理解Vue2.x和Vue3.x自定義指令用法及鉤子函數原理
Vue2.x用法
全局註冊
Vue.directive( 指令名, { 自定義指令生命周期 } )
局部註冊
directives: { 指令名, { 自定義指令生命周期 } }
使用
v-指令名: 屬性名.修飾符=“value值”

鉤子函數
bind – 自定義指令綁定到 DOM 後調用. 隻調用一次, 註意: 隻是加入進瞭DOM, 但是渲染沒有完成
inserted – 自定義指令所在DOM, 插入到父 DOM 後調用, 渲染已完成(最最重要)
update – 元素更新, 但子元素尚未更新, 將調用此鉤子( 自定義指令所在組件更新時執行, 但是不保證更新完成 ) —> 和自定義所在組件有關
componentUpdated – 組件和子級更新後執行( 自定義指令所在組件更新完成, 且子組件也完成更新 ),
—> 和自定義所在組件有關
unbind – 解綁(銷毀) .( 自定義指令所在 DOM 銷毀時執行 ). 隻調用一次
鉤子函數的參數
註意: 自定義指令中, 都不能直接使用this
1.el: 當前指令所在的dom元素。
2.binding: 是一個對象, 表示當前指令上的屬性、修飾符、value值等信息。隻有value最重要, 常用
arg:String, 屬性名 。例如 v-my-directive:foo 中,屬性名為 “foo”。
modifiers:Object, 包含所有修飾符的一個對象。例如:v-my-directive.foo.bar 中,修飾符對象為 { foo: true, bar: true }。
name:String, 指令名,不包括 v- 前綴。
rawName, String, 完整指令名,例如 v-my-directive:foo.bar=“1 + 1” 中, 完整指令名就是 v-my-directive:foo.bar=“1 + 1”
value:Any, 指令綁定的當前值,例如:v-my-directive=“1 + 1” 中,綁定值為 2。(最最重要)
expression:String, 解析的哪一個值、表達式。例如 v-my-directive=“1 + 1” 中,表達式為 “1 + 1”。
oldValue:Any, 指令綁定的前一個值,僅在 update 和 componentUpdated 鉤子中可用。無論值是否改變都可用。
oldArg:Any, 指令屬性名的前一個值,僅在 update 和 componentUpdated 鉤子中可用。無論值是否改變都可用。
3.vnode:當前節點信息, 可以獲取, 當前指令所在組件的實例 vnode.context – 當前指令所在的實例對象
4.oldVnode:上一個虛擬節點,僅在 update 和 componentUpdated 鉤子中可用。
Vue3.x用法
用法和 Vue2.x 一樣
全局註冊
Vue.directive( 指令名, { 自定義指令生命周期 } )
局部註冊
directives: { 指令名, { 自定義指令生命周期 } }
使用
v-指令名: 屬性名.修飾符=“value值”
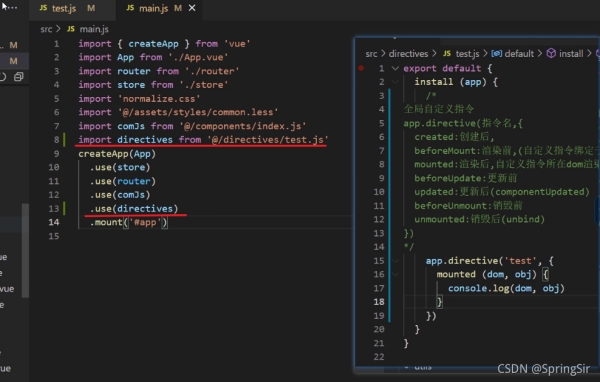
以插件的形式, 進行全局註冊

鉤子函數
較 Vue2.x 相比, 鉤子函數有變化
最終的 API 如下:
const MyDirective = {
created(el, binding, vnode, prevVnode) {}, // 新增
beforeMount() {},
mounted() {},
beforeUpdate() {}, // 新增
updated() {},
beforeUnmount() {}, // 新增
unmounted() {}
}
created – 自定義指令所在組件, 創建後
beforeMount – 就是Vue2.x中的 bind, 自定義指令綁定到 DOM 後調用. 隻調用一次, 註意: 隻是加入進瞭DOM, 但是渲染沒有完成
mounted – 就是Vue2.x中的 inserted, 自定義指令所在DOM, 插入到父 DOM 後調用, 渲染已完成(最最重要)
beforeUpdate – 自定義指令所在 DOM, 更新之前調用
updated – 就是Vue2.x中的 componentUpdated
beforeUnmount – 銷毀前
unmounted – 銷毀後
以上就是理解Vue2.x和Vue3.x自定義指令用法及鉤子函數原理的詳細內容,更多關於Vue2.x和Vue3.x的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- vue2.x與vue3.x中自定義指令詳解(最新推薦)
- vue3 自定義指令詳情
- vue 自定義指令directives及其常用鉤子函數說明
- VUE中的自定義指令鉤子函數講解
- 如何在Vue3中實現自定義指令(超詳細!)