node.js+postman實現模擬HTTP服務器與客戶端交互
當應用程序(客戶端)需要某一個資源時,可以向一臺服務器通過http請求獲取到這個資源。提供資源的服務器就是web服務器(本文用node.js創建),用postman模擬客戶端向服務器發送請求。

一、node搭建HTTP服務器
node中使用 http 模塊來創建 HTTP 服務器, 每當接收到新的請求時,request 事件會被調用,並提供兩個對象:一個請求req(http.IncomingMessage 對象)和一個響應res(http.ServerResponse 對象)。
request 提供瞭請求的詳細信息。 通過它可以訪問請求頭和請求的數據。(客戶端–>服務器)
response 用於構造要返回給客戶端的數據(服務器–>客戶端)。下面是一個簡單的HTTP web服務器示例。
下面就是一個簡單的HTTP服務器的例子
//導入http模塊
const http = require('http')
// 創建http服務器
const server = http.createServer((req, res) => {
//設置 statusCode 屬性為 200,以表明響應成功
res.statusCode = 200
// res本質上繼承瞭stream.Writable的類
// 向客戶端發送完響應頭和正文後告訴服務器本次消息傳輸結束
res.end("hollow server")
// 相當於res.writer("hollow server")+res.end()
})
// 監聽服務器,當服務器就緒時,listen 回調函數會被調用
//控制臺打印啟動成功
server.listen('8089', 'localhost', () => {
console.log("啟動成功")
})
這時候你的本地服務器就搭建完畢瞭,可以去瀏覽器打開localhost:8089查看

二、HTTP服務器處理get請求
Postman 是一種常用的接口測試工具,可以發送幾乎所有類型的HTTP請求。Postman適用於不同的操作系統,Postman Mac、Windows X32、Windows X64、Linux系統,還支持postman 瀏覽器擴展程序、postman chrome應用程序等。
下載也十分簡單,可以點擊這裡直接去官網下載👉👉👉 Download Postman
1、postman發送get請求
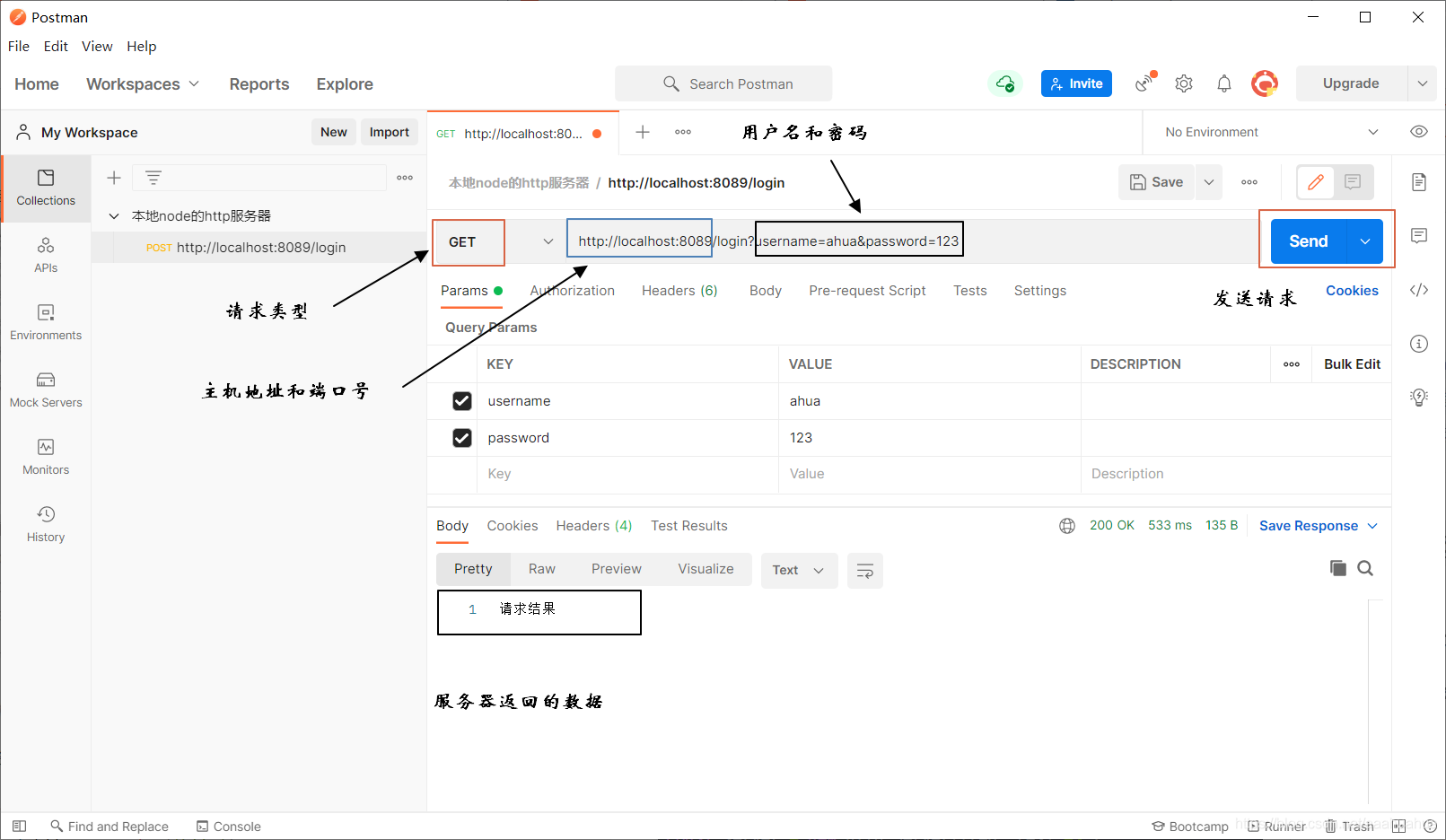
在postman中新建一個request請求,在Enter request url 中填寫上面我們用node.js創建的HTTP服務器的主機地址以及用戶名和密碼http://localhost:8089/login?username=ahua&password=123,請求類型選擇GET,點擊send,postman就會向服務器發送一個get請求

2、服務器解析
服務器這邊接收到客戶端(postman)的get請求,對發送過來的數據進行處理
const http = require('http')
// 處理url的模塊
const url = require('url')
// 處理query的模塊
const qs = require('querystring')
const server = new http.Server((req, res) => {
// request對象中封裝瞭客戶端給我們服務器傳遞過來的所有信息
// 對url進行解析
const { pathname, query } = url.parse(req.url)
if (pathname === '/login') {
//console.log(query)
// qs的parse方法可以對query進行處理
// 將字符串類型轉換為js對象 username=ahua&password=123 --> {username: 'ahua',password: 123}
//console.log(qs.parse(query))
const { username, password } = qs.parse(query)
console.log(username, password)
res.end('請求結果')
}
console.log(req.url)
//打印請求類型
console.log(req.method)
//請求頭
console.log(req.headers)
})
server.listen('8089', 'localhost', () => {
console.log("serve啟動成功")
})
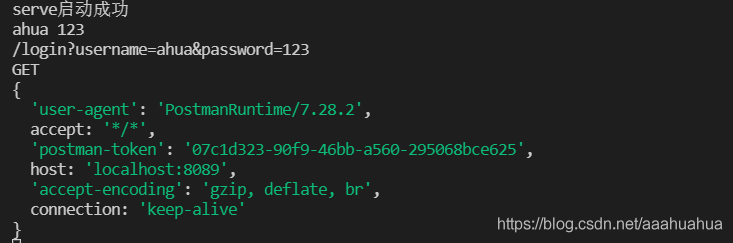
服務器這邊的解析結果

三、HTTP服務器處理post請求
1、postman發送post請求
上面get請求中將用戶名和密碼放在地址欄可能不夠安全,處理賬號密碼想穩妥一點,現在將他們放在body裡用json文件傳給服務器。
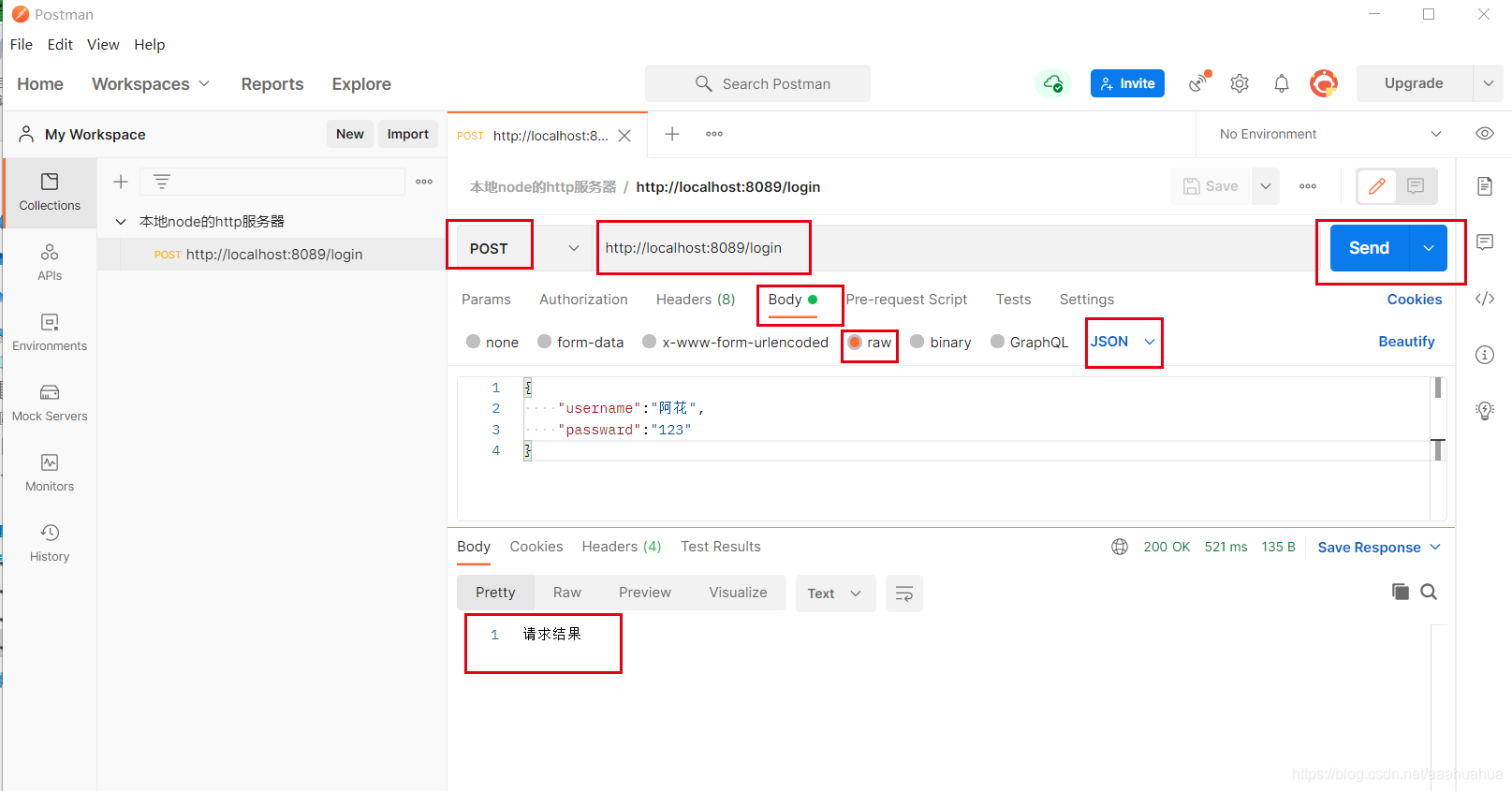
下圖所示便是postman將username和password放在json文件中通過bady傳遞給服務器的操作

2、服務器解析
服務器這邊接收到客戶端(postman)的post請求,對發送過來的數據進行處理。首先應該判斷是否為post請求,然後拿到body中的數據,再對數據進行解析。
const http = require('http')
// 處理url的模塊
const url = require('url')
const server = new http.Server((req, res) => {
// 獲取客戶端傳過來的url中的pathname
const { pathname } = url.parse(req.url)
// 判斷是否為login
if (pathname === '/login') {
// 判斷客戶端發送的是否為post請求
if (req.method === 'POST') {
// 定義客戶端傳過來數據的默認編碼格式
req.setEncoding('utf-8')
// req.setEncoding('binary') binary定義二進制編碼
// 拿到body中的數據
// body中的數據是通過流來寫入的
// 當監聽到data事件,獲取到輸入流,也就是body中相關的內容,可以返回這個data的結果
req.on('data', (data) => {
// JSON.parse()把對象中的字符串轉成js對象
// {"username":"阿花","passward":"123"} ---> {username: 'ahua',password: 123}
const { username, passward } = JSON.parse(data)
console.log(username, passward)
})
}
}
res.end('請求結果')
})
server.listen('8089', 'localhost', () => {
console.log("serve啟動成功")
})
服務器打印請求結果

這樣就完成瞭一個簡單的服務器交互流程。
到此這篇關於node.js+postman實現模擬HTTP服務器與客戶端交互的文章就介紹到這瞭,更多相關node.js+postman 服務器與客戶端交互內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Node.js之http模塊的用法
- Node.js前後端交互實現用戶登陸的實踐
- 淺談node.js中間件有哪些類型
- Node.js 中使用fetch 按JSON格式發post請求的問題解析
- 前端node Session和JWT鑒權登錄示例詳解