Python生成截圖選餐GIF動畫
之前群裡有小夥伴問今天中午該吃什麼,然後另一位小夥伴發瞭一張下面的動圖:

我個人覺得還挺有意思的,截圖還真像抽獎一樣隨機選一個菜名。考慮到這張動圖中的菜名候選並不見得都是我們能夠吃的菜。我們可以用python根據菜名列表生成這樣的動圖玩玩。
之前還看到什麼截圖選頭像之類的動圖,那類通過圖片生成的動圖都比較簡單,通過文中提到的Imagine的動畫作坊工具就可以做。所以本文隻演示如何生成文字動圖。
python生成文字動圖
下面我們一步步來完成這個操作:
下載表情圖片到本地
為瞭分析這種表情圖片,第一步需要先下載下來,但是對於微信的表情動圖,經過測試還真沒法直接下載下來。
雖然通過文件監控工具分析出,gif表情動圖存儲位置在C:\Users\ASUS\Documents\WeChat Files\你的微信ID\FileStorage\CustomEmotion\xx\xxxx位置,但是卻無法用圖片工具查看。用winhex分析二進制得到瞭V1MMWX這樣的文件頭,說明微信對表情都進行瞭一定程度的加密。雖然可以解密,但這樣大動幹戈未免過於麻煩。
後面終於想到瞭一個簡單的方案,那就是把向你有權限登錄後臺的公眾號發送這個表情,再去公眾號後臺下載:

微信發送的動圖都是存儲為自己特有V1MMWX加密格式,可能是為瞭使用自己獨創的壓縮算法有更大的壓縮比吧。那說明我們想直接看本地微信存儲的gif動圖,隻能自行開發專門針對這種微信格式的解碼器瞭。
分析動圖
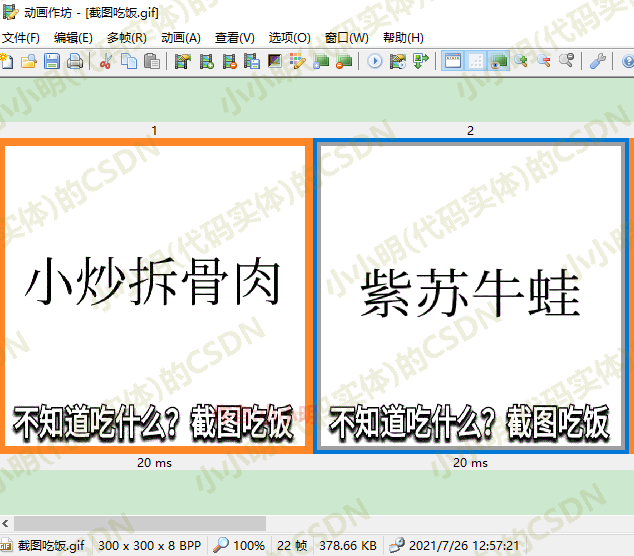
下面我使用小工具Imagine,並使用動畫作坊打開:

可以看到這張動圖由22張文字圖片組成,幀切換時間為20毫秒。
生成單張圖片
分析完成我們考慮用PIL庫來生成單張圖片,如果還沒有安裝該庫的童鞋,使用以下命令安裝該庫:
pip install pillow
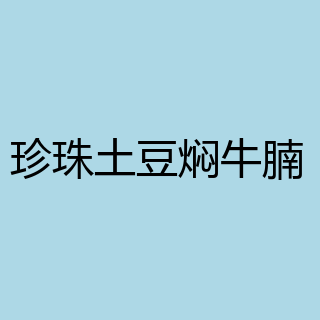
下面選擇瞭用藍底做背景。我們先來繪制中間的菜名文字:
from PIL import Image, ImageFont, ImageDraw
text = "珍珠土豆燜牛腩"
size = 320
fontsize = (size-20)//len(text)
im = Image.new(mode='RGB', size=(size, size), color="lightblue")
draw = ImageDraw.Draw(im=im)
draw.text(xy=(10, (size-fontsize*1.5)/2),
text=text, fill=0,
font=ImageFont.truetype('msyh.ttc', size=fontsize))
im

由於菜品的名字文字個數不一致,為瞭都能填滿整圖,作瞭自動文字大小調整處理。
字體我選擇瞭微軟雅黑,當然微軟雅黑也有三種子字體,可以通過系統字體安裝目錄查看字體文件的屬性從而知道字體對應的文件名:

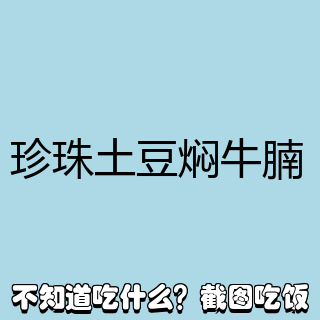
下方帶陰影的的文字生成起來會麻煩一些,我的思路是先繪制純黑的文字,在繪制帶黑色邊緣白色填充的文字向上偏移幾個單位:
def text_border(text, x, y, font, shadowcolor, fillcolor):
draw.text((x - 1, y), text, font=font, fill=shadowcolor)
draw.text((x + 1, y), text, font=font, fill=shadowcolor)
draw.text((x, y - 1), text, font=font, fill=shadowcolor)
draw.text((x, y + 1), text, font=font, fill=shadowcolor)
draw.text((x - 1, y - 1), text, font=font, fill=shadowcolor)
draw.text((x + 1, y - 1), text, font=font, fill=shadowcolor)
draw.text((x - 1, y + 1), text, font=font, fill=shadowcolor)
draw.text((x + 1, y + 1), text, font=font, fill=shadowcolor)
draw.text((x, y), text, font=font, fill=fillcolor)
bottomtext = "不知道吃什麼?截圖吃飯"
bottom_fontsize = 27
bottom_font = ImageFont.truetype('STHUPO.TTF', size=bottom_fontsize)
x, y = (size-bottom_fontsize*len(bottomtext))/2, size-bottom_fontsize*1.2
draw.text(xy=(x, y), text=bottomtext,
fill=0, font=bottom_font)
text_border(bottomtext, x, y-4,
bottom_font, 0, (255, 255, 255))
im

上述代碼選擇瞭華文琥珀作為字體,個人用來繪制文字邊框的方法比較簡單粗暴,如果有更好的辦法,歡迎留言交流。
考慮到後續圖片發送到微信上顯示都很小,幹脆現在就壓縮一下像素大小:
im.thumbnail((128, 128)) im

下面我們封裝一下生成代碼,方便後續調用:
from PIL import Image, ImageFont, ImageDraw
def text_img(text, bgcolor="lightblue", bottomtext="不知道吃什麼?截圖吃飯", size=360, result_size=(128, 128)):
def text_border(text, x, y, font, shadowcolor, fillcolor):
draw.text((x - 1, y), text, font=font, fill=shadowcolor)
draw.text((x + 1, y), text, font=font, fill=shadowcolor)
draw.text((x, y - 1), text, font=font, fill=shadowcolor)
draw.text((x, y + 1), text, font=font, fill=shadowcolor)
draw.text((x - 1, y - 1), text, font=font, fill=shadowcolor)
draw.text((x + 1, y - 1), text, font=font, fill=shadowcolor)
draw.text((x - 1, y + 1), text, font=font, fill=shadowcolor)
draw.text((x + 1, y + 1), text, font=font, fill=shadowcolor)
draw.text((x, y), text, font=font, fill=fillcolor)
im = Image.new(mode='RGB', size=(size, size), color=bgcolor)
draw = ImageDraw.Draw(im=im)
fontsize = (size-20)//len(text)
draw.text(xy=(10, (size-fontsize*1.5)/2),
text=text, fill=0,
font=ImageFont.truetype('msyh.ttc', size=fontsize))
bottom_fontsize = (size-20)//len(bottomtext)
bottom_font = ImageFont.truetype('STHUPO.TTF', size=bottom_fontsize)
x, y = (size-bottom_fontsize*len(bottomtext))/2, size-bottom_fontsize*1.2
draw.text(xy=(x, y), text=bottomtext,
fill=0, font=bottom_font)
text_border(bottomtext, x, y-4,
bottom_font, 0, (255, 255, 255))
im.thumbnail(result_size)
return im
測試一下:
text_img("魚香茄子")

ok,現在我們就已經能夠給任何菜品生成圖片瞭。但是菜品的名字哪裡來呢?我找到瞭一個網站,下面考慮爬一下它:
爬取菜品數據
網址是:https://m.meishij.net/caipu/
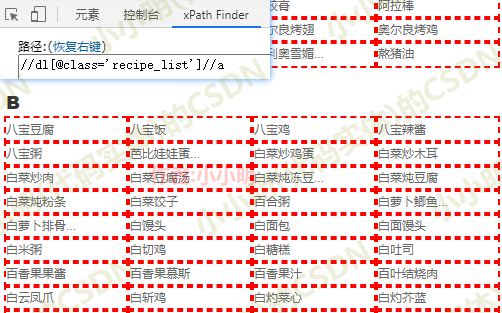
這個網站結果非常簡單,一個簡單的xpath即可獲取到所有的菜品名稱:

下面開始下載:
from lxml import etree
import requests
req = requests.get("https://m.meishij.net/caipu/")
html = etree.HTML(req.text)
menu = html.xpath("//dl[@class='recipe_list']//a/text()")
menu = list(set([_.strip(".") for _ in menu]))
print(len(menu), menu[:10], menu[-10:])
3744 [‘排骨藕湯’, ‘芋圓’, ‘海鮮湯’, ‘涼拌杏鮑菇’, ‘三汁燜鍋’, ‘奶香玉米汁’, ‘炒豆角’, ‘茄子醬’, ‘芒果糯米糍’, ‘饅頭’] [‘清蒸茄子’, ‘西蘭花炒雞’, ‘老式蛋糕’, ‘排骨年糕’, ‘清炒絲瓜’, ‘芋頭蒸排骨’, ‘木耳炒肉’, ‘蠔油油麥菜’, ‘麻辣雞塊’, ‘荷葉餅’]
有瞭這些菜名,我們已經可以用來生成動圖瞭。不過為瞭以後還能夠學做菜,我們可以將菜名保存起來,要學做菜的時候呢打開網頁:https://so.meishi.cc/?q=菜名,進行搜索。
保存菜名:
with open("meau.csv", "w", encoding="u8") as f:
f.write("菜名\n")
for row in menu:
f.write(row)
f.write("\n")
下面我們開始生成菜名動圖:
生成菜名動圖
3767多個菜名畢竟是太多,我們可以隨意取30個菜名來生成動圖:
import random gif_list = random.choices(menu, k=30) print(gif_list)
[‘蒸水蛋’, ‘肉桂卷’, ‘涼瓜炒蛋’, ‘芝士焗紅薯’, ‘香蕉酥’, ‘酸奶慕斯’, ‘雞蛋腸粉’, ‘紅油肚絲’, ‘玉米雞蛋餅’, ‘酸辣豆腐湯’, ‘蘿卜燉牛腩’, ‘苦瓜排骨湯’, ‘腐竹拌芹菜’, ‘西紅柿炒土’, ‘蒜蓉蒸茄子’, ‘豆沙面包’, ‘蘑菇炒肉’, ‘清炒蓮藕’, ‘黑椒牛肉粒’, ‘南瓜煎餅’, ‘炒黃瓜’, ‘雜糧饅頭’, ‘桃山皮月餅’, ‘蔥爆肉’, ‘小炒牛肉’, ‘豆瓣鯽魚’, ‘蝦仁燴豆腐’, ‘素餡餃子’, ‘涼拌黃瓜’, ‘砂鍋魚頭’]
PS:還是自己選好菜名,寫死列表更好
import imageio
frames = [text_img(text) for text in gif_list]
imageio.mimsave("meau.gif", frames, 'GIF', duration=0.02)
生成結果:

根據菜名列表生成動圖的完整代碼
import imageio
from PIL import Image, ImageFont, ImageDraw
def text_img(text, bgcolor="lightblue", bottomtext="不知道吃什麼?截圖吃飯", size=360, result_size=(128, 128)):
def text_border(text, x, y, font, shadowcolor, fillcolor):
draw.text((x - 1, y), text, font=font, fill=shadowcolor)
draw.text((x + 1, y), text, font=font, fill=shadowcolor)
draw.text((x, y - 1), text, font=font, fill=shadowcolor)
draw.text((x, y + 1), text, font=font, fill=shadowcolor)
draw.text((x - 1, y - 1), text, font=font, fill=shadowcolor)
draw.text((x + 1, y - 1), text, font=font, fill=shadowcolor)
draw.text((x - 1, y + 1), text, font=font, fill=shadowcolor)
draw.text((x + 1, y + 1), text, font=font, fill=shadowcolor)
draw.text((x, y), text, font=font, fill=fillcolor)
im = Image.new(mode='RGB', size=(size, size), color=bgcolor)
draw = ImageDraw.Draw(im=im)
fontsize = (size-20)//len(text)
draw.text(xy=(10, (size-fontsize*1.5)/2),
text=text, fill=0,
font=ImageFont.truetype('msyh.ttc', size=fontsize))
bottom_fontsize = (size-20)//len(bottomtext)
bottom_font = ImageFont.truetype('STHUPO.TTF', size=bottom_fontsize)
x, y = (size-bottom_fontsize*len(bottomtext))/2, size-bottom_fontsize*1.2
draw.text(xy=(x, y), text=bottomtext,
fill=0, font=bottom_font)
text_border(bottomtext, x, y-4,
bottom_font, 0, (255, 255, 255))
im.thumbnail(result_size)
return im
def save_meau_gif(savename, meau):
frames = [text_img(text) for text in meau]
imageio.mimsave(savename, frames, 'GIF', duration=0.02)
使用示例:
meau = [
"荷葉糯米雞", "烤羊肉", "黑椒牛排", "傢常大盤雞", "蒜泥豆角",
"洋蔥炒牛肉", "絲瓜炒雞蛋", "平菇炒雞蛋", "雞刨豆腐", "芙蓉鮮蔬湯",
"炒西葫蘆", "茄子豆角", "滑蛋牛肉", "香菇青菜", "地三鮮",
"醬燒杏鮑菇", "腐乳雞翅", "醋溜藕片", "椰子燉雞", "香菇燒豆腐",
"咖喱雞腿飯", "雞汁土豆泥", "茄子燉土豆", "炒烏冬面", "咖喱土豆雞",
"上湯娃娃菜", "蒜蓉蒸茄子", "芝士焗紅薯", "栗子黃燜雞", "絲瓜豆腐湯",
]
save_meau_gif("meau.gif", meau)
生成結果:

自從我們的動圖就生成完畢啦!不知道吃啥的時候都可以拿出來截圖玩玩~

PIL操作gif的其他操作
其實用專門動圖處理軟件就可以操作,下面還是補充一下,python的操作API記錄一下:
Gif拆分
比如我們拆分一下這張圖:

from PIL import Image, ImageSequence
img = Image.open('功夫熊.gif')
for i, f in enumerate(ImageSequence.Iterator(img), 1):
f.save(f'拆分/功夫熊-{i}.png')
拆分結果:

GIF倒放
下面我們再將上面這張動圖倒放一下:
from PIL import Image, ImageSequence
import imageio
im = Image.open('功夫熊.gif')
sequence = [f.copy() for f in ImageSequence.Iterator(im)]
sequence.reverse() # 將列表中的幀通過reverse()函數進行倒序
sequence[0].save('倒放功夫熊.gif', save_all=True, append_images=sequence[1:])

到此這篇關於Python生成截圖選餐GIF動畫的文章就介紹到這瞭,更多相關Python生成截圖GIF動畫內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!

