Django動態隨機生成溫度前端實時動態展示源碼示例
動態隨機生成溫度 前端動態實時展示
一、django APScheduler定時任務
簡介
APScheduler的全稱是Advanced Python Scheduler。
它是一個輕量級的 Python 定時任務調度框架。
APScheduler 支持三種調度任務:
固定時間間隔,
固定時間點(日期),
Linux 下的 Crontab命令。
同時,它還支持異步執行、後臺執行調度任務。
安裝
pip install APScheduler
使用步驟
新建一個 schedulers (調度器) 。
添加一個調度任務(job stores)。
運行調度任務。
基礎組件
APScheduler 有四種組件,分別是:調度器(scheduler),作業存儲(job store),觸發器(trigger),執行器(executor)。
schedulers(調度器)
它是任務調度器,屬於控制器角色。它配置作業存儲器和執行器可以在調度器中完成,例如添加、修改和移除作業。
triggers(觸發器)
描述調度任務被觸發的條件。不過觸發器完全是無狀態的。
job stores(作業存儲器)
任務持久化倉庫,默認保存任務在內存中,也可將任務保存都各種數據庫中,任務中的數據序列化後保存到持久化數據庫,從數據庫加載後又反序列化。
executors(執行器)
負責處理作業的運行,它們通常通過在作業中提交指定的可調用對象到一個線程或者進城池來進行。當作業完成時,執行器將會通知調度器。
7個調度器
BlockingScheduler
調度器在當前進程的主線程中運行,也就是會阻塞當前線程。
BackgroundScheduler
調度器在後臺線程中運行,不會阻塞當前線程。
AsyncIOScheduler
結合 asyncio 模塊(一個異步框架)一起使用。
GeventScheduler
程序中使用 gevent(高性能的Python並發框架)作為IO模型,和 GeventExecutor 配合使用。
TornadoScheduler
程序中使用 Tornado(一個web框架)的IO模型,用 ioloop.add_timeout 完成定時喚醒。
TwistedScheduler
配合 TwistedExecutor,用 reactor.callLater 完成定時喚醒。
QtScheduler
你的應用是一個 Qt 應用,需使用QTimer完成定時喚醒。
二、dwebsocket
簡介
WebSocket它實現瞭瀏覽器與服務器的全雙工通信,擴展瞭瀏覽器與服務端的通信功能,使服務端也能主動向客戶端發送數據。
安裝
pip install dwebsocket
使用方法
如果你想為一個單獨的視圖處理一個websocklet連接可以使用accept_websocket裝飾器,它會將標準的HTTP請求路由到視圖中。使用require_websocke裝飾器隻允許使用WebSocket連接,會拒絕正常的HTTP請求。
屬性和方法
1.request.is_websocket()
如果是個websocket請求返回True,如果是個普通的http請求返回False,可以用這個方法區分它們。
2.request.websocket
在一個websocket請求建立之後,這個請求將會有一個websocket屬性,用來給客戶端提供一個簡單的api通訊,如果request.is_websocket()是False,這個屬性將是None。
3.WebSocket.wait()
返回一個客戶端發送的信息,在客戶端關閉連接之前他不會返回任何值,這種情況下,方法將返回None
4.WebSocket.read()
如果沒有從客戶端接收到新的消息,read方法會返回一個新的消息,如果沒有,就不返回。這是一個替代wait的非阻塞方法
5.WebSocket.count_messages()
返回消息隊列數量
6.WebSocket.has_messages()
如果有新消息返回True,否則返回False
7.WebSocket.send(message)
向客戶端發送消息
8.WebSocket.__iter__()
websocket迭代器
ok,現在我們進入到項目中
為瞭模擬隨機的溫度顯示,在models中的表中的數據
from django.db import models
# Create your models here.
class Temperature(models.Model):
wendu = models.IntegerField()
add_time = models.DateTimeField(auto_now_add=True)
class Meta:
db_table='temperature'
views
from django.shortcuts import render,HttpResponse
from dwebsocket.decorators import accept_websocket
from apscheduler.schedulers.background import BackgroundScheduler
from . models import *
import random
import datetime
import json
def temperature():
# 隨機生成1-50之間的溫度,加入到temperature表中
data = random.randint(1,50)
Temperature.objects.create(wendu=data)
# 定時任務三部曲 一秒鐘執行一次
scheduler = BackgroundScheduler()
scheduler .add_job(temperature, 'interval', seconds=1)
scheduler.start()
clients = []
# 使用websocket中的 @accept_websocket裝飾器
@accept_websocket
def websocket_conn(request):
# 獲取連接
if request.is_websocket:
# 新增 用戶 連接信息
clients.append(request.websocket)
# 監聽接收客戶端發送的消息 或者 客戶端斷開連接
for message in request.websocket:
break
# 發送消息
def websocketMsg(client, msg):
b1 = json.dumps(msg,ensure_ascii=False).encode('utf-8')
client.send(b1)
# 服務端發送消息
def send():
if clients:
for i in clients:
wendu = Temperature.objects.order_by('-id').first()
websocketMsg(i, {'wendu': wendu.wendu})
return HttpResponse("ok")
# 定時任務 1秒/次
scheduler = BackgroundScheduler()
scheduler.add_job(send,'interval',seconds = 1)
scheduler.start()
路由
from django.urls import path
from . import views
urlpatterns = [
path('websocket_conn/',views.websocket_conn)
]
VUE中的代碼
<template>
<div>
當前的溫度是:{{wendu}}
</div>
</template>
<script>
import axios from 'axios'
export default {
data() {
return {
wendu:0
}
},
methods: {
getWenDu(){
var socket = new WebSocket("ws:127.0.0.1:8000/user/websocket_conn/");
socket.onopen = function () {
console.log('連接成功啦');//成功連接上Websocket
};
socket.onmessage = (e=>{
let data = JSON.parse(e.data);//打印服務端返回的數據
this.wendu = data['wendu']
console.log(data['wendu'])
})
socket.onclose=function(e){
console.log(e);
socket.close(); //關閉TCP連接
};
}
},
created() {
this.getWenDu()
}
}
</script>
<style scoped>
</style>
效果如下:

然後我們寫一個接口 展示出10秒鐘的溫度變化
class TestAPIView(APIView):
def get(self,request):
# 當前時間
now = datetime.datetime.now()
# 顯示10秒前的溫度
datelist = []
wendulist = []
for i in range(10,0,-1):
start_time = datetime.datetime.strftime(now-datetime.timedelta(seconds=i),"%Y-%m-%d %H:%M:%S") # 當前時間
end_time = datetime.datetime.strftime(now-datetime.timedelta(seconds=i-1),"%Y-%m-%d %H:%M:%S") # 結束時間
# 獲取在開始時間之後 結束時間之前的的溫度
wendu = Temperature.objects.filter(add_time__gte=start_time,add_time__lte=end_time).all()
dict = {}
for i in wendu:
dict['wendu'] = i.wendu
for k,v in dict.items():
wendulist.append(v)
# print(wendulist)
datelist.append(start_time)
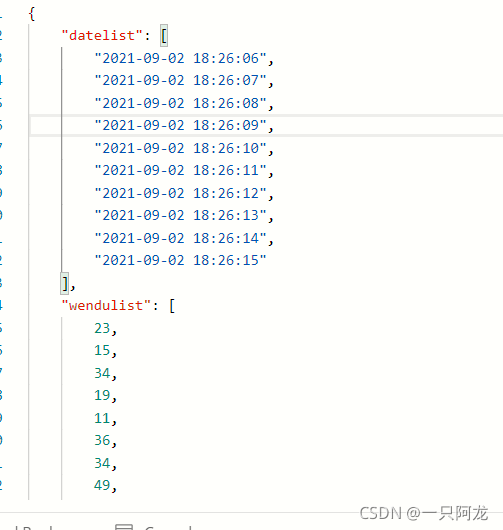
return Response({'datelist':datelist,'wendulist':wendulist})
這樣呢 我們就拿到數據 如下圖

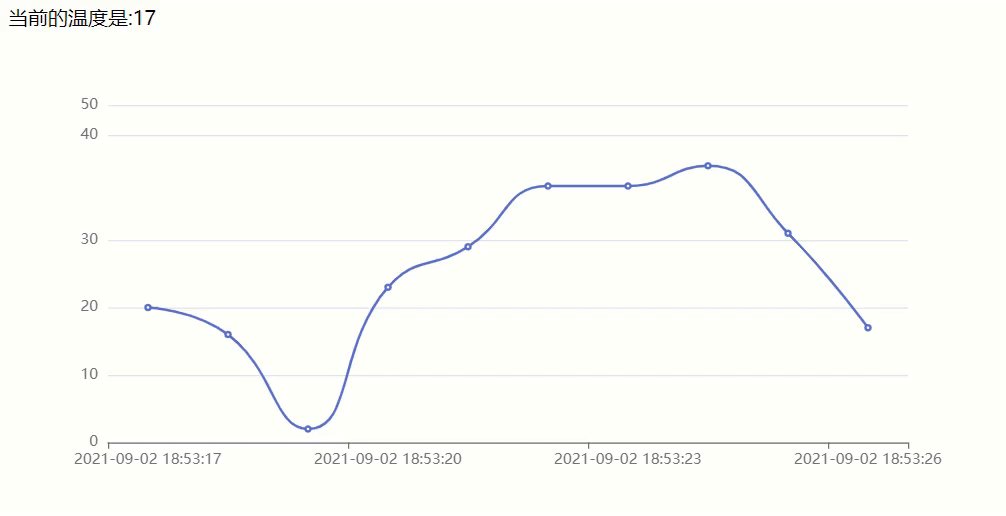
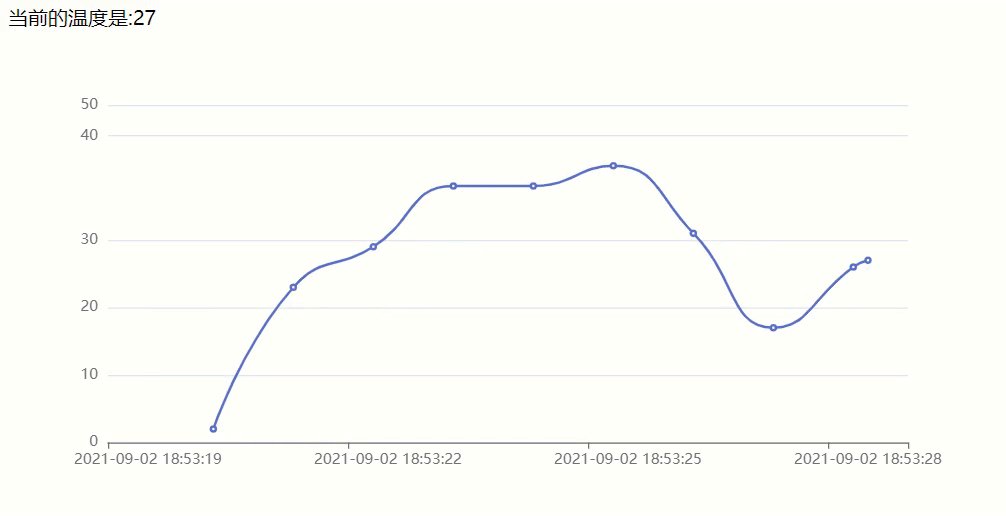
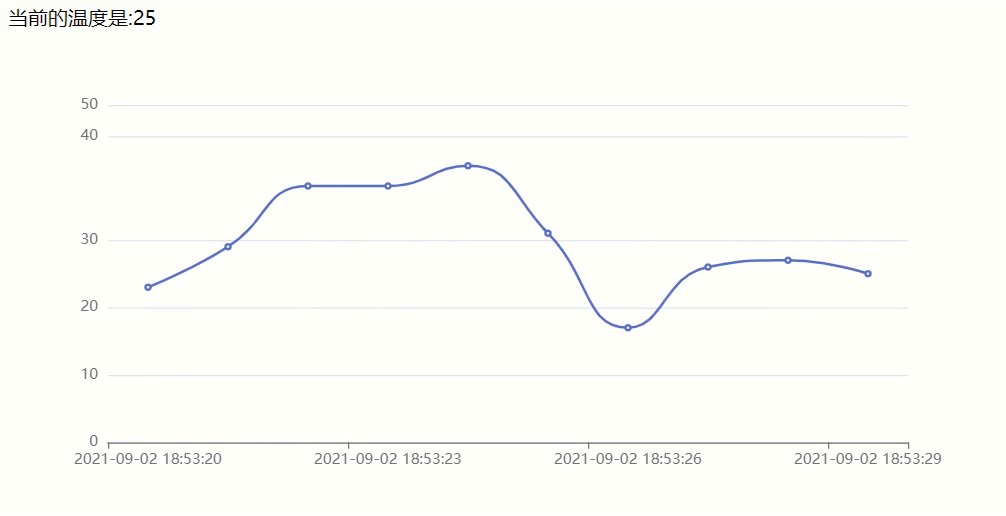
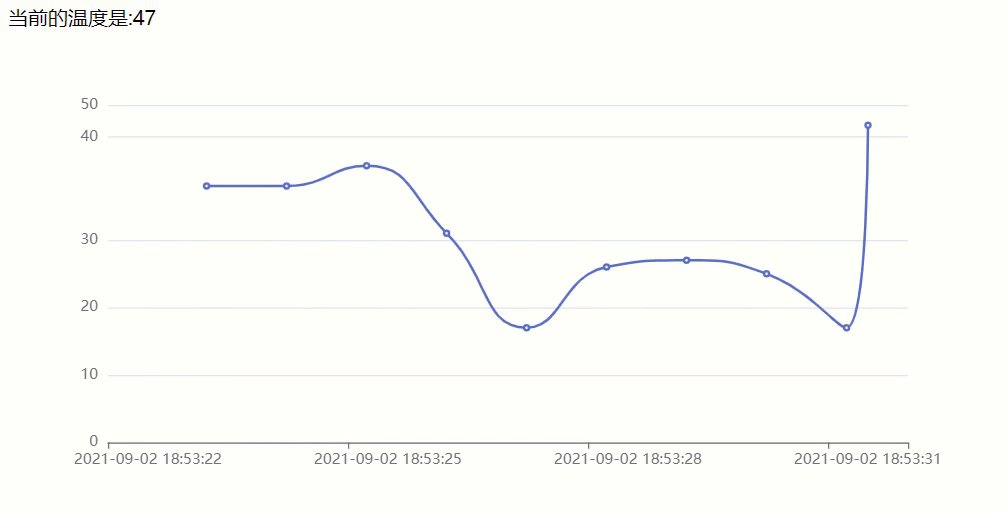
最後,我們利用echarts在前端渲染 最終效果
<template>
<div>
當前的溫度是:{{wendu}}
<div id="main" style="width: 800px;height:400px;">
</div>
</div>
</template>
<script>
import axios from 'axios'
import * as echarts from 'echarts';
export default {
data() {
return {
wendu:0,
datelist:[],
wendulist:[]
}
},
methods: {
// echarts
getTest1(){
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
let option = {
xAxis: {
type: 'category',
data: this.datelist
},
yAxis: {
type: 'value',
},
series: [{
data: this.wendulist,
type: 'line',
smooth: true
}]
};
myChart.setOption(option);
},
// 獲取接口
getTest(){
this.axios.get('user/test/').then(res=>{
console.log(res.data)
this.datelist = res.data.datelist
this.wendulist = res.data.wendulist
this.getTest1()
this.getWenDu()
})
},
getWenDu(){
var socket = new WebSocket("ws:127.0.0.1:8000/user/websocket_conn/");
socket.onopen = function () {
console.log('連接成功啦');//成功連接上Websocket
};
socket.onmessage = (e=>{
let data = JSON.parse(e.data);//打印服務端返回的數據
this.wendu = data['wendu']
console.log(data['wendu'])
})
socket.onclose=function(e){
console.log(e);
socket.close(); //關閉TCP連接
};
}
},
mounted() {
this.getWenDu()
this.getTest()
// this.getTest1()
}
}
</script>
<style scoped>
</style>

以上就是Django動態隨機生成溫度前端實時動態展示源碼示例的詳細內容,更多關於Django動態隨機生成溫度前端實時動態展示的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- Django+Nginx+uWSGI 定時任務的實現方法
- Python定時庫Apscheduler的簡單使用
- python自動化測試中APScheduler Flask的應用示例
- 詳解Python利用APScheduler框架實現定時任務
- python定時任務apscheduler的詳細使用教程