react+ts實現簡單jira項目的最佳實踐記錄
練手的一套項目
react+ts
雖然內容較少,但是幹貨挺多,尤其是對hooks的封裝,ts的泛型的理解,使用更上一層樓
項目代碼:https://gitee.com/fine509/react_jiar
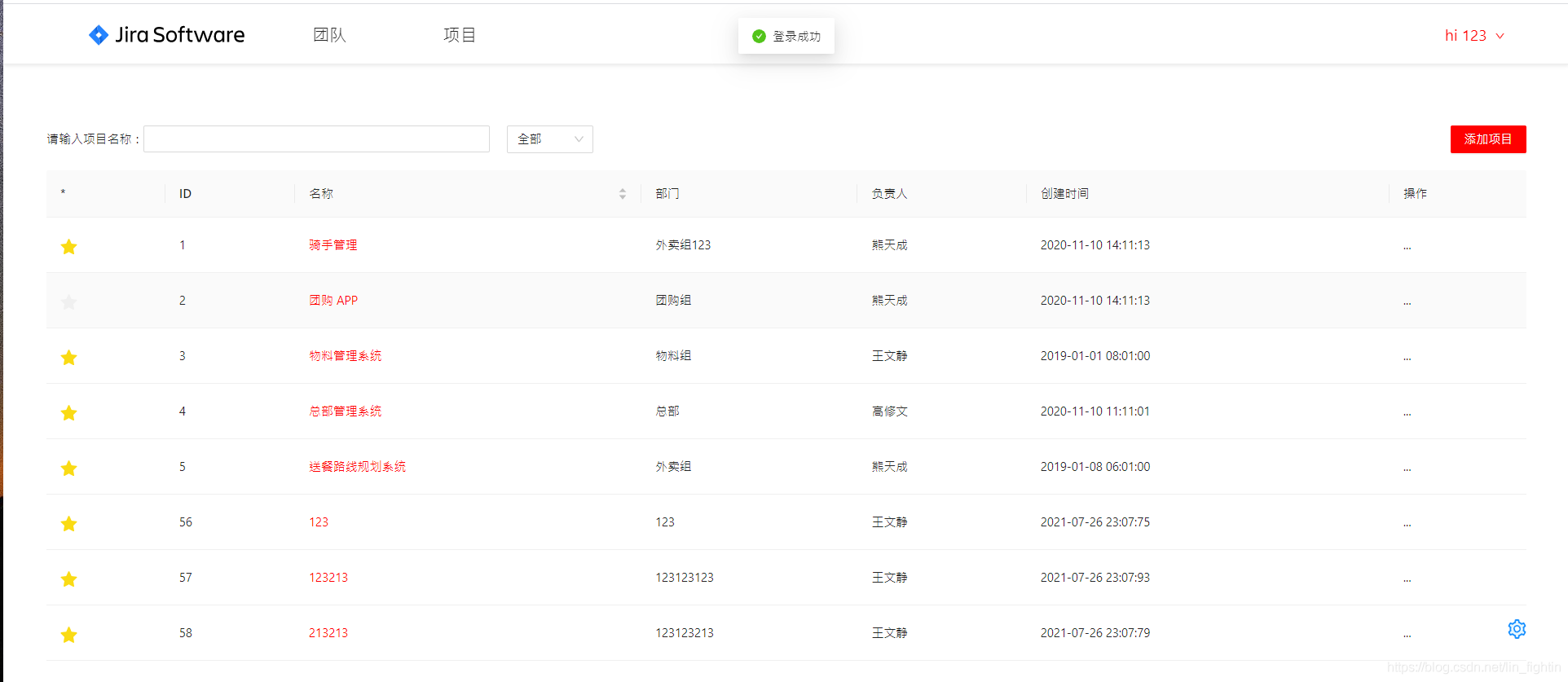
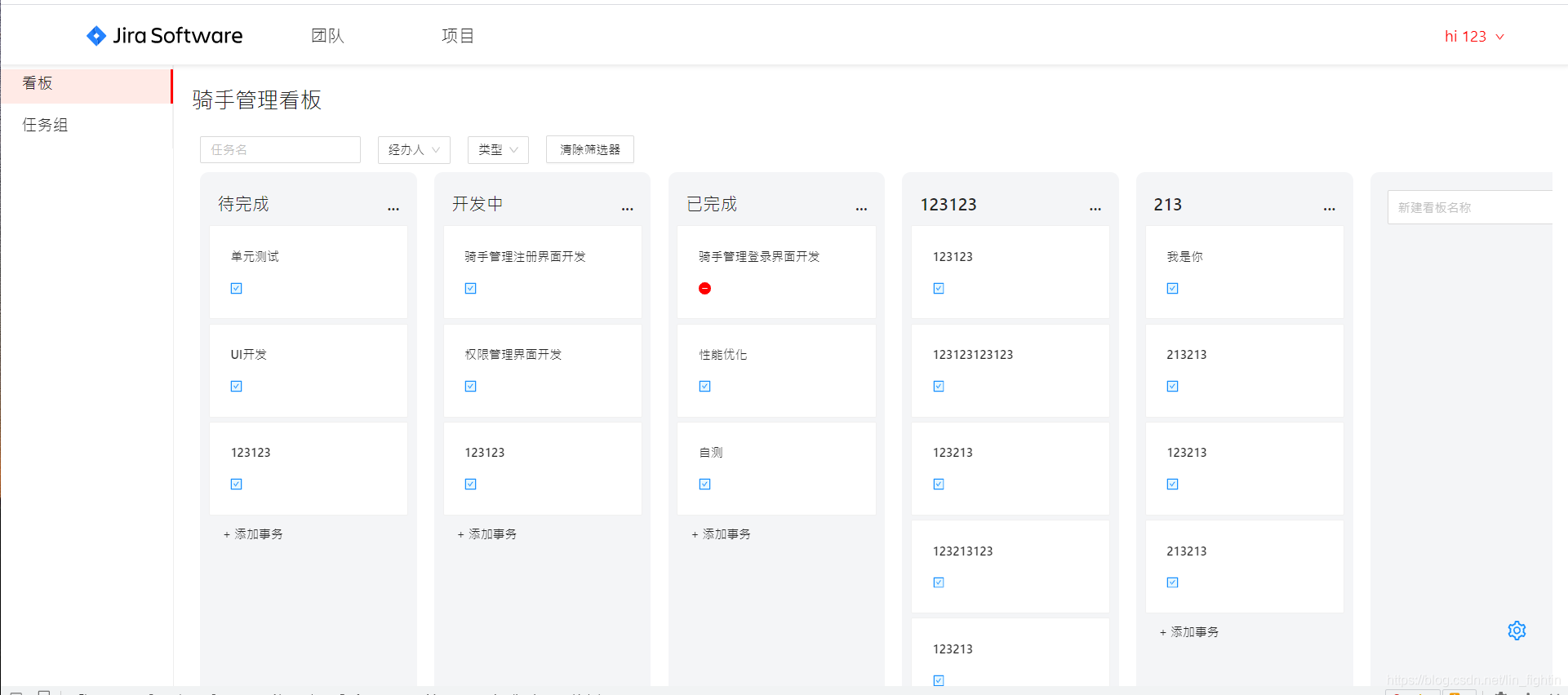
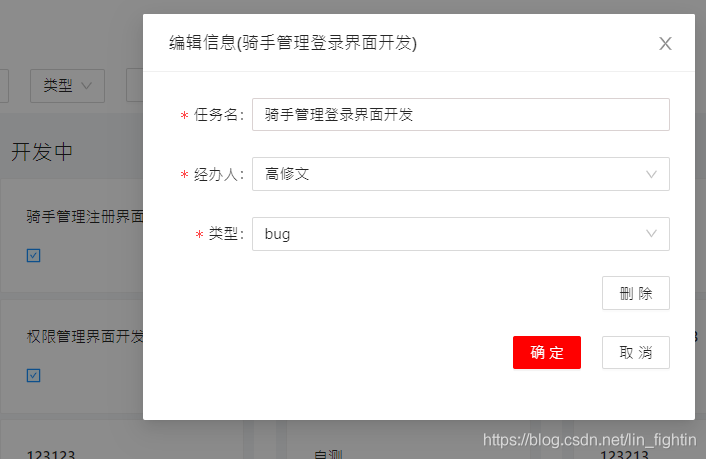
效果圖



這是三個主要頁面,還有一些小細節



等等
一些值得註意的地方(隻是講大概的功能,沒有具體的詳解怎麼用)

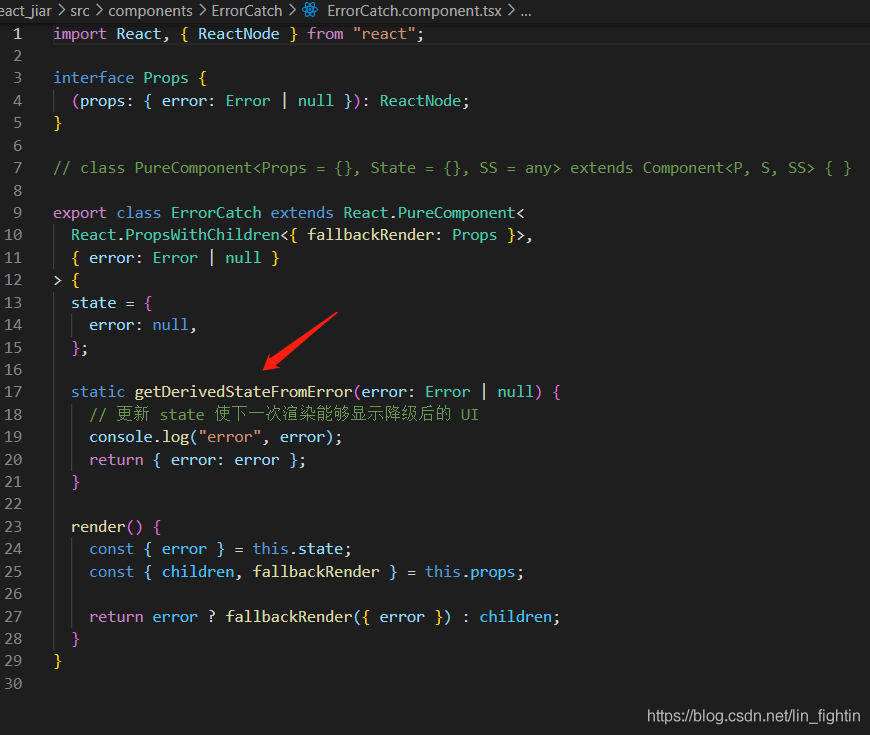
使用錯誤邊界處理,getDerivedStateFromError來處理當某個頁面某處地方有報錯的時候顯示報錯組件而不是掛掉。
useSearchParams的使用


這個api可以獲取和設置我們這裡的params。
react-query的使用



這個庫網上對他的介紹是用來管理服務端數據的狀態管理庫,他好像有點類似於redux,但是不用編寫很多的actions,reducer,支持異步請求,用key唯一標識數據,存在一個類似於全局狀態管理庫的地方。特別適合用於某些表格,比如增刪改改查這些,而且也很支持樂觀更新。 思路就是 比如增刪改查,再發送數據的那一刻直接拿到原來的數據,通過自己編寫的邏輯代碼,獲取到增刪改查後的數據,然後直接渲染到頁面,看上去就像是直接更新瞭一樣,實際上是先渲染,後臺再自己發送請求,當失敗的時候,你也可以拿到原始的數據然後重新渲染到頁面去,再提示失敗。 最後就是我做這個項目特別糾結的一點,數據的管理。
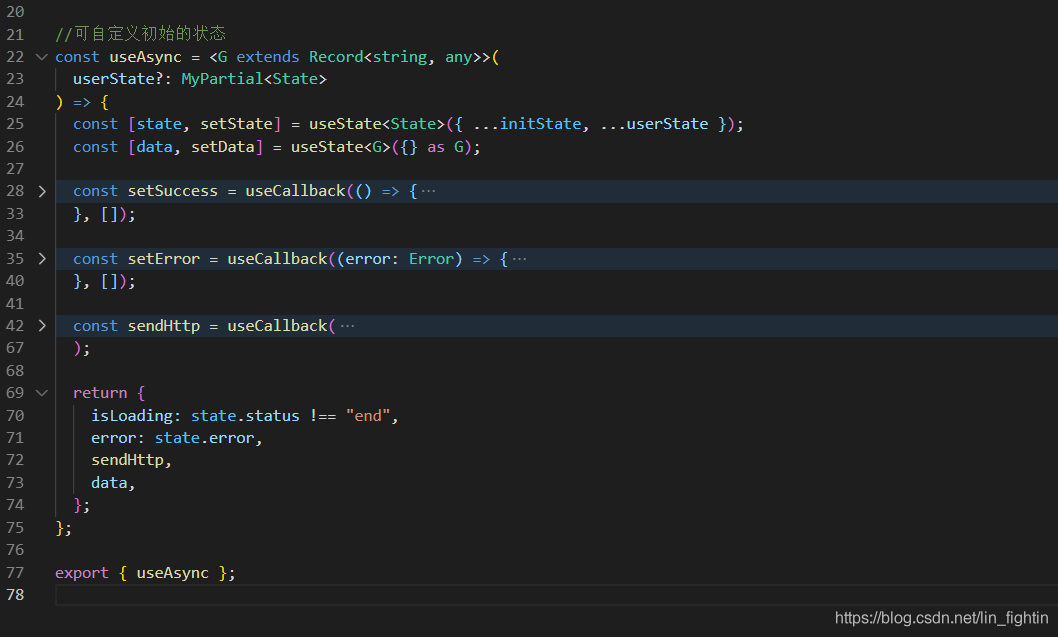
我首先是自己封裝瞭一個hooks。

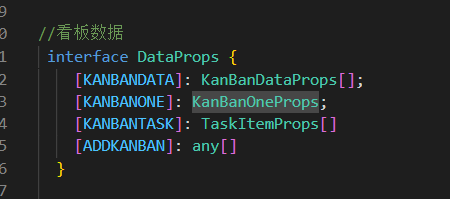
我的思路是,一個頁面可能要獲取很多數據,那麼Loading這些如果自己寫很麻煩,還有多個,為什麼loading不能統一管理呢,然後data就設為一個對象,在使用的時候你可以傳一個類型過來定義你這個data的類型

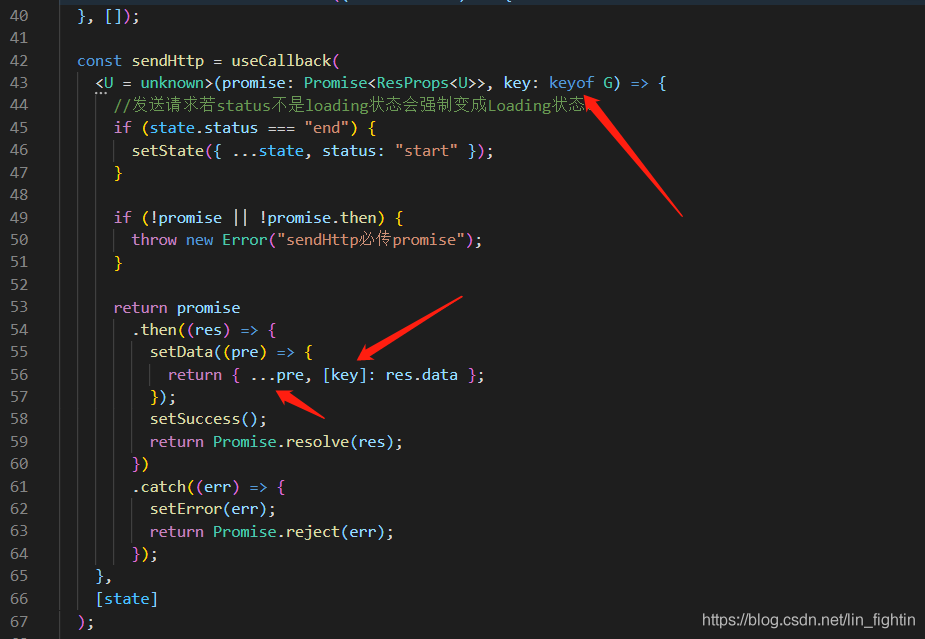
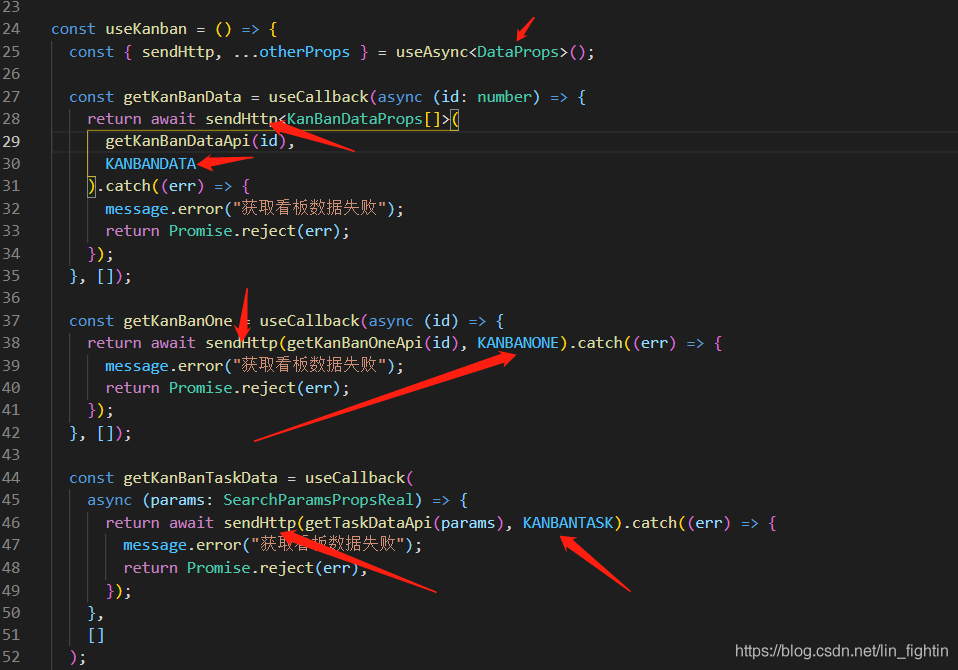
然後sendHttp用來發送數據

接受兩個參數,第二個參數是當前的數據要放在data的哪個屬性上,
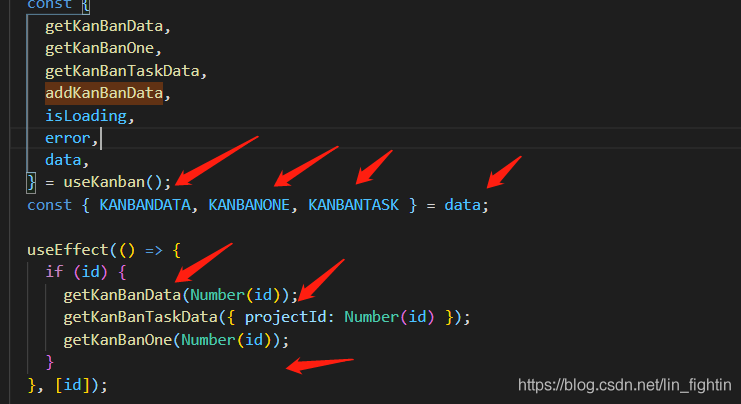
使用效果就是



這樣就可以統一管理這些數據的狀態,但後面發現用起來也是很麻煩。所以我又放棄瞭,還是原生的寫起來舒服啊
直接定義接口

直接使用

害,當然我也想到用redux,但是redux很多都要編寫action,reducer這些,也是很繁瑣。
最近聽朋友說ahooks的usequest也不錯,下個項目試試。
最後這個項目學到最多的就是封裝各種hooks
封裝redux的


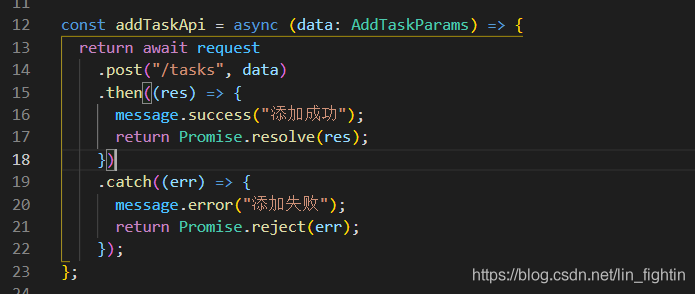
封裝請求的

還有就是ts的學習,
看到不懂得api就直接類型定義點進去

像這種不懂就點進去,一個一個點擊去

在這種狂轟亂炸的情況下,會慢慢瞭解泛型的使用
到此這篇關於react+ts實現簡單jira項目的文章就介紹到這瞭,更多相關react+ts jira項目內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- ahooks整體架構及React工具庫源碼解讀
- 詳解React 和 Redux的關系
- React路由中的redux和redux知識點拓展
- react dva實現的代碼
- react redux的原理以及基礎使用講解