JavaScript實現網頁播放器
今天我和大傢分享用JavaScript在網頁編寫一個播放器。
對於播放器,大傢都不陌生,那麼要怎麼樣才能實現它呢?
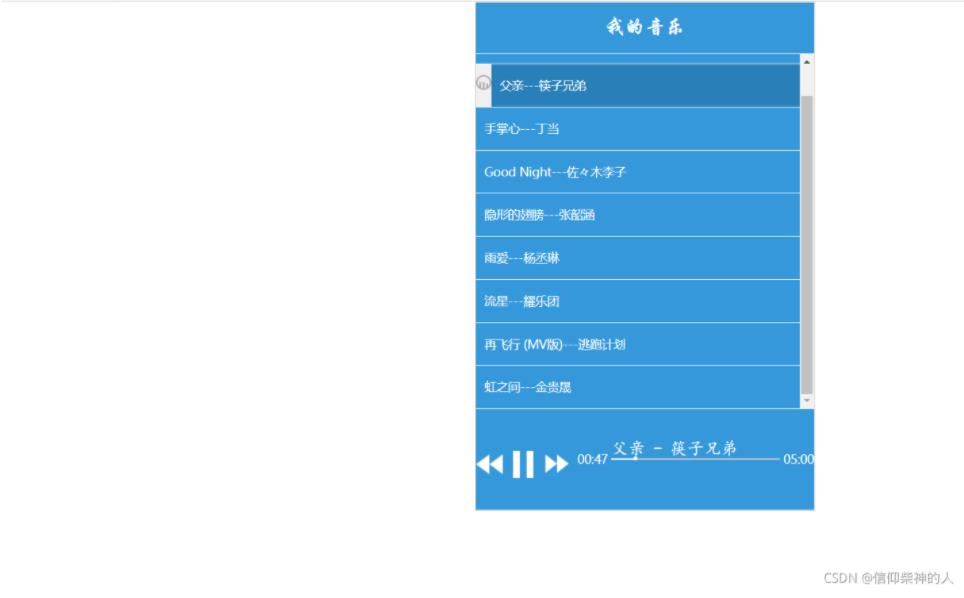
下面是我做的一個播放器的圖

首先我們從上向下看看這個播放器,它的最上面是標題(head):我的音樂;中間是內容(body):歌曲;最下面(foot):控制音樂播放的控件。標題部分就隻有標題:我的音樂,而中間內容部分是歌單,每個歌曲都有一個播放圖標(音樂播放時才有)和歌曲的信息,底部部分有一些控制播放的圖標、當前播放歌曲名、歌曲播放進度還有歌曲播放時長。
佈局這塊我們要保存結構與樣式分離,結構用HTML寫,樣式用CSS寫。
網頁結構佈局:我的歌曲不是直接寫上去的,是加載json對象的。所以這裡我寫的內容部分的歌曲隻是一個格式。上一首/播放、暫停/下一首的圖標,我是用a標簽寫的,圖標加在a標簽背景上。歌曲播放的進度這塊我是用兩個div實現的,裡面的一個div顯示灰色當作總進度,上面的一個div顯示白色當作當前歌曲播放進度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="./css/yinyue.css" >
</head>
<body>
<!--整個播放器部分-->
<div class="music-list">
<!--標題部分-->
<div class="head">我的音樂</div>
<!--內容部分-->
<div class="body" id="tbody">
<!--每一首歌曲的格式-->
<div class="item">
<!--歌曲播放時的小圖標-->
<div class="item-logo box11"><img src="imgs/playing.gif"></div>
<!--歌曲信息-->
<div class="item-name">手掌心——丁當</div>
</div>
</div>
<!--底部部分-->
<div class="foot">
<!--上一首/播放、暫停/下一首的圖標-->
<div class="box1">
<!--上一首的圖標-->
<a href="javascript:;" class="btn-pre"></a>
<!--播放、暫停的圖標-->
<a href="javascript:;" class="btn-play" id="btnPlay"></a>
<!--下一首的圖標-->
<a href="javascript:;" class="btn-next"></a>
</div>
<!--歌曲播放的當前時間-->
<div class="box2 play-current">0.00</div>
<!--歌曲播放的進度和歌曲名-->
<div class="box3 mid">
<!--歌曲名-->
<span id="playingNmae" class="m-name">我的音樂</span>
<!--歌曲播放的進度-->
<div class="box31"></div>
<div class="box32"><a href="" class=" rel="external nofollow" dot"></a></div>
</div>
<!--歌曲播放的總時間-->
<div class="box4 play-duration">4.13</div>
</div>
</div>
<script src="js/data.js"></script>
<script src="js/index.js"></script>
</body>
</html>
網頁樣式佈局:大傢可以自己設置好看的字體、顏色樣式。另外在設置background: url(“../imgs/play-default.png”) no-repeat;時註意:url裡面的路徑要寫兩個點表示退出當前目錄,到根目錄。還有背景要設置no-repeat(不平鋪)。在用絕對定位時要遵守子絕父相原則還要註意設置z-index屬性。
/*去除標簽中自帶的內外邊距*/
* {
margin: 0;
padding: 0;
}
/*設置整個播放器樣式:
佈局是彈性盒,
水平居中,
寬度和高度,
帶邊框,
設置彈性盒子的彈性方向:column(垂直的豎向)
*/
.music-list {
display: flex;
margin: 0 auto;
height: 600px;
width: 400px;
border: 1px solid #ccc;
flex-direction: column;
}
/*設置標題部分*/
.head{
flex: 1;
background: #3498db;
color: #fff;
font: 24px "華文行楷";
display: flex;
/*橫軸居中*/
justify-content: center;
/*縱軸居中*/
align-items: center;
border-bottom: 1px solid white;
box-sizing: border-box;
}
/*設置內容部分*/
.body {
flex: 7;
/*超出部分隱藏*/
overflow-x: hidden;
}
/*設置底部部分*/
.foot {
flex: 2;
display: flex;
background: #3498db;
color: #fff;
font-size: 14px;
border-top: 1px solid white;
box-sizing: border-box;
}
/*設置每一首歌曲的格式*/
.item {
display: flex;
height: 50px;
line-height: 50px;
background: #3498db;
color: #fff;
font-size: 14px;
cursor: pointer;
transition: all .5s;
}
/*除瞭最後一首歌曲其他歌曲都顯示下邊框*/
.item:not(:last-child) {
border-bottom: 1px solid white;
}
/*設置歌曲播放時的小圖標的背景顏色*/
.box11 {
background: #f0f0f0;
}
/*設置歌曲信息*/
.item-name {
flex: 6;
/*不挨著邊框寫*/
padding: 0 10px;
}
/*鼠標懸停的效果*/
.item:hover {
background: #2980b9;
}
/*鼠標點擊的效果*/
.item:active {
/*點擊事件想要立體效果可以加盒子陰影,相對定位*/
position: relative;
top: 2px;
left: 2px;
box-shadow: 5px 5px 10px rgba(0, 0, 0, .5);
}
/*設置上一首/播放、暫停/下一首的圖標的占據大小*/
.box1 {
flex: 3;
display: inline-block;
}
/*設置歌曲播放的當前時間的占據大小*/
.box2 {
flex: 1;
display: inline-block;
padding: 50px 0;
text-align: left;
}
/*設置歌曲播放的進度和歌曲名的占據大小*/
.box3 {
flex: 5;
display: inline-block;
position: relative;
padding: 35px 0;
}
/*設置歌曲播放的總時間的占據大小*/
.box4 {
flex: 1;
display: inline-block;
padding: 50px 0;
text-align: right;
}
/*分配上一首/播放、暫停/下一首的圖標大小*/
.box1 a {
display: inline-block;
margin: 50px 0;
width: 30%;
height: 50%;
}
/*設置上一首的圖標*/
.btn-pre {
background: url("../imgs/pre-default.png") no-repeat;
cursor: pointer;
}
/*設置上一首的圖標鼠標懸停效果*/
.btn-pre:hover {
background: url("../imgs/pre-active.png") no-repeat;
}
/*設置播放的圖標*/
.btn-play {
background: url("../imgs/play-default.png") no-repeat;
cursor: pointer;
}
/*設置播放的圖標鼠標懸停效果*/
.btn-play:hover {
background: url("../imgs/play-active.png") no-repeat;
}
/*設置暫停的圖標*/
.btn-pause {
background: url("../imgs/pause-default.png") no-repeat;
cursor: pointer;
}
/*設置暫停的圖標鼠標懸停效果*/
.btn-pause:hover {
background: url("../imgs/pause-active.png") no-repeat;
}
/*設置下一首的圖標*/
.btn-next {
background: url("../imgs/next-default.png") no-repeat;
cursor: pointer;
}
/*設置下一首的圖標鼠標懸停效果*/
.btn-next:hover {
background: url("../imgs/next-active.png") no-repeat;
}
/*設置歌曲名的字體*/
.m-name {
font: 20px "楷體";
}
/*設置歌曲播放總進度*/
.box31 {
position: absolute;
width: 100%;
height: 2px;
background: #cacaca;
z-index: 1;
}
/*設置歌曲播放當前進度*/
.box32 {
position: absolute;
width: 20%;
height: 2px;
background: white;
z-index: 2;
}
/*跟著歌曲播放當前進度一起動的小圓點*/
.dot {
position: absolute;
display: inline-block;
right: 0;
top: -2px;
height: 5px;
width: 5px;
border-radius: 2.5px;
background: #fff;
}
JavaScript代碼:因為播放圖標和暫停圖標點擊要交替變化,而且這些圖標是當作背景顯示的,我們可以隻改變a標簽的背景就行,就是點擊時換一個背景(換背景的方法是換一個class)。設置歌曲播放進度時可以看一下audio中的一些事件loadeddata、timeupdate、ended;用ended可以實現:自動播放下一首歌曲的功能。在設置前進和後退的功能時註意要獲取鼠標點擊的位置(就是距離開始的距離)。通過給 player.currentTime設置值可以改變歌曲進度。
// 創建一個播放器dom對象
var player = document.createElement('audio');
//設置一個值保存當前播放歌曲的索引
var currentIndex = 0;
//設置一個標記判斷歌曲是否播放
var isPlay = false;
//動態加載歌曲
(function () {
//設置一個值保存所有歌曲dom對象
var html = '';
//獲取所有歌曲的dom對象
for (var i = 0; i < musics.length; i++) {
var m = musics[i];
//設置每一首歌曲的格式
html += `<div class="item" data-index="${i}">
<div class="item-logo box11"></div>
<div class="item-name">${m.name}---${m.artist}</div>
</div>`
}
//添加所有歌曲
document.getElementById('tbody').innerHTML = html;
//給播放器一個默認的播放地址
player.src = musics[currentIndex].path;
})();
//為每一首歌曲設置點擊事件
var trs = document.querySelectorAll('.item')
for (let i = 0; i < trs.length; i++) {
trs[i].addEventListener('click', function () {
//清除上一首歌曲的播放狀態
clearStatus();
//獲取歌曲索引
var index = this.dataset.index;
currentIndex = index;
var msc = musics[index];
//給播放器設置的播放地址
player.src = msc.path;
//開始播放
startPlayer();
})
}
//函數:開始播放
function startPlayer() {
//設置播放標記
isPlay = true;
// 播放歌曲
player.play();
trs[currentIndex].style.background = '#2980b9';
// 添加播放歌曲的小圖標
trs[currentIndex].querySelector('.item-logo').innerHTML = '<img src="imgs/playing.gif">';
//設置圖標為播放狀態
document.querySelector('#btnPlay').className = 'btn-pause';
//設置歌曲名
document.querySelector('#playingNmae').innerText = `${musics[currentIndex].name} - ${musics[currentIndex].artist}`;
}
//函數:清除上一首歌曲的播放狀態
function clearStatus() {
trs[currentIndex].style.background = '';
trs[currentIndex].querySelector('.item-logo').innerHTML = '';
}
//函數:暫停播放
function pausePlay() {
//暫停播放
player.pause();
//設置播放標記
isPlay = false;
//設置圖標為暫停狀態
document.getElementById('btnPlay').className = 'btn-play';
}
//函數:實現上一首歌曲功能的點擊事件
document.querySelector('.btn-pre').addEventListener('click', function () {
//暫停播放
pausePlay();
//清除上一首歌曲的播放狀態
clearStatus();
//實現上一首歌曲功能
if (currentIndex == 0) {
currentIndex = musics.length - 1;
} else {
--currentIndex;
}
console.log(currentIndex)
//給播放器設置的播放地址
player.src = musics[currentIndex].path;
startPlayer();
})
//函數:實現播放歌曲功能的點擊事件
document.getElementById('btnPlay').addEventListener('click', function () {
//通過判斷播放標志
if (isPlay) {
pausePlay();
} else {
startPlayer();
}
})
//函數:實現下一首歌曲功能的點擊事件
document.querySelector('.btn-next').addEventListener('click', function () {
pausePlay();
clearStatus();
if (currentIndex == musics.length - 1) {
currentIndex = 0;
} else {
++currentIndex;
}
console.log(currentIndex)
player.src = musics[currentIndex].path;
startPlayer();
})
//設置歌曲播放進度
var now = 0;
var total = 0;
//歌曲數據加載完後的事件
player.addEventListener('loadeddata', function () {
// 歌曲當前的進度(時間)
now = player.currentTime;
// 歌曲總的進度(時間)
total = player.duration;
//把歌曲進度(時間)顯示到播放器上
document.querySelector('.play-current').innerText = fmtTime(now);
document.querySelector('.play-duration').innerText = fmtTime(total);
})
//當currentTime(歌曲當前進度時間)更新時會觸發timeupdate事件
player.addEventListener('timeupdate', function () {
//獲取歌曲當前的進度(時間)
now = player.currentTime;
// 歌曲當前的進度
var p = now / total * 100 + '%';
//把歌曲當前的進度同步到進度條上
document.querySelector('.box32').style.width = p;
document.querySelector('.play-current').innerText = fmtTime(now);
})
//歌曲結束事件(自動播放下一首歌曲的功能)
player.addEventListener('ended', function () {
//清除上一首歌曲的播放狀態
clearStatus();
//播放下一首歌曲
currentIndex++;
if (currentIndex >= musics.length) {
currentIndex = 0;
}
player.src = musics[currentIndex].path;
startPlayer();
})
//前進歌曲事件
document.querySelector('.box31').addEventListener('click', function (e) {
//獲取鼠標點擊的位置
let right = e.offsetX;
// 設置進度條到鼠標點擊的位置
document.querySelector('.box32').style.width = right;
//計算鼠標點擊的位置歌曲的進度
let seekTo = right/200*total;
//設置歌曲的進度
player.currentTime=seekTo;
})
//後退歌曲事件
document.querySelector('.box32').addEventListener('click', function (e) {
let left = e.offsetX;
document.querySelector('.box32').style.width = left;
let seekTo = left/200*total;
player.currentTime=seekTo;
})
//函數:格式化時間
function fmtTime(time) {
time *= 1000;
time = new Date(time);
var m = time.getMinutes();
var s = time.getSeconds();
m = m < 10 ? '0' + m : m;
s = s < 10 ? '0' + s : s;
return m + ':' + s;
}
musics:
var musics = [
{
artist: "GALA ",
id: 1,
name: "追夢赤子心",
path: "musics/1.mp3"
},
{
artist: "筷子兄弟",
id: 2,
name: "父親",
path: "musics/2.mp3"
},
{
artist: "丁當",
id: 3,
name: "手掌心",
path: "musics/3.mp3"
},
{
artist: "佐々木李子",
id: 4,
name: "Good Night",
path: "musics/4.mp3"
},
{
artist: "張韶涵",
id: 5,
name: "隱形的翅膀",
path: "musics/5.mp3",
},
{
artist: "楊丞琳",
id: 6,
name: "雨愛",
path: "musics/6.mp3",
},
{
artist: "耀樂團",
id: 7,
name: "流星",
path: "musics/7.mp3",
},
{
artist: "逃跑計劃",
id: 8,
name: "再飛行 (MV版)",
path: "musics/8.mp3",
},
{
artist: "金貴晟",
id: 9,
name: "虹之間",
path: "musics/9.mp3",
}
]

大傢學瞭jQuery和一些框架之後上面的一些東西就可以用jQuery和框架來寫,那樣比較方便。
以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。