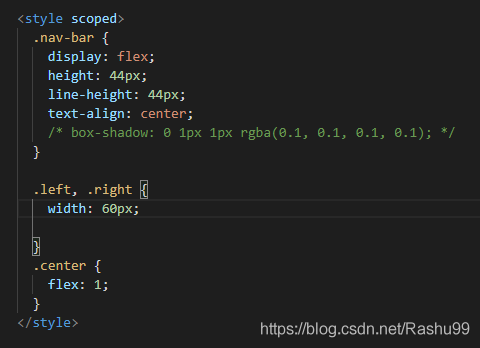
父使用flex佈局 子使用flex:1 均分 高度為44px

這裡做的是首頁的導航欄
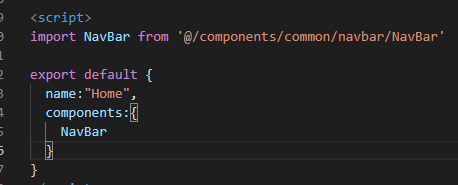
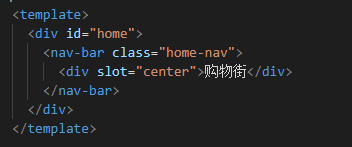
所以在Home.vue裡 導入NavBar 並且註冊它

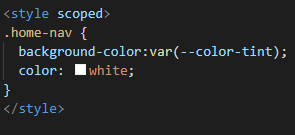
因為隻有首頁的導航欄背景顏色是粉色 其他的導航欄可能是白色
所以要設置在home裡 而不能是NavBar裡
給nav-bar 搞個class 這樣就能單獨設置樣式
然後使用插槽 名為center

var(–color-tint) 是變量 背景顏色為粉色 字為白色

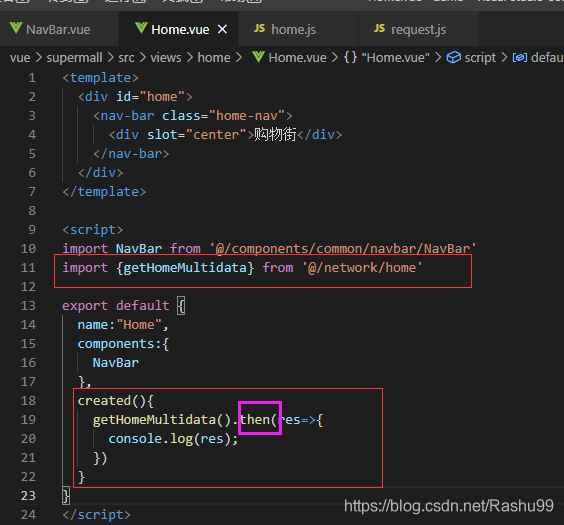
請求首頁的多個數據
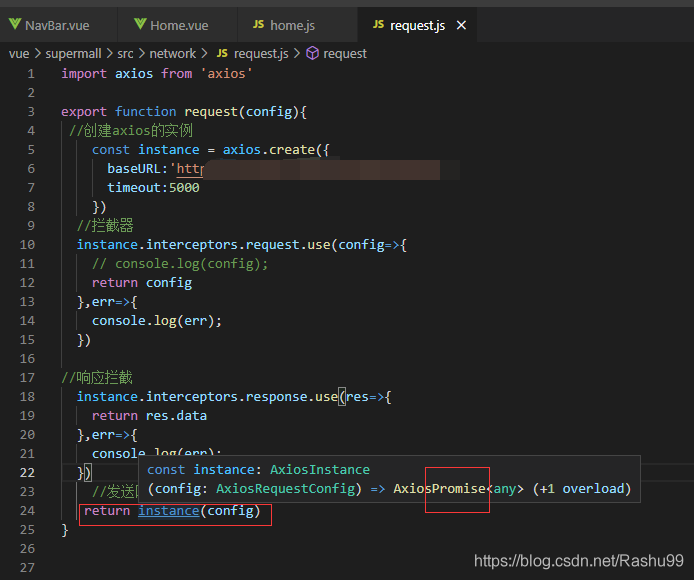
復制之前寫的axios
也就是network文件下的request.js
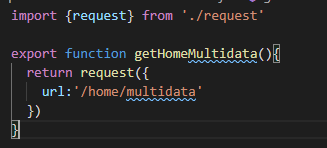
然後因為要請求首頁的多個數據
為瞭方便管理url 再封裝一層 也就是說在network下創建home.js
因為request.js是自己封裝的一個框架 是面向這些組件的 然後home.js面向home.vue 挺合理

之前寫到axios裡最後返回的是promise

promise可以.then 調用數據
所以 導入getHomeMultidata 因為是函數 所以在()調用

(插播一條 **)關閉eslint 方法
ctrl + p 搜索 eslintrc.js
註釋掉 standard

一直報錯就hin煩 其他解決辦法沒用 記得保存重啟
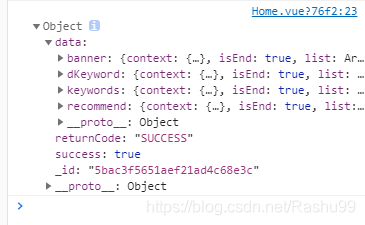
可以成功獲得數據

函數執行完 裡面的變量就被銷毀瞭 等再次調用 就重新創建
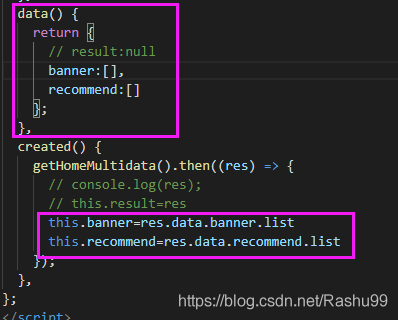
所以在執行完之前要保存數據
所以在data()裡定義兩個空數組
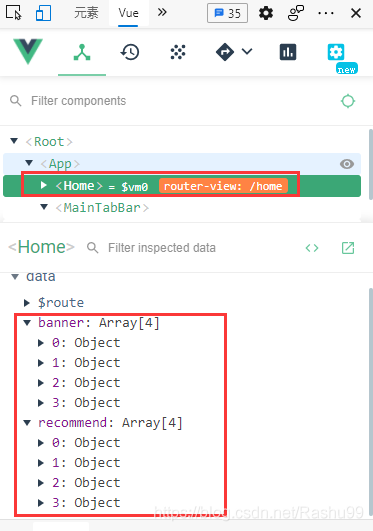
把數據傳給數組

打開vue插件可以看到list

輪播圖
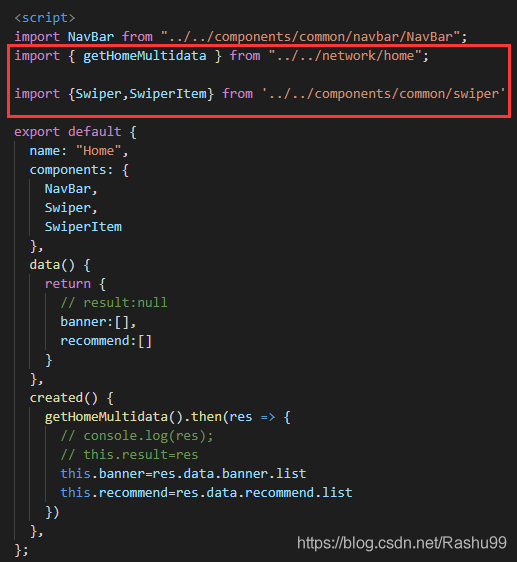
直接復制粘貼封裝好的 swiper 和 swiperItem
然後在首頁裡


到此這篇關於vscode安裝git及項目開發過程的文章就介紹到這瞭,更多相關vscode安裝git內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- None Found