基於JS簡單實現手持彈幕功能+文字抖動特效代碼
前段時間抖音上有個抖動彈幕挺火的,於是決定仿寫一個,話不多說,先看效果…
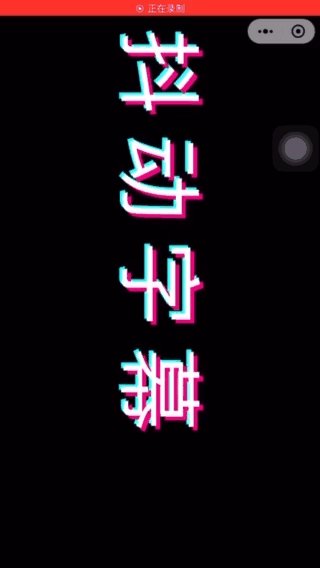
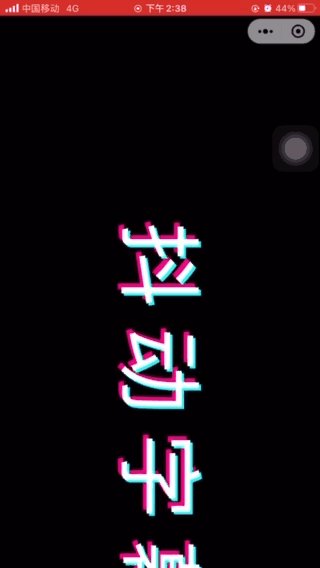
效果展示

GIF圖看著有點模糊,但實際效果還是不錯的。
第一眼看上去也不知道該咋做,那就先把要實現的功能拆解一下吧。
- 生成一個鋪滿全屏的黑色背景,寫上文字,然後內容居中
- 實現無縫滾動
- 實現文字抖動特效
- 旋轉90度(默認橫屏展示)
代碼如下
.html
<div class="barrage-box"> <div class="text">抖動字幕</div> </div>
.css
.barrage-box {
width: 100vh;
height: 100vw;
transform-origin: 50vw 50vw;
transform: rotate(90deg);
white-space: nowrap;
display: flex;
justify-content: center;
align-items: center;
background-color: #000;
overflow: hidden;
animation: aniShake 0.5s linear infinite;
}
.text {
width: 100%;
font-size: 50px;
color: #FFF;
animation: aniMove 5s linear infinite;
animation-fill-mode: forwards;
}
/* 文字滾動 */
@keyframes aniMove {
0% { transform: translateX(100%); }
100% { transform: translateX(-100%); }
}
/* 抖動字幕效果 */
@keyframes aniShake {
0%, 33% { text-shadow: 3px -3px 0px #FE008E, -5px 5px 0px #00FFFF; }
34%, 66% { text-shadow: 5px -5px 0px #FE008E, -3px 3px 0px #00FFFF; }
67%, 100% { text-shadow: 3px -3px 0px #00FFFF, -5px 5px 0px #FE008E; }
}
至此,一個包含抖動和滾動特效的手持彈幕功能就實現瞭。
功能並不復雜,開始我是想著用canvas畫出來,但是在小程序裡canvas這樣的原生組件層級比較高,要是想切換特效寫個修改配置的彈窗啥的,不太好弄。所以就研究瞭一下用css3寫出來瞭,在這裡我隻想說:“css3 牛嗶———!!!”
小程序內更多配置效果預覽
最近自己做瞭個小程序,手持彈幕這個功能也加進去瞭,而且實現瞭更多功能,還能把自己配置好的內容分享給好友,歡迎大傢掃碼體驗,支持…

總結 第一次寫博客,刪刪減減整瞭一下午,也不太會寫文章,但還是硬著頭皮寫完瞭,畢竟人總要學會自己長大……
到此這篇關於基於JS簡單實現手持彈幕功能+文字抖動特效代碼的文章就介紹到這瞭,更多相關js手持彈幕文字抖動內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- None Found