Vue3中emits與attrs的區別分析
結論
當在父組件自定義事件,若沒有在子組件中聲明時,將自動綁定在父組件的$attrs上;而當在子組件聲明時,則不會在父組件的$attrs上出現
實踐分析
為瞭驗證emits和attrs的區別,我們構造這樣的組件結構
<div> <com-one-vue/> </div> <div> <com-one-vue/> </div>
其具體的Vue文件及代碼為(註意,以下語法均采用 setup語法糖 ):
App.vue
<template>
<div>
組件1(加上fun事件,但不在emits中聲明)
<com-one-vue @fun = 'call'/>
</div>
<div>
組件1(加上fun2事件,在emits中聲明)
<com-one-vue @fun2 = 'call'/>
</div>
</template>
<script setup>
import { provide, ref } from '@vue/runtime-core';
import comOneVue from './components/comOne.vue';
import comTwoVue from './components/comTwo.vue';
import comThreeVue from './components/comThree.vue';
const call = () => {
console.log('xx')
}
</script>
comOne.vue
<template>
<button @click="f">heihei</button>
</template>
<script setup>
import {useAttrs } from "@vue/runtime-core";
const emits = defineEmits(['fun2'])
const {onFun} = useAttrs()
const f = () => {
if(onFun)
onFun()
emits('fun2')
}
console.log(useAttrs())
</script>
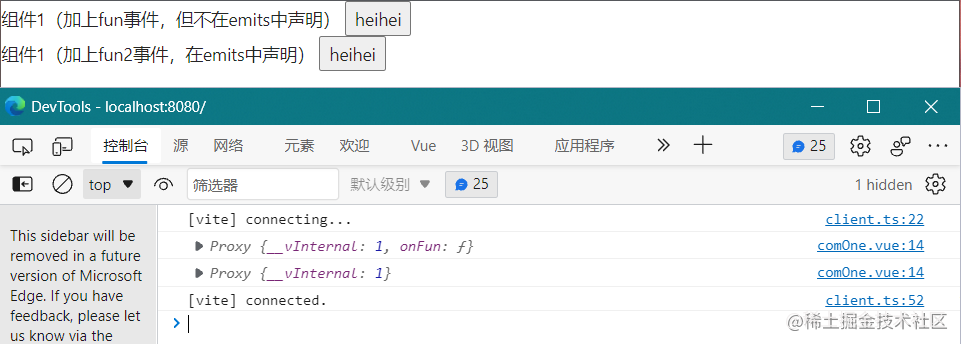
那麼此時,打開控制臺,我們可以發現:

在兩個組件1中,由於第一個組件1的自定義方法fun沒有在emits中聲明,所以在其的$attrs上出現瞭onFun,其類型是一個方法。
而在第二個的組件1上,我們定義瞭自定義方法fun2,由於在一開始我們已經在子組件中定義瞭fun2,所以在第二個組件1上沒有將fun2添加到$attrs上。
註意,這裡雖然這兩個組件都是組件1,但是其的自定義事件是不會互相影響的,這也是fun自定義方法沒有出現在第二個組件1上的$attrs上的原因。
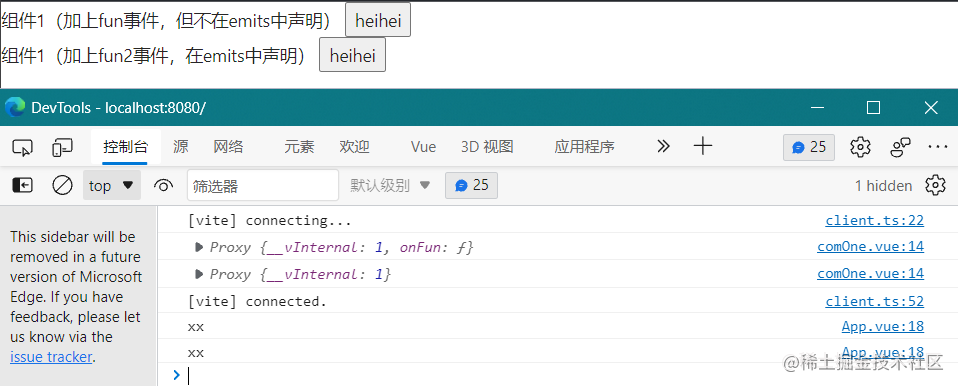
同時,我們點擊兩個按鈕,可以發現,fun和fun2方法都打印出瞭結果

所以,在這種情況下,這兩種用法帶來的效果是沒有什麼不同的。
擴展
通過剛才的Demo,我們瞭解瞭emits和attrs的用法差異和一些細節,但是在多數情況下,其實兩者的功能是沒有差異的,那麼我們應該如何使用呢?
首先,emits是首先在子組件聲明,父組件引用,而attrs則是先由父組件在子組件上自定義事件,子組件通過查看父組件的attrs來使用。這樣的差異讓我們可以根據一個事件的使用方式和特點來決定使用哪種方法:
- 當一個組件經常需要通過自定義事件和父組件通信時,可以使用emits
- 當一個父組件可能需要通過自定義事件和子組件通訊且並不是經常時,可以使用attrs。但是註意,由於父組件可能不會通過自定義事件和子組件通信,所以需要判斷是否存在相應的attrs(不判斷會出現undefined的錯誤)
再來看一下官方對這兩種用法的看法:
強烈建議使用 emits 記錄每個組件所觸發的所有事件。
這尤為重要,因為我們移除瞭 .native 修飾符。任何未在 emits 中聲明的事件監聽器都會被算入組件的 $attrs,並將默認綁定到組件的根節點上。
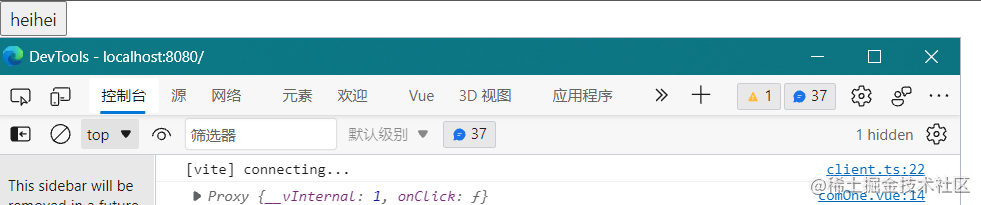
在Vue3中,移除.native修飾符後,所有的事件其實都會記錄在都組件的attrs上,無論是不是自定義組件。如下:

所以,如果需要區分自己的自定義事件和原生事件,最好還是使用emits來定義每一個組件觸發的事件。同時,其實所有的事件,隻要不在emits中聲明,都會默認綁定在父組件的attrs上,並不僅限於自定義的事件。
總結
到此這篇關於Vue3中emits與attrs區別的文章就介紹到這瞭,更多相關Vue3中emits與attrs區別內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- vue3中單文件組件<script setup>實例詳解
- Vue3編程流暢技巧使用setup語法糖拒絕寫return
- vue3組件化開發常用API知識點總結
- vue3中$attrs的變化與inheritAttrs的使用詳解
- Vue3的7種種組件通信詳情