詳解基於Vue cli開發修改外部組件Vant默認樣式
前言
在引入外部組件的時候,想要修改默認樣式,可以通過class修改,但一般會有權重不夠等各種原因,官網其實列出瞭一套主題定制的方案,通過覆蓋配置文件來修改樣式,官網地址:主題定制
提示:以下是本篇文章正文內容,下面案例可供參考
一、Less
因為Vant 使用瞭 Less 對樣式進行預處理,並內置瞭一些樣式變量,可以通過替換樣式變量即可定制你自己需要的主題。
給你的項目配置less:
npm install less --save-dev npm install less-loader --save-dev
配置完先試一試less可不可以使用,如果報錯,一般是因為版本高導致的。
可以試著降低版本
"less-loader": "^5.0.0",
二、引入你的組件
比如我這裡引入的是Tab標簽頁組件
<van-tabs v-model="active"> <van-tab title="標簽 1">內容 1</van-tab> <van-tab title="標簽 2">內容 2</van-tab> <van-tab title="標簽 3">內容 3</van-tab> <van-tab title="標簽 4">內容 4</van-tab> </van-tabs>
export default {
data() {
return {
active: 2,
};
},
};
它有默認樣式,比如active的字體顏色,底部狀態顏色等。

三、修改配置文件
第一步:直接引入less文件
在main.js裡引入:
import 'vant/lib/index.less';
第二步:修改樣式變量
找到你的vue.config.js文件,沒有就在package.json同級新建一個配置文件,添加一下代碼:
module.exports = {
css: {
loaderOptions: {
less: {
// 若 less-loader 版本小於 6.0,請移除 lessOptions 這一級,直接配置選項。
lessOptions: {
modifyVars: {
// 直接覆蓋變量
'text-color': '#111',
'border-color': '#eee',
// 或者可以通過 less 文件覆蓋(文件路徑為絕對路徑)
hack: `true; @import "your-less-file-path.less";`,
},
},
},
},
},
};
可以通過直接修改變量,也可以把清單列好成一個less文件引入,註意,如果less版本低的話,按照代碼中的註釋來。
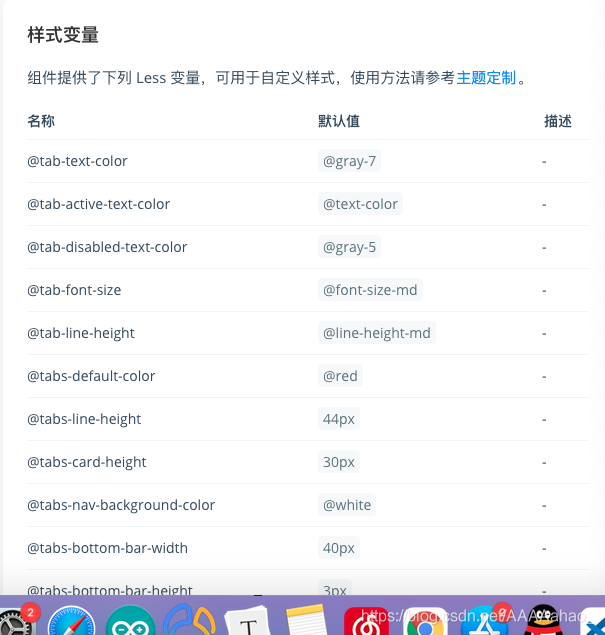
再回到之前標簽組件的使用文檔,往下滑找的樣式變量這一部分

那麼它定義的一些關於組件的樣式,你可以對著它的名字來修改你需要修改的樣式,比如@tab-active-text-color這一個變量,應該就是表示active狀態後字體的顏色,好,我現在需要將它修改為我想要的顏色,那麼就在配置文件中修改一下

再重啟下服務器,就可以看到組件的樣式改變瞭

總結
到此這篇關於詳解基於Vue cli開發修改外部組件Vant默認樣式的文章就介紹到這瞭,更多相關Vuecli Vant默認樣式內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- None Found