圖文詳解keep-alive如何清除緩存
開篇場景
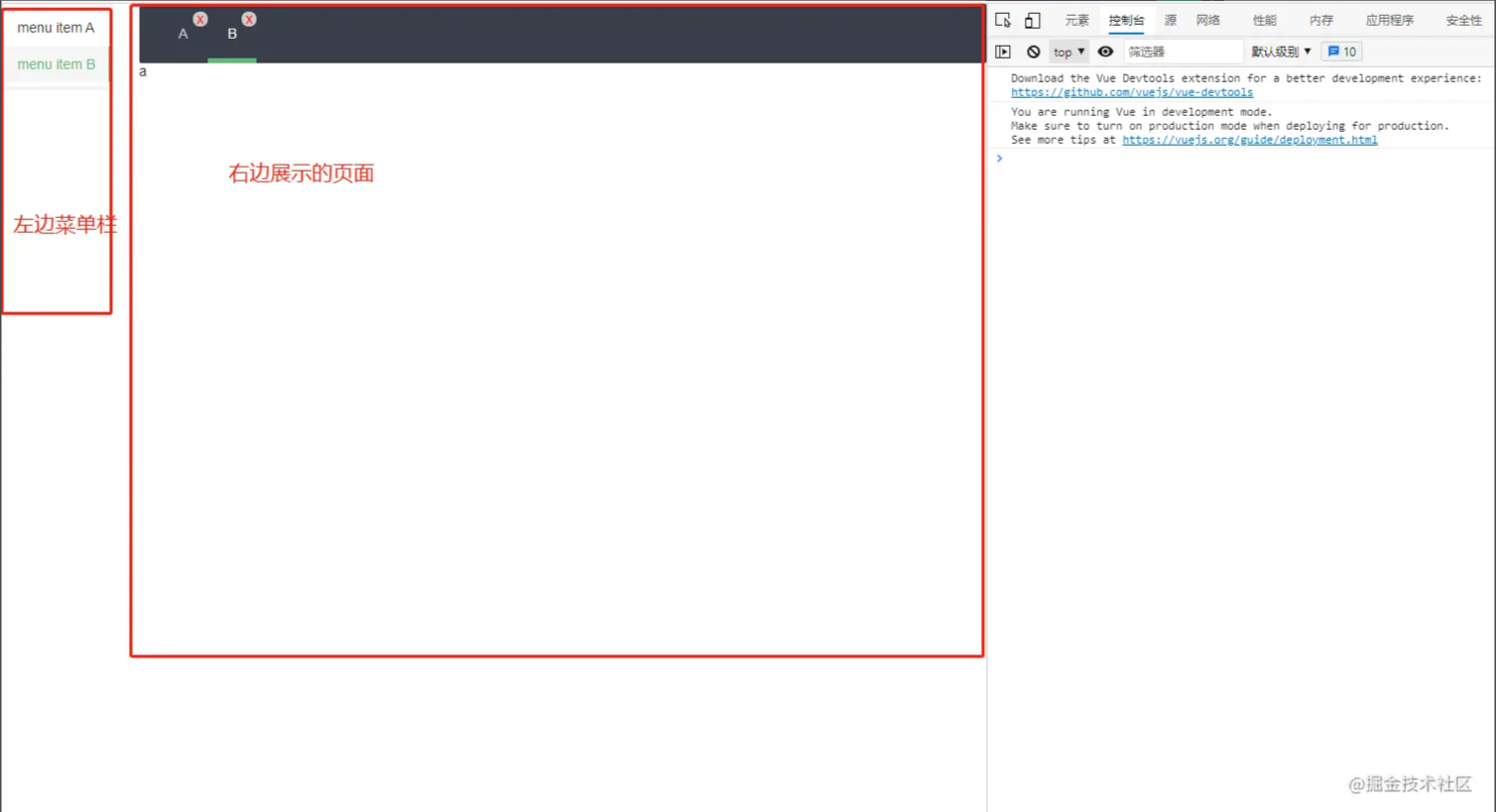
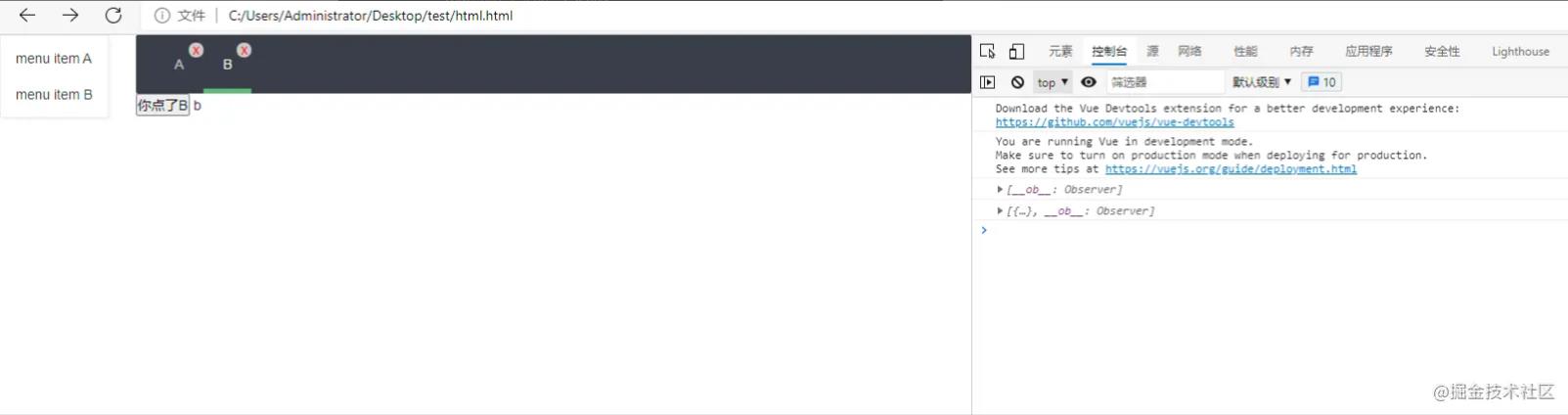
我的項目是前後端沒有分離的,技術棧是layui+vue+jq,vue是我後面引入的,為瞭能夠更好的組件化,將頁面組件化,減少代碼重復量,因為jq的頁面需要經常獲取dom 元素,導致頁面非常的冗餘,jq 的頁面也不好做組件化,將頁面的功能抽離封裝,所以我引入瞭vue,最近需要是實現一個需求,就是多頁面緩存,通過點擊左邊的菜單欄,右邊展示頁面,但是需要將點擊過的頁面都進行緩存,如下圖

這是我做的一個簡單的例子
使用v-for直接渲染
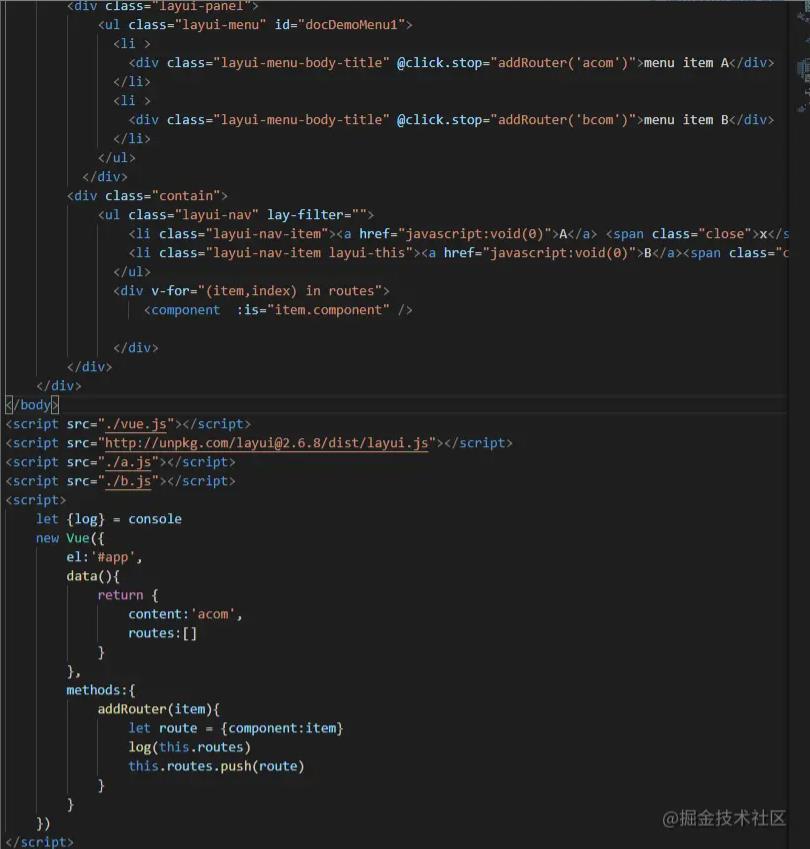
剛開始我的想法是設計一個數組,每次點擊的時候將點擊的組件push到一個數組,然後通過v-for用自定義組件進行遍歷;


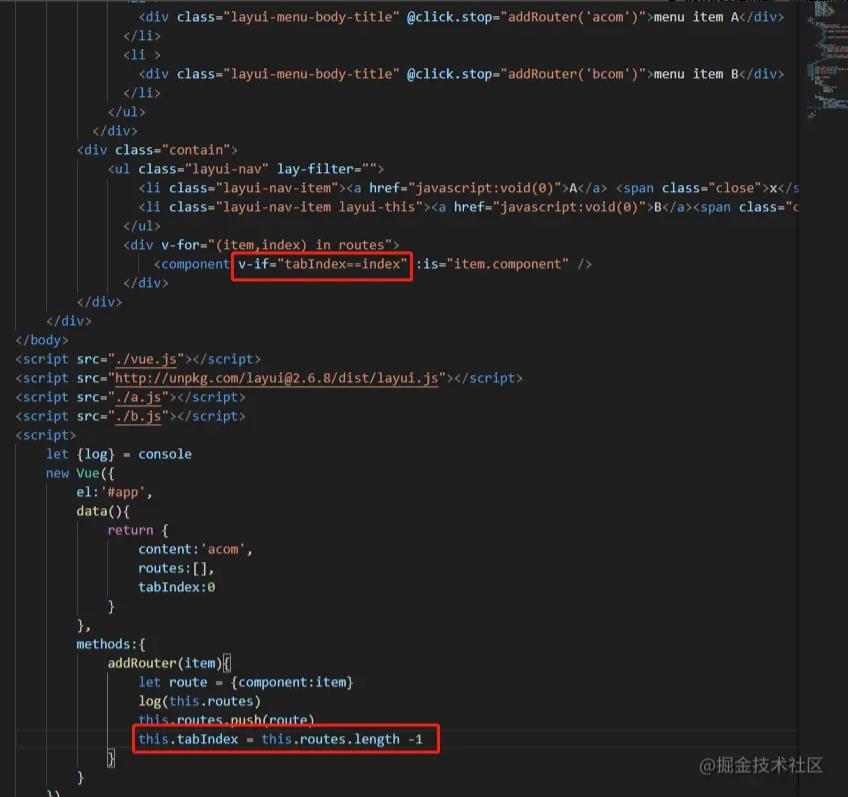
發現點擊的時候會把內容都加進去,這個時候就需要一個index,來顯示當前的高亮,而且需求是每次隻顯示一個頁面,這個時候就要通過index去隱藏其他的頁面。

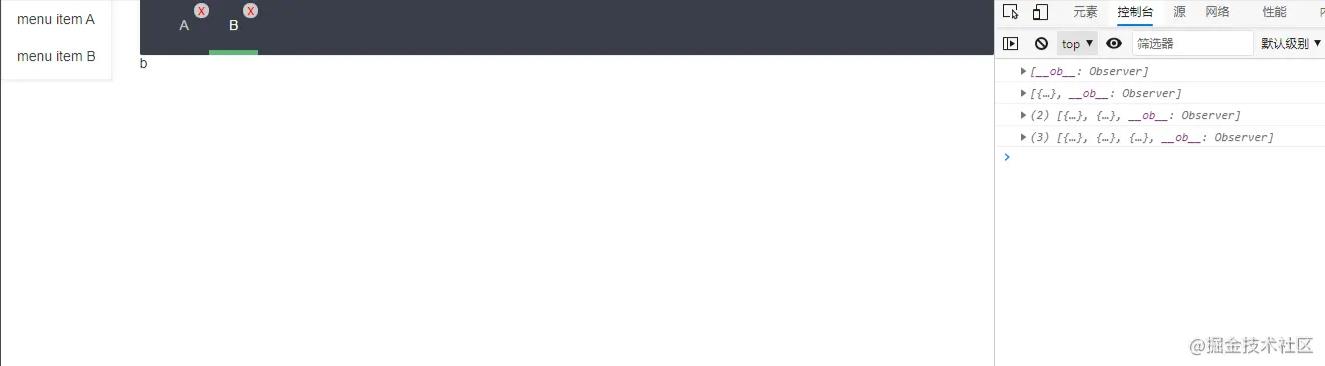
v-for存在問題,刪除的時候會因為數組改變重新渲染

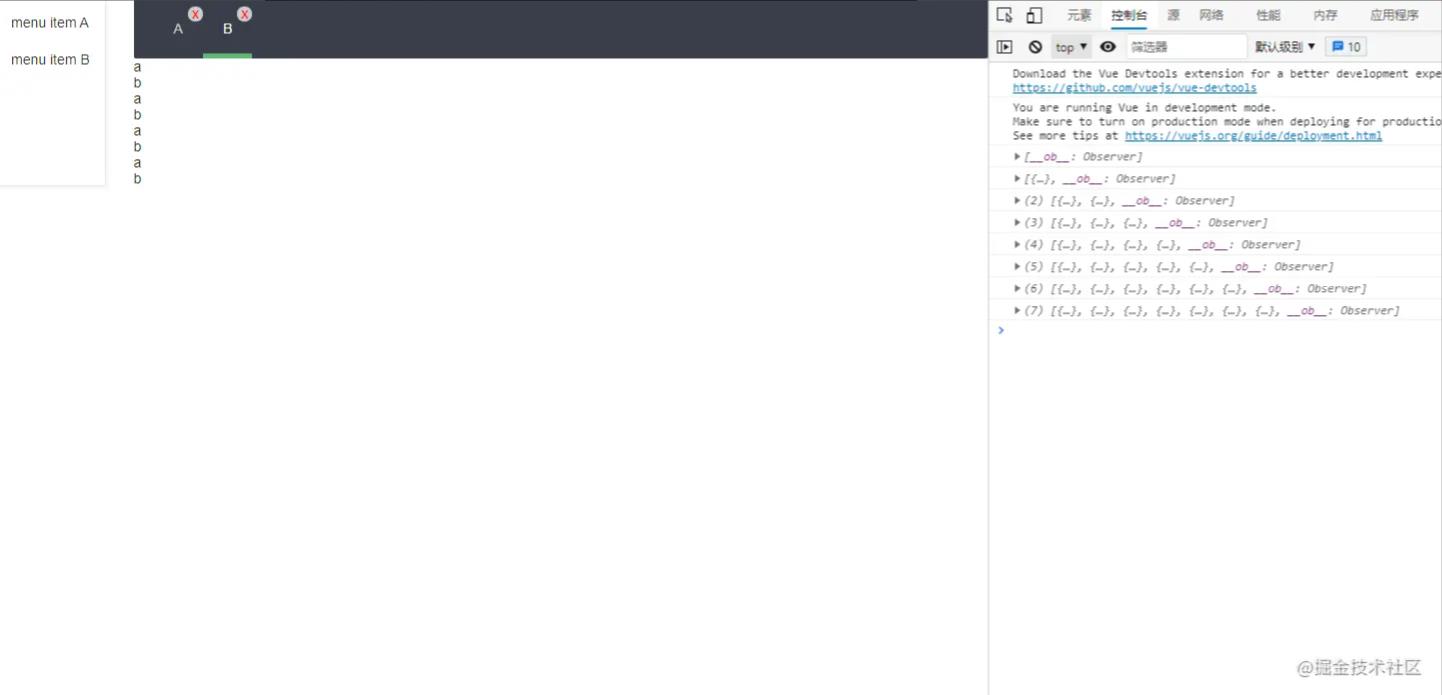
此時可以看到實現瞭這個功能,但是每次點擊都添加很多相同的元素 這個時候我們就可以做去重的操作
通過去重簡單的實現瞭多頁面的功能
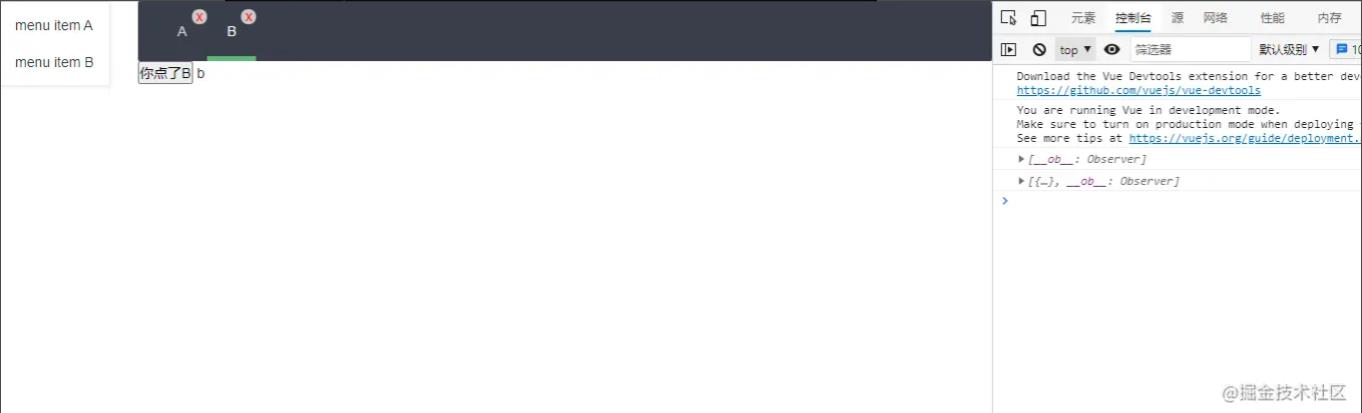
因為我的功能是需要實現多頁面緩存 就是要將這些頁面都緩存起來,所以我用瞭keep-alive這個組件,但是數組改變的時候,頁面會發生重新渲染


當我操作瞭B 頁面 我把A 頁面關閉也就是刪除之後B 頁面就重新渲染瞭 這就達不到我要的緩存的效果。所以並不能直接使用v-for 直接進行渲染
我後面想到自己實現個自定義指令,自己去判斷是否重新渲染, 但是自定義指令根本沒有this ,拿不到實例也就拿不到vnode 也就沒法自己實現緩存。
後面我想自己寫個組件用jsx 語法去渲染 自己判斷是否緩存,還是重新創建實例,但是 我拿到緩存渲染不上去。
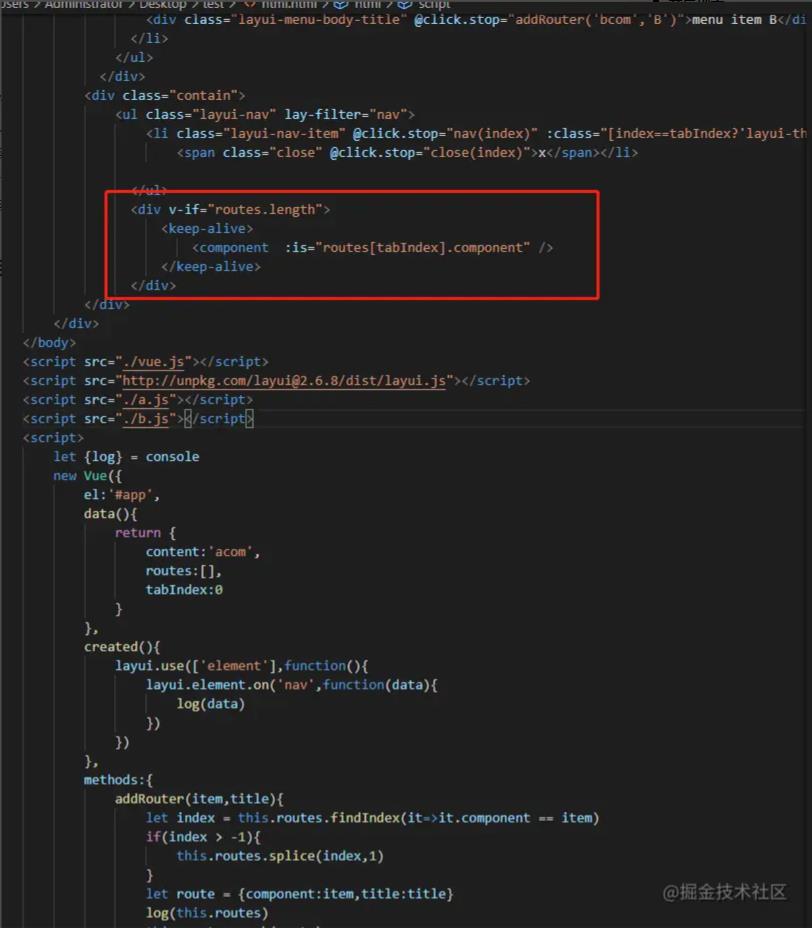
之後我就想到瞭keep-alive這個組件,不循環直接渲染當前高亮的那個頁面
直接用自定義組件渲染



這時候 可以實現緩存的功能瞭,自己實現一個keep-alive還是很麻煩的,自帶的這個keep-alive 還是很好用的,緩存還是很強的,
keep-alve 強大的緩存存在的問題
後面我發現瞭一個問題, 當我在頁面做瞭操作,關閉瞭之後,在重新點開的時候,頁面還是有數據,隻能說keep-alive的緩存太厲害瞭,之後我就想怎麼去清除這個緩存,官網有2個api,include跟exclude,include是包含那些組件的name 才會緩存,exclude剛好相反,是包含瞭那些就不緩存,但是我的頁面組件是之前就構建好的,是個匿名的組件

我試過加name 並不能起到效果,我在度娘上查瞭下怎麼清除緩存的,

參考文章:https://www.jb51.net/article/219189.htm
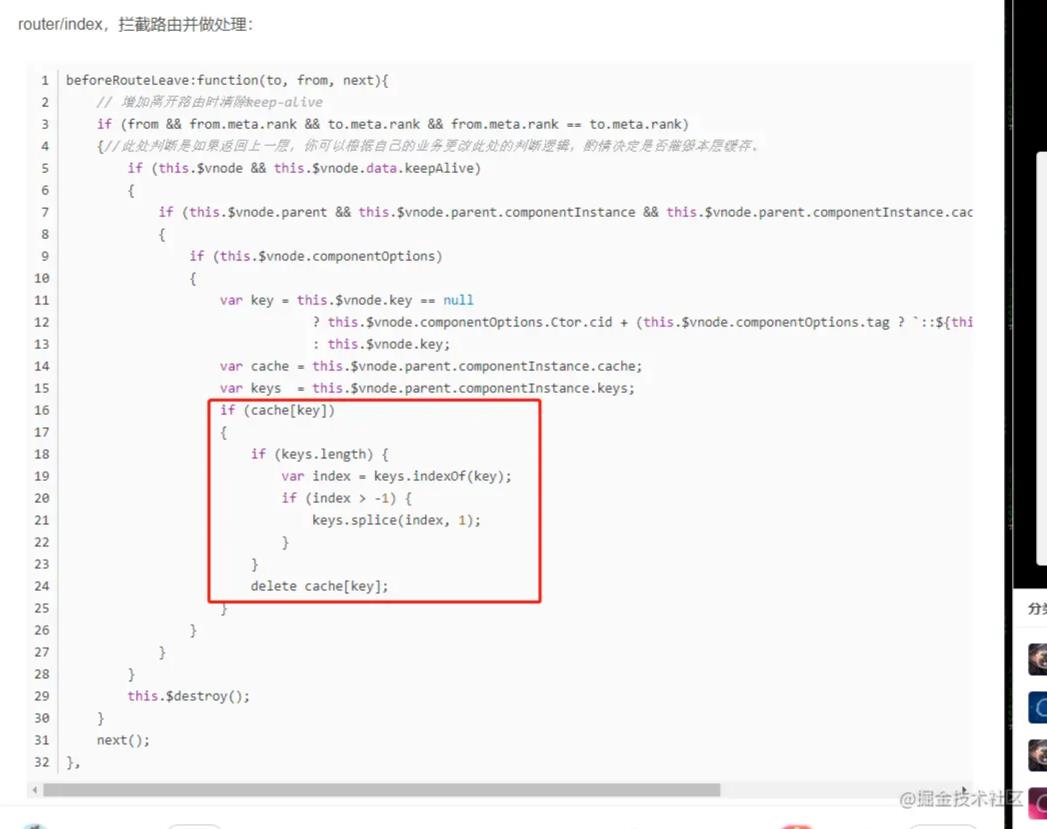
我就想到瞭 我能不能刪除的時候也把它的緩存也清除瞭
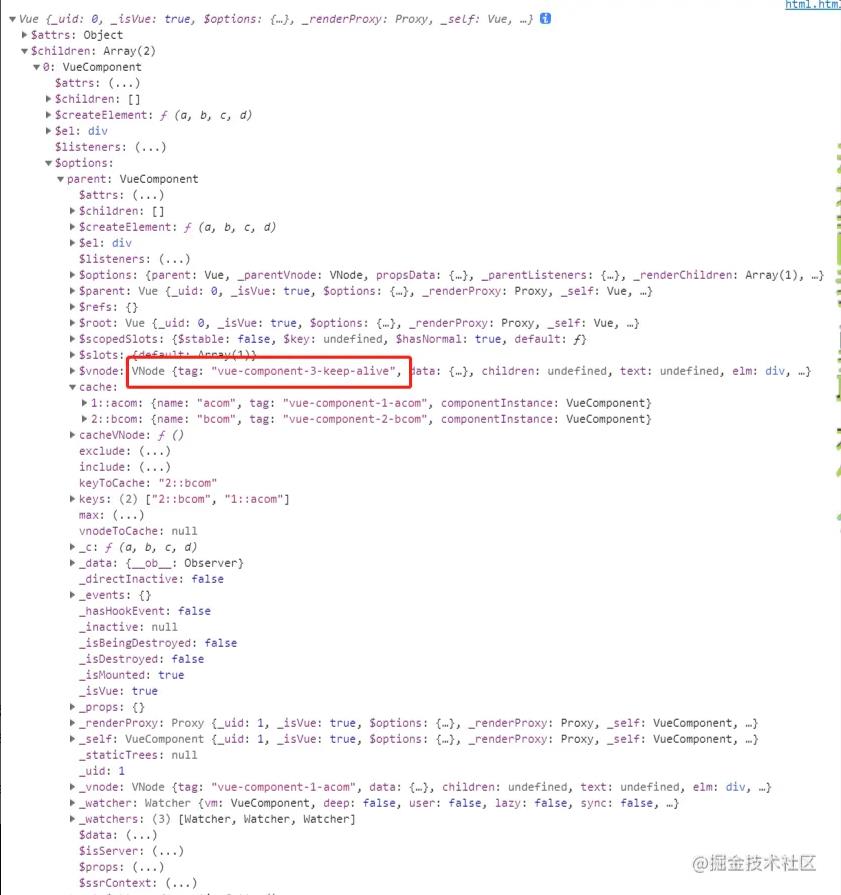
找瞭好久還是讓我找到瞭cache

這個是我簡單寫的例子是在 $children[0].$options.parent.cache,在我真實的項目是_vnode.chindren.componentInstance裡面的第一個元素裡面

最關鍵是這個帶有keep-alive的 如果當你找到這個東西 你就能找到cache瞭,我之前試過寫jsx,好像沒找到cache這個東西,估計是沒有keep-alive就沒有cache,自己實現一個keep-alive還是很難的。
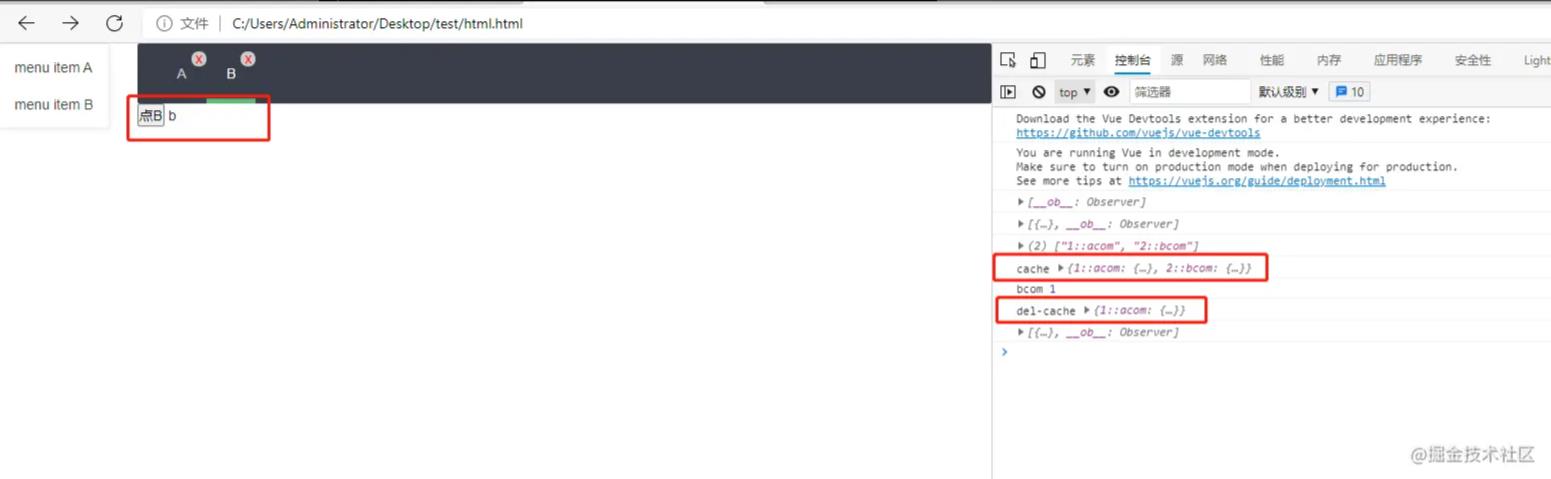
找到cache 可以看到它裡面的key名字跟我們組件的名字有關系,可以用indexOf 去匹配然後刪除cache



可以看到功能已經實現瞭,這樣子就可以實現多頁面緩存瞭。
不得不說 vue還是很強大的 keep-alive 還是很厲害的
總結
到此這篇關於keep-alive如何清除緩存的文章就介紹到這瞭,更多相關keep-alive清除緩存內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 詳解Vue適時清理keepalive緩存方案
- 如何管理Vue中的緩存頁面
- vue中使用keep-alive動態刪除已緩存組件方式
- vue使用keep-alive後清除緩存的方法
- LRU算法在Vue內置組件keep-alive中的使用