jQuery實現簡單的按鈕顏色變化
在HTML和CSS中我們想要完成一個對按鈕顏色的設置,雖然也可以做到想要的效果,但過程比較繁瑣,利用jQuery我們就可以輕松的完成這件事情。
假設現在我們有一組按鈕

當我們點擊其中一個的時候讓它變成粉色,再點擊另一個後除瞭被點擊的按鈕全部為原始顏色,我們應該怎樣做呢
其實隻需要簡單的幾行代碼即可完成
<script>
$(function(){
$('Button').click(function(){
//先設置點擊的按鈕顏色變為粉色
$(this).css('background','pink');
//再設置除瞭當前元素的其他兄弟元素的顏色為“空”
//siblings是選中當前元素的所有兄弟元素(除去當前元素)
$(this).siblings('button').css('background','');
});
});
</script>
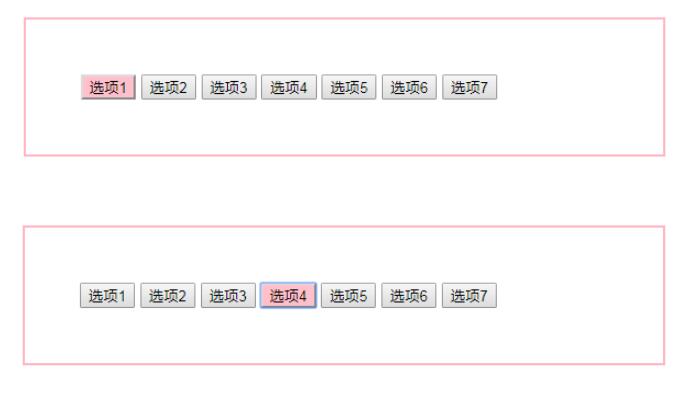
效果如下:

下面是完整代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>Wellfancy</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<style>
div{
border: 2px solid lightpink;
margin: 50px auto;
padding:50px ;
}
</style>
</head>
<body>
<div>
<button>選項1</button>
<button>選項2</button>
<button>選項3</button>
<button>選項4</button>
<button>選項5</button>
<button>選項6</button>
<button>選項7</button>
</div>
<script>
$(function(){
$('Button').click(function(){
$(this).css('background','pink');
$(this).siblings('button').css('background','');
});
});
</script>
</body>
</html>
可以看到,當我們使用jQuery時是不是比隻用css要簡單得多呢?我們可以利用更簡短的代碼完成更復雜的操作。