VsCode配置C++/Cmake的步驟詳解
Reference
https://zhuanlan.zhihu.com/p/87864677
步驟
1、安裝VSCode,直接在官網下載 安裝即可
2、配置C/C++環境,安裝MinGW編譯器,也可以在 官網 下載安裝
3、MinGW編譯器剛才下載的是個下載器,直接雙擊安裝,配置X86和WIN32,指定下載目錄(需要記住,之後會用,並且目錄不能有空格)
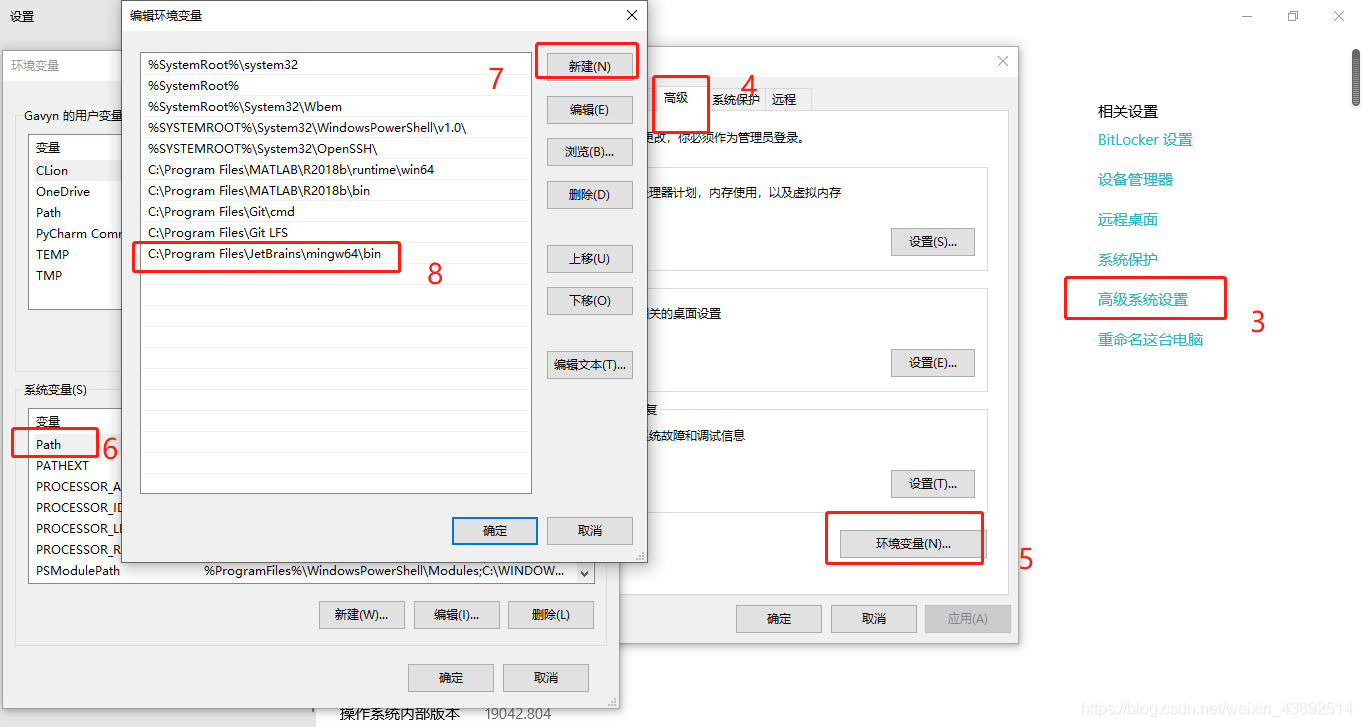
4、下載完成之後,將剛才下載目錄下的bin文件夾目錄配置到環境變量裡


5、CMD窗口輸入gcc -v不報錯就證明配置成功

6、VSCode中搜索C/C++擴展進行安裝
7、開始配置C/C++環境:
(1).配置編譯器
VSCode中 Ctrl+Shift+P調出命令面板,輸入C/C++,選擇“Edit Configurations(UI)”進入配置。配置一,找到編譯器路徑:配置你剛才的安裝路徑下的g++.exe,例如 D:/mingw-w64/bin/g++.exe。 配置二,找到IntelliSense 模式:gcc-x64;
配置完成後,此時在側邊欄可以發現多瞭一個.vscode文件夾,並且裡面有一個c_cpp_properties.json文件,內容如下,說明上述配置成功。現在可以通過Ctrl+<`快捷鍵打開內置終端並進行編譯運行瞭。


{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"windowsSdkVersion": "10.0.18362.0",
"compilerPath": "C:/Program Files/JetBrains/mingw64/bin/g++.exe",
"cStandard": "c17",
"cppStandard": "c++17",
"intelliSenseMode": "gcc-x64"
}
],
"version": 4
}

(2).配置構建任務
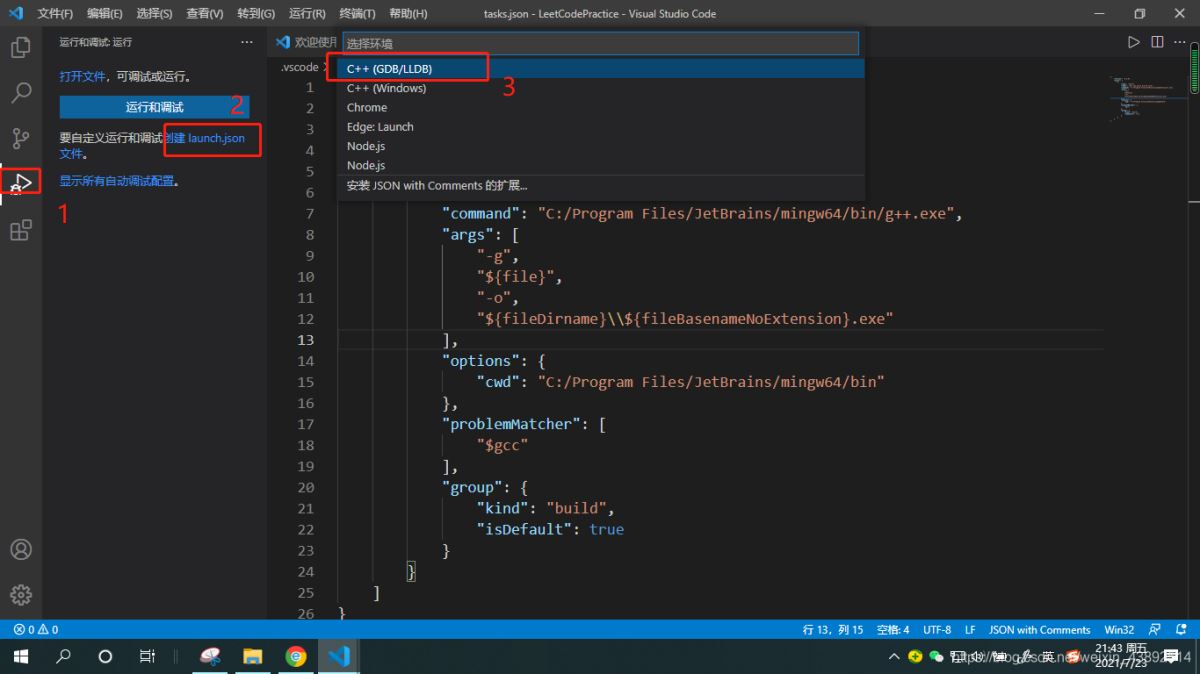
接下來,創建一個tasks.json文件來告訴VS Code如何構建(編譯)程序。該任務將調用g++編譯器基於源代碼創建可執行文件。 按快捷鍵Ctrl+Shift+P調出命令面板,輸入tasks,選擇“Tasks:Configure Default Build Task”:將task.json內容復制進去,記著更改目錄
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "g++.exe build active file",
"command": "C:/Program Files/JetBrains/mingw64/bin/g++.exe",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe",
"-std=c++17"
],
"options": {
"cwd": "C:/Program Files/JetBrains/mingw64/bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}

(3).配置調試設置
這裡主要是為瞭在.vscode文件夾中產生一個launch.json文件,用來配置調試的相關信息。點擊菜單欄的Debug–>Start Debugging:

生成瞭一個launch.json文件

{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"preLaunchTask": "g++.exe build active file",
"type": "cppdbg",//隻能為cppdbg
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",//調試程序的路徑名稱
"args": [],//調試傳遞參數
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"internalConsoleOptions": "neverOpen",
"MIMode": "gdb",
"miDebuggerPath": "C:/Program Files/JetBrains/mingw64/bin/gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
配置完成,創建個cpp文件測試一下吧。.vscode文件夾可以先保存一份,下次可以直接復制到其他文件夾下使用。

VsCode / Cmake 工程
https://www.cnblogs.com/iwiniwin/archive/2020/09/21/13705456.html
https://blog.csdn.net/weixin_43822014/article/details/114500763
用VSCode和CMake編寫調試C/C++
到此這篇關於VsCode配置C++/Cmake的文章就介紹到這瞭,更多相關VsCode配置C++/內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Vscode配置C/C++環境使用minGW(保姆級配置過程)
- 詳解VSCode下C++環境配置過程
- VScode中配置使用fortran的方法
- 在Visual Studio Code中配置C++編譯環境的問題
- 史上最貼心的 VS code C++ 環境配置超詳細教程