Django零基礎入門之自定義標簽及模板中的使用
緊接上文——《Django零基礎入門之自定義過濾器及模板中的使用》,本文來講一講自定義標簽!!!
自定義標簽:
源碼學習:
template.Library().simple_tags():
def simple_tag(self, func=None, takes_context=None, name=None):
"""
Register a callable as a compiled template tag. Example:
@register.simple_tag
def hello(*args, **kwargs):
return 'world'
"""
共有三個參數:
- func 編譯的函數(一個Python函數);
- takes_context在第二部分會講解;
- name同自定義過濾器中filter()函數中的name的作用一致。
第一部分
自定義標簽入門操作!
在模板中使用自定義標簽時傳遞參數!
通過自定義標簽實現——按指定格式(datetime模塊的格式)展示當前時間!
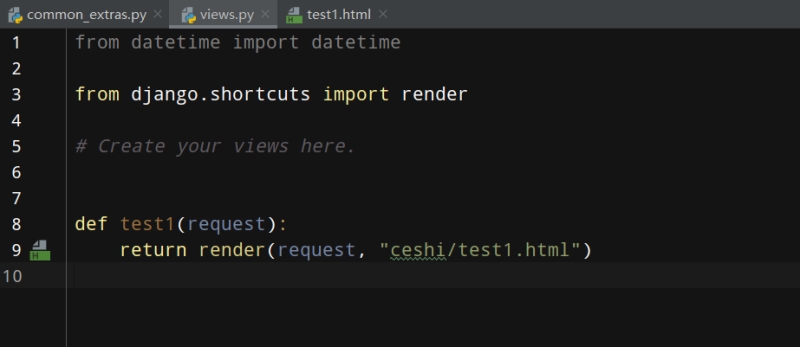
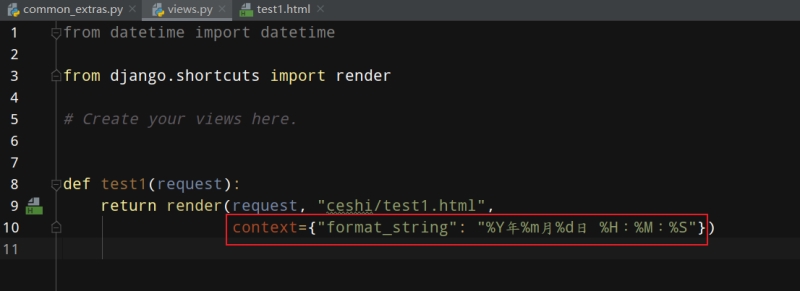
(1)視圖函數編寫:
(ceshi/views.py文件)

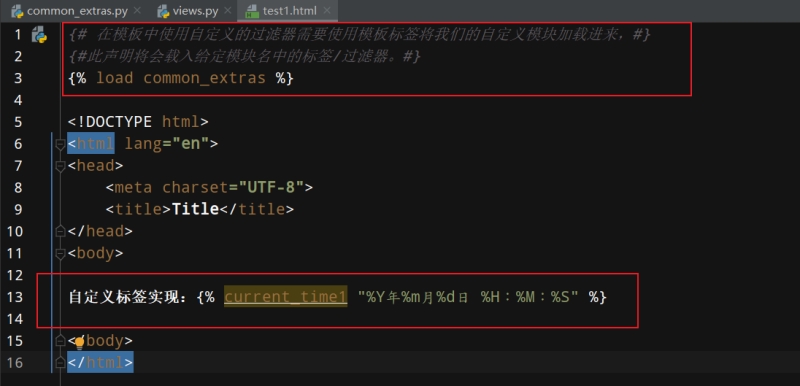
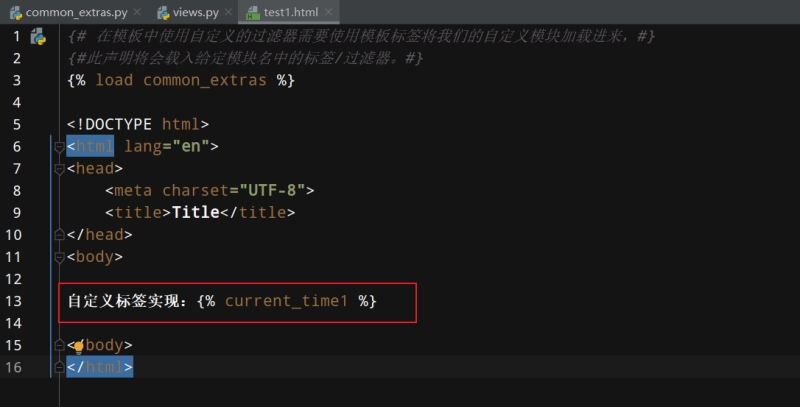
(2)編寫模板文件:
(templates/ceshi/test1.html文件)

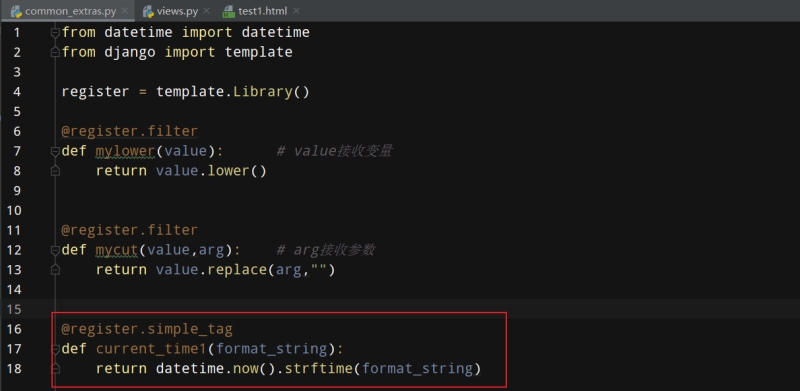
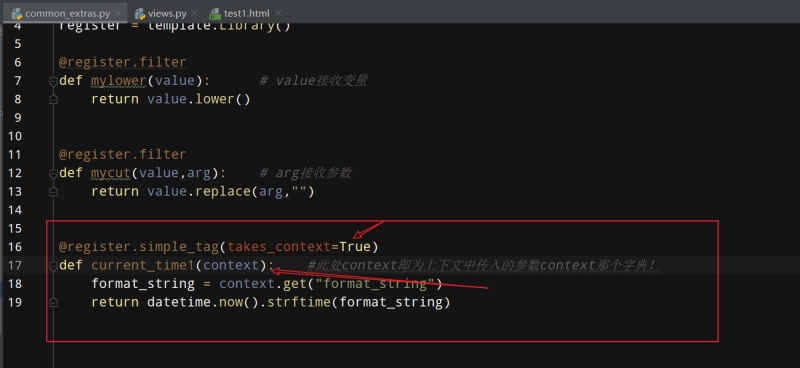
(3)自定義標簽實現:
(ceshi/templatetags/common_extras.py文件)
format_string接收前端模板使用標簽傳遞的參數。

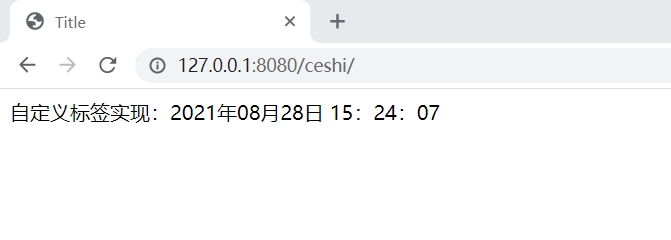
(4)效果展示:

第二部分
自定義標簽中級操作!
關於源碼中參數takes_context的講解及使用(也實現第一部分所實現的功能)!
takes_context的值是一個佈爾值,默認是False;
如果將其設置為True,則可以使用從上下文中傳入的參數(即視圖函數中傳遞給模板的context參數)!
(1)視圖函數編寫:
(ceshi/views.py文件)

(2)編寫模板文件:
此時在模板中使用自定義標簽時不攜帶參數,因為參數已經在上下文中獲取!
(templates/ceshi/test1.html文件)

(3)自定義標簽實現:
(ceshi/templatetags/common_extras.py文件)

第三部分
自定義標簽高級操作!
自定義包含標簽!
包含標簽的功能——是可以通過渲染另外一個模板來顯示一些數據!
例如很多地方都可能會用到下面這幾行代碼(可能在這個for循環中包括瞭好幾十行代碼),除瞭choices這個變量不一樣之外,其他的都是格式都一樣時,那麼我們就可以把這部分代碼封裝在一個包含標簽中!
<ul>
{% for i in choices %}
<li>{{ i }}</li>
{% endfor %}
</ul>
(其實就類似封裝函數,將一個大量的重復性的工作進行封裝,使用的時候直接調用即可!)
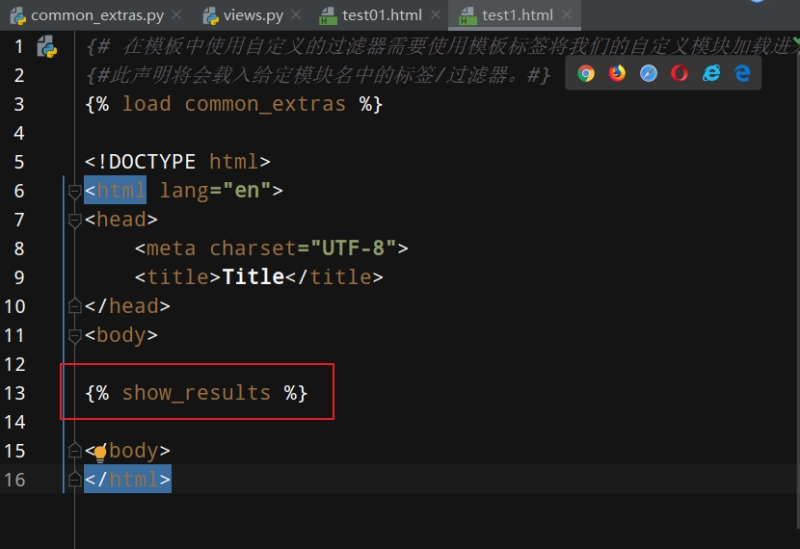
(1)定義一個test01.html文件來存放功能代碼:
(templates/ceshi/test01.html文件)
<ul>
{% for i in choices %}
<li>{{ i }}</li>
{% endfor %}
</ul>
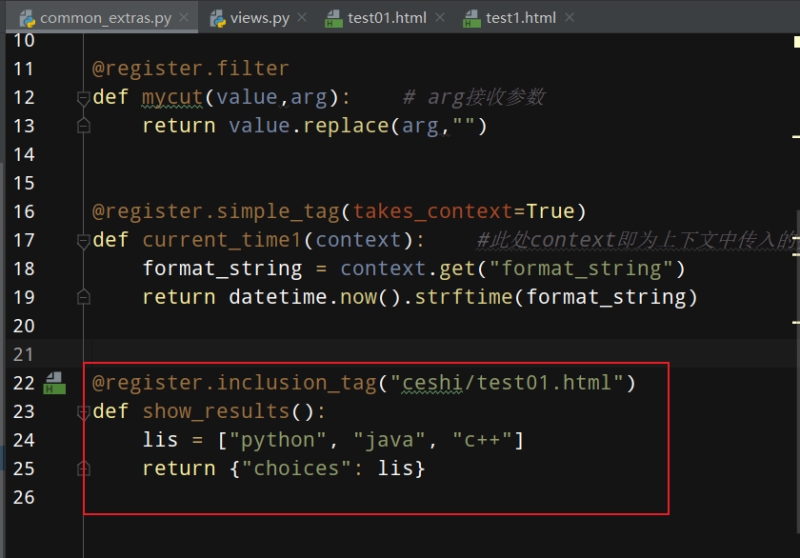
(2)定義包含標簽:
- 裝飾器傳遞的參數是顯示數據的模板文件路徑!
- 最後return返回的是個字典對象。

(3)使用:

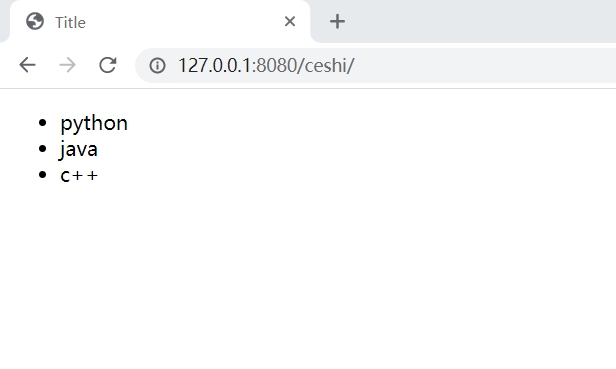
(4)效果展示:

到此這篇關於Django零基礎入門之自定義標簽及模板中的使用的文章就介紹到這瞭,更多相關Django自定義標簽內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- Django學習之靜態文件與模板詳解
- Django給表單添加honeypot驗證增加安全性
- Django路由層如何獲取正確的url
- Django中引入bootstrap的詳細圖文詳解
- 深入淺析Django MTV模式