ReactHooks批量更新state及獲取路由參數示例解析
一、如何批量更新
在【Hooks】中如果單獨的進行狀態的更新可能會導致頁面的多次渲染:
import { useState } from 'react';
import { unstable_batchedUpdates } from 'react-dom';//批量更新狀態時使用
import React from 'react';
const Example = () => {
const [count, setCount] = useState(0);
const [count1, setCount1] = useState(0);
const [isClick, setCount2] = useState(0);
setTimeout(function () {
setCount(1)
setCount1(1)
setCount2(1)
}, 1000);
console.log('渲染瞭')
return (
<span>請查看控制臺輸出!</span>
);
}
export default Example;
控制臺輸出
渲染瞭
渲染瞭
渲染瞭
渲染瞭
渲染瞭
所以需要使用批量更新來避免這個問題!
class中是通過setState來實現的
hooks則可以通過unstable_batchedUpdates來實現
import { useState } from 'react';
import { unstable_batchedUpdates } from 'react-dom';//批量更新狀態時使用
import React from 'react';
const Example = () => {
const [count, setCount] = useState(0);
const [count1, setCount1] = useState(0);
const [isClick, setCount2] = useState(0);
setTimeout(function () {
unstable_batchedUpdates(() => {
setCount(1)
setCount1(1)
setCount2(1)
})
// 這裡就是處理的事件
}, 1000);
console.log('渲染瞭')
return (
<span>請查看控制臺輸出!</span>
);
}
export default Example;
控制臺輸出
渲染瞭
渲染瞭
二、Hooks如何獲取路由參數
有時候我們會在route中指定參數,這樣就可以直接通過URL進行組件的傳參瞭
<Route path="/test/:name" component={Statistics} />
在Class中通過this.props.match.params可以獲取url的參數
如果是Hooks的話,可以這樣獲取:
import { useState } from 'react';
import React from 'react';
const Example = ({ match }) => {
const [name] = useState(match.params.name);
return (
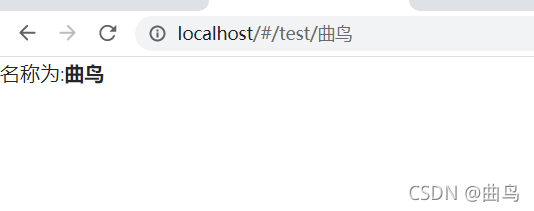
<p>名稱為:<span style={{ fontWeight: 600 }}>{name}</span></p>
);
}
export default Example;
match.params就是路由中的參數
執行效果

以上就是ReactHooks批量更新state及獲取路由參數示例解析的詳細內容,更多關於ReactHooks批量更新state及獲取路由參數的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- 深入理解React State 原理
- React編程中需要註意的兩個錯誤
- 示例詳解react中useState的用法
- React hooks useState異步問題及解決
- 如何解決React useEffect鉤子帶來的無限循環問題