Vue鼠標滾輪滾動切換路由效果的實現方法
一個根路由組件(app下的根路由組件, 需要滾動切換的作為其子組件)
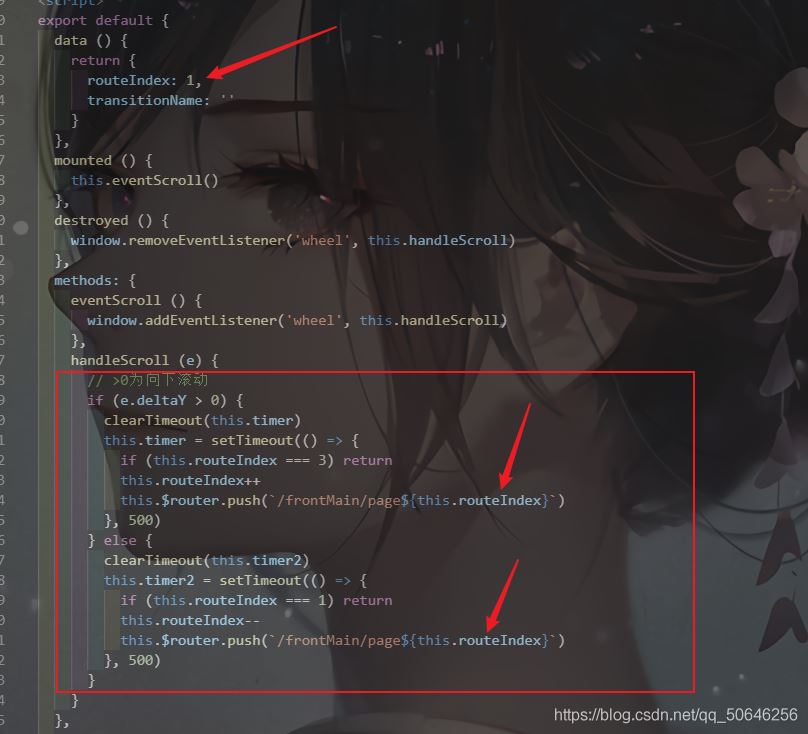
在根路由組件添加鼠標滾動時間監聽, 在mounted中調用監聽
當跳轉到其他路由(跳出這個根路由時), 根路由組件會被銷毀, 因此在根路由的destroed鉤子函數中清除掉事件監聽
Vue路由切換過渡
vue的過渡
<transition :name="transitionName">
<div></div>
</transition>
使用transition 包裹需要過渡的組件, 或者是一個div, 或者是一個路由, 當這個創建或者銷毀的時候, 會加載指定的動畫效果, 這個動畫效果需要自己指定, 這裡指定的是transitionName
然後在data裡面聲明這個, 但是這個值賦值為’ ‘, 因為需要根據路由向前或者向後對應不同的name
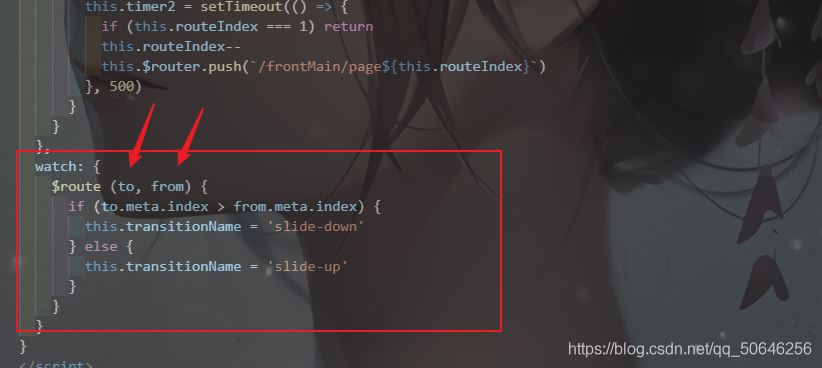
當路由向前(這裡是向下), 指定為slide-down
然後定義slide-down的不同狀態下的激活效果為過渡效果
.slide-down-enter-active,
.slide-down-leave-active {
transition: all 500ms;
position: absolute;
}
隨後定義進入開始動畫
.slide-down-enter {
opacity: 0;
transform: translate3d(0, 100%, 0);
}
定義離開激活動畫
.slide-down-leave-active {
opacity: 0;
transform: translate3d(0, -100%, 0);
}
下面是一般是固定
即聲明-enter-active, -leave-active為過渡效果
隨後寫-enter, -leave-active具體需要的變化
一般就是一個-enter, 一個-leave-active

接著就是怎麼判斷路由向前還是向後
首先是怎麼向前向後切換路由
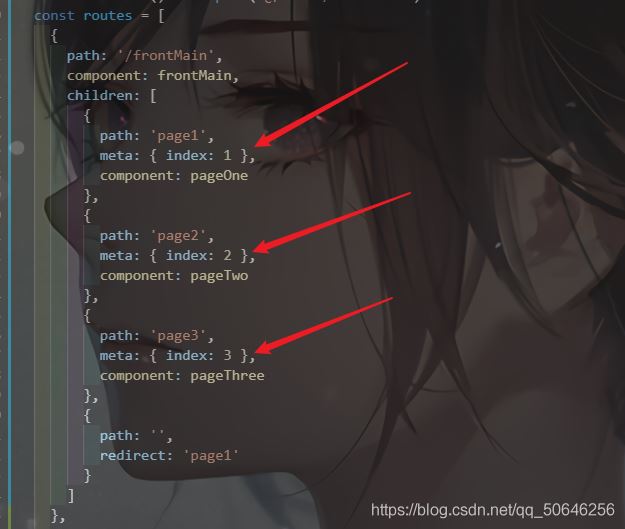
接著是怎麼判斷是前還是後, 在寫路由的時候, 寫上meta, 通過在”根組件”裡監視路由變化時, 拿到路由信息, 對比這兩個的大小來判斷


到此這篇關於Vue鼠標滾輪滾動切換路由效果的實現方法的文章就介紹到這瞭,更多相關Vue切換路由內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 詳解vue過度效果與動畫transition使用示例
- Vue中transition標簽的基本使用教程
- Vue transition實現點贊動畫效果的示例
- vue3過渡動畫的詳解
- vue中transition組件在項目中運用小結