微信小程序開發實現首頁彈框活動引導功能
1.需求
後臺可以配置活動時間,在活動期間,自動在小程序首頁,以彈框形式顯示活動圖片。用戶可以關閉活動圖片的顯示。
1.管理後臺可以新增活動時間段,是否彈框顯示,彈框圖片和活動是否開啟配置
2.進入小程序時,請求一下後臺是否有彈框活動,如果有,就彈框顯示活動圖片
2.數據庫設計
由於小程序彈框活動是系統配置中的一項,直接使用公共的系統配置來存儲彈框活動配置。
公共系統配置表結構如下:
CREATE TABLE `sys_config` ( `id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '主鍵', `configName` varchar(255) DEFAULT NULL COMMENT '配置名稱', `configInfo` longtext COMMENT '配置信息', PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
3.Java後臺配置實現
public class SysConfig extends CommonBean {
public static String NAME_SECKILL="config_seckill";//秒殺配置
private Long id;
private String configName;// 配置名稱
private String configInfo;// 配置信息
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getConfigName() {
return configName;
}
public void setConfigName(String configName) {
this.configName = configName;
}
public String getConfigInfo() {
return configInfo;
}
public void setConfigInfo(String configInfo) {
this.configInfo = configInfo;
}
}
@Service("sysConfigService")
public class SysConfigServiceImpl<T> implements SysConfigService<T> {
@Autowired
private SysConfigDao sysConfigDao;
// 更新配置
public int update(SysConfig sysConfig){
return sysConfigDao.update(sysConfig);
}
// 根據配置名稱獲取配置信息
@Override
public T getConfigByName(Class t, String configname) {
SysConfig sysConfig = sysConfigDao.getConfigByName(configname);
if (sysConfig == null) {
return null;
}
T result = (T) new Gson().fromJson(sysConfig.getConfigInfo(), t);
return result;
}
// 保存配置
public int saveConfig(T t, String configname) {
SysConfig sysConfig = new SysConfig();
sysConfig.setConfigName(configname);
Gson gson=new GsonBuilder().setDateFormat("yyyy-MM-dd HH:mm:ss").create();
String json = gson.toJson(t);
sysConfig.setConfigInfo(json);
// 判斷是否添加過,有就更新,沒有就添加
if (sysConfigDao.getConfigByName(configname) == null) {
int result = sysConfigDao.add(sysConfig);
return result;
} else {
int result = sysConfigDao.update(sysConfig);
return result;
}
}
}
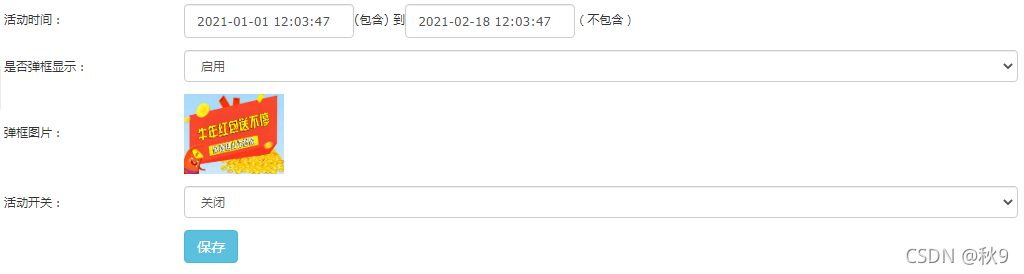
實現後的效果為:

4.微信小程序前端實現
小程序js實現
getSysConfigSecKill() {
app.$post(app.API_SysConfigSecKill, {}, (res) => {
if (res.statusCode == 0) {
let data = res.data;
if (data.openIndexPopWindow) {
this.setData({
seckillispopwindow: true,
seckillurl: data.popWindowPic
})
}
}
})
},
小程序樣式
/*活動彈框*/
.seckill{position: fixed;width:325px;height:164px;top:100px;right: 20px;}
.seckill-close{position: fixed;width:32px;height:32px;top:250px;right:160px;}
前端顯示
<!--活動彈框-->
<view wx:if="{{seckillispopwindow}}">
<view>
<image bindtap='seckill_go' class="seckill" src="{{seckillurl}}"></image>
<image bindtap='seckill_close' class="seckill-close" src="../../images/close.png"></image>
</view>
</view>
總結
到此這篇關於微信小程序開發實現首頁彈框活動引導功能的文章就介紹到這瞭,更多相關微信小程序彈框活動引導內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 如何使用GSON解析JSON數據
- 使用lombok的@Data會導致棧溢出StackOverflowError問題
- JSON序列化導致Long類型被搞成Integer的坑及解決
- Java實現一個簡單的長輪詢的示例代碼
- Gson中@JsonAdater註解的幾種方式總結