uniapp項目打包為桌面應用的方法步驟
安裝electron
cnpm install electron -g
安裝electron-packager
cnpm install electron-packager -g
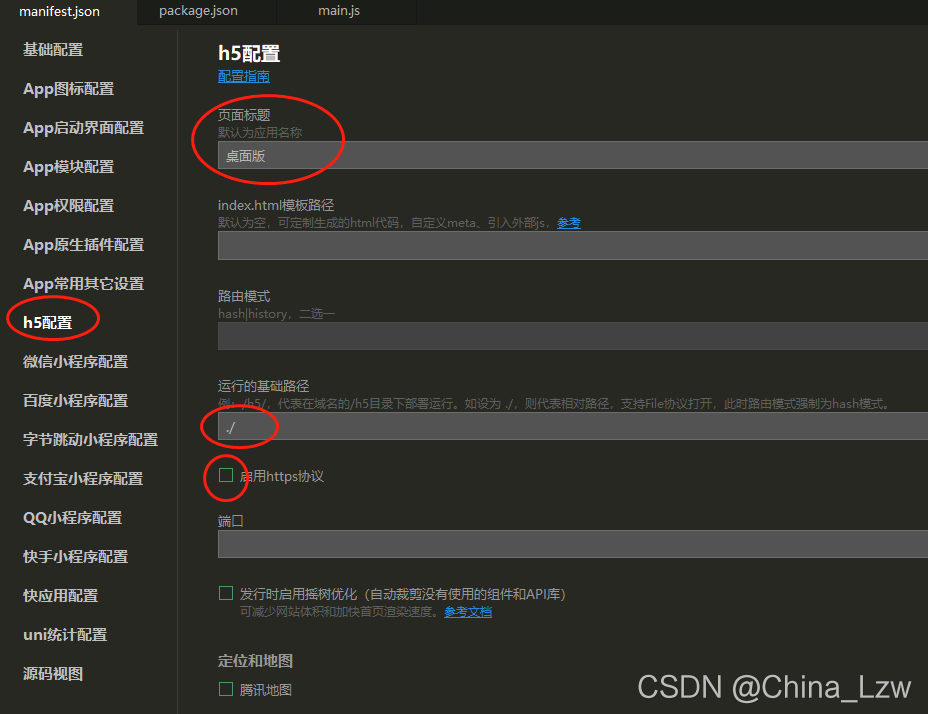
uniapp的manifest.json修改

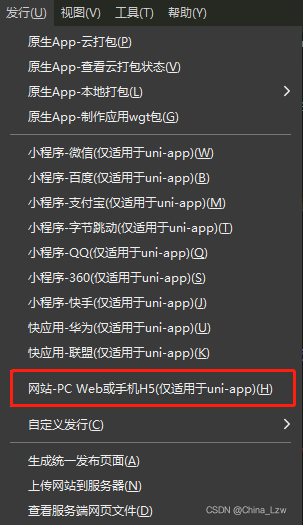
H5打包

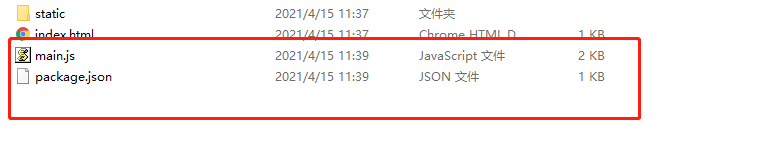
H5文件夾下新建package.json和main.js

新建package.json
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}
新建main.js
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
打包
建議使用cmd,本人使用powershell和git hash有踩坑
按shift+右鍵根目錄,或者cd 你的目錄
cmd命令行進入H5目錄,輸入打包命令
electron-packager . 可執行文件的文件名 –win –out 打包成的文件夾名 –arch=x64位還是32位 –electron-version版本號(不是你的h5版本號,是electron版本號) –overwrite –ignore=node_modules
打包示例
electron-packager . MyApp --win --out MyApp --arch=x64 --electron-version 1.0.0 --overwrite --ignore=node_modules
參考
https://ext.dcloud.net.cn/plugin?id=2905
https://www.cnblogs.com/shangrao/p/14661884.html
到此這篇關於uniapp項目打包為桌面應用的方法步驟的文章就介紹到這瞭,更多相關uniapp項目打包內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- AntDesignPro使用electron構建桌面應用示例詳解
- vue + Electron 制作桌面應用的示例代碼
- electron原理,以及electron生成可執行文件的方法實例分析 原創
- 如何用electron把vue項目打包為桌面應用exe文件
- Vite+Electron快速構建VUE3桌面應用的實現