微信小程序中正確使用地圖的方法實例
前言
今天是我的小兄弟(微信小程序方面)在工作中遇到的一個場景——選擇某個位置周圍的學校,感覺很有用,就讓他給大傢分享一下。
這次想分享一下關於微信小程序中選擇全國中的一個學校和地址的方法,經過調研發現大多網站提供全國學校名稱的是比較老的一些學校,像比較新或者地方比較偏僻的學校一般都找不到。想想這樣是肯定不行的,那就繼續尋找能更全面的方式,最終想到瞭地圖中提供的服務提供的學校最全面,這裡就采用騰訊地圖的開放接口作為示例演示。
1. 準備
通過閱讀騰訊地圖開放平臺可以得知微信小程序可以下載SDK提供直接調用接口來使用騰訊地圖,當然也可以自己對URL進行封裝請求並返回自己的數據,本示例均使用瞭,因為SDK中封裝時會調用某些接口,而在示例中會多時間內調用同一接口,那麼就會造成頻繁調用接口的錯誤。
過程中我也會用有贊團隊的vant來展示學校信息,所以也需要提前安裝好依賴備用,具體安裝步驟見官網
2. 實戰
2.1 配置小程序權限
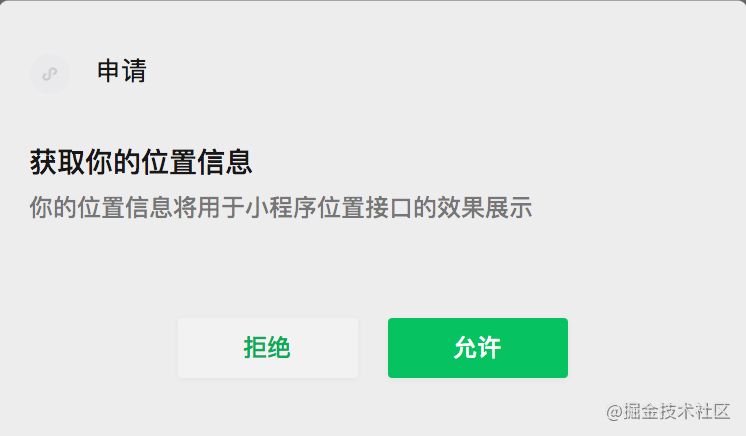
首先就是在進入小程序時讓用戶給我們的小程序開啟定位的權限,需要我們在app.json文件中添加以下代碼:
"permission": {
"scope.userLocation": {
"desc": "你的位置信息將用於小程序位置接口的效果展示"
}
}
加上這一字段,當小程序用到定位系統時,發現小程序的權限沒給到就會讓用戶將權限給到小程序,效果如下:

2.2 封裝工具函數
2.2.1 全局函數與變量
app.js
// 全局變量
globalData: {
userInfo: null
},
// 全局引入方法,簡便引入第三方包
require: ($url)=> require($url)
2.2.2 工具函數
util.js
// 引入SDK核心類
const QQMapWX = require('./qqmap-wx-jssdk.min.js');
// 實例化API核心類
let key = '';
let qqmapsdk;
key &&(qqmapsdk = new QQMapWX({
key // 必填
}));
module.exports = {
qqmapsdk,
key
}
這裡我們引入SDK,並且將實例化對象直接傳出去,但是這裡需要給上騰訊的地圖開放接口秘鑰,這裡我的key就不提供瞭,將key傳出去是因為我們後面需要使用,為瞭不暴露自己的key,一般在開發時,key一般存儲在後端的config中的,這裡為瞭方便演示就在前端做處理瞭。
2.3 跳轉選址頁面前的處理
手機要定位不僅需要微信權限開啟,還有我們的手機也有一個定位系統權限也要開啟,所以在正式開始定位前,為瞭用戶的更好體驗我們這一塊功能我們通常還需要一系列的操作,這裡我簡單的用button來用作跳轉。
wxml
<view> <van-btn bind:tap="gotoMap" type="info">前往使用地圖</van-btn> </view>
首先我們需要為按鈕添加一個點擊事件,這裡我們可以處理很多事情;接下來讓我們來看看js代碼吧!
// 引入所需的工具函數
const app = getApp();
const {qqmapsdk} = app.require('utils/util');
Page({
/**
* 地圖開始位置
*/
// 點擊按鈕跳轉到地圖頁面
gotoMap(){
wx.showLoading({
title: "正在跳轉至地圖頁"
})
// 跳轉前要做幾件事情提高用戶體驗性
// 1. 要驗證用戶是否開啟瞭定位,沒有的話就引導
// 2. 還需驗證程序的定位權限,沒有的話就引導
// 3. 做好上面的兩點才可以開始跳轉瞭
wx.getLocation({
success(res){
wx.navigateTo({
url: "/pages/map/index"
})
},
fail(e){
if (e && (e.errCode == 2 || e.errCode == 404)) {
wx.showModal({
title: "提示",
content: '位置信息獲取失敗,請檢查手機“位置信息”是否未開啟',
showCancel: false
})
} else if (e && ((e.errMsg.indexOf('getLocation:fail auth deny') != -1) || (e.errMsg.indexOf('system permission denied') != -1))) {
showModal({
title: "提示",
content: '位置信息獲取失敗,請檢查微信是否有定位權限',
confirmText: "重新獲取",
success(res){
if(res.confirm === true){
detectSettings()
} else if(res.cancel == true){
return;
}
}
})
} else if(e.errMsg.indexOf("頻繁") !== -1){
wx.showModal({
title: "提示",
content: "位置信息接口調用太頻繁瞭,請等10-30秒後再操作。",
showCancel: false
})
}
},
complete(){
wx.hideLoading()
}
})
// 引導開啟微信定位權限
function detectSettings(){
wx.getSetting({
success(res){
if(res && (res.authSetting["scope.userLocation"] !== undefined && res.authSetting["scope.userLocation"] !==true)){
wx.showModal({
title: "提示",
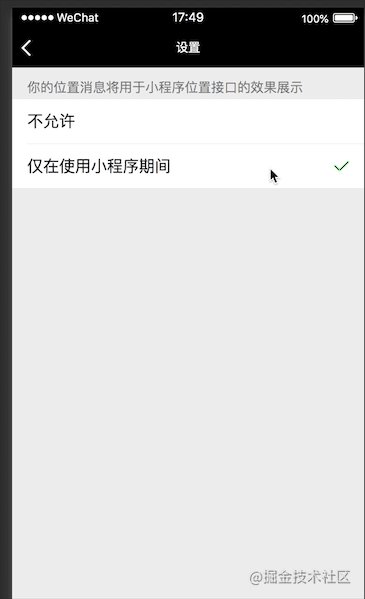
content:"小程序沒有定位權限,請前往設置微信小程序的定位權限。",
confirmText: "前往設置",
success(res){
if(res.cancel == true){
return
} else if (res.confirm === true){
wx.openSetting({
success(result){
if(result && (result.authSetting["scope.userLocation"] !== undefined && result.authSetting["scope.userLocation"] ===true)){
wx.navigateTo({
url: "/pages/map/index"
})
} else {
wx.navigateTo({
url: "/pages/index/index"
})
}
},
})
}
},
fail(){
wx.navigateTo({
url: "/pages/index/index"
})
}
})
} else {
wx.navigateTo({
url: "/pages/map/index"
})
}
},
complete(){
wx.hideLoading()
}
})
}
}
})
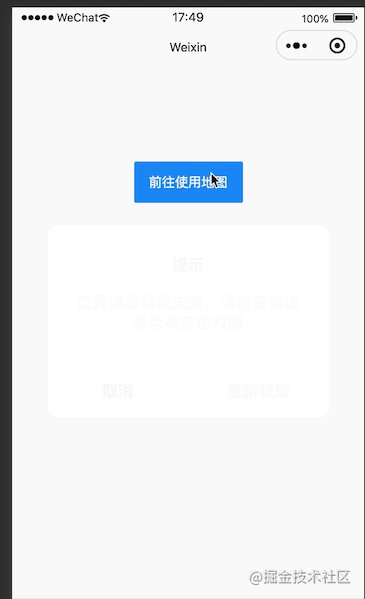
看完代碼就看看效果吧,我們這裡著重說明沒有符合跳轉的條件,效果如下GIF所示:

上面的GIF沒有對手機定位系統未開做處理,這個演示在這個方面的處理比較簡單,僅僅是提示一下就沒瞭,日常開發中一般會有其他的更好的處理方式,未開的效果如下:

2.4 跳轉後的處理
2.4.1 頁面初始化
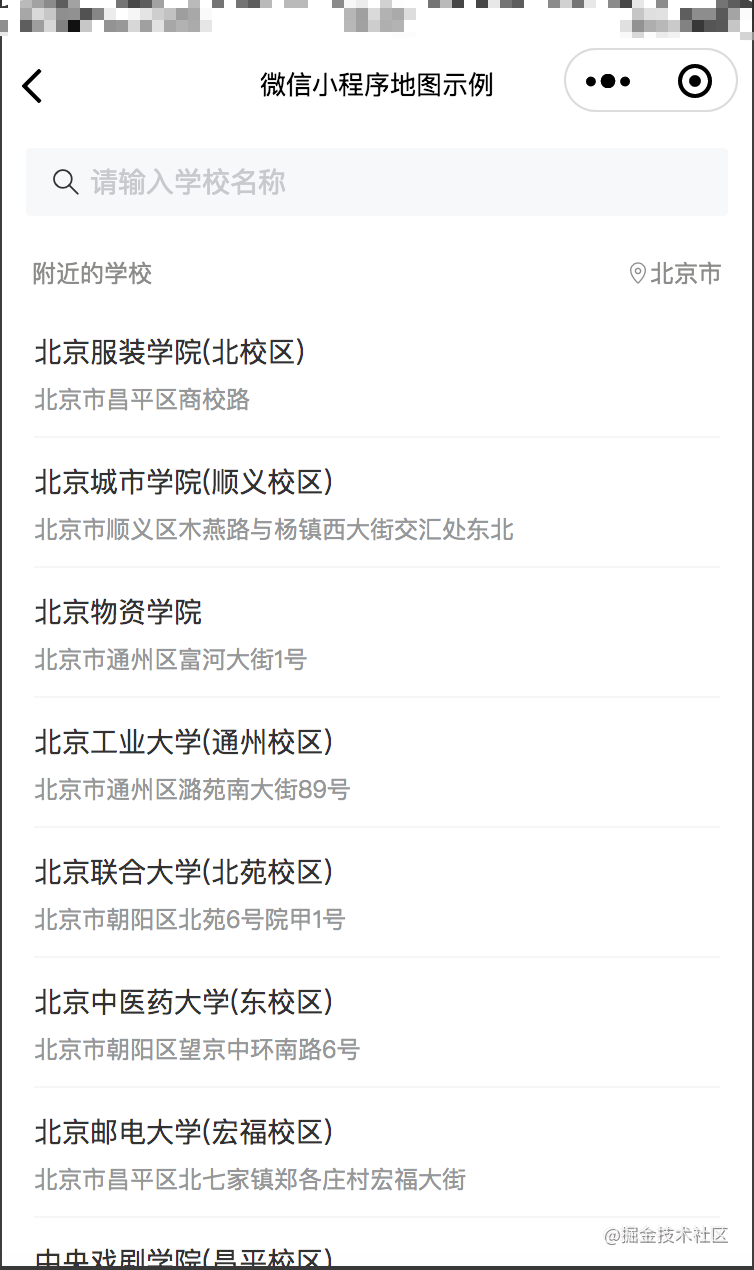
經過上一步的處理我們已經已經確定瞭,手機的兩個權限都給到瞭,那麼我們開始處理地圖選址頁面的處理,開始之前先看看成品是什麼樣的,如下:

wxml
<!--pages/map/index.wxml-->
<view class="fixed top">
<van-search bind:search="searchSchool" placeholder="請輸入學校名稱" model:value="{{schoolName}}" />
<view class="school-nav">
<text class="left">附近的學校</text>
<view class="right" bind:tap="changeCity">
<van-icon name="location-o" />
<text>{{city || "北京市"}}</text>
</view>
</view>
</view>
<view class="addr-cell" bindtap="subData">
<block wx:for="{{options}}" wx:key="index">
<van-cell data-chooseOpt="{{item}}" title-width="70vw" title="{{item.title}}" value="" label="{{item.address}}" />
</block>
<view id="txt" class="btm">
<text wx:if="{{options.length}}">{{count>0 ? "下拉刷新獲取更多信息" : "已經到底瞭"}}</text>
<text class="no-data" wx:else>沒有獲取到相關的數據。。。</text>
</view>
</view>
整體框架就如上面的wxml所示,如果將數據全部提供就會像上圖所示。那麼接著說明一下他的邏輯實現吧!
// 引入所需的工具函數
const app = getApp();
const {qqmapsdk,key} = app.require('utils/util');
// 初始化生命周期函數
onLoad: function (options) {
_this = this;
_this.init()
},
下面的函數不僅僅在加載時用到,在後面也會用到,我用傳入的參數來區別。如果是在加載時調用,他僅僅是為瞭獲取到用戶的當前位置,獲取到的位置用於顯示;如果傳入一個地址就將用於地址逆解析的。
// 你地址解析和獲取當前位置
init(location){
let query = {
success(res){
console.log(res)
if(res.status === 0) {
// console.log(res.result.location)
app.globalData.adInfo = res.result.ad_info;
_this.setData({
city: res.result.ad_info.city,
lat: res.result.location.lat,
lng: res.result.location.lng,
})
_this.qqSearch();
} else {
wx.showModal({
title: '提示',
content:res.message || "獲取地理位置信息失敗。",
showCancel: false
})
}
},
fail(e){
console.log(e)
}
}
location && (query.location = location);
qqmapsdk.reverseGeocoder(query);
}
2.4.2 搜索功能實現
// 如果輸入的是一個城市,就隻會顯示城市而不會顯示學校
searchSchool(e){
// 沒輸入或者輸入空格
if(e && (!e.detail || e.detail.trim() === '')){
wx.showToast({
title: "請輸入有效的學校名稱",
icon: 'none',
duration: 2000
})
return
}
_this.setData({
options:[],
count: -2
})
_this.qqSearch(e.detail);
},
qqSearch(name){
// 輸入框輸入的學校名稱
wx.showLoading({
title: "正在獲取信息"
})
const mks = [];
let count,
boundary= `nearby(${_this.data.lat},${_this.data.lng},1000)`;
search(name)
function search(name){
const opts = {
keyword: '大學', //搜索關鍵詞
page_size: 15,
page_index: _this.data.pageIndex, // 獲取更多
key: key,
boundary
};
if(name){
opts.boundary = `region(${_this.data.city})`
opts.keyword = name
}
// 這裡主要是避免高頻調用接口而導致的錯誤,所以隻能使用URL獲取相關信息
wx.request({
url: "https://apis.map.qq.com/ws/place/v1/search",
method: "get",
data:{
...opts
},
success: function (res) { //搜索成功後的回調
console.log(res)
if(res.statusCode !== 200 || (res.data && res.data.status !== 0)) return;
// 初始化和其他狀態
// 計算可以下滑幾次獲取更多
if(_this.data.count === -1 || _this.data.count === -2){
count = res.data.count && Math.floor(res.data.count/10);
}else {
count = --_this.data.count;
}
for (let i = 0; i < res.data.data.length; i++) {
mks.push({ // 獲取返回結果,放到mks數組中
title: res.data.data[i].title,
address: res.data.data[i].address,
})
}
},
fail: function (e) {
console.log(e)
wx.showToast({
title: JSON.stringify(e) || "獲取地圖信息失敗",
icon: "none",
duration: 3000
})
},
complete: function (){
setTimeout(()=>{
wx.hideLoading()
mks.push(..._this.data.options);
_this.setData({ //設置markers屬性,將搜索結果顯示在地圖中
options: mks,
count
})
},1000)
}
});
}
},
2.4.3 下滑到底獲取更多
// 下滑到底生命周期函數
onReachBottom: function () {
_this.data.pageIndex = ++_this.data.pageIndex;
_this.data.count && _this.qqSearch();
},
2.4.4 提交數據
對於提交數據這裡就不多做處理瞭,選擇的話就提示一下,在實際開發中一般都需要將數據存到數據庫中另作他用。
subData(e){
const data = e.target.dataset.chooseopt;
// 處理點擊提示文字的情況
if(!data) return;
wx.showModal({
title: "提示",
content: `您所在學校是【${data.title}】嗎?`,
success(res){
// 取消
if(res.cancel) {
return;
} else if (res.confirm){
// 確定
// 向後端請求添加或者修改,一般需要詳細的地址,這裡簡單處理
wx.showToast({
title: data.title,
icon: "none"
})
}
},
fail(){
wx.showToast({
title: "失敗",
icon: "error"
})
}
})
}
2.4.5 切換城市
changeCity(){
_this.setData({
options:[],
count:-2,
// 簡易的雙向數據綁定,進入就清空輸入框的內容
schoolName: ''
})
wx.chooseLocation({
latitude:_this.data.lat,
longitude:_this.data.lng,
success(res){
if(res.errMsg === "chooseLocation:ok"){
// 獲取到選擇的位置,會通過地址逆解析去解析經緯度
_this.init(`${res.latitude},${res.longitude}`);
}
},
// 按取消按鈕
fail(e){
if(e.errMsg === "chooseLocation:fail cancel"){
_this.init();
}
},
complete(){
}
})
}
到此,微信小程序學校選擇就全部完成瞭,此次實戰一步一步慢慢實現下來邏輯並不復雜。
總結
到此這篇關於微信小程序中正確使用地圖的文章就介紹到這瞭,更多相關微信小程序使用地圖內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!