javascript知識點詳解
一.JavaScript基本介紹
js誕生於1995年,是Javascript的縮寫,其與java語言沒有關系,當時的主要目的是驗證表單的數據是否合法
科普: Javascript的本來應該叫livescript,但是在發佈前夕,想搭上媒體超熱java的順風車,臨時把名字改為瞭javascript。(也就是說js跟java沒有關系,當時的隻是想借助java的名氣)
作用:負責控制web前端標準的前兩者。結構和樣式;
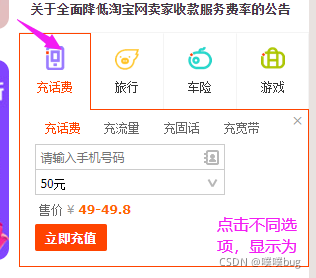
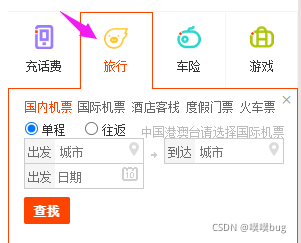
如:箭頭切換圖片頁面,左下角的點也是

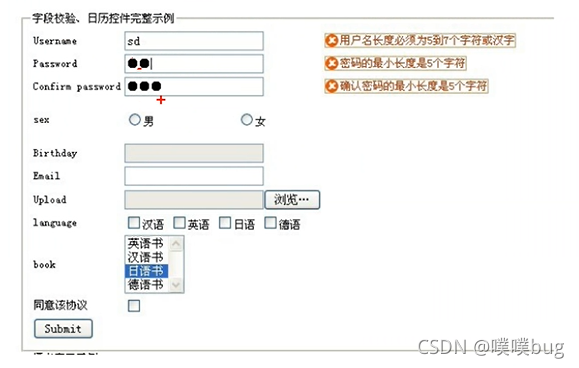
沒有js:沒有js的頁面,想要準確提交信息,是非常麻煩的事。

ANS:js出生時是為瞭驗證表單數據的合法性,js 就是在裡面添加驗證,輸入完成如果對就通過,如果不對就提示錯誤,js就是解決這個問題。

當今,js不僅能做驗證,還能做網站特效
二、Javascript基礎語法
1.寫script標簽,放在html頁面的最後位置,js代碼寫在html中的script標簽中
2.從script標簽的中間,alert(“彈窗內容,這裡寫什麼就會彈出什麼”);
<script>
alert("彈窗中的顯示內容");
</script>
彈出警示框,彈出對話框 :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> </html> <script type = "text/javascript"> alert(); </script>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
<script type = "text/javascript">
alert('註意:彈出彈窗');
</script>


註意:瀏覽器 自帶的alert對話框,無法統一,這都是瀏覽器底層自帶的,無法修改。
三、JavaScript事件
定義:在什麼情況下,執行什麼命令
作用:捕獲用戶的行為(單擊、雙擊、鼠標的移入移出。.. )
例子1:在點擊時,進行界面切換,在什麼什麼情況下,執行的命令。


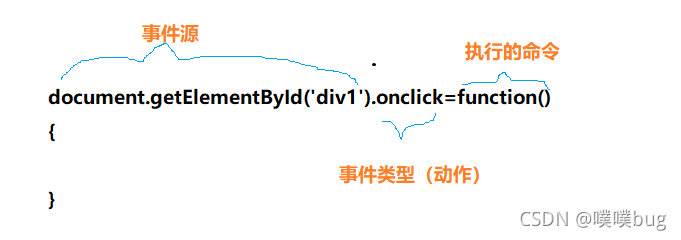
事件三要素:
事件的三要素:事件源.事件的類型 = 執行的命令
1.事件源:《解釋就是這個事件加給誰)
2.事件類型:(就是指的這個事件是什麼時候發生的)
3.執行的指令:固定寫法function(H你的命令寫在這裡}事件源””點事件名=匿名函數(匿名方法)

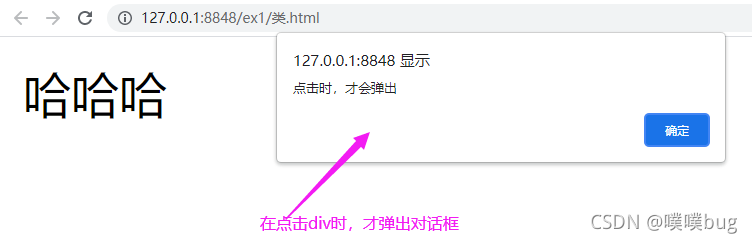
例子2:當點擊div標簽時,做一件事,如點擊後彈出對話框。——用id類
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id = "div1">哈哈哈</div>
</body>
</html>
<script type = "text/javascript">
// 點擊頁面中的div,彈出對話框
// 第一步:如果想要控制某個標簽必須先要找到它,在css中用選擇器尋找,js在當前頁面的文檔找
//第二步:點擊頁面的div
// 第三步:彈出對話框
document.getElementById('div1').onclick=function()
{
alert('點擊時,才會彈出');
}
//事件的三要素:事件源.事件的類型 = 執行的命令
</script>


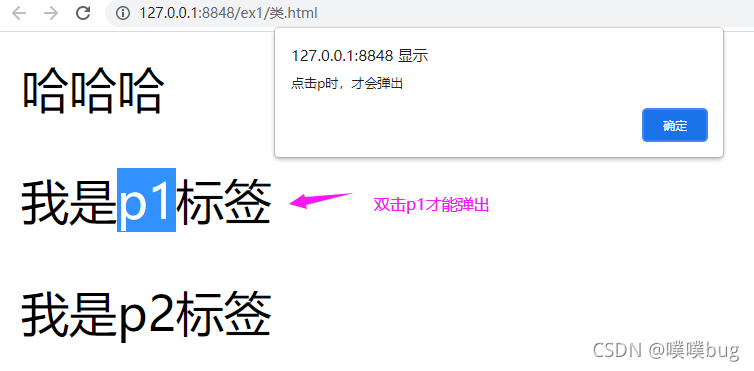
例子3:添加標簽p,用class類來
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id = "div1">哈哈哈</div>
<p class = "p1"> 我是p1標簽</p>
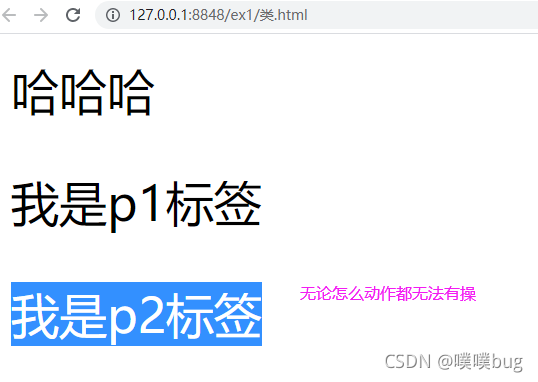
<p class = "p1"> 我是p2標簽</p>
</body>
</html>
<script type = "text/javascript">
// 點擊頁面中的div,彈出對話框
// 第一步:如果想要控制某個標簽必須先要找到它,在css中用選擇器尋找,js在當前頁面的文檔找
//第二步:點擊頁面的div
// 第三步:彈出對話框
document.getElementById('div1').onclick=function()
{
alert('點擊div時,才會彈出');
}
//事件的三要素:事件源.事件的類型 = 執行的命令
document.getElementsByClassName('p1')[0].ondblclick=function()
{
alert('點擊p時,才會彈出');
}
// getElementsByClassName 通過class來找頁面中的元素,而class可以設置多個重復的類名
// 則在獲取時必須要在後面添加[0],從數字0開始計數
</script>



註意:
id是唯一的,即單一
而class是類,是復數,在js中用getElementsByClassName 通過class來找頁面中的元素,而class可以設置多個重復的類名,則在獲取時必須要在後面添加[0],從數字0開始計數
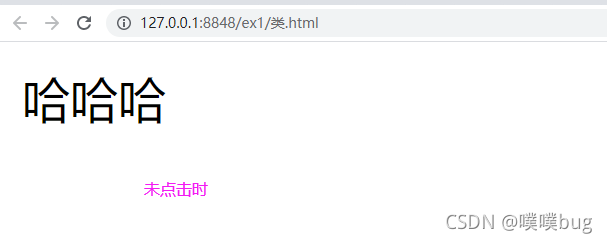
測試點:
1、未點擊彈出對話框
2、點擊未彈出對話框
四、 Javascript書寫位置(引入方式)
4.1 內嵌js
內嵌js:在html文件中。放在scipt標簽裡,即寫在html中放在script標簽裡面,叫內嵌式
<script>
alert ("彈窗中的顯示內容"");
</script>
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
<script type = "text/javascript">
alert('彈窗 內嵌');
</script>

4.2 外鏈js
外鏈js:可以在單獨的js文件裡,通過script標簽中的src屬性引用到頁面中;即寫在單獨js文件,通過script中的src來鏈入到html頁面的,叫外鏈式
<script src="js文件的路徑>
此處不要寫代碼,寫什麼都不會執行
</script>
例子:
.html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
<!-- <script type = "text/javascript">
alert('彈窗 內嵌');
</script> -->
<script type="text/javascript" src="js.js">
</script>
js.js文件:
alert('彈窗 外鏈');

註意:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
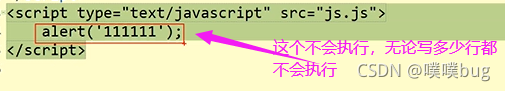
<script type="text/javascript" src="js.js">
//此處如果是外鏈的語法,這裡寫什麼都不會執行
alert('111111');
</script>


4.3 行內js(禁止使用)
行內js:寫在標簽的屬性裡,這個屬性必須是事件屬性。(任何標簽都有事件屬性),與行內css一樣,不推薦使用! 即寫在html標簽身上的,叫行內式
<div onclick-alert ( 'heihei');”> 按鈕 </div>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
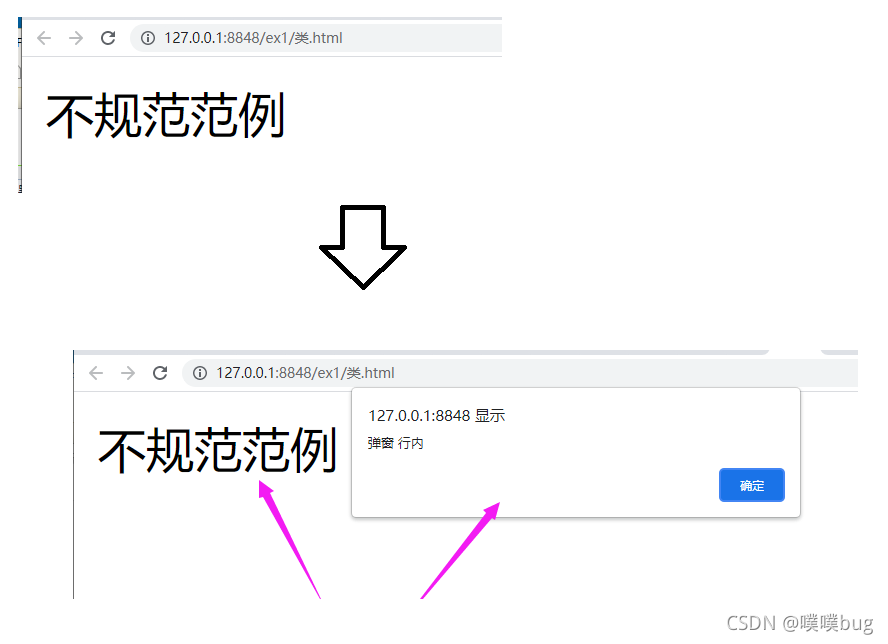
<div onclick = "alert('彈窗 行內');">不規范范例</div>
</body>
</html>

註意:雙引號和單引號的區別在行內,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div onclick = "alert("彈窗 行內");">不規范范例</div>
</body>
</html>
在行內隻能用單引號實現,否則無法執行js行為
註意事項:
行內js和行內css一樣,都是不推薦使用 !內嵌和外鏈隨意使用,還是建議使用外鏈式,因為能實現js代碼和html代碼的分離,更方便代碼的修改。
五、 js常見特效(瞭解)

需要將專業名詞與顯示效果對的上。
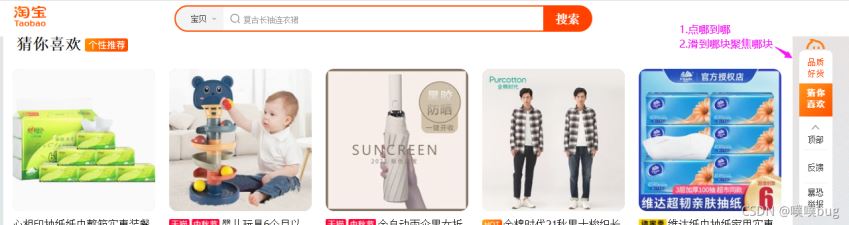
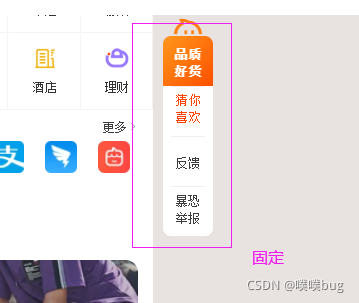
5.1 導航跟隨/電梯導航
導航:點哪去哪

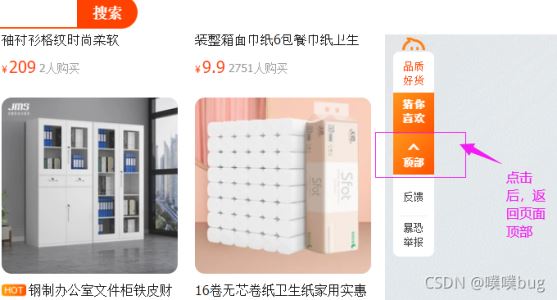
5.2 返回頂部
點擊後,回到頁面最頂部

5.3 滾動跟隨

哪個地方動圖,讓用戶註意點在哪。
5.4 呼吸燈/焦點圖(banner圖)
圖片切換,漸隱漸現效果
5.5 js實現動畫效果
測試時一定要多次觸發動畫,查看動畫是否有累積的情況。
註意:若是帶動畫的效果存在經典bug,js寫的,——動畫累積bug,移入移出多少次,動畫就會自行執行多少次。
隻要遇到動畫的地方,——怎麼測?重復觸發的測試,因為所謂的動畫,不是點才動。
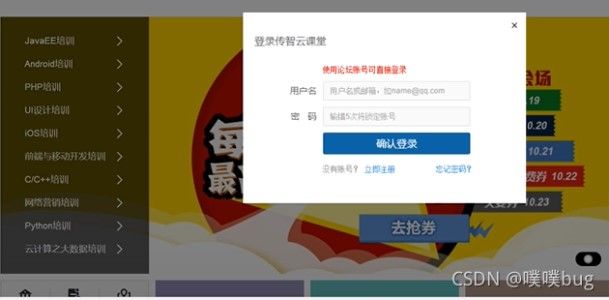
5.6 模態窗口
模態窗口:彈出兩個層,一個負責蓋住下面的其他頁面內容(背景色是灰色,無法操作底層其他控件),另外一個是讓用戶操作的層;隻允許用戶操作彈初的那個層。
目的是:讓用戶優先解決最上面的那個層

5.7 定時切換
5.8 自定義單選、多選、下拉菜單

系統自帶(原生的):

自定義:

隻要不是系統瀏覽器原生的,就算是自定義,這些程序需要js + html + css組合才能實現,肯定比原生的寫法浪費時間,但是為瞭整體頁面的美觀,必須要求程序員按照設計師的要求實現。
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- JavaScript事件概念詳解(區分靜態註冊和動態註冊)
- JavaScript基礎介紹與實例
- JavaScript 中的輸出數據多種方式
- JavaScript文檔對象模型DOM
- JavaScript實現消息框示例