jQuery中的CSS樣式屬性css()及width()系列大全
1.css()基本使用:
1.1 獲取css屬性
1.1.1 獲取單個屬性值(傳入字符串)
div {
width: 100px;
height: 100px;
background: red;
}
<div>div1</div>
<script src="./jQuery/jquery-3.6.0.js"></script>
<script>
console.log( $('div').css('width') );
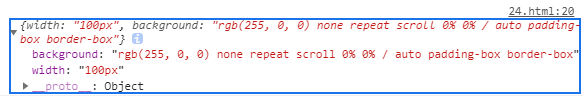
console.log( $('div').css('background') );
</script>
效果:由於background是復合屬性,獲取其值,會把其中所有的屬性都列出來

1.1.2 獲取多個屬性值(用數組)
console.log( $('div').css(['width', 'background']) );
效果:獲取的多個屬性值用對象的形式返回

1.2 設置css屬性
1.2.1 設置單個屬性值(用字符串)
$('div').css('color', 'white');
效果:字體變白色

1.2.2 設置多個屬性值(用對象)
$('div').css({
color: 'white',
width: '200px'
//此處可以寫'200','200px',或者200,默認都以像素為單位
});
效果:字體顏色為白色,div寬度變成200px

1.2.3 demo:每點擊一次div,寬度就增加100px
$('div').click(
$(this).css({
width: '+=100'})//自動獲取當前width屬性,並加100px
)
效果:

2.width()系列基本使用(height()系列同理)
2.1 width()
2.1.1 取width值
與dom.css(‘width’)對比,css(‘width’)獲取的結果是一個字符串,包含像素值和單位;
width()獲取的結果是一個number,不是字符串,不帶單位,方便加減
console.log( $('div').css('width') );//'100px'
console.log( $('div').width() );//100 number類型
2.1.2 設置width值
// console.log( $('div').css('width','200px') );
console.log( $('div').width('200px') );
2.2 innerWidth()與outerWidth()
2.2.1 取值對比
div {
width: 100px;
height: 100px;
padding: 30px;
border: 20px solid orange;
margin: 10px;
background: red;
}
console.log( $('div').width() );//100 = content
console.log( $('div').innerWidth() );//160 = content + padding
console.log( $('div').outerWidth() );//200 = content + padding + border
console.log( $('div').outerWidth(true) );//220 = content + padding + border + margin

2.2.2 設置值:隻會改變content的寬度
$('div').innerWidth('100');//將content+padding總值改成100px,padding不變,content寬度變成40px
$('div').innerWidth('50');//padding仍不變,content變成0
$('div').outerWidth('150');//content+padding+border=content+30*2+20*2=150,content=50
$('div').outerWidth('50');//content+30*2+20*2=50,content=0,padding,margin,border不變
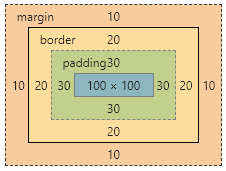
box模型圖如下:當設置的寬度比之前設置的小時,padding、border、margin均沒有改變,隻有content縮小,直至0

寬度設置得比原先的大,拓寬的也隻有content
$('div').innerWidth('300');

3.offset()與position()
3.1 取值對比
offset()取的是元素相對於文檔的定位;position()取的是相對於最近的帶定位的父級的定位
3.1.1 父級不設置position
.wrapper {
width: 300px;
height: 300px;
margin: 100px;
background: #ccc;
}
.content {
position: absolute;
left: 150px;
top: 150px;
width: 100px;
height: 100px;
background: red;
}
<div class="wrapper">
<div class="content"></div>
</div>
<script src="./jQuery/jquery-3.6.0.js"></script>
<script>
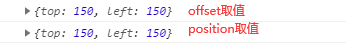
console.log($('.content').offset());
console.log($('.content').position());
</script>
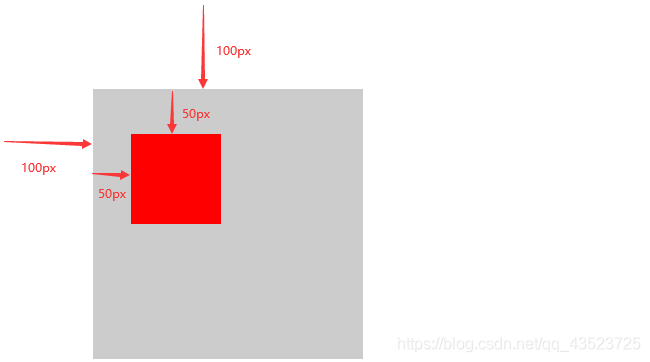
效果:由於wrapper沒有設置定位,所以content最近的設置position的是body,position的值是相對body的
offset返回的對象本來就相對文檔定位的(body默認的margin: 8px由於塌陷所以沒有瞭)


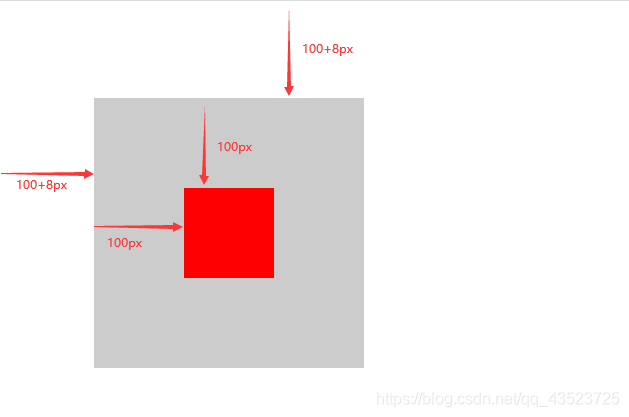
3.1.2 父級設置position
當wrapper設置position時:
.wrapper {
position: relative;
top: 100px;
left: 100px;
width: 300px;
height: 300px;
background: #ccc;
}
.content {
position: absolute;
left: 100px;
top: 100px;
width: 100px;
height: 100px;
background: red;
}
效果:


3.2 設置值對比
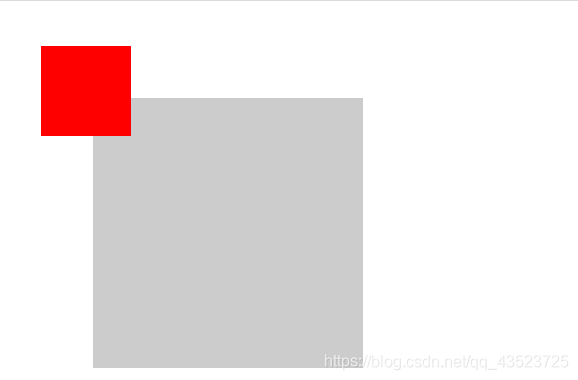
position()不可手動設置;offset()可以手動設置
$('.content').offset({
left: 50,
top: 50
});
效果:相對文檔定位

4.scrollLeft()與scrollTop()
scrollLeft():獲取橫向滾動條距離左側的值
scrollTop():獲取縱向滾動條距離上方的值
4.1 取值
.wrapper {
width: 400px;
overflow: auto;/*橫縱向滾動條的關鍵*/
}
.content {
display: inline-block;
width: 100%;
height: 100%;
}
$('.content').offset({
left: 50,
top: 50
});
效果:

要在父級(.wrapper)上取值,如果父級是body,可以直接在document上取值:$(document).scrollLeft()
4.2 設置值

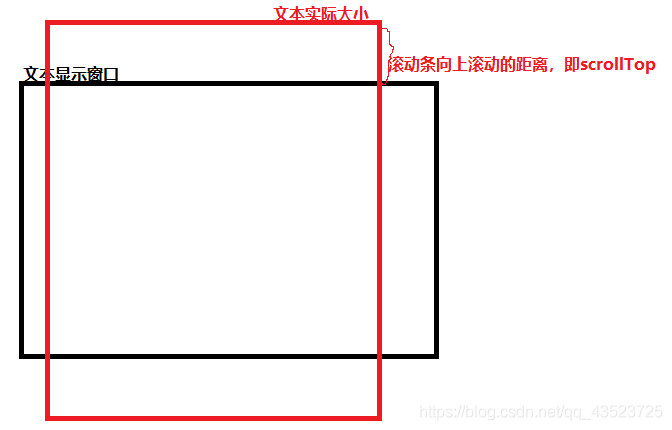
豎向滾動條向上滾,滾動的距離是文本內容向上沖出的距離,也是滾動條下拉的距離


4.3 小demo
功能:看文章時,每隔一段時間滾動條自動上滑,呈現後面內容,省去手動滑的操作
.content {
width: 400px;
}
文本內容由class名為content的div括起:

功能實現的代碼:
var timer;
var newTop;
timer = setInterval(function () {
newTop = $(document).scrollTop();
if (newTop + $(window).height() >= $('body').height()) {
clearInterval(timer);
} else {
console.log('timer');
$(document).scrollTop(newTop + 20);
}
}, 100)
body高度由內容撐開,所以$('body').height()也可以寫成$('.content').height()
當滾動條滾動距離+顯示窗口高度>=文本實際高度時,代表滾動條已經拉到底瞭,就可以清空計時器瞭

效果:不斷往下拉,到底之後計時器就被清空瞭

會看到,到最後其實有一小塊沒有到底:

是因為body默認帶瞭8px的margin,取消即可
另:嘗試單獨畫一個div放置這個自動滾動的效果,鞏固一下判斷條件的理解:
body {
margin: 0;
}
.wrapper {
height:400px;
width: 400px;
overflow: auto;
}
.content {
display: inline-block;
width: 100%;
}
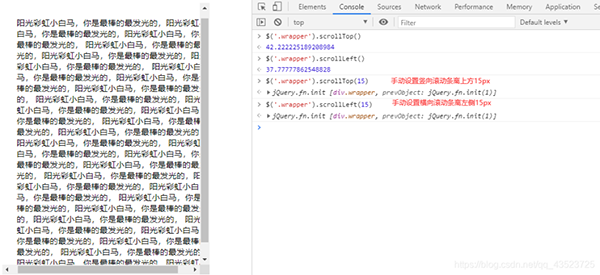
文本內容content外又包裹瞭一層wrapper
var timer;
var newTop;
timer = setInterval(function () {
newTop = $('.wrapper').scrollTop();
if (Math.round(newTop + $('.wrapper').height()) >= Math.round($('.content').height())) {
clearInterval(timer);
console.log('clear');
} else {
console.log('timer');
$('.wrapper').scrollTop(newTop + 20);
}
}, 100)

到此這篇關於jQuery中的CSS樣式屬性css()及width()系列大全的文章就介紹到這瞭,更多相關jQuery的CSS樣式屬性內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- jquery結合css實現返回頂部功能
- JavaScript實現三種常用網頁特效(offset、client、scroll系列)
- jquery模擬picker實現滑動選擇效果
- JavaScript三種常用網頁特效詳解
- JQuery實現電梯導航特效