基於Vue結合ElementUI的換膚解決方案
寫在前面
換膚這個功能,不能算是很常見,但是也是有需求的,所以這裡提供幾種前端的換膚解決方案,供大傢參考。
本文將介紹幾種基於Vue、Element-UI的換膚實現方案,力爭通俗易懂,易上手,希望大傢喜歡~
方案一、使用全局的樣式覆蓋(前端通用)
這個應該是最常見,也是大傢最容易想到的,也是最容易實現的一種方案。
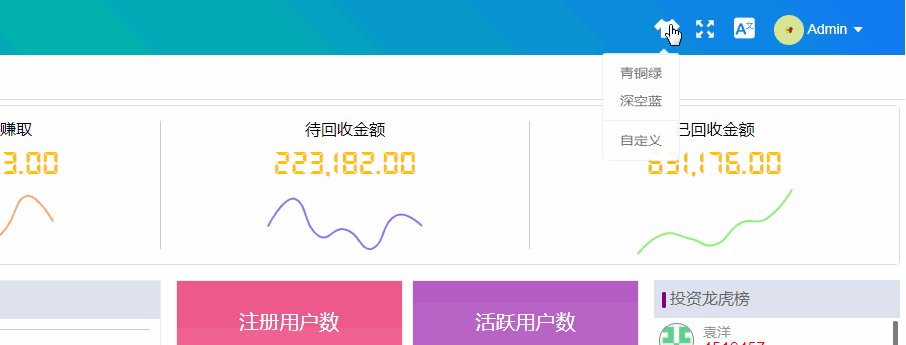
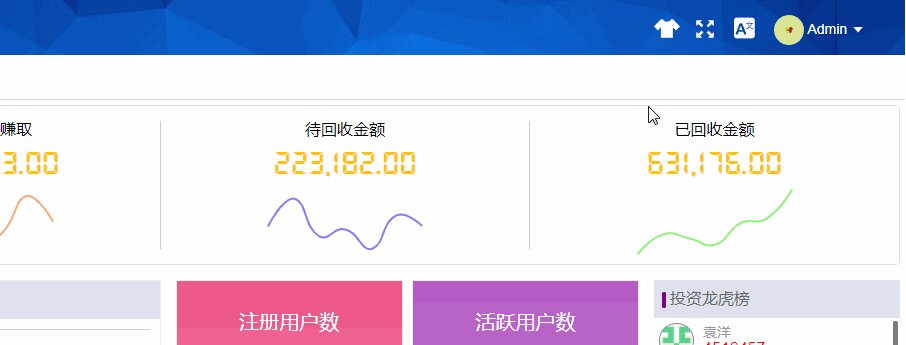
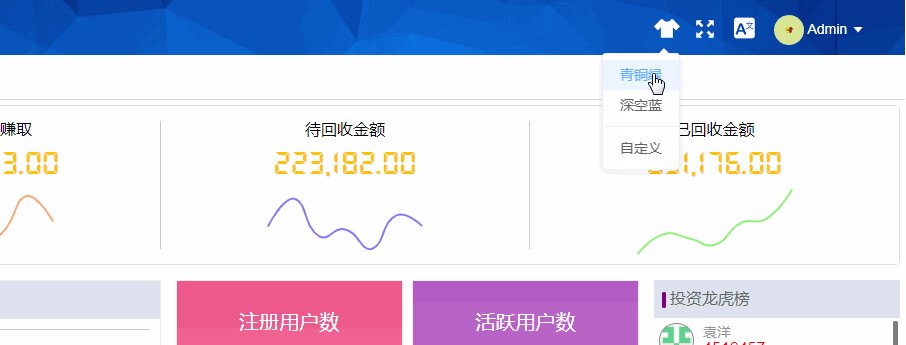
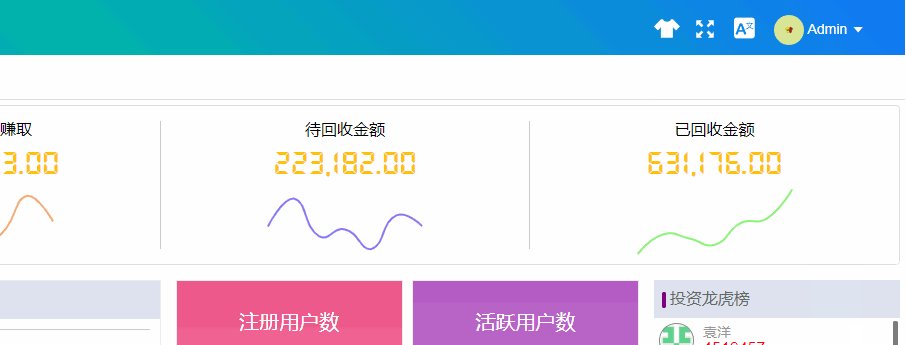
我們單獨寫一份樣式表(css 文件深空藍.css),以一個特定的命名開頭(比如 .blue-theme),然後在這個 css 文件中,完成我們第二套皮膚的樣式代碼,然後當我們點擊換膚的時候,就將 blue-theme 這個 class 添加到 body 標簽中,那麼這個時候,我們的換膚效果就出來瞭。

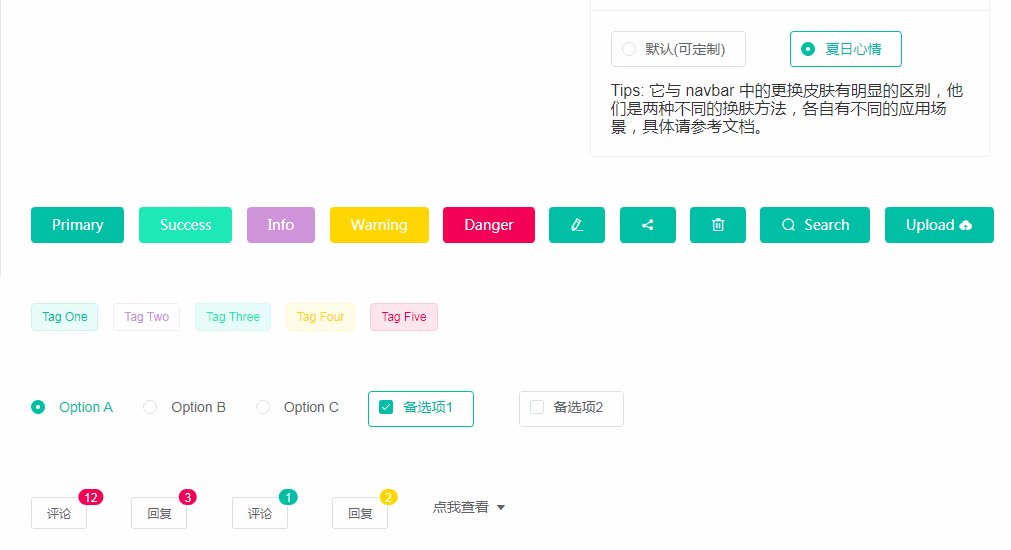
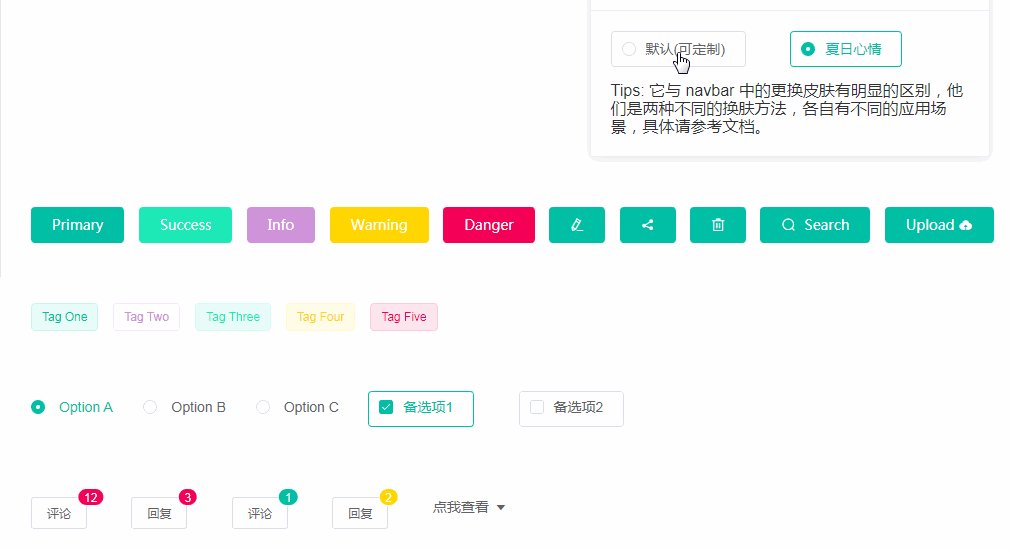
當我們這裡點擊深空藍的時候,將 class science-blue 添加到 body 上,點擊青銅綠的時候,就將 science-blue 去掉,因為我們默認的就是青銅綠。
方案二、自定義自己的Element-ui配色
默認的 Element 的配色是:

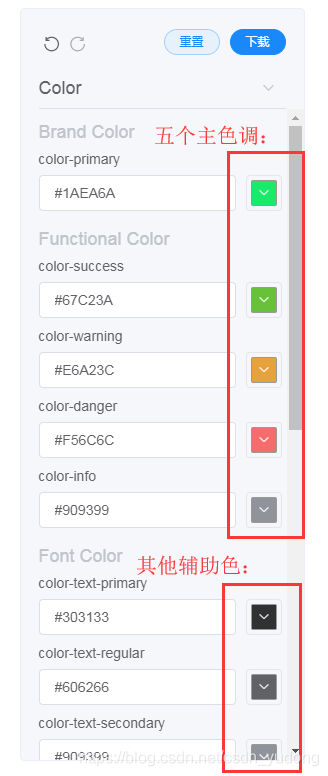
Element-UI 還提供瞭瞭一個自定義的 配色工具 以及配置頁面,通過這個工具或者這個頁面,我們可以自定義上面五種主色調以及輔助色。

配好以後,如果是工具就生成,如果是網頁就下載。得到一個樣式文件,這就是我們配置好的主題樣式文件。

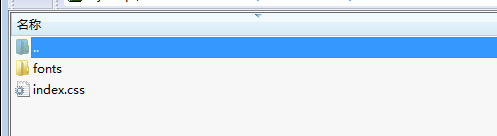
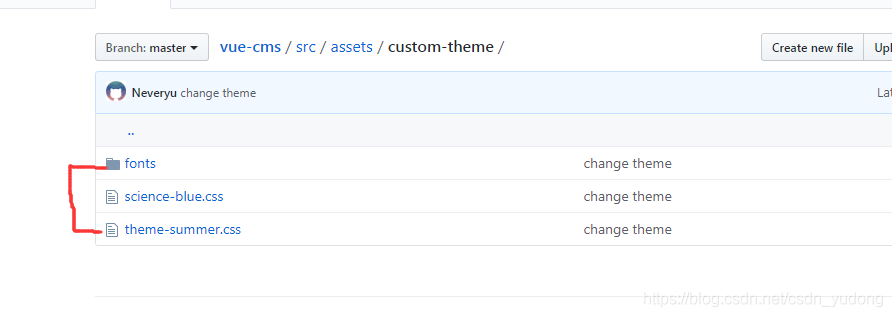
保持 css文件與 fonts 目錄的關系不變(ps:這點很重要),將其放入我們的項目中。(你可以將這個css 文件改成你喜歡的名字,比如我改成瞭叫:theme-summer.css)

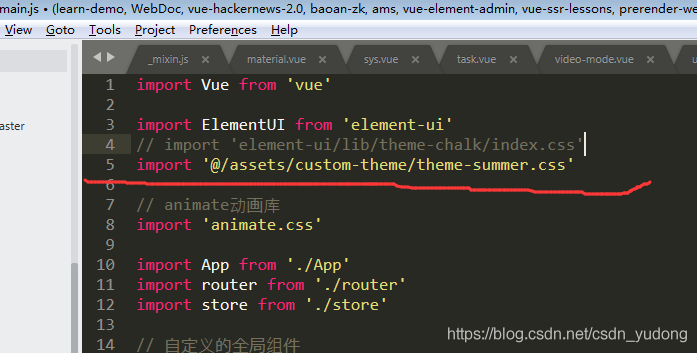
然後在我們項目的 main.js 中,註釋掉 Element-UI 的原來 css 文件引入,引入我們剛才放進項目中的 css 文件。

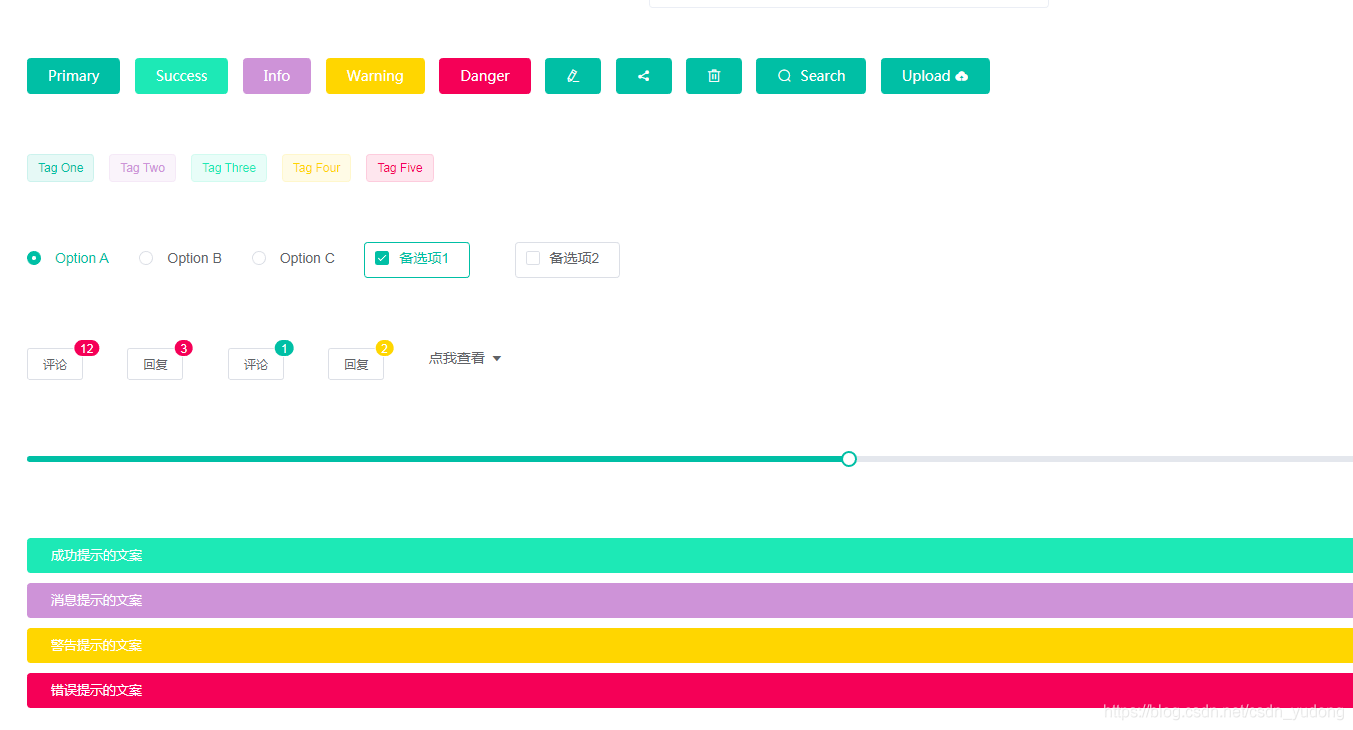
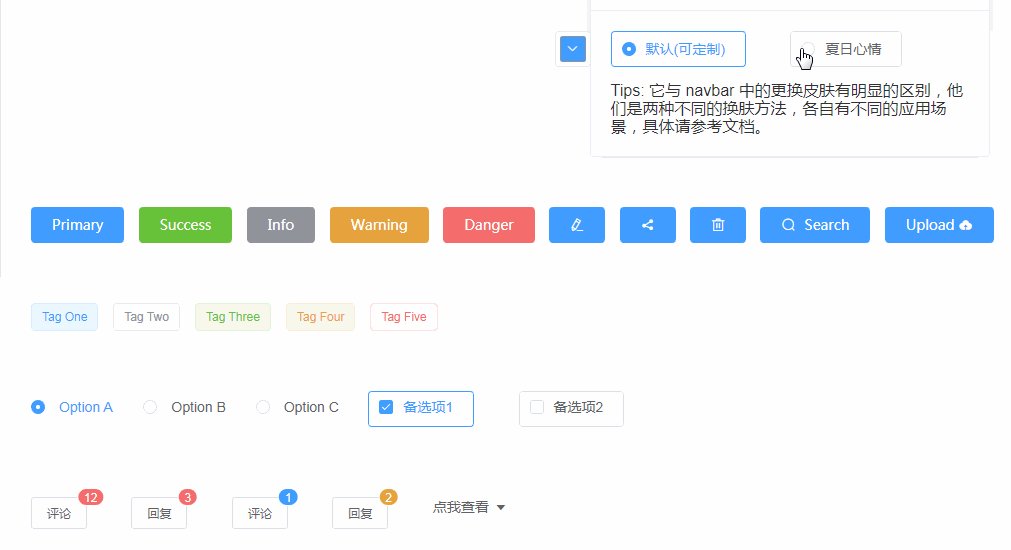
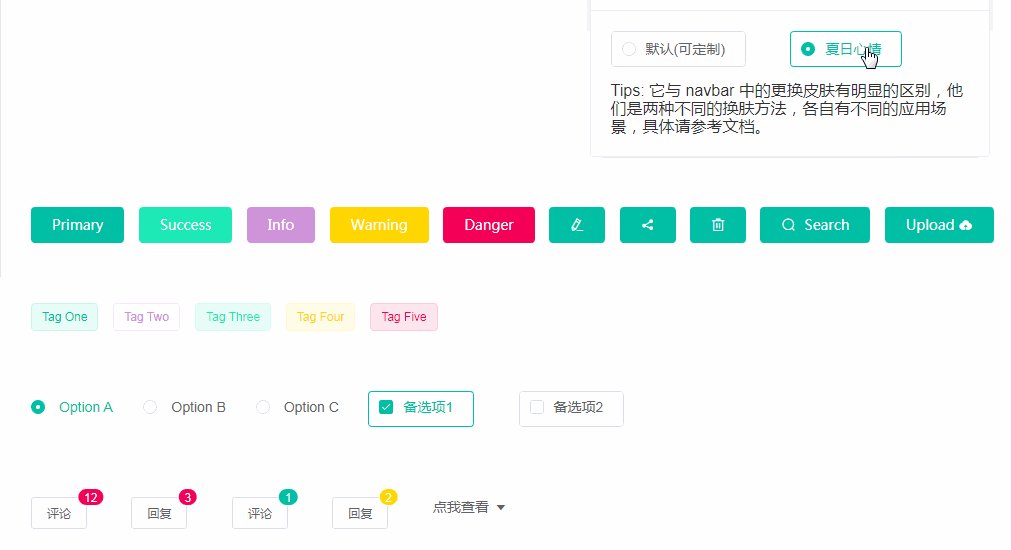
這個時候,項目中關於 Element-UI 的顏色,就變成瞭剛才我們自定義配置的顏色配色瞭。(下面是我自定義的一套顏色,你們覺得如何?)

但是,你發現沒,這樣隻是將我們項目中的 Element-UI 的默認配色改成我們想要的;但是我們要做的是換膚功能,希望顏色是可以切換的。
所以,我們還是用上面的方法,給這個生成的css文件裡面的每一個 css 樣式加上一個獨特的命名前綴,然後換膚的時候,就將這個 class 添加到 body 上面,如此一來,也能實現很豐富的換膚功能(因為我們可以自己配很多套好看的配色)
現在擺在眼前的一個需要解決的問題是:這個 css 文件加命名空間怎麼加?

我們看一下這個工具生成的,或者 配置頁面 導出的這個 css 文件,混淆壓縮的代碼,手動給每一個樣式外面包裹一個 class 來做命名空間是不現實的,所以這裡要用到一個 gulp 插件 gulp-css-wrap ,可以幫助我們完成這個結果。
首先:
npm i gulp gulp-clean-css gulp-css-wrap -D
然後,編寫 gulpfile.js
// gulpfile.js
var path = require('path')
var gulp = require('gulp')
var cleanCSS = require('gulp-clean-css')
var cssWrap = require('gulp-css-wrap')
var customThemeName = '.theme-summer'
gulp.task('default', function() {
return gulp.src( path.resolve('./index.css'))
.pipe(cssWrap({selector: customThemeName}))
.pipe(cleanCSS())
.pipe(gulp.dest('dist'))
})
然後運行 gulp
這樣就得到瞭一個以 .theme-summer 為命名空間的自定義主題瞭。
加完以後,我們按照前面介紹的切換 body 元素的 class 的方法,就可以實現皮膚切換的功能瞭。

方案三、快速改變網站顏色
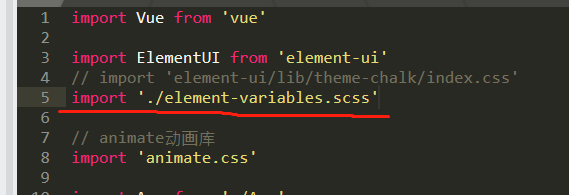
依據 Element 官網所介紹,Element 使用 SCSS 編寫,如果你的項目也使用瞭 SCSS,那麼可以直接在項目中改變 Element 的樣式變量。新建一個 element-variables.scss 樣式文件。(溫馨提示:請確保你安裝瞭 node-sass 與 sass-loader)
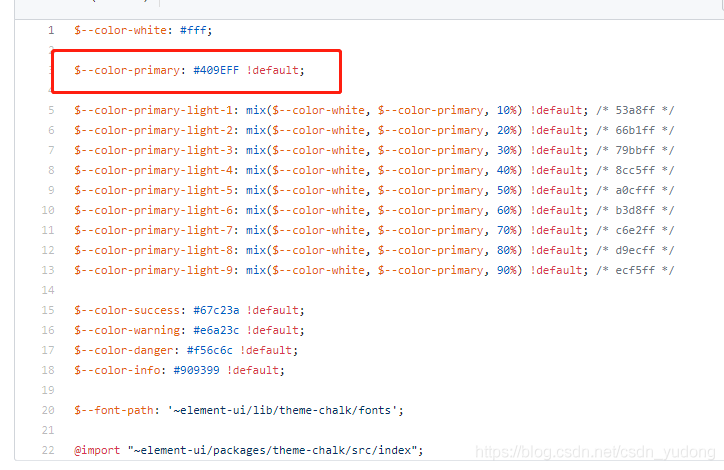
element-variables.scss 文件,這裡就不貼出來瞭,具體可以看這裡:element-variables.scss,這個文件裡面定義瞭很多顏色變量
這種方法使用起來是簡單的,你隻需將其引入

修改裡面的顏色變量即可生效。

這種方法是快捷的,修改幾個顏色變量即可生效。(然後就可以部署啦~)
這裡有一個問題,如何在 js 中修改這個 element-variables.scss 文件裡面的變量?如果可以實現,那麼就可以實現實時動態換色瞭。
補充說明: js 修改 scss 變量是有方案的,但是在我們項目中無法做到動態換顏色,為什麼呢?因為我們項目中所有的 css 預編譯語言(sass,less,stylus)最終都會編譯成 css;也就是說,打包後的項目中隻有編譯後的 css 文件。那麼你 js 改 scss 變量的方法在打包後的項目中是不起作用的。
方案四、實時更換主色調
前面已經介紹瞭幾種方法可以做到換膚,但都是在我們的限定提供的幾個皮膚范圍內換膚;但我們有一個需求是,彈出一個顏色選擇器,然後我們選瞭什麼顏色,頁面的主色調就立馬改成什麼顏色。
ElementUI 官網中有實現動態換膚,它能讓用戶自定義顏色值,而且展示效果也更加優雅。 我們來看看他是怎麼實現的(這裡引用的是官方的 實現解釋)
- 獲取當前版本的 Element-UI 的樣式文件(在線 XHR 獲取)
- 根據用戶選擇的主題色,生成一系列對應的顏色(比如,選擇綠色,生成不同程度的淺綠,深綠…)
- 顏色替換(用剛剛生成的顏色來替換樣式文件中的顏色)
- 直接在頁面上加 style 標簽,把生成的樣式填進去
我們一起來看一下技術實現細節吧,強烈建議你打開代碼一起來看: https://github.com/Neveryu/vue-cms/blob/master/src/views/theme/index.vue#L167-L297)
1、首先我們需要拿到通過 package.json 拿到 element-ui 的版本號,根據該版本號去請求相應的樣式。
// 如果沒有chalk就是第一次換顏色,需要遠程獲取css文件,賦值給chalk
// 後續的換顏色操作,就不用遠程獲取瞭
if (!this.chalk) {
const url = `https://unpkg.com/element-ui@${version}/lib/theme-chalk/index.css`
await this.getCSSString(url, 'chalk')
}
getCSSString 方法是一個常用 XHR,用來獲取遠程 css 資源文件。
2、根據用戶選擇的顏色,生成相應的顏色
/**
* 傳入一個顏色的HEX,得到這個顏色的深淺顏色數組
* 我們知道,我們默認的主色調藍色,在實際使用中,還需要對應的淺藍和深藍
* @param {[string]]} theme [color]
* @return {[array]} [對應的深淺顏色數組]
*/
getThemeCluster(theme) {
// 具體看代碼,這裡就不寫瞭
// ...
}
3、顏色替換
/* 更新樣式 - 使用新的顏色變量替換之前的 */
updateStyle(style, oldCluster, newCluster) {
let newStyle = style
oldCluster.forEach((color, index) => {
newStyle = newStyle.replace(new RegExp(color, 'ig'), newCluster[index])
})
return newStyle
}
4、在頁面上加 style 標簽,把生成的樣式填進去
let styleTag = document.getElementById(id)
if (!styleTag) {
styleTag = document.createElement('style')
styleTag.setAttribute('id', id)
document.head.appendChild(styleTag)
}
styleTag.innerText = newStyle
第一次換顏色的時候,需要創建一個 style 標簽,添加到 body 中,後面的換顏色,就不用瞭。
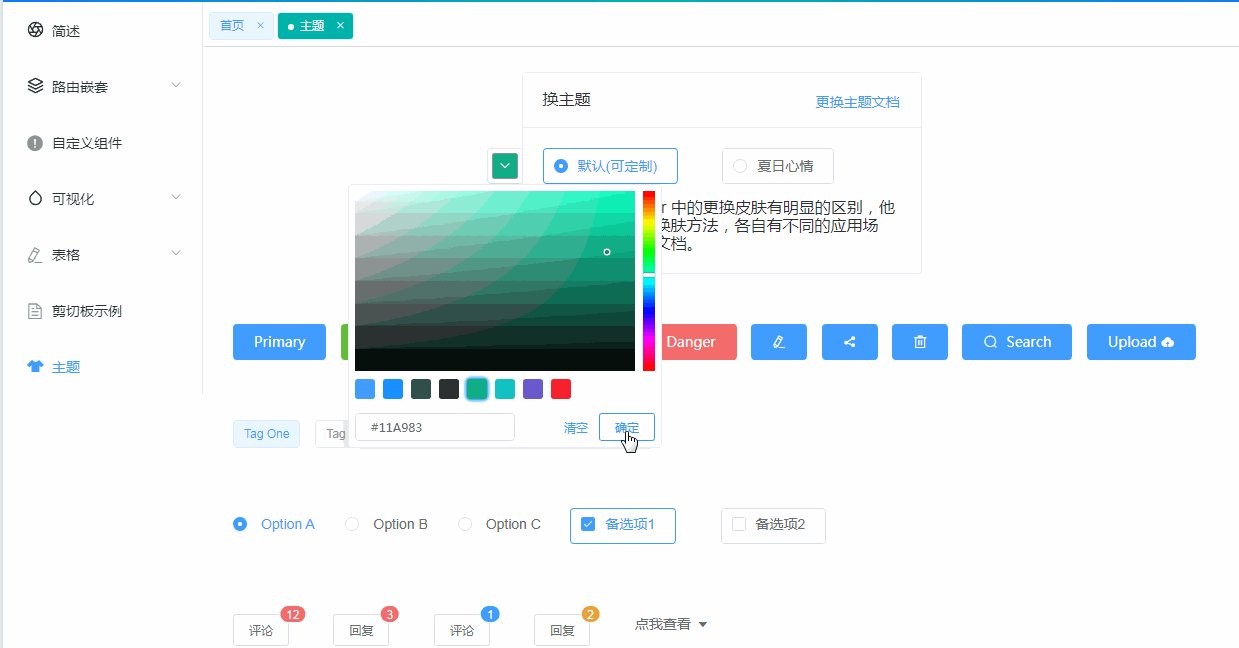
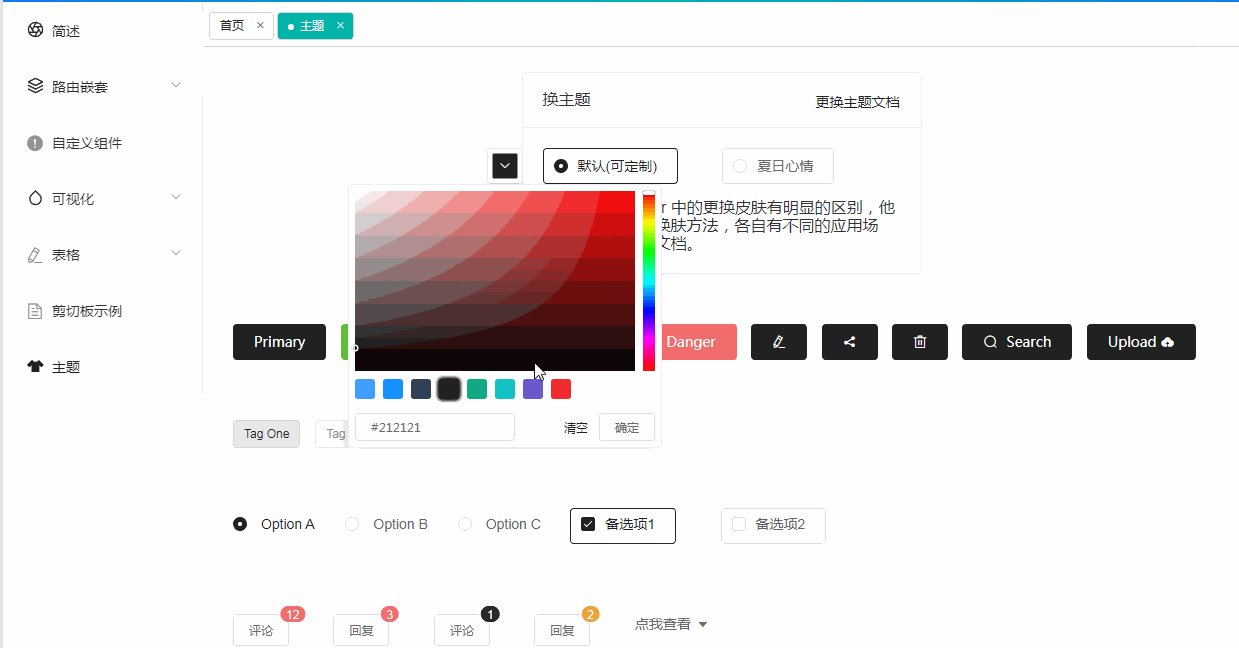
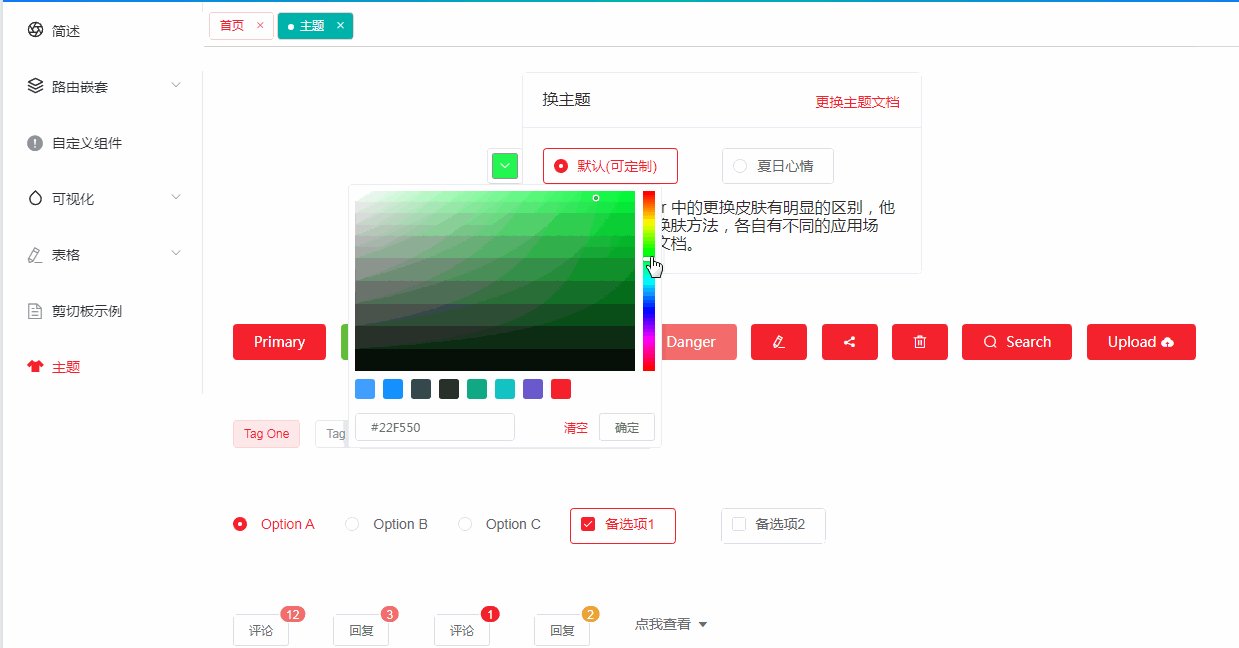
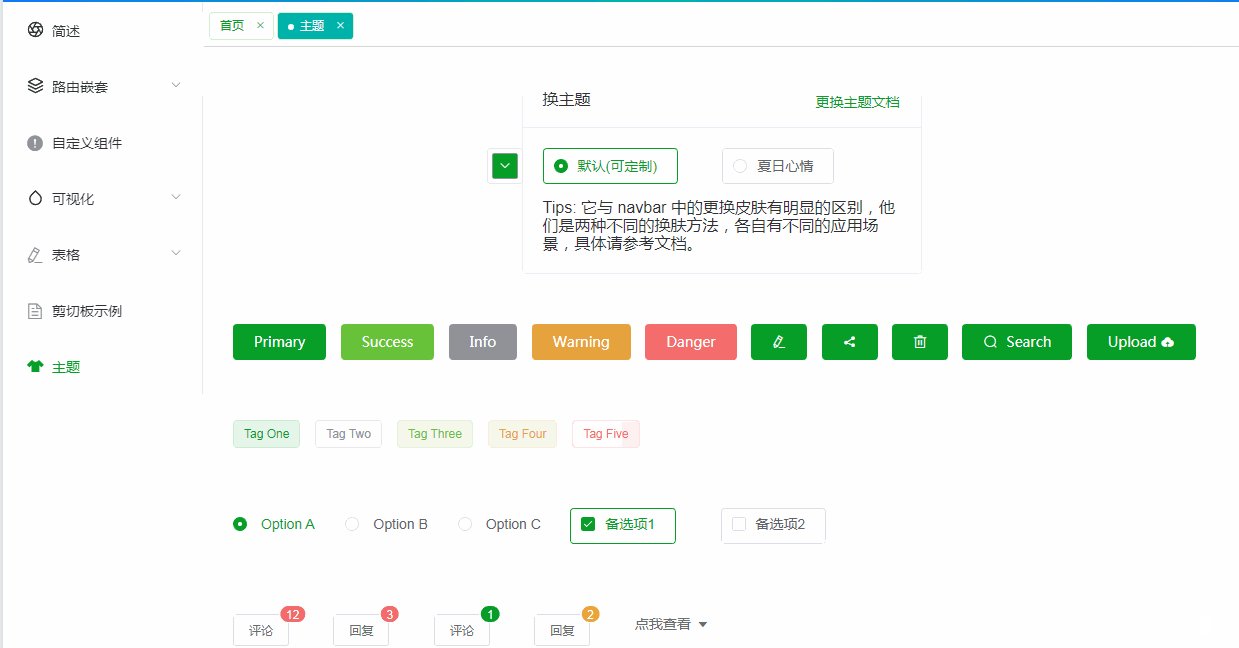
OK啦,看下效果:
在這裡插入圖片描述

【在線演示:vue-cms】
【源代碼:github.com/Neveryu/vue-cms】
到此這篇關於基於Vue結合ElementUI的換膚解決方案的文章就介紹到這瞭,更多相關Vue結合ElementUI換膚內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- vue+element實現動態換膚的示例代碼
- Vue前端整合Element Ui的教程詳解
- webpack如何打包一個按需引入的vue組件庫
- vue3集成Element-plus實現按需自動引入組件的方法總結
- html加css樣式實現js美食項目首頁示例代碼