openlayers6之地圖覆蓋物overlay三種常用用法(popup彈窗marker標註text文本)
1. 寫在前面
常見的地圖覆蓋物為這三種類型,如:popup彈窗、label標註信息、text文本信息等。
上篇講瞭overlay的一些屬性方法事件等,這篇主要講overlay三種最常用的案例。更多可以參考上篇內容openlayers6【八】地圖覆蓋物overlay詳解,這兩篇會有關聯。
popup彈窗 基本是經常遇到的需求案例,所有單獨給大傢講下,讓地圖更富有生命力!!!
你需要理解:overlay 然後通過map進行綁定,承載在頁面的 dom 上的元素。
2. overlay 實現popup彈窗
2.1 vue 頁面 addPopup() 方法詳解
①:實例一個
new Overlay(),設置相關的屬性,element 是和頁面的 最外層彈窗的dom進行綁定
②:通過map.addOverlay(this.overlay)把 overlay彈窗添加到頁面
③:closer.onclick添加一個 x 關閉彈窗事件
④:通過this.map.on("singleclick", function(evt)事件點擊地圖觸發彈窗效果
具體代碼如下:
addPopup() {
// 使用變量存儲彈窗所需的 DOM 對象
var container = document.getElementById("popup");
var closer = document.getElementById("popup-closer");
var content = document.getElementById("popup-content");
// 創建一個彈窗 Overlay 對象
this.overlay = new Overlay({
element: container, //綁定 Overlay 對象和 DOM 對象的
autoPan: true, // 定義彈出窗口在邊緣點擊時候可能不完整 設置自動平移效果
autoPanAnimation: {
duration: 250 //自動平移效果的動畫時間 9毫秒)
}
});
// 將彈窗添加到 map 地圖中
this.map.addOverlay(this.overlay);
let _that = this;
/**
* 為彈窗添加一個響應關閉的函數
*/
closer.onclick = function() {
_that.overlay.setPosition(undefined);
closer.blur();
return false;
};
/**
* 添加單擊map 響應函數來處理彈窗動作
*/
this.map.on("singleclick", function(evt) {
console.log(evt.coordinate);
let coordinate = transform(
evt.coordinate,
"EPSG:3857",
"EPSG:4326"
);
// 點擊尺 (這裡是尺(米),並不是經緯度);
let hdms = toStringHDMS(toLonLat(evt.coordinate)); // 轉換為經緯度顯示
content.innerHTML = `
<p>你點擊瞭這裡:</p>
<p>經緯度:<p><code> ${hdms} </code> <p>
<p>坐標:</p>X:${coordinate[0]} Y: ${coordinate[1]}`;
_that.overlay.setPosition(evt.coordinate); //把 overlay 顯示到指定的 x,y坐標
});
}
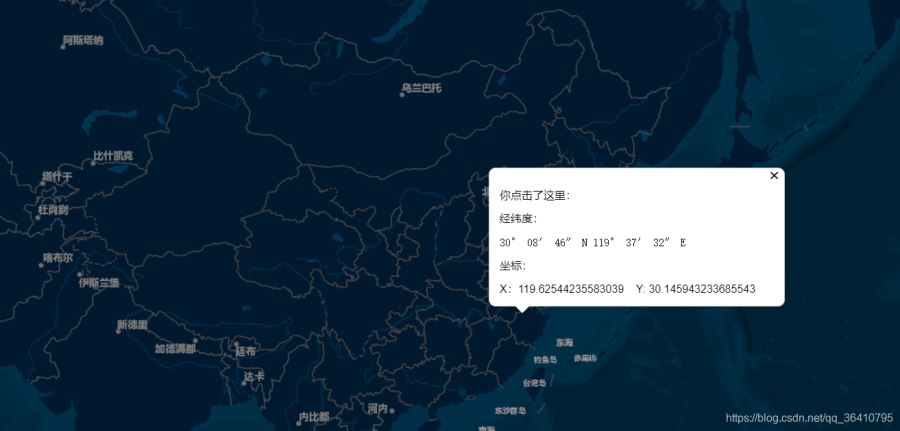
效果

2.2 autoPan 屬性為false效果
點擊瞭屏幕最右邊,可以看到不會根據鼠標點擊位置進行適應地圖。

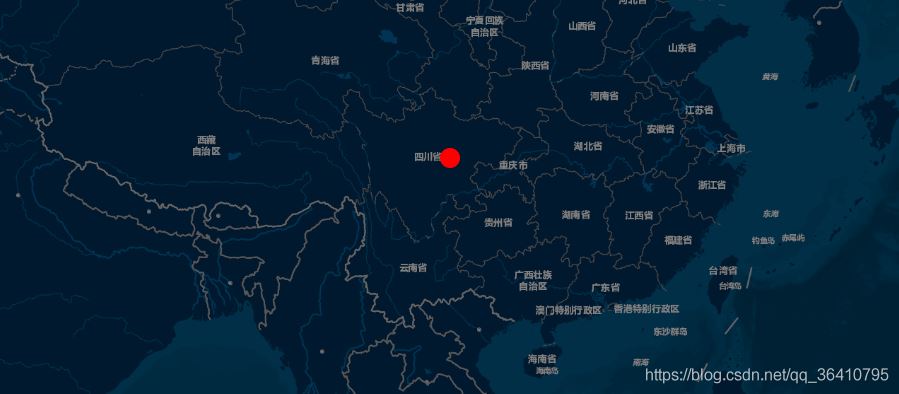
3. overlay 實現 label標註信息
vue 頁面
addMarker() {
var marker = new Overlay({
position: fromLonLat([104.043505, 30.58165]),
positioning: "center-center",
element: document.getElementById("marker"),
stopEvent: false
});
this.map.addOverlay(marker);
},

4 overlay 實現 text文本信息
vue 頁面
addText() {
var textInfo = new Overlay({
position: fromLonLat([104.043505, 30.58165]),
offset: [20, -20],
element: document.getElementById("textInfo")
});
this.map.addOverlay(textInfo);
},

5. 附上完整代碼
<template>
<div id="app">
<div id="map" ref="map"></div>
<div id="marker"></div>
<div id="textInfo">我是text文本信息</div>
<div id="popup" class="ol-popup">
<a href="#" rel="external nofollow" id="popup-closer" class="ol-popup-closer"></a>
<div id="popup-content" class="popup-content"></div>
</div>
</div>
</template>
<script>
import "ol/ol.css";
import { Map, View, Coordinate } from "ol";
import { toStringHDMS } from "ol/coordinate";
import TileLayer from "ol/layer/Tile";
import XYZ from "ol/source/XYZ";
import Overlay from "ol/Overlay";
import { fromLonLat, transform, toLonLat } from "ol/proj";
// 彈出窗口實現
export default {
name: "dashboard",
data() {
return {
map: null,
overlay: null
};
},
methods: {
initMap() {
let target = "map"; //跟頁面元素的 id 綁定來進行渲染
let tileLayer = new TileLayer({
source: new XYZ({
url:
"http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}"
})
});
let view = new View({
// projection: "EPSG:4326", //使用這個坐標系
center: fromLonLat([104.912777, 34.730746]), //地圖中心坐標
zoom: 4.5 //縮放級別
});
this.map = new Map({
target: target, //綁定dom元素進行渲染
layers: [tileLayer], //配置地圖數據源
view: view //配置地圖顯示的options配置(坐標系,中心點,縮放級別等)
});
},
/**
* 第一種:點標記 marker
* 創建一個標註信息
*/
addMarker() {
var marker = new Overlay({
position: fromLonLat([104.043505, 30.58165]),
positioning: "center-center",
element: document.getElementById("marker"),
stopEvent: false
});
this.map.addOverlay(marker);
},
/**
* 第二種:文字標簽 label
* 創建一個label標註信息
*/
addText() {
var textInfo = new Overlay({
position: fromLonLat([104.043505, 30.58165]),
offset: [20, -20],
element: document.getElementById("textInfo")
});
this.map.addOverlay(textInfo);
},
/**
* 第三種:彈窗式窗口 popup
* 創建一個彈窗popup信息
*/
addPopup() {
// 使用變量存儲彈窗所需的 DOM 對象
var container = document.getElementById("popup");
var closer = document.getElementById("popup-closer");
var content = document.getElementById("popup-content");
// 創建一個彈窗 Overlay 對象
this.overlay = new Overlay({
element: container, //綁定 Overlay 對象和 DOM 對象的
autoPan: false, // 定義彈出窗口在邊緣點擊時候可能不完整 設置自動平移效果
autoPanAnimation: {
duration: 250 //自動平移效果的動畫時間 9毫秒)
}
});
// 將彈窗添加到 map 地圖中
this.map.addOverlay(this.overlay);
let _that = this;
/**
* 為彈窗添加一個響應關閉的函數
*/
closer.onclick = function() {
_that.overlay.setPosition(undefined);
closer.blur();
return false;
};
/**
* 添加單擊響應函數來處理彈窗動作
*/
this.map.on("singleclick", function(evt) {
console.log(evt.coordinate);
let coordinate = transform(
evt.coordinate,
"EPSG:3857",
"EPSG:4326"
);
// 點擊尺 (這裡是尺(米),並不是經緯度);
let hdms = toStringHDMS(toLonLat(evt.coordinate)); // 轉換為經緯度顯示
content.innerHTML = `
<p>你點擊瞭這裡:</p>
<p>經緯度:<p><code> ${hdms} </code> <p>
<p>坐標:</p>X:${coordinate[0]} Y: ${coordinate[1]}`;
_that.overlay.setPosition(evt.coordinate); //把 overlay 顯示到指定的 x,y坐標
});
}
},
mounted() {
this.initMap();
// 初始化彈窗方法
this.addText();
this.addMarker();
this.addPopup();
}
};
</script>
<style lang="scss" scoped>
html,
body {
height: 100%;
}
#app {
min-height: calc(100vh - 50px);
width: 100%;
position: relative;
overflow: none;
#map {
height: 888px;
min-height: calc(100vh - 50px);
}
}
.ol-popup {
position: absolute;
background-color: white;
-webkit-filter: drop-shadow(0 1px 4px rgba(0, 0, 0, 0.2));
filter: drop-shadow(0 1px 4px rgba(0, 0, 0, 0.2));
padding: 15px;
border-radius: 10px;
border: 1px solid #cccccc;
bottom: 12px;
left: -50px;
}
.ol-popup:after,
.ol-popup:before {
top: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.ol-popup:after {
border-top-color: white;
border-width: 10px;
left: 48px;
margin-left: -10px;
}
.ol-popup:before {
border-top-color: #cccccc;
border-width: 11px;
left: 48px;
margin-left: -11px;
}
.ol-popup-closer {
text-decoration: none;
position: absolute;
top: 2px;
right: 8px;
}
.popup-content {
width: 400px;
}
.ol-popup-closer:after {
content: " ";
}
#marker {
width: 20px;
height: 20px;
background: red;
border-radius: 50%;
}
#textInfo {
width: 200px;
height: 40px;
line-height: 40px;
background: burlywood;
color: yellow;
text-align: center;
font-size: 20px;
}
</style>
";
}
#marker {
width: 20px;
height: 20px;
background: red;
border-radius: 50%;
}
#textInfo {
width: 200px;
height: 40px;
line-height: 40px;
background: burlywood;
color: yellow;
text-align: center;
font-size: 20px;
}
</style>
到此這篇關於openlayers6之地圖覆蓋物overlay三種常用用法(popup彈窗marker標註text文本)的文章就介紹到這瞭,更多相關vue openlayer popup地圖覆蓋物內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- openlayers6之地圖覆蓋物overlay詳解
- Vue中使用Openlayer實現加載動畫效果
- 微信小程序實現自定義彈窗組件的示例代碼
- QT quick-Popup彈出窗口自定義的實現
- React Native Popup實現示例