react.js框架Redux基礎案例詳解
react.js框架Redux
https://github.com/reactjs/redux
安裝:
npm install redux react-redux #基於react,我們在前面已經安裝過瞭
Redux參考文檔:
http://redux.js.org/
Redux核心概念:Store
我們可以簡單的理解為就是用來存儲 各個組件的State或你自己定義的獨立的state,對state進行統一讀取、更新、監聽等操作。
http://redux.js.org/docs/basics/Store.html

Reduce
官方告訴我們redux的基本使用如下:
import {createStore} from "redux";
import todoApp from "./reducers";
let store = createStore(todoApp);
createStore()參數傳入的是一個函數Function。
在redux裡的概念叫做:Reduce
Reduce的基本形式:
function myFun(state,action){
// ...
}
當然我們也可以使用esmascript 2015的箭頭函數形式來定義。
實戰演練
1、我們先來定義一個Reduce
InfoReduce.js:
//測試數據
let info = {
title:"測試標題",
clicknum:0
};
// 把數據通過參數船體
export default (state = info, action)=>{
return state; //返回的就是測試數據
}
2、Reduce準備完成,我們開始使用 Redux
import InfoReduce from "./../redux/InfoReduce";
import {createStore} from "redux";
let store = createStore(InfoReduce);
3、Redux中很重要的概念store已經創建,我們看看在組件裡如何使用?
// 定義一個名叫InfoDetail的組件
class InfoDetail extends React.Component{
// 構造
constructor(props) {
super(props);
// 初始狀態
this.state = {
infoData:store.getState() //通過store對象的方法獲取數據
};
}
render(){
return <div>
<h2>新聞標題:{this.state.infoData.title}</h2>
<span>點擊量:{this.state.infoData.clicknum}</span>
<p><button>修改點擊量</button></p>
</div>
}
}
通過store.getState()獲取數據。

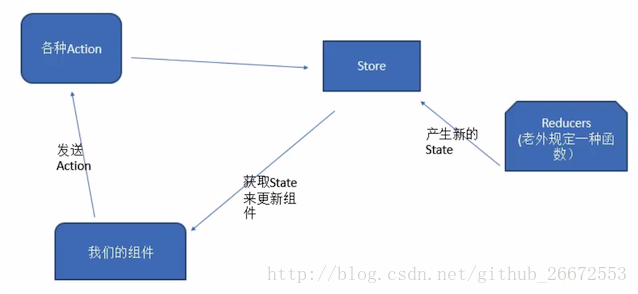
到這裡我們基本明白瞭:Reducers就是規定的一種函數,它產生新的state然後傳遞給Store;我們的組件通過Store來獲取state更新組件數據。
瞭解action
官方文檔對action的說明:
http://redux.js.org/docs/basics/Actions.html
其實通過action這個單詞我們可以猜測到是用來處理業務的操作。
在我們前面的代碼中,哪裡還有action?
我們定義Reducer函數的時候,第二個參數就是:
export default (state, action)=>{}
1、既然action是操作,表示我們組件上事件處理函數中需要它
<button onClick={this.addClick.bind(this)}>修改點擊量</button>
給按鈕綁定一個點擊事件的函數addClick
2、下面來看看 addClick 函數裡有什麼乾坤?
addClick(){
//修改state
store.dispatch({
type:"INFO_CLICK"
})
this.setState({ //更新state
infoData:store.getState()
})
}
this.setState()我們前面學過這是用來更新狀態(state);
store.dispatch()這又是我們Redux裡的東東瞭,這個方法其實就的調度action的。
通過type來區分。
3、根據我們的需求,我們的action要處理的業務邏輯是 對clicknum增加
//測試數據
let info = {
title:"測試標題",
clicknum:0
};
// 把數據通過參數船體
export default (state = info, action)=>{
if (action.type == "INFO_CLICK"){
let oldNum = state.clicknum;
oldNum++;
// 返回新的數據
return Object.assign({},state,{clicknum:oldNum});
}
return state; //返回的就是測試數據
}
我們的Reducer函數中,通過action.type來判斷,然後處理業務邏輯相關。
到這裡,我們可能迷惑瞭,Redux怎麼還麻煩瞭,是的,一般是在業務邏輯很復雜的項目才使用的

到此這篇關於react.js框架Redux基礎案例詳解的文章就介紹到這瞭,更多相關react.js框架Redux基礎內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 詳解React 和 Redux的關系
- React Redux使用配置詳解
- 一文搞懂redux在react中的初步用法
- React中Redux核心原理深入分析
- 使用react+redux實現計數器功能及遇到問題