jQuery實現滑動tab選項卡
本文實例為大傢分享瞭jQuery實現滑動tab選項卡的具體代碼,供大傢參考,具體內容如下
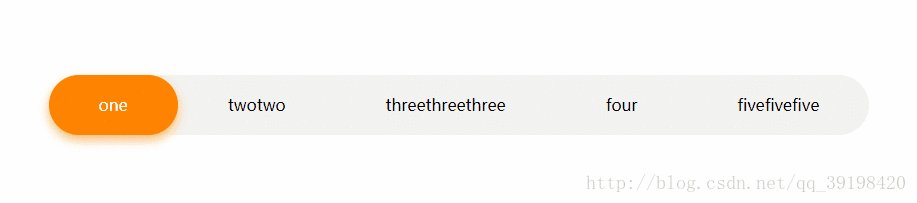
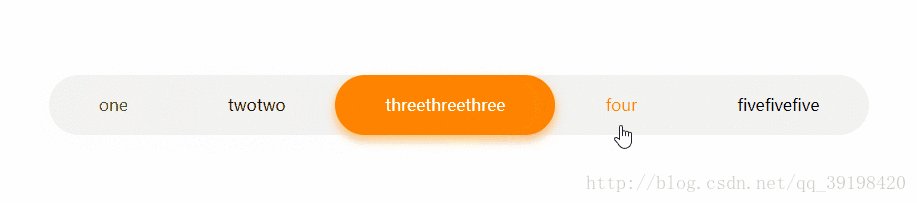
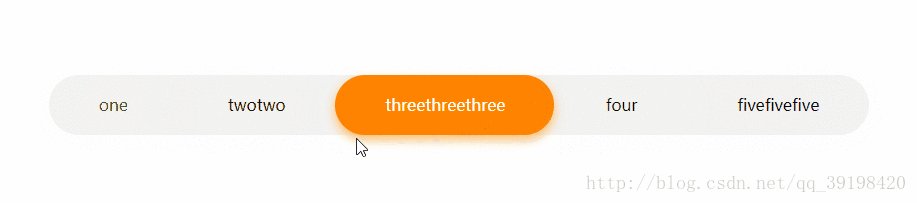
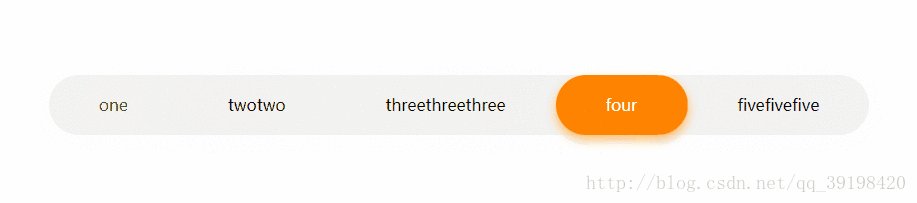
先上最終效果:

需求分析:
1.選項卡菜單數量不固定,菜單內容不固定,導致瞭單個菜單和整體的寬度都是未知的,
2.第一個需求導致滑塊寬度也是不固定的
3.為瞭讓交互效果更好,滑塊需要添加過度動畫
對滑塊的需求導致滑塊和菜單的html結構必須分離,並使用瞭jQuery的offset方法獲取並設置位置,所有的div都使用瞭相對定位。
本案例的TAB選項卡可以比較方便的拓展、重復使用,隻需修改少量值就可以直接食用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>0908</title>
<script src="http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js"></script>
<style>
/*container容器隻是為瞭水平居中,如不需要可以去掉這層嵌套*/
.container{
left: 50%;
margin-top: 100px;
float: left;
cursor:pointer;
position: relative;
}
.BG{
right: 50%;
font-size: 0;
background-color: #f2f2f2;
border-radius: 30px;
position: relative;
}
.container div{
font-size: 16px;
line-height: 60px;
}
.list{
float: left;
display: inline-block;
padding: 0 50px;
transition: color 0.5s;
position: relative;
z-index: 1;
}
/*這裡的listH和listA順序不能換,有優先級,當listA被使用時listH不起作用*/
.listH{
color: #ff8300;
}
.listA{
color: #fff;
}
/*滑塊*/
#active{
width: 100px;
height: 60px;
border-radius: 30px;
background-color: #ff8300;
box-shadow: 0 5px 16px 0 rgba(255, 144, 0, 0.58);
position: relative;
z-index: 0;
transition: left 0.5s,width 1s;
}
</style>
<script>
$(document).ready(function () {
/*設置默認激活的選項卡eq(i)*/
var aL = $(".list:eq(1)");
$("#active").width(aL.innerWidth());
$("#active").offset(aL.offset());
aL.addClass("listA");
/*為每個按鈕添加點擊事件*/
$(".list").click(function() {
$("#active").width($(this).innerWidth()); //設置寬度
$("#active").offset($(this).offset()); //設置位置
$(this).addClass("listA");
$(".list").not(this).removeClass("listA");
});
/*hover效果*/
$(".list").hover(function () {
$(this).addClass("listH")
},function () {
$(this).removeClass("listH")
})
});
</script>
</head>
<body>
<div class="container">
<div class="BG">
<div class="list">one</div>
<div class="list">twotwo</div>
<div class="list">threethreethree</div>
<div class="list">four</div>
<div class="list">fivefivefive</div>
<div id="active"></div>
</div>
</div>
</body>
</html>
以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。