vue.js 動態組件詳解
:is 動態組件
使用 v-bind:is=”組件名”,會自動去找匹配的組件名,如果沒有,則不顯示;
<div id="app">
<test v-bind:is="which_to_show"></test>
</div>
<script>
var demo = new Vue({
el: "#app",
data: {
which_to_show: "first"
},
components: {
first: {
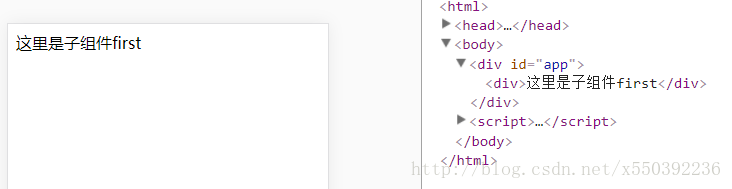
template: "<div>這裡是子組件first</div>"
},
second: {
template: "<div>這裡是子組件second</div>"
},
third: {
template: "<div>這裡是子組件third</div>"
}
}
});
</script>

通過改變 which_to_show 的值就可以動態改變想要加載渲染的組件,如下:

到此這篇關於vue.js 動態組件詳解的文章就介紹到這瞭,更多相關vue.js 動態組件內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!