gateway網關與前端請求跨域問題的解決方案
gateway網關與前端請求的跨域問題
最近因項目需要,引入瞭gateway網關。可是發現將前端請求的端口指向網關後,用postman發送請求是正常的,用瀏覽器頁面點擊請求會出現跨域問題。今天就記錄一下自己是怎麼解決的。
第一種
直接在yml文件中配置
spring:
application:
name: service-getway
cloud:
gateway:
globalcors:
cors-configurations:
'[/**]':
# 允許攜帶認證信息
# 允許跨域的源(網站域名/ip),設置*為全部
# 允許跨域請求裡的head字段,設置*為全部
# 允許跨域的method, 默認為GET和OPTIONS,設置*為全部
# 跨域允許的有效期
allow-credentials: true
allowed-originPatterns: "*"
allowed-headers: "*"
allowed-methods:
- OPTIONS
- GET
- POST
max-age: 3600
允許跨域的源(網站域名/ip),設置*為全部,也可以指定ip或者域名。
第二種
寫一個WebCrossFilter過濾器實現Filter,在doFilter方法中這樣編寫
public void doFilter(ServletRequest request, ServletResponse response, FilterChain filterChain) throws IOException, ServletException {
HttpServletResponse res = (HttpServletResponse)response;
HttpServletRequest req = (HttpServletRequest)request;
res.setHeader("Access-Control-Allow-Origin", req.getHeader("Origin"));
res.setHeader("Access-Control-Allow-Methods", "GET,POST,OPTIONS,PUT,DELETE");
res.setHeader("Access-Control-Max-Age", "3600");
res.setHeader("Access-Control-Allow-Headers", req.getHeader("Access-Control-Request-Headers"));
res.setHeader("Access-Control-Allow-Credentials", "true");
if (req.getMethod().equals(RequestMethod.OPTIONS.name())) {
res.setStatus(HttpStatus.OK.value());
} else {
filterChain.doFilter(request, response);
}
}
再然後在編寫一個配置類
@Configuration
public class WebFilterConfig {
@Bean
public FilterRegistrationBean webCrossFilterRegistration() {
FilterRegistrationBean registration = new FilterRegistrationBean();
registration.setFilter(new WebCrossFilter());
registration.addUrlPatterns("/**");
registration.addInitParameter("paramName", "paramValue");
registration.setName("webCrossFilter");
return registration;
}
}
將WebCrossFilter註冊到spring容器中,這樣就解決瞭跨域問題。
建議在網關寫瞭cross後,服務就不需要再寫瞭。
gateway網關統一解決跨域
網上有很多種解決跨域問題的,隻有這種用起來最簡單。
通過修改配置文件的方式來解決
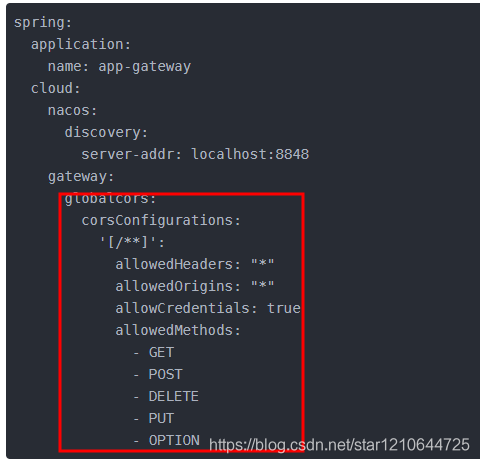
隻需要在 application.yml 配置文件中添加紅色框的配置:

spring:
application:
name: app-gateway
cloud:
nacos:
discovery:
server-addr: localhost:8848
gateway:
globalcors:
corsConfigurations:
'[/**]':
allowedHeaders: "*"
allowedOrigins: "*"
allowCredentials: true
allowedMethods:
- GET
- POST
- DELETE
- PUT
- OPTION
最後需要註意一點,既然是在網關裡邊來解決跨域問題的,就不能在下流的服務裡邊再重復引入解決跨域的配置瞭。
否則會導致跨域失效,報跨域的問題。
以上為個人經驗,希望能給大傢一個參考,也希望大傢多多支持WalkonNet。
推薦閱讀:
- SpringBoot2之PUT請求接收不瞭參數的解決方案
- Java 如何解決跨域問題
- Spring Cloud項目前後端分離跨域的操作
- spring cloud gateway跨域全局CORS配置方式
- CorsFilter 過濾器解決跨域的處理