關於SpringBoot與Vue交互跨域問題解決方案
Hello,你好呀,我是灰小猿,一個超會寫bug的程序猿!
瀏覽器同源策略
為什麼會出現跨域問題? 首先一個定義一定要瞭解,就是瀏覽器的同源策略,
什麼是瀏覽器的同源策略, 簡單來說就是瀏覽器發送請求的協議、域名和端口要和服務器接收請求的協議、域名以及端口一致。這樣才能完成交互,但是很顯然這樣是不可能的,尤其在對於在同一臺電腦上開發前後端分離的項目的時候,一定是會使用兩個端口的。那麼這樣就形成瞭跨域問題。
在這裡分享一下我解決跨域問題用到的兩個方法,
一、VUE前端配置代理解決跨域
(1)Vue中讓瀏覽器請求攜帶cookie
先說一下我是怎麼發現出現跨域問題的吧,最開始我在從前端瀏覽器向後臺發送請求的時候是沒有攜帶瀏覽器的cookie的,但是這樣就導致瞭無法對瀏覽器的請求進行驗證,所以在後來我用瞭一個方法讓瀏覽器在每次發送請求的時候在http請求頭中攜帶上cookie,方法如下:
在vue的main.js方法中寫入如下代碼:
//引入axios依賴 import axios from 'axios' //讓請求攜帶上瀏覽器的cookie axios.defaults.withCredentials=true Vue.prototype.$axios = axios
以上表示引入axios請求,也就是ajax請求,同時開啟寫入憑證,隻有withCredentials等於true的時候,才會攜帶cookie。
(2)vue中配置代理解決跨域
在vue中解決跨域問題其實也比較簡單,因為我們每次瀏覽器發送的請求中,URL的前半部分一定是相同的,比如http://localhost:8080/blogs與http://localhost:8080/login,我們就可以將他們相同的URL提取出來,封裝到axios.defaults.baseURL中,這樣我們在每次請求的時候,就可以將請求地址簡寫成“/blogs”這樣,也相當於是將URL頭部進行瞭一個簡單的封裝。
註意:設置統一請求路徑的axios.defaults.baseURL =應該寫在axios.js中
"http://localhost:8080"
但是在解決跨域問題的時候,我們應該將axios.defaults.baseURL = "http://localhost:8080"寫成axios.defaults.baseURL = “/api”。
這樣我們每次請求的路徑前面都會是“/api”的形式。
這也是第一步:
第一步,設置統一訪問路徑
在axios.js中設置axios.defaults.baseURL = "http://localhost:8080"寫成axios.defaults.baseURL = "/api"
第二步、配置跨域代理
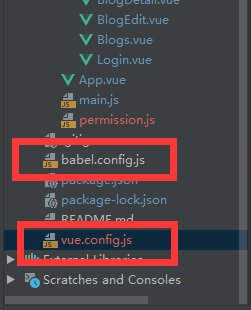
在babel.config.js的同級目錄下新建一個js文件vue.config.js

在其中寫入如下代碼:這段代碼是解決跨域問題而配置的一個代理。我這裡後臺服務器的請求連接是http://localhost:8081,所以如果你的不是的話需要修改一下。
/**
* 解決跨域問題
* @type {{devServer: {proxy: {"/api": {changeOrigin: boolean, pathRewrite: {"^/api": string}, target: string}}, host: string, open: boolean}}}
*/
module.exports = {
devServer: {
host: 'localhost',
open: true, // 自動打開瀏覽器
// 代理配置表,在這裡可以配置特定的請求代理到對應的API接口
// 例如將'localhost:8080/api/xxx'代理到'www.example.com/api/xxx'
proxy: {
'/api': { // 匹配所有以 '/api'開頭的請求路徑
target: 'http://localhost:8081', // 代理目標的基礎路徑
// secure: false, // 如果是https接口,需要配置這個參數
changeOrigin: true, // 支持跨域
pathRewrite: { // 重寫路徑: 去掉路徑中開頭的'/api'
'^/api': ''
}
}
}
}
}
第三步、測試請求
如我們現在要發送login登錄請求,那麼請求應該是這樣寫的:
this.$axios.post("/login")
二、springboot後端配置解決跨域
在springboot框架的後端想要解決跨域問題,隻需要添加一個類CorsConfig,並且讓它實現WebMvcConfigurer接口, 其中代碼如下,一般在開發的時候直接將代碼復制過去就可以瞭。
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* 解決跨域問題
*/
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}
以上我解決跨域的兩種方法,在網上也查找瞭很多解決跨域的方法,但是錯綜復雜,經過嘗試和自己研究,以上兩種方法是我親測成功的,當時前後端都配置瞭。
所以小夥伴們有不同的見解或者更好的方法,歡迎提出指正!
我是灰小猿,我們下期見!

到此這篇關於關於SpringBoot與Vue交互跨域問題解決方案的文章就介紹到這瞭,更多相關SpringBoot 與 Vue交互 內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- vue項目中使用axios遇到的相對路徑和絕對路徑問題
- Vue項目的網絡請求代理到封裝步驟詳解
- vue網絡請求方案原生網絡請求和js網絡請求庫
- vue中如何簡單封裝axios淺析
- 解決SpringBoot跨域的三種方式