Element Timeline時間線的實現
組件—時間線
基礎用法

<div class="block">
<div class="radio">
排序:
<el-radio-group v-model="reverse">
<el-radio :label="true">倒序</el-radio>
<el-radio :label="false">正序</el-radio>
</el-radio-group>
</div>
<el-timeline :reverse="reverse">
<el-timeline-item
v-for="(activity, index) in activities"
:key="index"
:timestamp="activity.timestamp">
{{activity.content}}
</el-timeline-item>
</el-timeline>
</div>
<script>
export default {
data() {
return {
reverse: true,
activities: [{
content: '活動按期開始',
timestamp: '2018-04-15'
}, {
content: '通過審核',
timestamp: '2018-04-13'
}, {
content: '創建成功',
timestamp: '2018-04-11'
}]
};
}
};
</script>
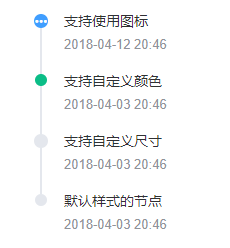
⾃定義節點樣式

<div class="block">
<el-timeline>
<el-timeline-item
v-for="(activity, index) in activities"
:key="index"
:icon="activity.icon"
:type="activity.type"
:color="activity.color"
:size="activity.size"
:timestamp="activity.timestamp">
{{activity.content}}
</el-timeline-item>
</el-timeline>
</div>
<script>
export default {
data() {
return {
activities: [{
content: '支持使用圖標',
timestamp: '2018-04-12 20:46',
size: 'large',
type: 'primary',
icon: 'el-icon-more'
}, {
content: '支持自定義顏色',
timestamp: '2018-04-03 20:46',
color: '#0bbd87'
}, {
content: '支持自定義尺寸',
timestamp: '2018-04-03 20:46',
size: 'large'
}, {
content: '默認樣式的節點',
timestamp: '2018-04-03 20:46'
}]
};
}
};
</script>
⾃定義時間戳

<div class="block">
<el-timeline>
<el-timeline-item timestamp="2018/4/12" placement="top">
<el-card>
<h4>更新 Github 模板</h4>
<p>王小虎 提交於 2018/4/12 20:46</p>
</el-card>
</el-timeline-item>
<el-timeline-item timestamp="2018/4/3" placement="top">
<el-card>
<h4>更新 Github 模板</h4>
<p>王小虎 提交於 2018/4/3 20:46</p>
</el-card>
</el-timeline-item>
<el-timeline-item timestamp="2018/4/2" placement="top">
<el-card>
<h4>更新 Github 模板</h4>
<p>王小虎 提交於 2018/4/2 20:46</p>
</el-card>
</el-timeline-item>
</el-timeline>
</div>
Timeline Attributes

Timeline-item Attributes

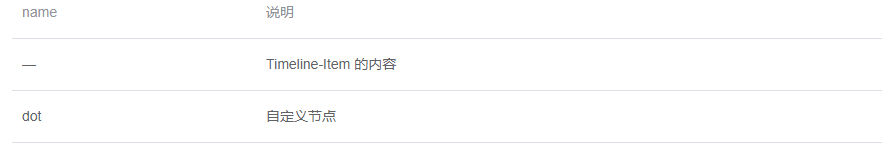
Timeline-Item Slot

到此這篇關於Element Timeline時間線的實現的文章就介紹到這瞭,更多相關Element Timeline時間線內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!