如何使用ASP.NET創建網站並設計web頁面
創建網站
1.從網上下載VS2017,我接觸的朋友和公司大多數都是使用VS2017/VS2019,我查過,差別不大,不影響學習,但不建議項目中突然改變版本,升級或降級,都有一定的報錯什麼的,所以還是老老實實選好瞭就不要隨意升級/降級,畢竟運行瞭這麼久,框架也成型瞭,不好改變
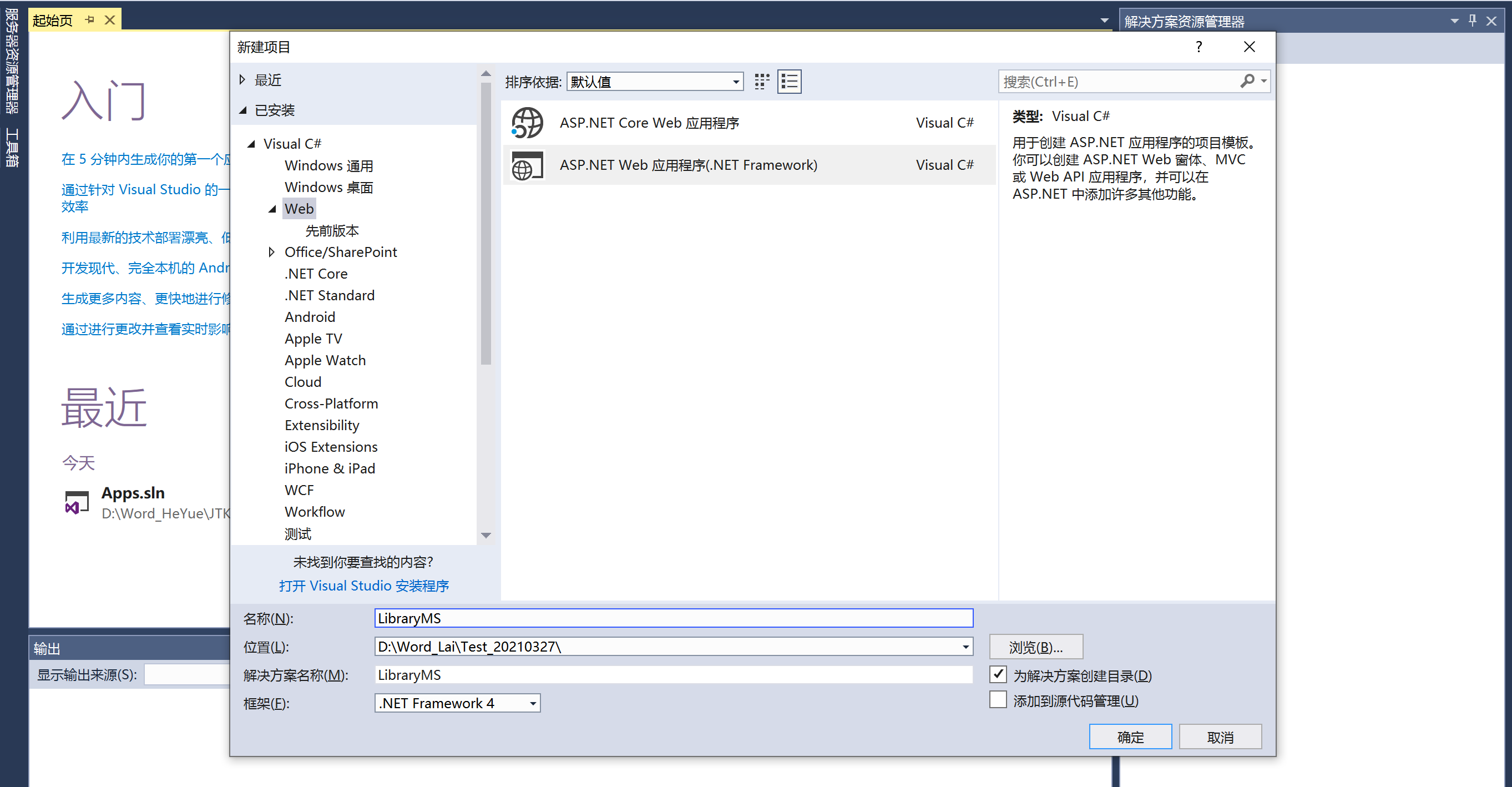
2.打開VS2017,在文件菜單中,選擇新建->項目->Web-APS.NNT Web,名稱和位置可以自己定義,另外我選的是.NET Framework 4框架,因為這個版本的使用率比較普及的


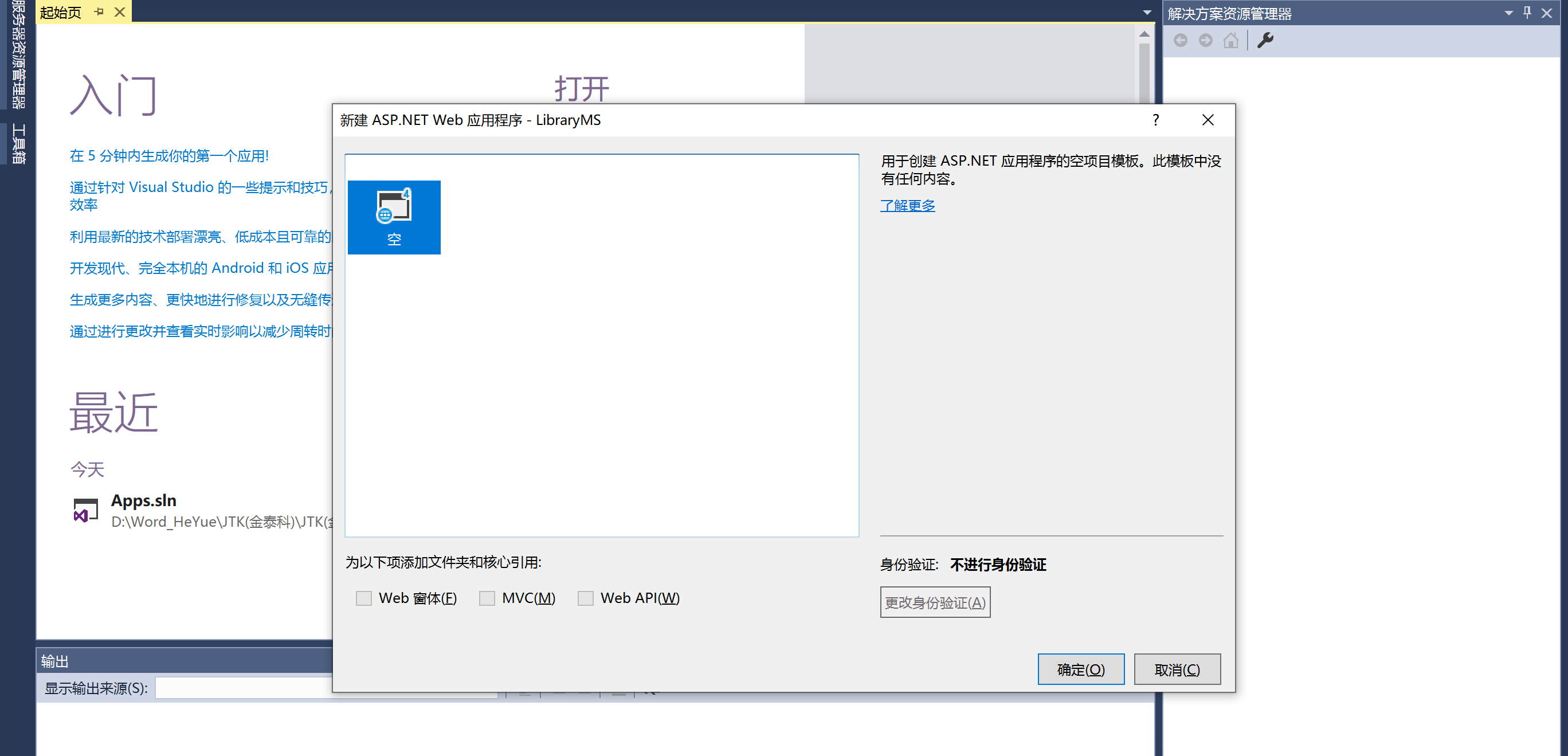
直接確定後,生成完成後,會看到一個web.config,是一個配置文件
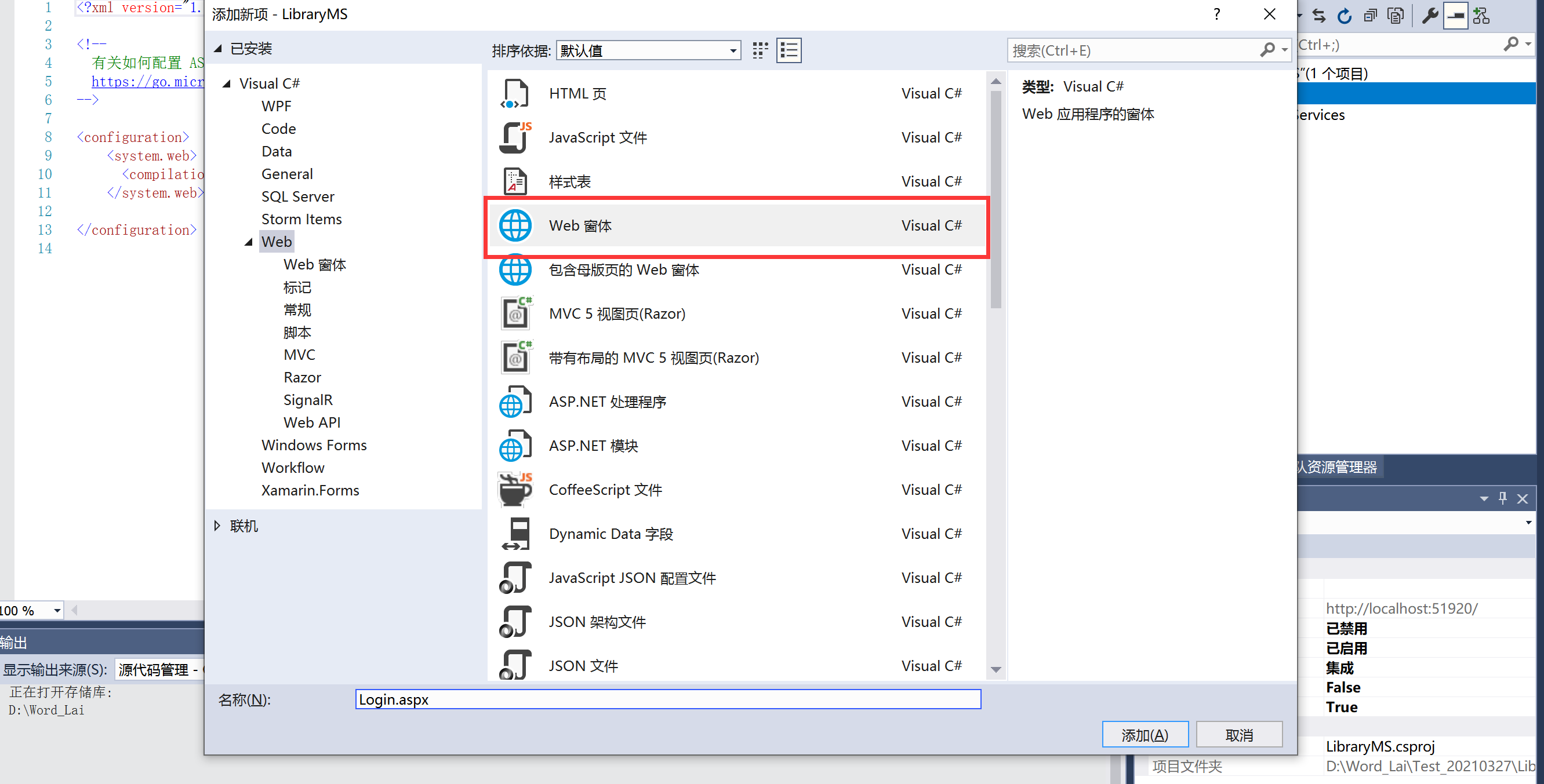
3.添加頁面,選擇項目LibraryMS右鍵->添加->新建項

確認後,這個簡單的ASP.NET網站就完成瞭(註意:是空白的網站)。
設計頁面
1.前面我們新建瞭一個空白的ASP.NET網頁,那麼接下來這章我們就講一下設計Web頁面
2.佈局頁面有兩種方法,一種是通過Table表格來佈局頁面窗體,另一種是通過CSS+DIV來佈局窗體,其中作為前端,包括我,以後也會經常用到CSS+DIV來佈局窗體,不過這個涉及的比較多,知識領域就不同瞭,CSS樣式和DIV就先不講,這一章我們就用Table表格來佈局頁面窗體
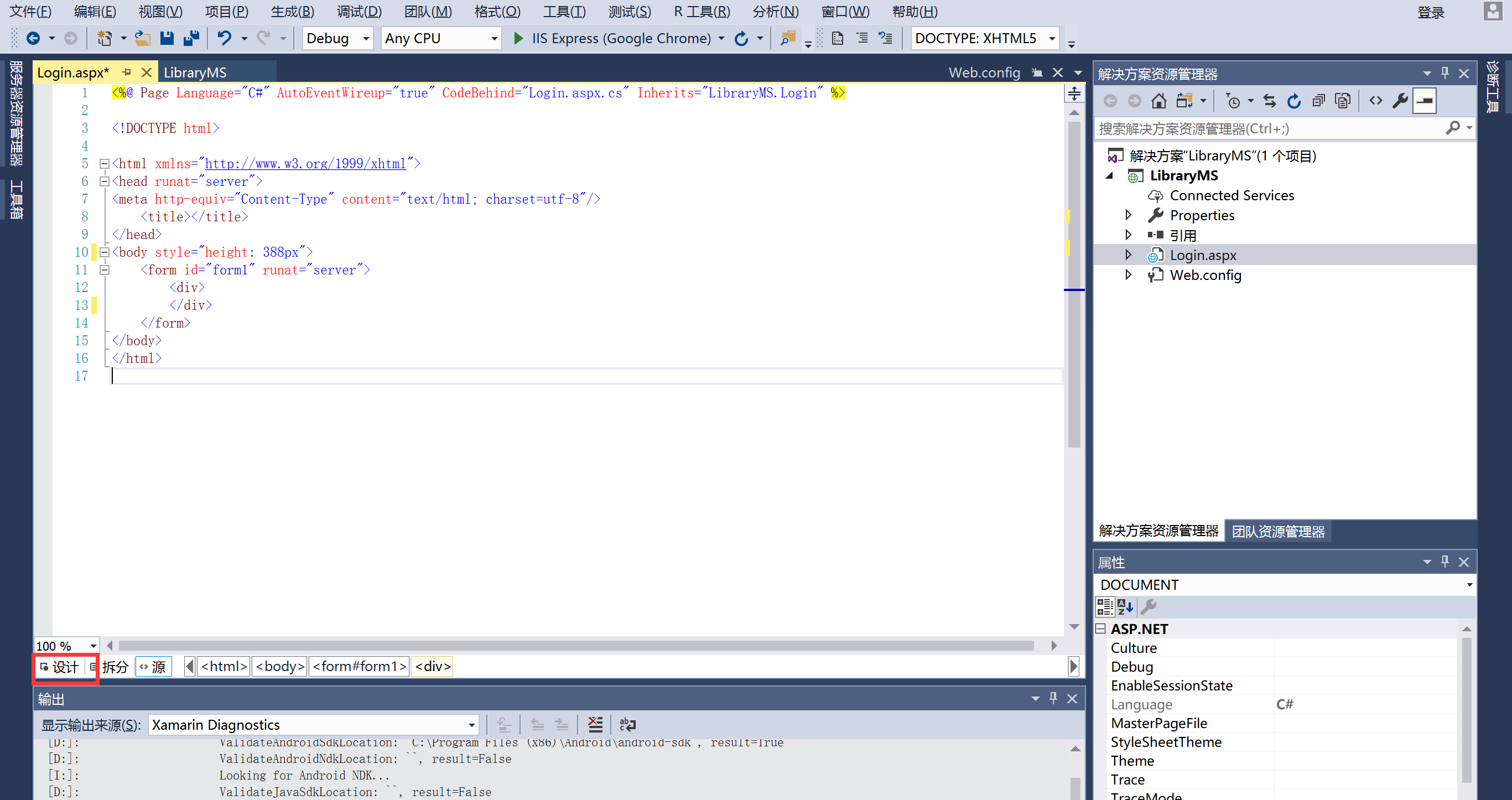
3.打開之前的項目,找到之前的Login.aspx,點擊設計

4.在工具箱中,展開HTML工具卡,找到Table,拖動過去
5.Table中可以隨意設計,把左邊的控件拖動過去就可以瞭,擺設的差不多就完成瞭,這個就叫做添加服務器控件。
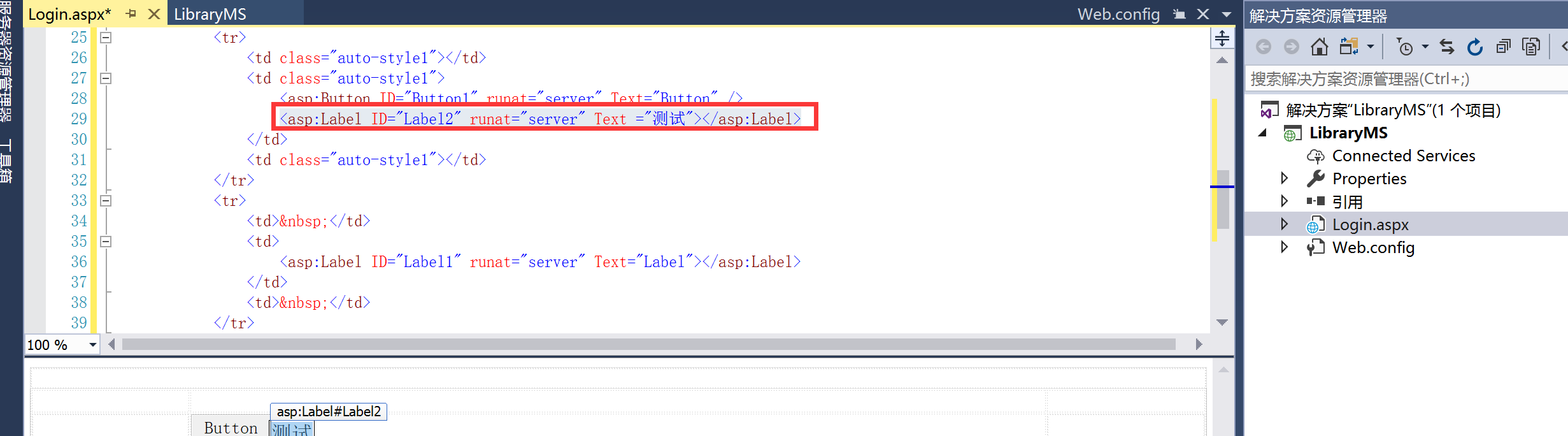
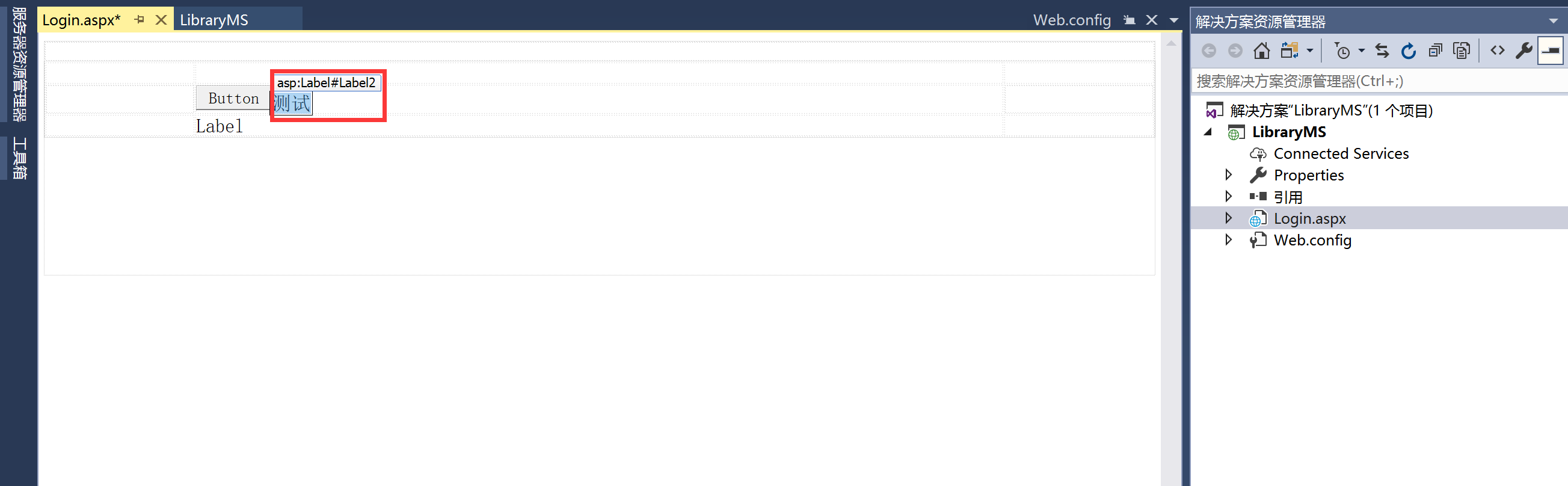
6.除瞭這種拖動的方式,還有一種方式就是通過寫代碼的方式來進行添加控件,在一開始左下角點擊設計的旁邊有個源,點擊源可以看到你剛剛拖動進來的一些控件,都轉成瞭代碼,甚至一整個設計的界面,都全部轉成瞭源碼。我們可以自己寫一個,比如添加一個名為測試的標簽,註意的是ID是唯一的


拖動比較方便,也比較效率,但也建議大傢多瞭解這些代碼,對以後學前端使用標簽語言的時候就不會那麼難受瞭
以上就是如何使用ASP.NET創建網站的詳細內容,更多關於ASP.NET創建網站的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- None Found