Android Lottie實現中秋月餅變明月動畫特效實例
前言
小菜在 Android 端進行動畫處理時主要用的是 Android 自帶的三種動畫形式,今天小菜簡單嘗試通過 Airbnb Lottie 展示一個中秋月餅變明月的小動畫;
Lottie
Lottie 動畫是 Airbnb 開源的一套多平臺兼容的動畫形式,小菜之前簡單嘗試過 Flutter 版本,使用非常便捷,今天小菜簡單瞭解一下 Android 版本;

案例嘗試
1. 集成依賴
在 build.gradle 中集成最新版本的 Lottie 依賴並同步;
api 'com.airbnb.android:lottie:4.1.0'
2. 添加 LottieAnimationView 加載網絡資源
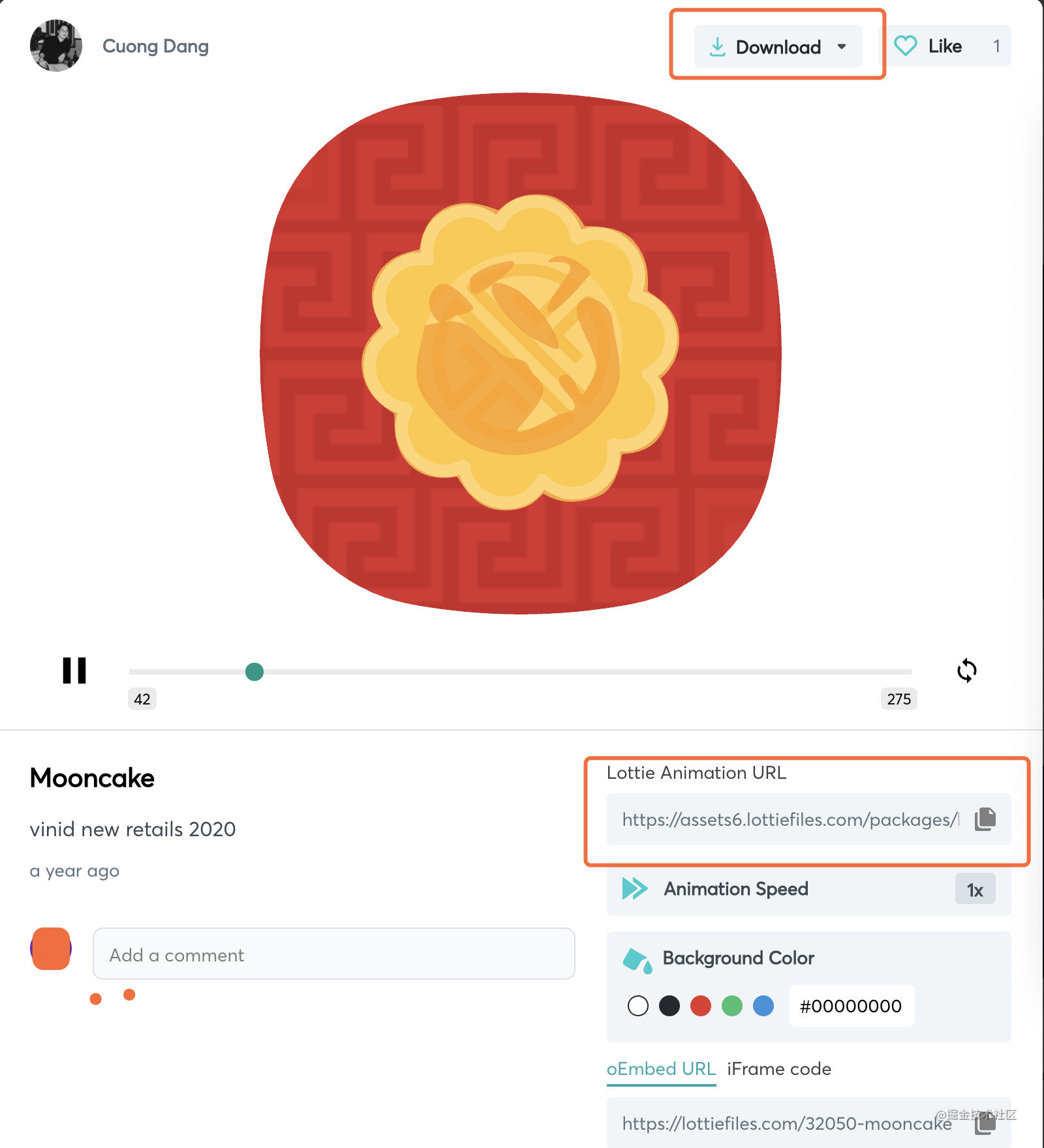
首先在 xml 文件中添加 LottieAnimationView,之後通過 setAnimationFromUrl() 加載網絡資源;其中加載網絡圖片時有兩個重載方法,其中 cacheKey 為緩存策略;加載完網絡資源之後還需要 playAnimation( 啟動動畫;
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/lottie_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
mView = (LottieAnimationView) this.findViewById(R.id.lottie_view);
mView.setAnimationFromUrl("https://assets6.lottiefiles.com/packages/lf20_Tprkoc.json");
mView.playAnimation();

3. 加載本地資源
當 LottieAnimationView 加載本地資源時,需要先下載生成的 json 文件,並添加到工程中,通過 setAnimation() 引入本地資源;其中 setAnimation() 也有多個重載方法,可以靈活應用;
mView2 = (LottieAnimationView) this.findViewById(R.id.lottie_view2);
mView2.setAnimation("mooncake.json");
mView2.playAnimation();

4. 循環播放 & 動畫監聽
前兩步設置完 setAnimation() 之後,播放完成就停止動畫,若需要重復播放,可以通過 loop(true) 方式進行循環播放,但該方法在新的 API 中不建議使用,可以通過 setRepeatCount() 設置播放次數,或通過動畫監聽在動畫結束時再次播放等;
mView2.loop(true); mView1.setRepeatCount(5);
可以通過 addAnimatorListener() 進行動畫監聽;其中當設置 **** 播放次數後,每次播放均會調用 onAnimationRepeat() 回調,播放結束之後才會調用 onAnimationEnd();而如果不設置播放次數時,不會進入 onAnimationRepeat() 回調;
mView2.addAnimatorListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animator) {
Log.e(TAG, "-> onAnimationStart()");
}
@Override
public void onAnimationEnd(Animator animator) {
Log.e(TAG, "-> onAnimationEnd()");
}
@Override
public void onAnimationCancel(Animator animator) {
Log.e(TAG, "-> onAnimationCancel()");
}
@Override
public void onAnimationRepeat(Animator animator) {
Log.e(TAG, "-> onAnimationRepeat()");
}
});

5. 暫停 & 繼續 & 取消
小菜通過 playAnimation() 使動畫進行播放;而 Lottie 也提供瞭 pauseAnimation() 暫停動畫;resumeAnimation() 暫停後繼續播放以及 cancelAnimation() 取消動畫等方法;
其中調用 playAnimation() 時會從動畫起始位置播放,而 resumeAnimation() 會從暫停或取消動畫停止位置播放;pauseAnimation() 和 cancelAnimation() 均會停止動畫,但 cancelAnimation() 停止後會 lottieDrawable.cancelAnimation() 清空動畫 Drawable,且會在 onAnimationCancel() 監聽中進行回調;
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.main_btn1:
mView2.playAnimation();
break;
case R.id.main_btn2:
mView2.pauseAnimation();
break;
case R.id.main_btn3:
mView2.resumeAnimation();
break;
case R.id.main_btn4:
mView2.cancelAnimation();
break;
}
}

小擴展
1. 硬件加速器
小菜在使用 Lottie 時建議開啟硬件加速器,降低動畫幀率,避免卡頓;
android:hardwareAccelerated="true"
2. json 文件解析
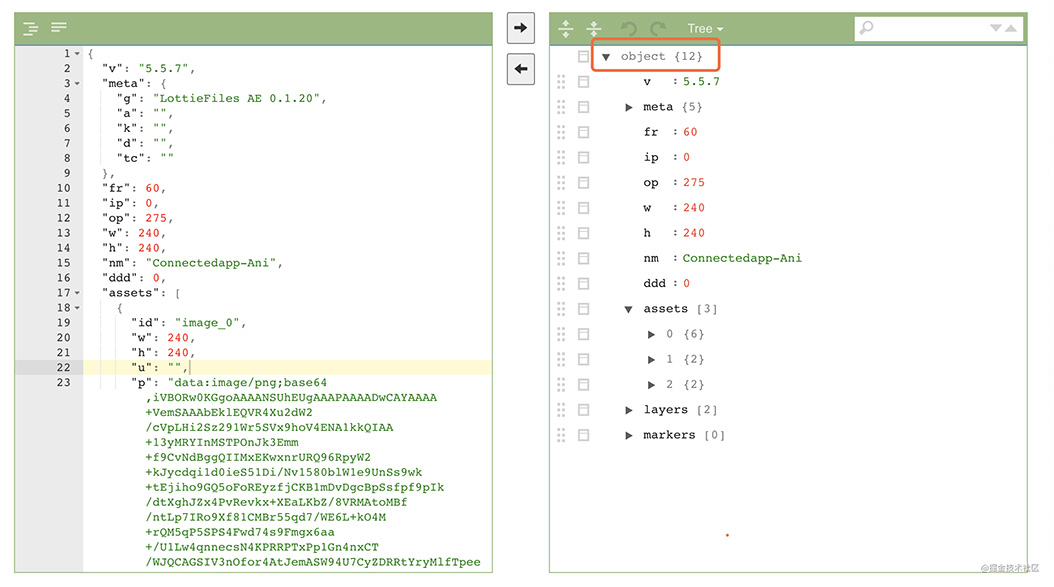
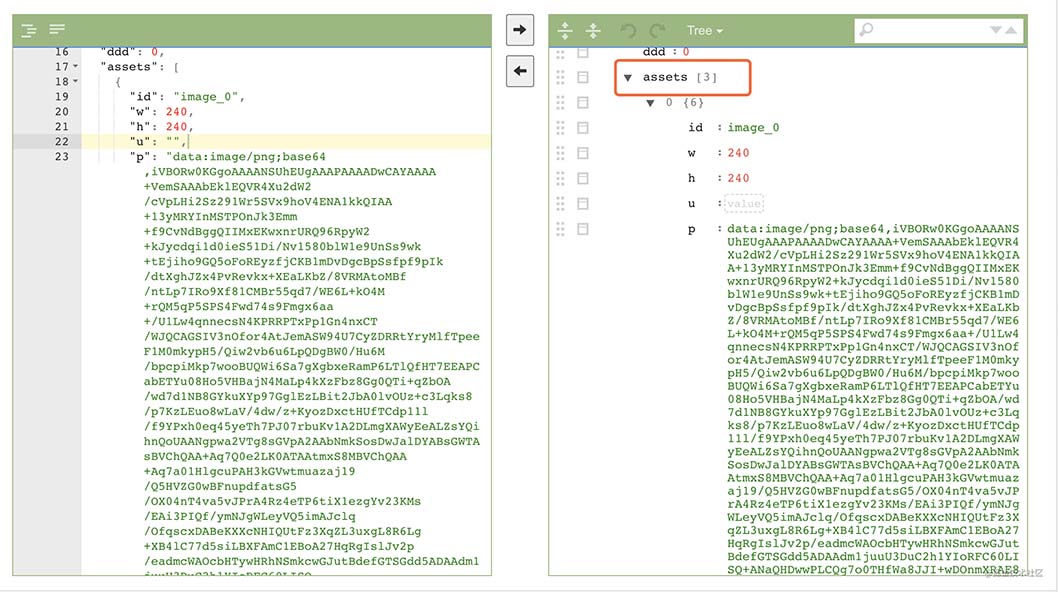
小菜之前覺得 Lottie 的 json 文件是一個很神奇很復雜的天書,今天小菜簡單介紹一下其中屬性對應關系;

整體結構包括如下幾個部分:v 為對應 bodymovin 動畫版本;fr 為幀率;ip / op 分別對應起始/結束關鍵幀;w / h 為動畫寬高;assets 為資源信息,包括 Drawable 等;layers 為圖層信息;

asstes 中 w / h 為資源寬高;u / p 非別對應資源露肩和名稱;其中的 layers 也為圖層信息;layers 中的 ks 為動畫的主要信息;
小菜理解 Lottie 整體是利用屬性動畫控制進度,通過進度變更更改 layers 中觸發 LottieAnimationView 重繪各個資源信息;
總結
到此這篇關於Android Lottie實現中秋月餅變明月動畫特效的文章就介紹到這瞭,更多相關Android Lottie動畫特效內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- React Native項目中使用Lottie動畫的方法
- Android自定義View實現動畫效果詳解
- Android如何給Textview添加菜單項詳解(Java)
- Android實現文字消除效果
- Android 自定義精美界面包含選項菜單 上下文菜單及監聽詳解流程