node自定義安裝更改npm全局模塊默認安裝路徑的步驟
筆者將node安裝到瞭D盤,同時也需要改變npm全局包默認安裝的路徑,因為不想占C盤空間
第一步當然是去node官網下載對應的版本,同時安裝到D盤,先要在D盤新建一個nodejs文件夾
安裝不會自己建文件夾
下載地址

選擇自己的安裝包,然後安裝的時候選擇D:\nodeJs 就行瞭
完成安裝後,這個時候環境變量裡面是沒有node的,所以桌面上是找不到node和npm,打開安裝的文件夾,新建2個文件夾 node_cache 和node_global
global是存放,全局安裝的模塊的,比如 npm install vue -g
然後在安裝的文件夾下打開命令窗口 輸入指令,來更改npm的默認安裝路徑
npm config set prefix "D:\nodejs\node_global" npm config set cache "D:\nodejs\node_cache"
tips:這裡有個坑,記住雙引號不要忘記瞭,不然修改不對
修改完安裝路徑,下一步,修改環境變量
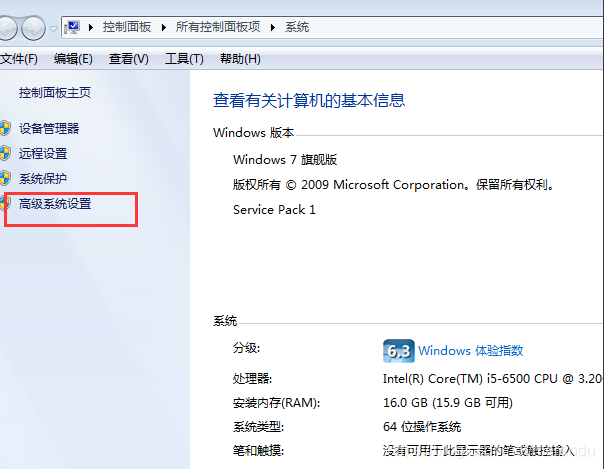
計算機右鍵——》屬性 ——》高級系統設置


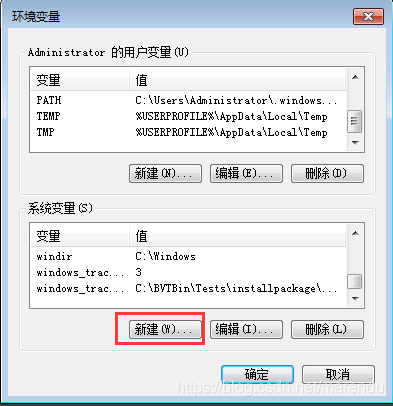
在系統變量中新建

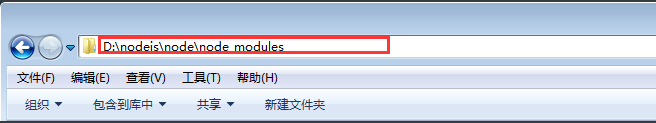
添加一個變量,變量值為node 的node_modules,變量值 打開這個文件夾,雙擊一下上面的地址欄


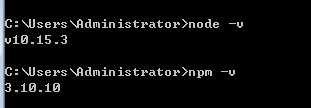
這個時候,npm和node就能在桌面找到
輸入下面來查看版本檢測是否修改成功

更改默認的安裝路徑
找到用戶變量中的PATH
添加路徑D:\nodejs\node_global;
記得前後要有分號分割
添加完後記得保存
然後我們可以安裝一下 cnpm來測試地址是否安裝成功
npm install -g cnpm --registry=https://registry.npm.taobao.org
修改成功後,安裝完成 node_global 下面會有node_Modes 在裡面能找到cnpm
同時 在命令框中輸入 cnpm -v能正確執行
成 node_global 下面會有node_Modes 在裡面能找到cnpm
同時 在命令框中輸入 cnpm -v能正確執行
那麼就完成啦
到此這篇關於node自定義安裝更改npm全局模塊默認安裝路徑的步驟的文章就介紹到這瞭,更多相關node npm安裝路徑內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!